Table of Contents:
1. Theme Installation2. The Front Page3. Page Templates4. Widgets5. Theme Options6. Custom Menus7. Typography Styles8. Shortcodes9. Supported Plugins10. Translations11. Child Theme12. Print / Save as PDF
Quick Specs (all Black Walnut measurements in pixels)
• Front page big image: 1200
• Front page 4 images: 595×595 each
• Default post width: 630
• Default sidebar width: 280
• Centered page template width: 780
• Logo image width: max. 350
Important note: Install and run the Regenerate Thumbnails plugin to regenerate thumbnails on already published posts. The correct thumbnail sizes for the Black Walnut theme will then be created automatically.
1. Theme Installation
After the successful theme purchase you will receive an email including your individual theme or theme bundle download link. With this link you can download the Black Walnut theme folder (blackwalnut.zip).
1.1. Installation via the WordPress admin panel
After downloading the blackwalnut.zip file to your computer, please go to Appearance → Themes in your WordPress admin panel and click on Add New / Upload Theme. Now you an choose to upload your the blackwalnut.zip file and click the Install now button. The Black Walnut theme will now be your active theme.
1.2. Installation via FTP
Alternatively you can also install the theme directly to your server with a FTP client (e.g. Filezilla). Just drop the un-ziped Black Walnut theme folder into your …/wp-content/themes/ folder. Now you can see the Black Walnut theme in your WordPress admin panel under Appearance → Themes. From there you can activate the Black Walnut theme by clicking on the Activate button on mouse hover.
2. Creating the Front Page
Black Walnut offers a standard blog layout (with a two-column masonry grid) as well as two Front page templates: One with a big featured image (1200px width, height is flexible) and a slogan text option and the second with four smaller featured images (595x595px each) and slogan texts for each featured image.
To use one of the Black Walnut front pages just create a new, empty page (e.g. with the title of „Front“ or „Front Page“) and choose the Template Front Page under „Page Attributes“ in your page admin panel. Now you can go to Appearance → Customize → Static Front Page and choose your new created page as your Front Page.
If you also want to use the blog you will need to create another new, empty page and call it „Blog“ or „News“. The Page Template should stay the default one. Now you can choose your new page as your „Posts Page“ under Appearance → Customize → Static Front Page.
2.1. Include your Front Page Images
First you need to prepare your Featured images in with the correct dimensions using an image editor like Photoshop. You should also make sure that your images are not too big in file size, so that your website will load fast into the browser. It’s a good idea to use a tool like JPEGmini to further reduce the file size of your images.
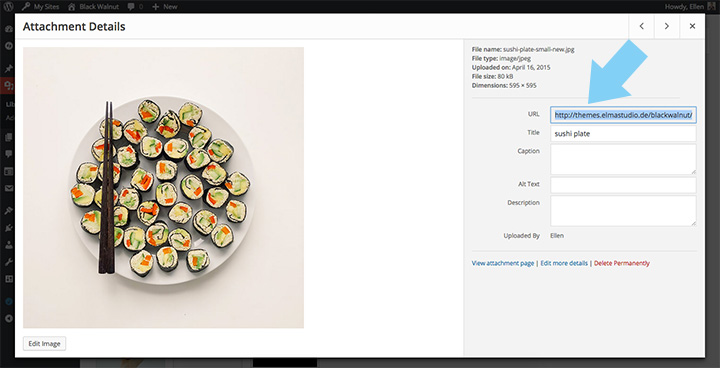
Now you can upload your image/images to WordPress under Media → Add New. And now, if you click on the little preview image of one of your images in the Media library you can find the image URL at the left side of the image.

