Endlich geht es weiter mit der Tutorial-Serie »Eine neue Webseite entsteht«. Nachdem wir im Tutorial Teil 6 WordPress und das Starkers Blank-Theme auf einem lokalen Server installiert haben, geht es heute weiter mit der Struktur der PHP-Dateien in WordPress. Dabei erstelle ich zur besseren Übersicht ein Dateien-Schema für die CoffeeLove-Webseite.
1. Zuerst HTML und CSS erstellen oder direkt in WordPress arbeiten
Generell gibt es zwei Möglichkeiten bei der Programmierung deines WordPress-Themes vorzugehen. Entweder du programmierst dein Design erst komplett in HTML und CSS und überträgst deinen Code anschließend in die Struktur von WordPress. Oder du baust deine HTML und CSS Programmierung direkt in die WordPress-Dateien ein. Bei der zweiten Vorgehensweise ist es hilfreich auf einem lokalen Server zu arbeiten. So kannst du auch offline an deinem Theme weiter programmieren.
Welche Variante man bevorzugt liebt sicher auch daran, wie vertraut man bereits mit dem WordPress Theme-System ist, und wie sicher man in HTML und CSS arbeitet. Aus meiner persönlichen Erfahrung ist es etwas zeitsparender, direkt in den WordPress-Dateien zu arbeiten. Außerdem ist die Arbeit direkt in WordPress eine gute Übung, sich mit dem Aufbau der PHP-Dateien von WordPress vertrauter zu machen.
Ein Tipp ist vielleicht, dass du für das allererste WordPress-Theme eine bereits bestehende HTML und CSS Programmierung verwendest. So kannst du dich ganz auf die Struktur von WordPress konzentrieren, und diese besser kennenlernen. Später kannst du dann deine Arbeitsweise umzustellen.
2. Die Theme-Struktur von WordPress
WordPress bietet im Standard-Theme TwentyTen (das auch die Vorlage des hier im Tutorial verwendeten Starkers Blank-Theme ist), jede Menge Möglichkeiten individuelle Styles für die einzelnen Webseiten-Elemente wie Seiten, Artikel, Kategorien etc. anzulegen. Um WordPress so flexibel zu machen, gibt es im Theme-Ordner php-Dateien mit Teilelementen. Z.B. gibt es die header.php Datei für den Headerbereich deiner Webseite, category.php als Gerüst für die Ansicht deiner Kategorien usw. Aus diesen einzelnen Dateien stellt dann WordPress jeweils die fertigen Seiten zusammen. Das System funktioniert also ähnlich wie ein Puzzle mit vielen Teilen, aus denen man verschiedene Bilder erzeugen kann.
Seit der WordPress-Version 3.0 und der Veröffentlichung von TwentyTen hat sich die Dateien-Struktur von WordPress ein wenig verändert. Der Artikel »From Kubrick to TwentyTen« bei Webdesigner Depot bietet eine hilfreiche Übersicht über die neuen Theme-Dateien von WordPress 3.0.
3. Die Theme-Struktur für das eigene Theme bestimmen
Möchtest du deine eigene Webseite in WordPress erstellen, benötigst du natürlich nicht immer alle Dateien die im WordPress-Standardtheme angeboten werden. Vor allem wenn du, wie bei der CoffeeLove-Webseite den Blog nicht als zentrales Element der Webseite nutzen möchtest, sondern nur als zusätzliches Element auf einer Unterseite.
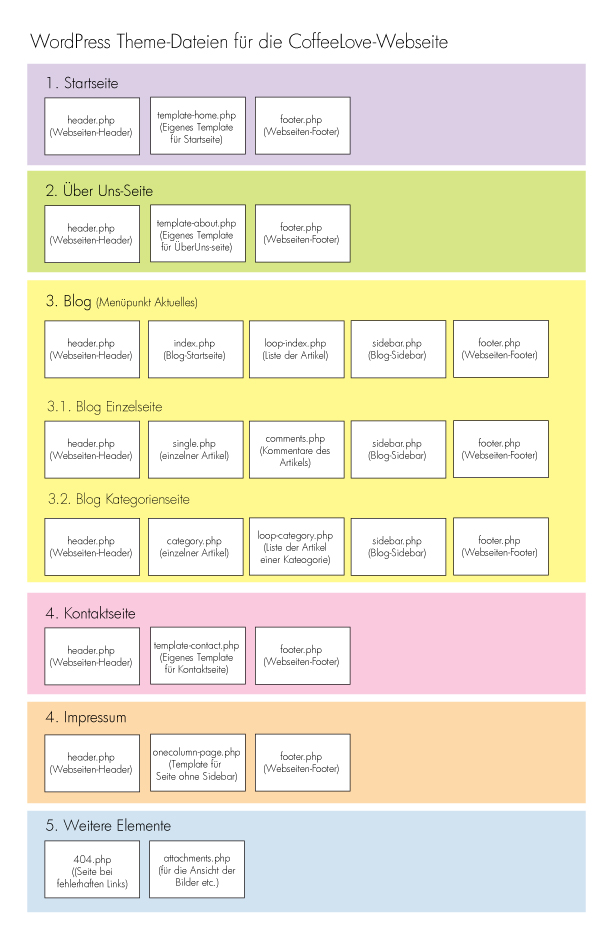
Es ist also hilfreich sich vorab zu überlegen, welche php-Dateien für die eigene Webseite benötigt werden. Dazu habe ich ein praktisches Schaubild für meine Webseite erstellt, auf dass ich während der Programmierung auch immer wieder zurückgreifen kann.

