Table of Contents:
1. Theme Installation2. Widgets3. Theme Customizations4. Archive Page Template5. Custom Menus6. Typography Styles7. Post Formats8. Shortcodes9. Supported Plugins10. Translations11. Child Theme12. Print / Save as PDF
Video Tutorial
Quick Specs (all Cocoa measurements in pixels)
• Default Post Width: 670 (960 on wide screen monitors)
• Featured Post Image: 905 (1194 on wide screen monitors)
• Default Page: 905 (1189 on wide screen monitors)
• About Widget Image: at least 600
Please note: Install and run the Regenerate Thumbnails plugin to regenerate thumbnails on already published posts.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Cocoa theme folder (cocoa.zip).
1.1. Installation via the WordPress admin panel
After downloading the cocoa.zip file to your local computer just go to Appearance → Themes in your WordPress admin panel and choose the Add New button at the top. Now click on “Upload Theme” and choose your cocoa.zip file from your computer to upload it to your WordPress installation. You can now choose the link Activate now to have Cocoa as your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Cocoa theme folder into your …/wp-content/themes/ folder. Now you can see the Cocoa theme in your WordPress admin panel under Appearance → Themes → Available Themes. From there you can activate the Cocoa theme.
2. Widget Areas and Cocoa Widgets
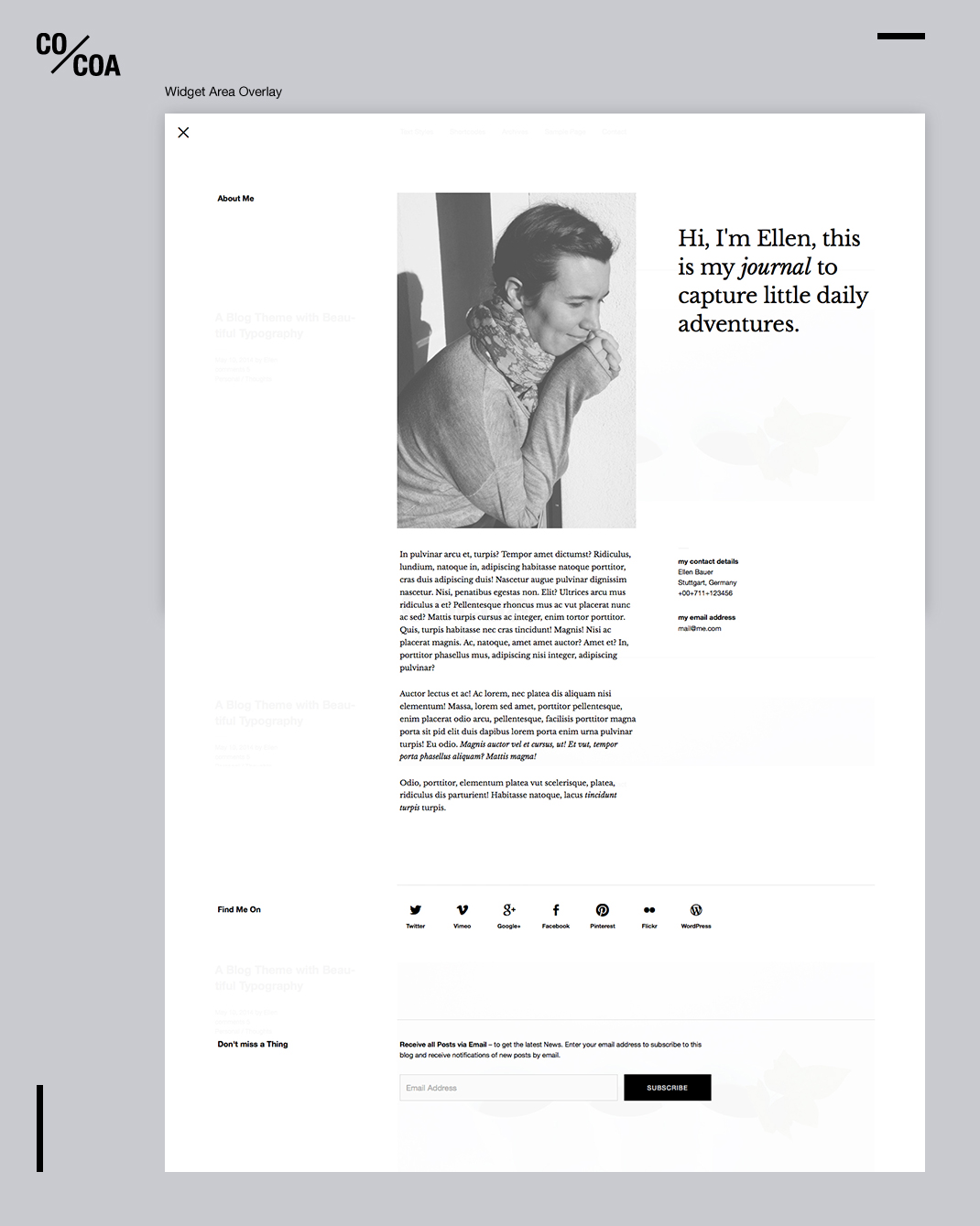
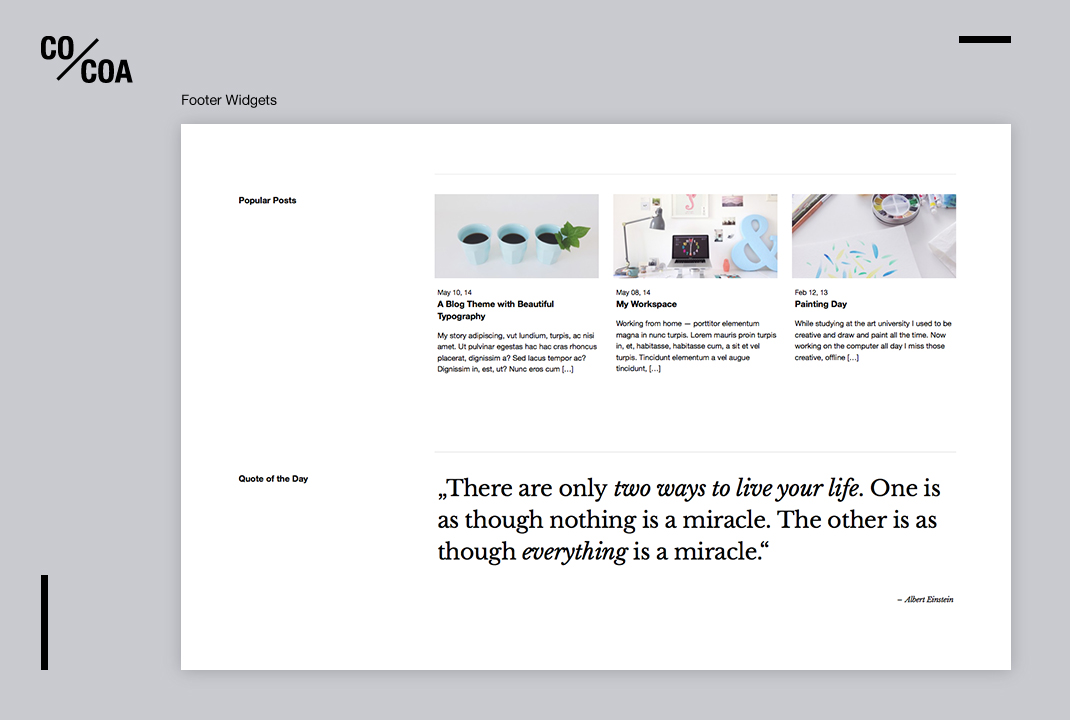
Cocoa has two, big one-column widget areas: the footer widget area and the overlay header widget area (visible by clicking on the big, left-aligned plus button). You can include all default WordPress and Jetpack widgets in the widget areas and also use the following custom Cocoa widgets:
2.1. About Widget
You can add a big custom about widget in one of you widget areas. Therefore you can first upload your about image to the Media Uploader. The image should in in jpg or png format and have a min. width of 600px and a flexible height (in the Cocoa live demo the About image dimensions are 600x843px). After you uploaded your About image under Media → Add New you will see the image URL in the right „Save“ box under File URL.
You can now copy the URL and paste it in the About widget settings under „About Image URL“. Here you will also add the image width and height values (only the value, without px). Below you can now also add an additional caption text, your about slogan (will be displayed in a bigger font size next to your about image) and your about text. You can include HTML (like links) in all texts.