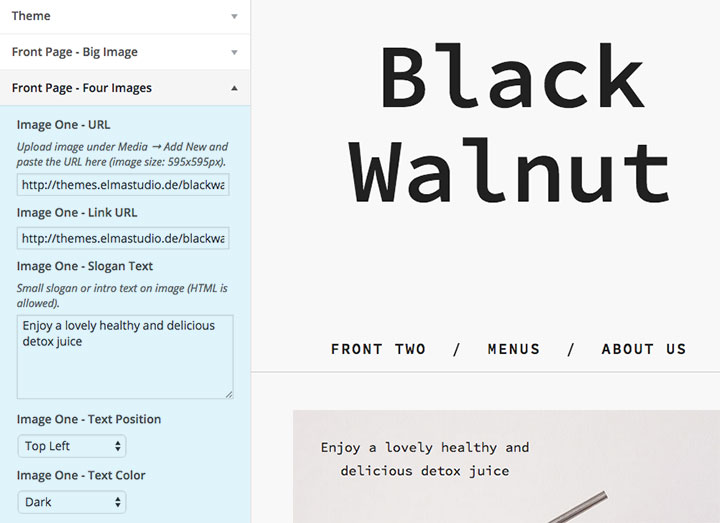
Please copy your image URL and paste it under Appearance → Customize → Front Page – Big Image or if you use the 4 Image Front page under Appearance → Customize → Front Page – Four Images.
In the Front page settings in the Customizer you further have the option to include a link URL, so you can create an image link to any URL you like. You can also include a slogan text for each Front page image (HTML, e.g. for text links is allowed), set the position of the slogan text (bottom left, bottom right, top left, top right) and the color of your slogan text (light or dark). You should choose the slogan text color depending on your Front page image (the light text color for dark images and the dark text color for light images).

3. Page Templates
Next to the Front page templates Black Walnut offers a number of easy to use additional page templates. You can choose the page template under Attributes / Template in your page admin area. Here is an overview of all page templates:
- Centered Page
- Contact Page
- Fullwidth Page
- Testimonials Page
- Menus Page
- Front Page – Big Image
- Front Page – 4 Images
The Centered Page template gives you the possibility to create pages with a centered content area of 780px width with no sidebar. With the Contact Page you can create a contact page with a special sidebar (see sidebar settings under Appearance → Widgets). This way you won’t need an extra plugin to create special widgets for your Contact page and maybe include your address and contact details in the sidebar. The Fullwidth Page template offers a 1200px wide content area with no sidebar.
3.1. Testimonials Page
With Black Walnut you can easily create a Testimonials page to collect your customers feedback. Again you won’t need an additional plugin for this, you can just copy and paste the Testimonials example HTML code in the text editor of any page with the Testimonials page template. Now you only need to add your own content. To use profile images just add images to the page using the Media upload button. The images should have a size of 150x150px.
3.2. Menus Page
Just like the Testimonials page, Black Walnut also offers a Menu page template for café or restaurant websites. You can set a new page to the Menu page template in the Page Attributes and copy and paste the Menus example HTML code into the text editor of your page. Now you can include your own individual content instead of the blind text used in the example.
4. Widget Areas and Widgets
You can find all widget areas under Appearance → Widgets oder in the Customizer under Appearance → Customize → Widgets. Black Walnut offers the following widget areas:
The Blog Sidebar for all your widgets in the sidebar on single posts. A Page Sidebar for all widgets you want to include in the right-aligned sidebar on default pages. A Contact Sidebar for widgets in the sidebar of the Contact page template and 3 Footer widgets for the 3-column widget area in the footer.
Black Walnut: Quote Widget
Another Black Walnut custom widget is the Quote widget to include on of your favorite quotes or slogans. You can just add your quote/slogan text and the quote author (optional). If you want to add a link to the authors website you can use the following HTML format:
[code]
by <a href =”theauthorurl”>Author Name</a>
[/code]
Black Walnut: Social Links
To include Social links with icons to your widget areas you will first need to create a new custom menu under Appearance → Menus. Give your new menu the name „Social One“ (for further Social Links menus, please use the Menu names “Social Two” and Social Three”) and add your social profile links using the custom „Links“ option. You can include ULRs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).
With your new social menu you can now return to the Appearance → Widgets area and add your social menu to one of your widget areas using the Custom Menu widget.
5. Theme Options
Under Appearance → Customize you will find all theme customization options for Black Walnut. The great thing about the Customizer is that you can see a live preview of your changes, so you can decide if you like your changes before you save and publish them.

Under Site title and Tagline you can choose the style of your title font (non-serif, non-serif uppercase, serif and serif uppercase) and choose the title font size all generell pages as well as on the Front page (this way you can make the font size of your title bigger on the Front page).
In the Colors tab you can change your header text color, the theme background color and your text link color.
You can also upload your own logo image under Header Image. The maximum width of your logo is 350 pixels. You can then hide the Header text in the Site Title & Tagline tab.