Ich habe alle Seiten der Webseite aufgelistet, und die jeweiligen php-Dateien zugeordnet. Hier kannst du das Theme-Schema in einem größeren Format anschauen.
Für die CoffeeLove-Webseite, die ja kein Blog an sich ist, sondern WordPress eher in der Funktion eines Content Management Systems nutzt, benötigte ich einige Dateien des Standard-Themes nicht (z.B. tag.php für Schlagwörter oder search.php für die Suche). Dafür werde ich mir für die Seiten mit individuellem Layout (Startseite, Über Uns, Kontakt) eigene Seiten-Templates (template-home.php, template-about.php, template-conact.php) anlegen. Für die Seite des Impressums werde ich die in TwentyTen eingeführte Datei onecolumn-page.php nutzen. Diese Datei ist ein Template für eine Standard-Seite ohne Sidebar.
Die Dateien header.php und footer.php nutze ich auf allen Seiten. Sidebar.php verwende ich nur im Blog. Für den Loop, der immer eine Liste von Artikeln in WordPress anzeigt, werde ich jeweils ein eigenes Template für den allgemeinen Blog (loop-index.php), und für die Anzeige der Artikel einer bestimmten Kategorie (loop-category.php) anlegen. So kann ich den Loop sehr flexibel nutzen, ohne die eigentliche Datei loop.php zu modifizieren.
3.1. Ein individuelles Template einer WordPress PHP-Datei erstellen
Ein neues Template, z.B. für eine individuelle About-Seite in WordPress kannst du dir anlegen, indem du die entsprechende Datei in der Zeile 1 mit folgendem Code beginnst:
<?php
/**
* Template Name: About Page
* A custom page template for the CoffeeLove About-Page.
*/
get_header(); ?>
[/php]
Mit diesem Code-Schnipsel rufst du die header.php Datei auf (quasi als erstes Puzzle-Teil) und sagst gleichzeitig, das diese Datei die Vorlage für die About-Seite deines Themes ist. Der Name des Templates lautet also »About Page«. Die Zeile darunter (hier Zeile 4) ist eine Beschreibung der Template-Vorlage. Es ist hilfreich alle Dateien möglichst gut zu kommentieren, damit man sich auch später noch leicht in den Theme-Dateien zurecht findet. Die »About Page« Template-Datei speicherst du dann z.B. mit dem Namen template-about.php in deinen Theme-Ordner. Legst du später deine About-Seite im WordPress-Adminbereich an, wählst du im Feld »Attribute« das Template »About Page« aus.
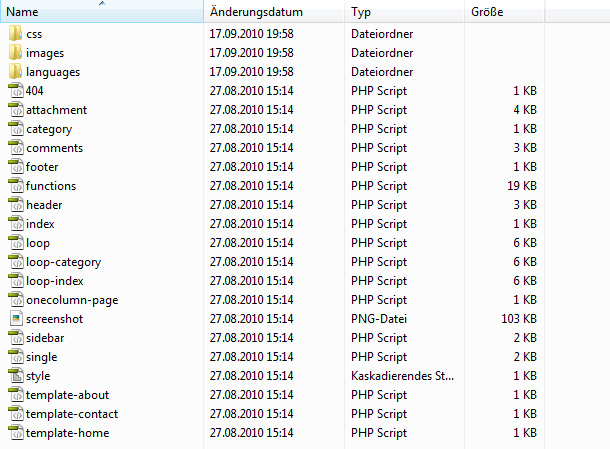
Nachdem ich alle PHP-Dateien angelegt habe, sieht mein Theme Dateien-Ordner also so aus:

Diese php-Dateien habe ich in meinem CoffeeLove-Themeordner angelegt.
Wenn du dir einen Überblick über alle Dateien deines Themes gemacht und die individuellen Template-Dateien angelegt hast, kannst du beginnen den Code deiner Dateien entsprechend deinem Design anzupassen. Parallel erarbeitest du dir mit Hilfe von HTML und CSS das Design deiner WordPress-Seite. Ich arbeite hierbei immer auf einem lokalen Server, um Veränderungen in der CSS-Datei schnell überprüfen zu können.
Im nächsten Teil des Tutorials geht es dann also weiter mit der WordPress Code-Anpassung und HTML/CSS Programmierung in den einzelnen WordPress-Dateien. Ich werde dabei mit dem Header beginnen und mich von der Startseite ausgehend Schritt für Schritt vorarbeiten.
Ich hoffe dir hat dieser weitere Teil des CoffeeLove-Tutorials gefallen, und du kannst die Tipps zur WordPress Theme-Erstellung auch für deine eigenen Arbeiten gut gebrauchen. Über dein Feeback und weitere Tipps zum Thema WordPress-Theme Programmierung freue ich mich sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar