CSS Grid Layouts sind mit Sicherheit eine der spannendsten Entwicklung in CSS seit Jahren. Es ist im Endeffekt das, wovon alle Webdesigner und Frontend-Entwickler schon immer geträumt haben.
Endlich können wir unsere Webseiten direkt in CSS und ohne Hilfe von Javascript-Tricks oder umständlichen CSS-Hacks so umsetzen, wie wir sie auch gestalten, in einem Grid-Layout. Das kling spannend, oder? Mit CSS Grid können wir die Bestandteile einer Webseite (wie Header, Footer, Sidebar oder Inhaltsblöcke) flexibel und unabhängig von ihrer eigentlichen Position im Markup so positionieren, wie wir es für das Webdesign benötigen. Hier ein erster Überblick, wie das genau funktioniert.
So funktioniert CSS Grid
Seither haben wir alles mögliche Unternommen (floating, Flexbox und Javascript-Hacks), um unsere Webseiten-Layouts in der Programmierung so umsetzen zu können, wir wir es gestalterisch je nach Bildschirmgröße für sinnvoll hielten. Oft sind wir dabei sogar an unsere Grenzen gestoßen und gewisse Layouts sind einfach nicht sauber zu realisieren.
All diese Mühen haben mit CSS Grid endlich ein Ende (juhu, imaginärer Luftsprung!). Mit CSS Grid können wir flexible Spalten und Reihen (grid rows und grid columns) anlegen und unsere Webseiten-Elemente dann komplett frei in diesem Grid platzieren.