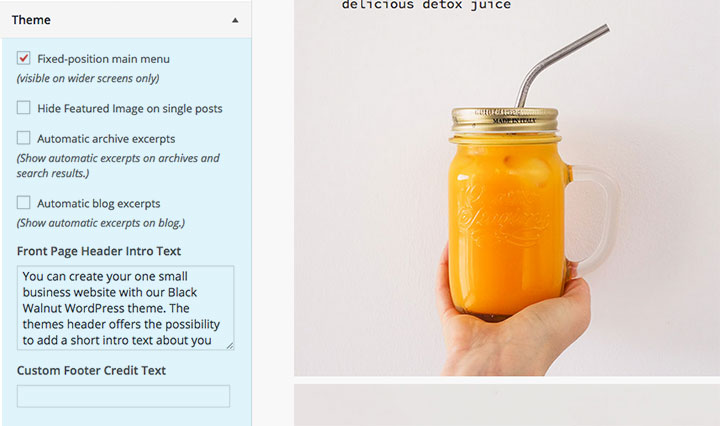
Under Theme you can set your menu to be fixed-positioned, choose to hide Featured images (of blog posts) on single posts, choose to show an automatic excerpt text on archive pages or on the main blog as well.
You can also include a Header Intro text (HTML is allowed) that will show up in the right-aligned header area on your Front page. And you can also customizer your footer credit text (again HTML is allowed).
A Note on Custom CSS:
To include custom CSS you can use the Custom CSS feature of the Jetpack WordPress plugin, in case you have already installed the Jetpack plugin. Or you can use the Simple Custom CSS WordPress plugin.
6. Custom Menu
To use your own custom menu in the Black Walnut main menu you can create a custom menu under Appearance → Menus. Here you can include pages, categories, tags, custom links or post formats and save your menu in the Menu Settings (see at the bottom of your new menu) as “Primary Menu” at the bottom of the menu settings.
7. Typography Styles
You can use a number of typography styles to design more interesting posts and pages. (Here is an overview of all typography styles in the Black Walnut live demo).
Intro Text – To highlight a paragraph (e.g. the first paragraph of your text) in a bigger font size, you can wrap the paragraph in a p tag with the CSS class of “intro”.
[code]
<p class=”intro”>Your intro text here…</p>
[/code]
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left or right aligned pull quotes.
[code]
<p class=”pull-left”>This is a left-aligned pull quote text.</p>
[/code]
Big Quotes – You can include bigger quotes with extra font styling using the CSS class “big” in your blockquote tag.
[code]
<blockquote class=”big”>This is your big quote text…</blockquote>
[/code]
7. Shortcodes
You can find a documentation and code snippets (ready to copy/paste) for all Black Walnut shortcodes on the Black Walnut live demo Shortcode page.
8. Supported Plugins
Black Walnut is ready to be used with the following WordPress plugins:
• Jetpack for forms, share buttons, Social comments, additional Jetpack widgets like the Blog Subscribe widget, the Jetpack Carousel, Tiled Galleries and Infinite Scroll for the default blog and Archive pages.
• Simple Share Buttons Adder for share buttons on posts on pages
• Contact Form 7 for forms
• Custom Favicon to include a Favicon and Apple Touch Icon image
9. Theme Translations
Black Walnut is ready for theme translations. You can add your own translation or customize an existing translation easily using the WordPress plugin Codestyling Localization. You can also find a detailed plugin description on the plugin homepage. (It would be great if you like to make your Black Walnut theme translation available to other theme users. Please let us know, if you want to share your translation.)
10. Child Theme for Customizations
If you want to customize the Black Walnut theme a little further and you need to change the code in the styleeheet (style.css) or in any of the theme template files, please consider creating a child theme for your changes. Using a child theme is quite easy and saves all your individual changes from being over written by a future update of the Black Walnut parent theme. You can find more information on creating a child theme in the article “WordPress Child Theme Basics” on the Themeshaper blog.
To get started you can download the sample child theme folder for the Black Walnut theme. Download: Black Walnut Child-Theme.
11. Print Doc / Save as PDF
To print out or save a PDF file of this Black Walnut theme documentation, just click in the Print Friendly button below. You can choose to exclude images from your print file or delete certain parts of the text.