Im Teil 3 des Tutorials ist der erste, grobe Webdesign-Entwurf entstanden. Damit dein Design auf jeden Fall ein echter Hingucker wird zeige ich heute, mit welchen Effekten und Tricks du deinem Entwurf den letzten Feinschliff geben kannst. Denn nur mit Liebe zum Detail wird ein Webdesign zu etwas ganz Besonderem.
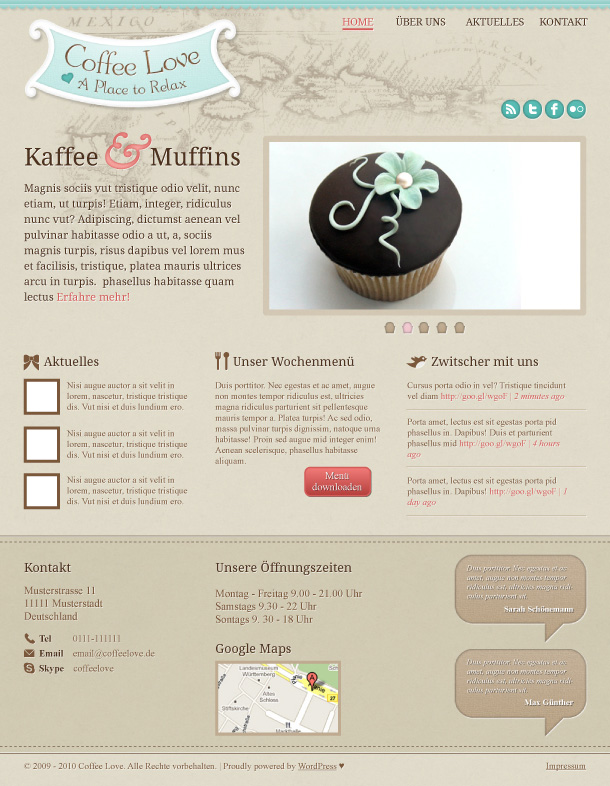
Das fertige Webdesign der Startseite
Am Ende dieses Tutorial-Teils wird die CoffeeLove-Seite durch etliche kleine, aber feine Details bereichert sein.

Klicke auf das Bild, um dir das Webdesign in einer größeren Ansicht anzuschauen.
Also los geht’s, an die Arbeit :-)
1. Header-Hintergrund mit Photoshop-Pinsels gestalten
Mit Photoshop-Pinseln kann man herrliche Effekte für den Vintage oder Grunge-Stil gestalten, und so dem Webdesign mehr Individualität verleihen. Außerdem macht das Arbeiten mit Photoshop-Pinseln auch noch jede Menge Spaß. Auf Webseiten wie Brushezzy und Brushking kannst du du nach kostenlosen Pinseln und Stempeln suchen.
Für meinen Header habe ich mich für einen coolen Pinsel entschieden, mit dem man alte Landkarten stempeln kann.
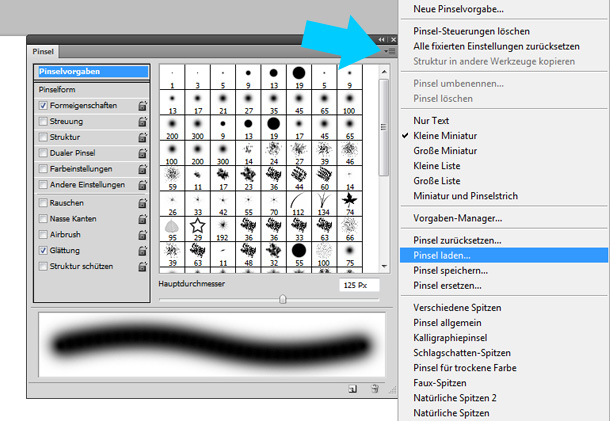
Nachdem ich meinen neuen Pinsel in den Ordner Programme / Adobe / Photoshop / Presets /Brushes eingefügt habe, kann ich in einer neuen Photoshop-Datei (in der Breite meines Headers) kann ich jetzt mit dem Stempeln beginnen. Im Fenster Pinsel (F5) kannst du deinen neuen Pinsel im Photoshop hochladen.