Besonders spanned ist diese neue Möglichkeit auch für responsive Layouts, da wir jetzt viel einfacher auf die unterschiedlichsten Bildschirmformate reagieren können und unser Layout sich mit CSS Grid und ein paar Media Queries wunderbar anpassen kann.
Die CSS Grid Terminologie im Überblick
Um CSS Grid anzuwenden, benötigst du ein paar neue Begriffe, die ich hier einmal in einer kleinen Übersicht zusammen gefasst habe.
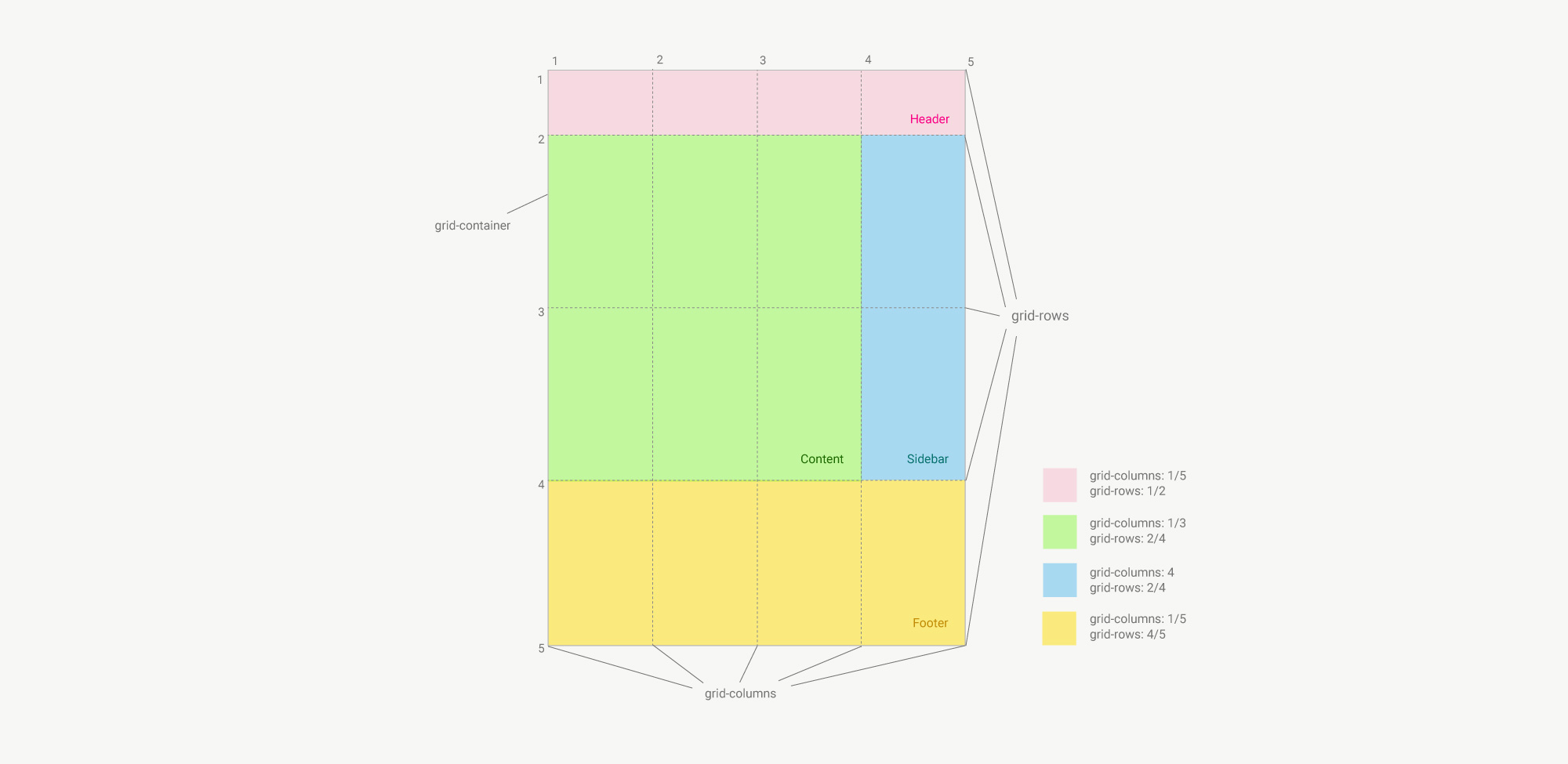
Grid container