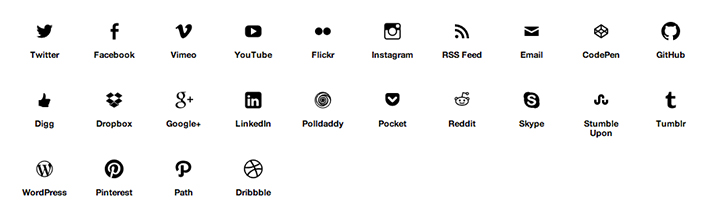
2.2. Social Links
To include Social links in your widget areas you will first need to create a new custom menu under Appearance → Menus. Give your new menu the name „Social“ and add your social profile links using the custom „Links“ option. You can include ULRs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).

Before saving your new menu you need to mark your social menu as „Social Menu“ under Menu Settings / Theme location at the bottom of the menu.
With your new social menu you can now return to the Appearance → Widgets area and add your social menu to either the footer or header widget area using the Custom Menu widget.
2.3. Quote Widget
Another Cocoa custom widget is the big Quote widget to include on of your favorite quotes or slogans. You can just add your quote/slogan text and the quote author (optional). If you want to add a link to the authors website you can use the following HTML format:
[code]
by <a href =”AuthorURL”>Author Name</a>
[/code]
2.4. Recent Posts by Category
With the Recent Posts by Category widget you can add a number of 3,6 or 9 recent posts and add specific category IDs, if you only want to show posts by certain categories. You can find out the category ID number, if you click on one category under Posts → Categories and look at the URL in your browser tab. Here you have to watch out for the format ID=3 for the category ID number 3 .

3. Theme Customizations
Under Appearance → Customize you will find all customization options for the Cocoa theme. The great thing about the Customizer is that you can see a live preview of your changes, so you can decide if you like your changes before you save and publish them.
In the Color tab you can change your header text color, the background color and your text link color. In the Theme tab you can change or delete the footer credit text.
Under Appearance → Header you can also upload a custom logo oder header image with the max. width of 1194px for wide screens. You can also decide to hide the default title and description text or change the title text color here.
The main background can be changed under Appearance → Background. You can either change the background color or choose a custom background image.
A Note on Custom CSS:
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already installed the Jetpack plugin. Or you can use the Simple Custom CSS WordPress plugin.
4. Archive Page Template
The Cocoa theme offers an Archive Page-Template like you can see it in the Cocoa live demo. You can create your own Archives Page by adding a new, empty page and choosing the Page Template Archive Page under Page Attributes / Template. You can now include your Archives Page in your Custom Menu.
5. Custom Menu
To add your own custom main menu in the Cocoa header area you can create a custom menu under Appearance → Menus. Here you can include pages, categories, tags, custom links or post formats and save your menu in the Menu Settings (see at the bottom of your new menu) as “Top Primary Menu”. Now your custom menu will be the menu in your Cocoa header area.
6. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Cocoa live demo).
Dropcaps – To highlight a paragraph with a drop cap letter you can just wrap the first letter of the paragraph in a span tag with the CSS class of “dropcap”.
[code]
<span class=”dropcap”>F</span>irst letter…
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Wide-Content – To include content with a wider content area of 905px (instead of the default 670px content width) on posts, you can wrap the content in a div container with the CSS class of “wide-content”.
[code]
<div class=”wide-content”>
Your content here…
</div>
[/code]
Two-Columns Text Style – you can include text in a two column text style (without the need of shortcodes) by wrapping your text in a div container with the CSS class of “two-columns”. The text will appear in a slightly smaller font size.
[code]
<div class=”two-columns”>
Your content here…
</div>
[/code]
7. Post Formats
You can use the following WordPress post formats in Cocoa: Links, Quotes, Status, Aside, Image and Video. You can just add the post content (e.g. a block quote text, an iframe video, and image) into the post as usual and mark the post as the specific post format in the Format box. The post format posts will have a slightly smaller title font size and the quotes, status or link texts have a bigger font size.
8. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Cocoa shortcodes on the Cocoa live demo Shortcode page.
9. Supported Plugins
Cocoa is ready to be used with the following WordPress plugins:
• Jetpack for Share Buttons, Social Comments, Twitter Widget, Blog Subscribe Widget, the Jetpack Carousel Gallery and Infinite Scroll
• Simple Share Buttons Adder for share buttons on posts on pages
• Contact Form 7 for forms
• Custom Favicon to include a Favicon and Apple Touch Icon image
10. Theme Translations
Cocoa is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Cocoa theme translation available to other theme users. Please let us know, if you want to share your translation.)
11. Child Theme for Customizations
If you want to customize the Cocoa theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Cocoa parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Cocoa theme. Download: Cocoa Child-Theme.
12. Print Doc / Save as PDF
To print out or save a PDF file of this Cocoa theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.