Klicke dazu auf das kleine Pfeilchen im Pinsel-Fenster von Photoshop.
Hilfreich ist es auch, dein Webdesign in eine extra Ebene zu speichern, und diese dann leicht transparent setzen. So siehst du, während deiner Arbeit mit dem Pinsel, welche Bereiche des Headers später vom Logo etc. überdeckt werden.
Jetzt wählst du die passende Größe für den Pinsel im Pinsel-Menü aus, und stempelst auf einer neu angelegten Ebene in die Header-Datei. Gefällt dir dein Ausschnitt, kannst du beginnen mit dem Radierer die die Ränder deiner Datei auszuradieren. Das ist ganz wichtig, damit später nicht sichtbar ist, wo dein transparentes PNG Hintergrund-Bild aufhört.

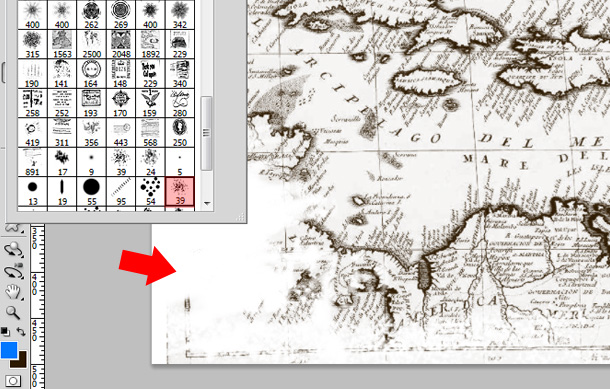
Die Seiten mit einem Grunge-Pinsel ausradieren.
Wie du siehst, habe ich eine grungy Pinselspitze zum Ausradieren meiner Karte verwendet. So bekomme ich leicht den Stil einer alten, vergilbten und ausgeblichenen Karte hin.

Die alte Karte in einem Braunton habe ich mit dem Radiergummi an den Seiten ausradiert.
Die fertige Header-Datei schneide ich jetzt so klein wie möglich zu, und speichere das Bild als transparentes PNG. Es ist wichtig, möglichst kleine Bilder für das Design zu verwenden, da sonst die Ladezeiten deiner Webseite später unnötig lang sind. Ein toller Tipp, um deine Bilder noch weiter zu komprimieren ist das Online-Tool Smush.it von Yahoo. Hier kannst du deine Bilder verlustfrei noch ein bisschen weiter komprimieren.
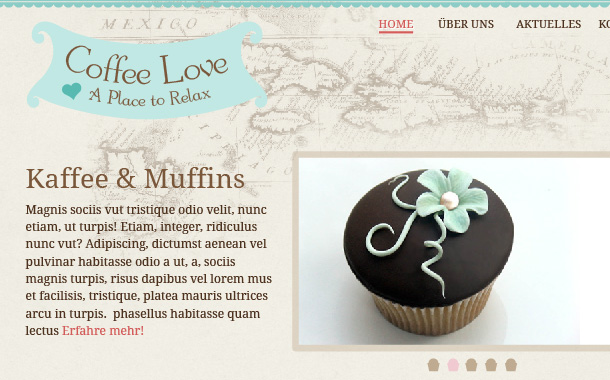
In meiner Illustrator-Datei kann ich nun das Header-Bild einfügen. Dabei habe ich das Bild noch ein bisschen transparenter gesetzt und vom Hintergrund der Webseite ein wenig Transparenz weggenommen.

2. Das Logo stylen
Als nächsten Schritt möchte ich das Logos der Webseite noch ein wenig detaillierter gestalten, damit es nicht mehr so flach aussieht.