Der Grid Container ist der äußerste Container, in dem das Grid gebaut wird. Die CSS-Klasse für dieses HTML-Element muss display: grid heißen.
Grid item
Ein Grid item ist jedes Element im Grid, das direkt im Container sitzt (also nicht die Child-Elemente innerhalb von Grid items).
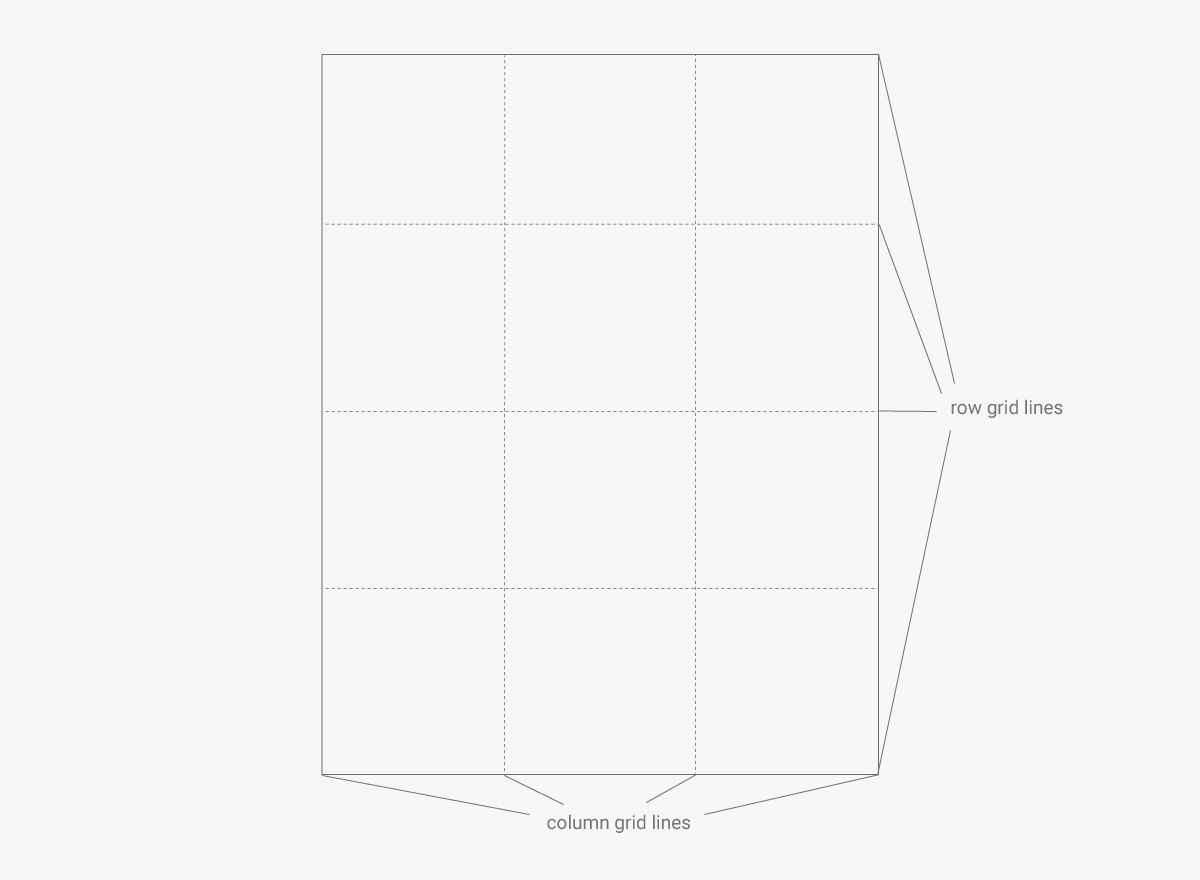
Grid line
Es gibt zwei unterschiedliche Grid lines. Die vertikalen Grid-Linien werden „columns“ genannt, die horizontalen „rows“.

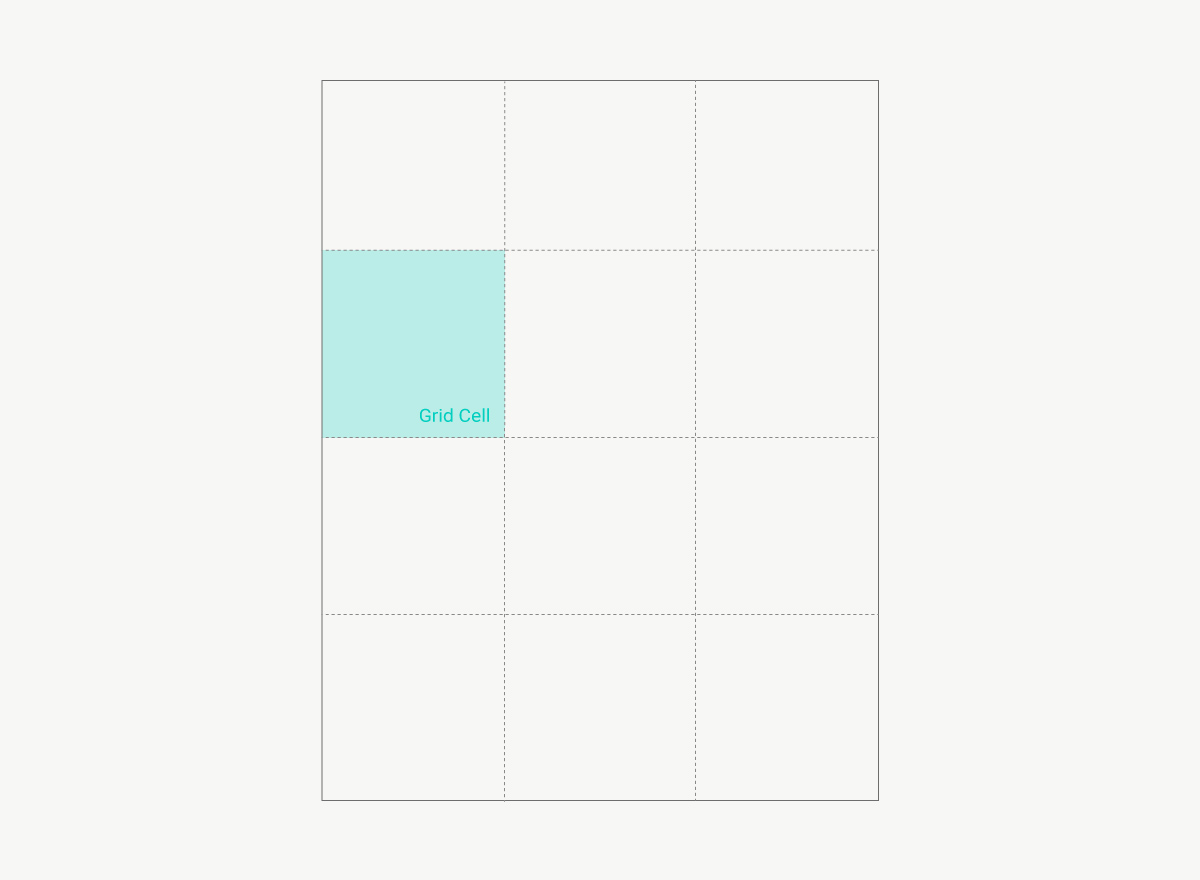
Grid cell
Grid cell werden alle einzelnen Zellen des Grids genannt.

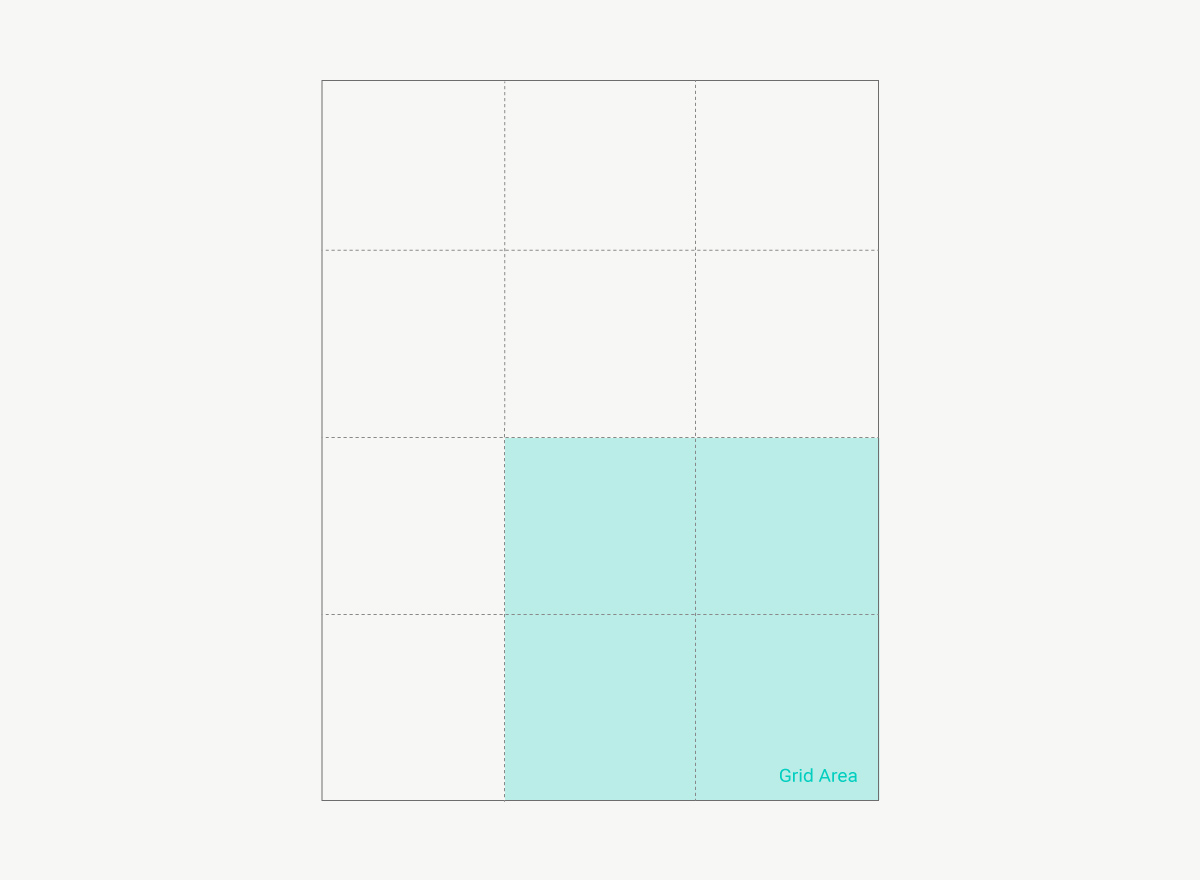
Grid area
Mehrere Zellen zusammengenommen bilden eine Grid area.

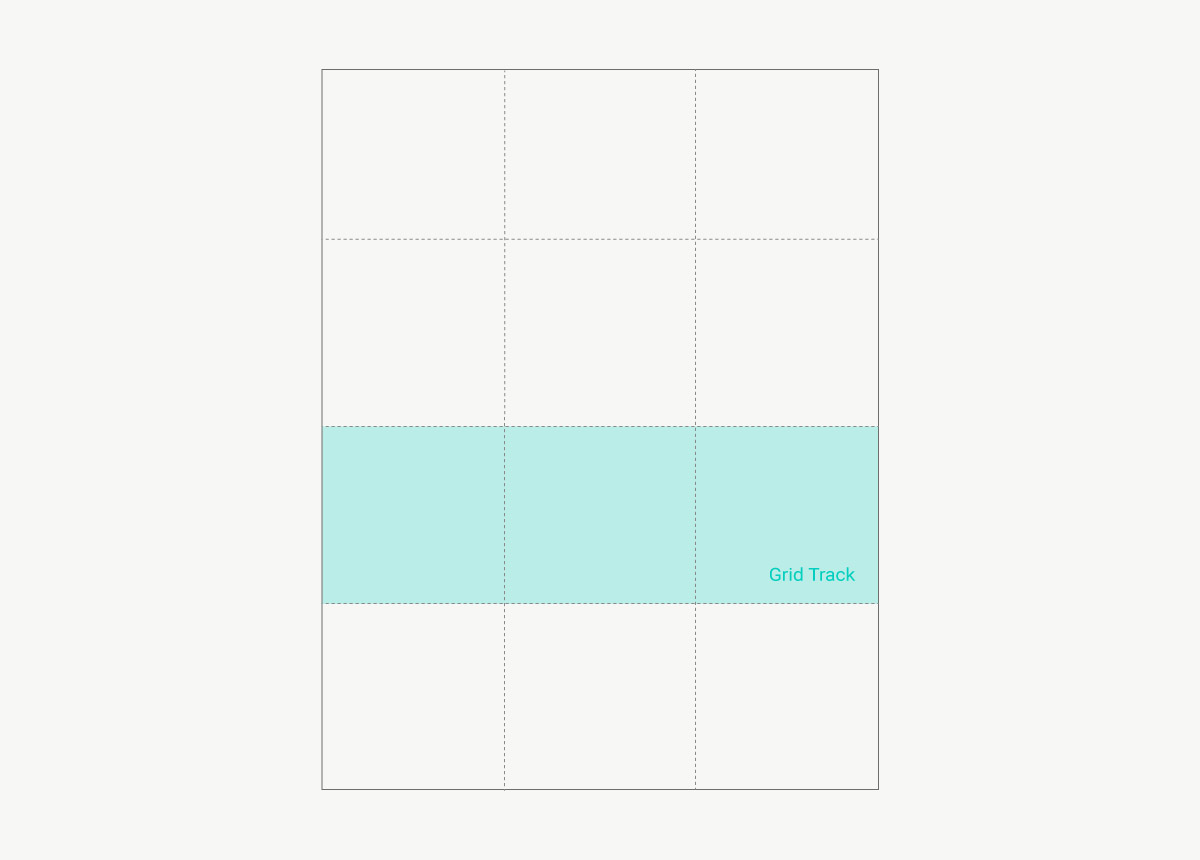
Grid track
Grid tracks werden alle Spalten und Reihen des Grids genannt, also der Bereich zwischen zwei Column lines oder zwei Row lines.

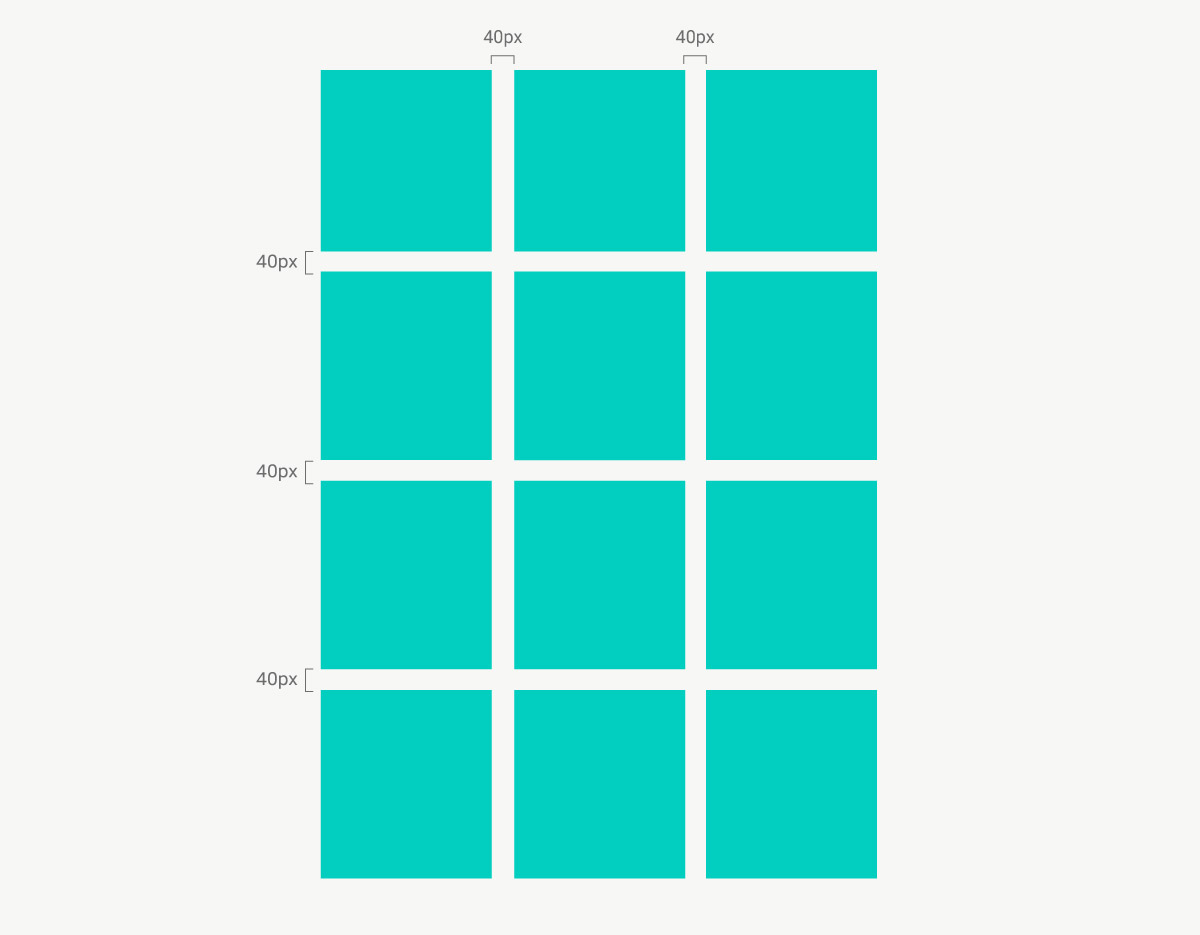
Grid gap
Die Zwischenräume zwischen den Grid rows oder columns sind die Grid gaps (sie können z.B. einen festen Pixelwert von 40px haben). Im Designbereich werden diese Spalten auch gutter genannt. Die CSS-Werte sind grid-column-gap und grid-row-gap. Wichtig ist sich zu merken, dass die Zwischenräume nur innerhalb des Grids angelegt werden und nicht an den äußeren Grid lines (bzw. am Rand des Containers). Das ist anders, als es im Designbereich bei Rastersystemen (Grids) üblich ist.

Der Wert fr
fr (steht für fraction) ist ein neuer Wert, der für CSS Grid eingeführt wurde. grid-container: 1fr bedeutet, das eine Fraktion des zur Verfügung stehenden Platzes genutzt wird.
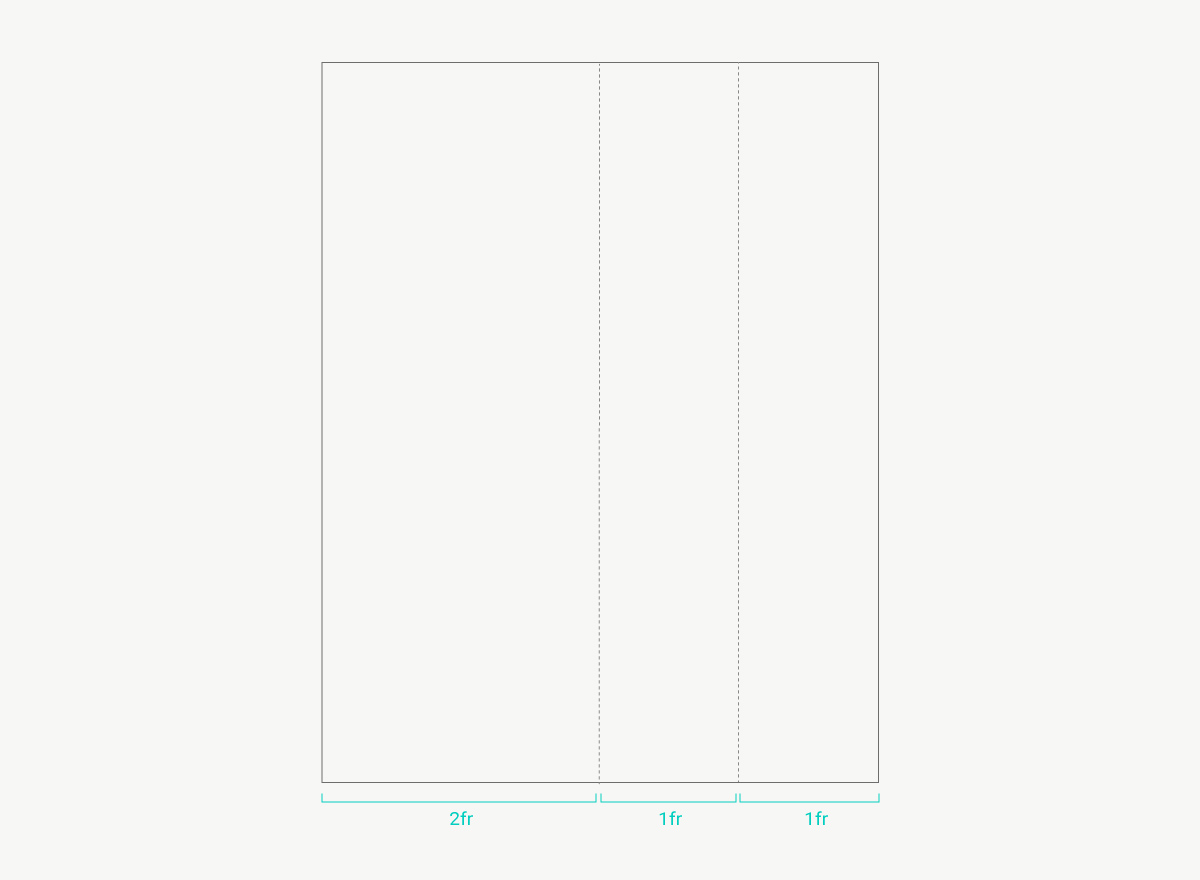
Grid template column
Du kannst deine Grid-columns z.b. so anlegen:
grid-template-columns: 2fr 1fr 1fr;
Das würde in folgendes Grid-Layout resultieren:

Grid template rows
„auto“ ist hier standard und bedeutet, dass der Inhalt die Höhe der grid-row bestimmt. Du kannst aber auch feste Pixel-Maße oder einen Prozentwert angeben.
grid-template-rows: 120px 25% auto;
CSS Grid Browser-Kompatibilität
Natürlich gibt es im Moment noch ein paar Browser, die Probleme mit der Darstellung von CSS Grid haben. Damit ist momentan vor allem der Internet Explorer 11 gemeint.
Am besten schaust du immer mal wieder bei caniuse.com vorbei, um den aktuellsten Stand der Browser-Kompatibilität zu prüfen. Windows Edge war vor ein paar Monaten noch ein Problem und unterstützt mittlerweile aber CSS Grids in der aktuellen Version.
CSS Grid jetzt schon nutzen?
Wir arbeiten gerade daran, CSS Grid Funktionen in unser neuestes WordPress-Theme Pukeko zu integrieren. Ein meiner Ansicht nach vernünftiger Ansatz bei der Nutzung von CSS Grid heute ist es zu erkennen, dass nicht alle Browser ein Webdesign genau gleich anzeigen müssen und dies sowieso schon seit responsive Webdesign nicht mehr tun.
Morten Rand-Hendriksen erklärt diesen Ansatz sehr schon in seiner CSS Grid Präsentation vom WordCamp Europe 2017. Dort beschreibt er seinen Ansatz mit den derzeitigen Möglichkeiten umzugehen. Er sagt wir sollten erkennen, dass eine Webseite in verschiedenen Browsern und auf unterschiedlichen Bildschirmgrößen anders aussieht und wir dies auch für CSS Grids nutzen können.
Er schlägt vor (und ich halte diesen Ansatz auch für den besten) ein Webdesign zu allererst mobile-first umzusetzen, ohne Hilfe von CSS Grid Eigenschaften. Wenn man diese, einspaltige Version der Webseite möglichst flexibel baut, ist es durchaus möglich, diese Version dann auch für ältere Browser (die CSS Grids noch nicht unterstützen) zu nutzen.
Danach kann man mit Hilfe von Media Queries schrittweise anfangen CSS Grid Funktionen zu nutzen, um ein komplexeres, mehrspaltiges Webseiten-Layout anzubieten.
Nur so können wir als Webentwickler die Entwicklung weiter voran treiben. Nur wenn wir die neuen Möglichkeiten möglichst früh adaptieren garantieren wir, dass sie möglichst schnell zum neuen Standard werden und das Thema Browser-Kompatibilität für CSS Grids in der Vergangenheit liegt.
Dein Feedback ist gefragt
Wie findest du CSS Grids und hast du offene Fragen? Hast du dich schon mit dem Thema auseinander gesetzt und vielleicht sogar schon eine Live-Webseite mit CSS Grid gebaut? Kennst du weitere hilfreiche Quellen zum Thema und ab wann denkst du werden CSS Grids Standard sein?
Schreib mir doch einfach einen Kommentar mit deinen Fragen und deiner Einschätzung, ich freue mich von dir zu hören.
Weitere hilfreiche Quellen zum Lernen von CSS Grid
– A Complete Guide to Grid auf CSS Tricks
– A New CSS Layout Buch von Rachel Andrew bei A Book Apart
– CSS Grid Thematik bei Smashing Magazine
– Morten Rand-Hendriksen: CSS Grid Changes Everything (About Web Layouts) Talk auf dem WordCamp Europe 2017
– der Youtube-Channel Layout Land mit zahlreichen Tutorial Videos zum Thema CSS Grid
– eine komplette Resource-Liste: Learn CSS Grid
Beitrags-Lesezeit: ca. 4 Minuten





Schreibe einen Kommentar