Das Vorher / Nachher-Ergebnis des Logo-Stylings.
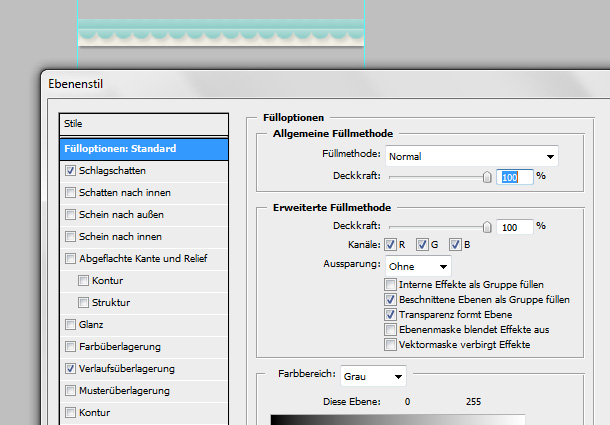
Dazu habe ich dem Banner einen weißen Hintergrund gegeben, und mit dem Pfad-Werkzeug eine neue, blaue Fläche gezeichnet. Jetzt habe ich beide Flächen in den Photoshop kopiert und Ebenenstile (mit Doppelklick auf die jeweilige Photoshop-Ebene) angewandt. Der weißen Fläche habe ich einen Schlagschatten, einen Schein nach Innen und eine Kontur gegeben. Der blauen Fläche einen Schein nach Innen, eine Kontur und eine Verlaufsüberlagerung. Am besten du spielst ein wenig mit den Ebenenstilen herum, um für dein eigenes Design die passenden Effekte hinzubekommen.
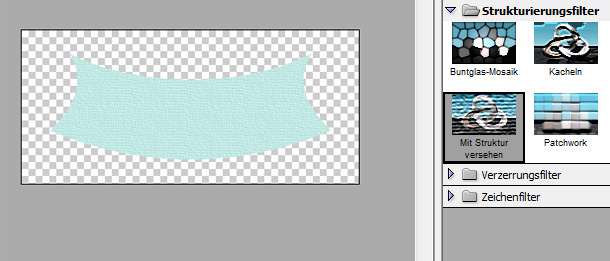
Bei der blauen Fläche habe ich außerdem noch den Strukturierungsfilter Leinwand (unter Filter / Strukturierungsfilter / mit Struktur versehen…) angewendet.

Auch die Logo-Schrift habe ich noch in den Photoshop kopiert und ihr den Ebenenstil Schlagschatten und Schatten nach Innen gegeben.
Das fertige Logo speichere jetzt ich als transparentes PNG. Dann kannst du das fertiges Logo wieder in deine Illustrator-Datei platzieren.
3. Weitere Photoshop-Effekte setzen
Ähnliche Photoshop-Effekte habe ich anschließend auch bei der Borte ganz oben am Webseiten-Rand eingefügt. Anschließend habe ich mir einen kleinen Ausschnitt der Borte ausgeschnitten. Das Bild werde ich später mit der CSS-Eigenschaft x-repeat horizonal wiederholen.

Auch bei den Muffin-Icons der Slider-Navigation, bei dem Menü Download-Button und den Sprechblasen für die Kundenreferenzen im Footer habe ich mit Photoshop-Effekten wie Schlagschatten, Schein nach innen, Verläufe und Rahmen ins Detail gestaltet. Wo es möglich ist, werde ich diese Effekte später mit CSS umsetzen.

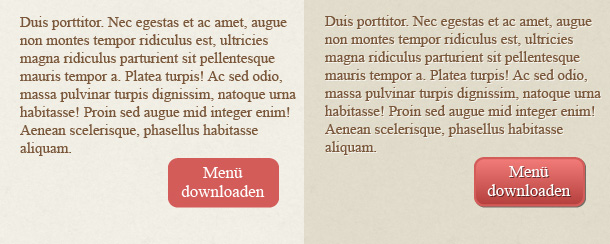
Der Menü-Button wurde ordentlich aufgepeppt. Schließlich sollen die Webseiten-Besucher ja auf das aktuelle Menü aufmerksam gemacht werden.

Auch die Sprechblasen im Footer haben ein ordentliches Styling verpasst bekommen.
4. Icons gestalten
Eine weitere schöne Möglichkeit, einem Webdesign mehr Detailfreudigkeit zu verleihen, sind Icons. Es gibt jede Menge sehr schöne, kostenlose Icons zum downloaden (meist allerdings nur im PNG-Format), z.B. bei Icondock. Ansonsten lohnt es sich manchmal auch, einfache Icons im Illustrator selbst zu gestalten.
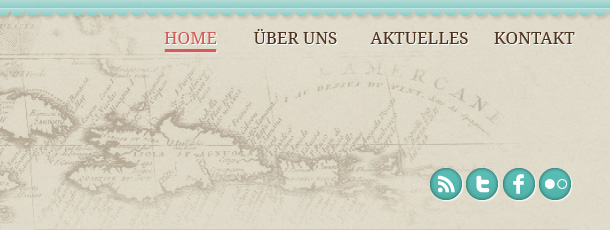
Für die CoffeeLove-Webseite habe ich im Header Icons für die Social-Media Buttons verwendet.

Diese Icons hatte ich bereits für ein früheres Webdesign selbst gebaut.
Auch für die Überschriften im Content-Bereich und die Kontaktdaten habe ich einfach Icons gestaltet. Eine hilfreicher Tipps ist es, sich eine eigene, nach Themen sortierte Icon-Sammlung anzulegen. So kannst du auch all deine selbst erstellten Icons sammeln und findest sie bei Gelegenheit schnell wieder.

Die Icons für die Überschriften und Kontaktdaten hatte ich bereits für frühere Designs gestaltet, und hier wieder verwendet.
5. Text-Schatten setzen
Als letzten Styling-Tipp für dein Webdesign, kannst du deinen Überschriften, Navigationspunkten und Intro-Texten noch einen Textschatten hinzufügen. So gekommen deine Texte ein wenig mehr Tiefe, die Texte sind durch den größeren Farbkontrast besser lesbar und wirken etwas schärfer.

Der Textschatten der Navigations-Button wirkt auch bei Rollover-Effekt.

Auch der Introtext wird durch Textschatten besser hervorgehoben.
Textschatten kannst du inzwischen praktisch mit der CSS3-Eigenschaft text-shadow umsetzen (für ältere Browser werden dann einfach keine Schatten angezeigt).
Mit all diesen Details und Effekten gefällt mir die Startseite der CoffeeLove-Webseite inzwischen schon sehr gut. Natürlich gibt es noch jede Menge mehr Tricks und Kniffe, um ein Webdesign so richtig zu pimpen. Da hat jeder Webdesigner bestimmt so seine ganz eigenen Tricks.
6. Wie detailiert sollte ein gutes Webdesign also gestaltet sein?
Natürlich kommt es immer auf das Budget und den Zeitrahmen eines Projektes an, in wieweit man im Webdesign ins Detail gehen kann. Dem Styling sind natürlich keine Grenzen gesetzt. Ich kenne Webdesigner, die Monate und unzählige Stunden an einem Design arbeiten. Meiner Meinung nach lohnt sich ein bisschen Mehraufwand immer, und am Ende sieht man die kleinen, mühevollen Details in der Gesamtwirkung einer Webseite. Die Detailarbeit sollte aber auf keinen Fall das gesunde Maß überschreiten, denn ein Webdesign das niemals fertig wird, ist natürlich auch nicht anzustreben ;-)
Ich hoffe dir hat auch dieser Teil der Webseiten-Serie wieder gut gefallen, und du hast einige hilfreiche Tipps und Tricks für deine eigene Arbeit entdecken können.
Im nächsten Teil des Tutorials werde ich das Design der wichtigsten Elemente der Unterseiten (Über Uns, Kontakt und Blog-Element) bearbeiten, bevor es dann ab in die Programmierung der Webseite und die Umsetzung eines WordPress-Theme geht. Hast du Fragen zu den einzelnen Effekten, oder Vorschläge für weitere Styling-Tipps und Tricks? Über deine Fragen, Erfahrungen und Tipps freue ich mich sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 2): Die Layout-Vorlage (Mockup)
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar