Im ersten Teil des Tutorials haben wir bereits jede Menge Inspirationen und Material für die neue Webseite gesammelt. Jetzt beginnt endlich die richtige Schweißarbeit, eine Layout-Vorlage auch Mockup genannt, muss erstellt werden. In diesem visuellen Konzept wird geklärt, wie viele Seiten eine Webseite haben soll und wo die einzelnen Seitenelemente angelegt werden. Los geht’s, machen wir uns an die Arbeit!
1. Eine Sitemap erstellen
Als erstes muss man natürlich klären, wie viele Seiten und Unterseiten die Webseite haben soll. Um einen Überblick über die Seitenanzahl und Verschachtelung (vor allem bei größeren Webseiten) zu behalten, legst du dir am besten eine grafische Sitemap an.
Natürlich kannst du dir eine Sitemap einfach von Hand skizzieren. Damit du deinen Seitenaufbau schnell ändern kannst, hilft es ein Grafikprogramm zu nutzen. Eine tolle Möglichkeit eine Sitemap online zu erstellen, und so praktisch mit Kollegen oder Kunden teilen zu können, ist das Skizzen und Diagramm Online-Tool Cacoo.
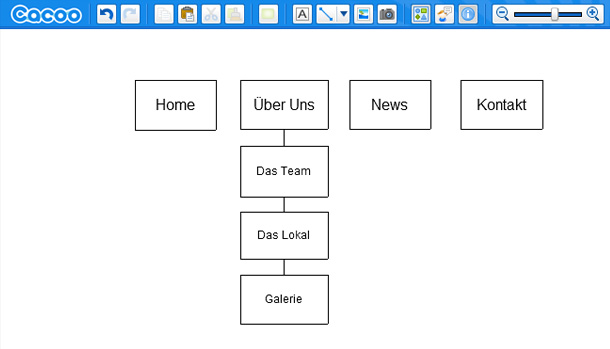
Bei Cacoo kannst dir ein kostenloses Account einrichten und deine Diagramme online speichern oder mit anderen teilen. Mit praktischen Grundelementen kannst du dir ganz schnell deine Sitemap erarbeiten.

Eine hilfreiche Sitemap mit Cacoo erstellen und online teilen.
2. Ein erstes, grobes Layout-Konzept entwickeln
Für meine Café-Webseite werde ich erst einmal nur vier Seiten (die Home-Seite, Über Uns, News und Kontakt) anlegen. Außerdem möchte ich gerne einen Bilder-Slider auf der Startseite einfügen, einen Blog unter dem Punkt News einrichten und auf der Kontaktseite Google Maps integrieren.
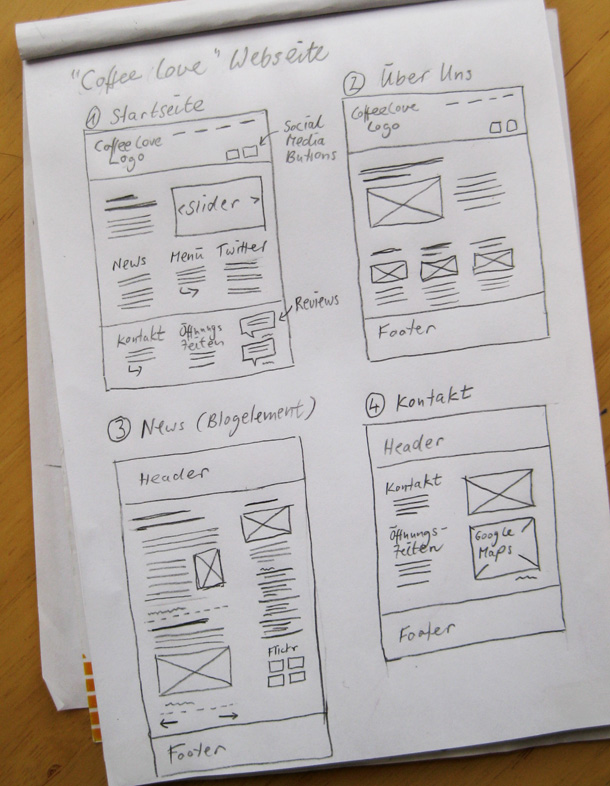
Um mir klarer zu werden, wo ich alle Elemente der Webseite platzieren möchte, skizziere ich mir ein erstes Layout aller Seiten von Hand.

Diese Skizzen müssen wahrlich keine Meisterwerke sein (wie man an meinem Beispiel sieht), sondern sie sollen dir helfen die Seiten und Unterseiten zu strukturieren, und alle Webseiten-Elemente vernünftig anzulegen.
3. Welche Breite soll die Webseite haben
Hast du dein erstes grobes Mockup für alle Seiten skizziert, solltest du als nächstes überlegen, in welcher Breite du deine Webseite anlegen möchtest. Auf Grund der unterschiedlichsten Bildschirmgrößen und verschiedener Geräte (von Desktop-Monitor bis zum iPhone) gibt es hier leider keine ideale Lösung für Webdesigner.
Du kannst dich entweder für eine feste Webseitenbreite entscheiden, und dann eventuell in der Zukunft eine mobile Version deiner Webseite erstellen. Oder du legst deine Breite flexibel an, so dass sich die Webseite bis zu einem gewissen Maße entsprechend des Bildschirms anpasst. Hierfür gibt es diverse Helfer, zum Beispiel das Tiny Fluid Grid Online-Tool, der dir bereits eine HTML/CSS Grundlage für eine spätere Programmierung deiner Fluid-Webseite generiert.
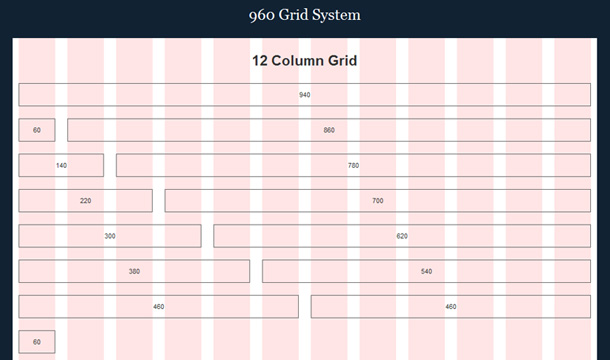
Da eine flexible Webseite einiges an Geschick (und jede Menge Kopfzerbrechen) im Webdesign und der Programmierung erfordert, möchte ich meine Webseite hier im Turtorial mit einem fixen Layout entwerfen. Eine praktische und sehr beliebte Webseiten-Breite ist z.B. 960 Pixel. Mit 960 Pixeln kann man recht vielseitige Layouts gestalten, ohne das die einzelnen Webseiten-Elemente in ungerade Zahlen unterteilt werden müssen.

Das 960 Grid System mit 12-Spalten.
Außerdem gibt es für die HTML/CSS Programmierung praktische Raster- Systeme (z.B. das 960 Grid System), die bei Programmierung und das Webdesign hilfreich sind (dazu aber später mehr).
4. Praktische Online-Mockups mit Mocking Bird
Wenn du dich für eine Webseiten-Breite entschieden hast, wird es Zeit dir ein praktisches Mockup-Layout zu erstellen. Ein solches Webseiten-Gerüst kannst du z.B. ganz leicht mit einem Online-Tool wie Mocking Bird erstellen (MockingBird bei einem Projekt von bis zu 10 Seiten kostenlos).
So kannst du die Größenverhältnisse der einzelnen Elemente auf deiner Webseite schnell klären, und deine Entwürfe auch gleich (z.B. deinem Kunden) online präsentieren. Außerdem bieten die Mockups später eine tolle Unterlage für dein Webdesign im Illustrator oder Photoshop.
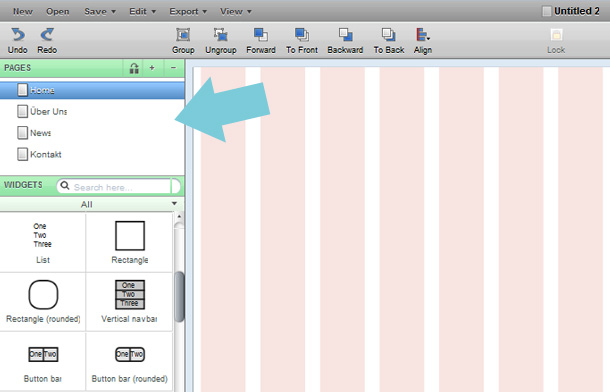
Hast du dich bei MockingBird angemeldet, kannst du ein neues Projekt erstellen und alle Seiten innerhalb des Dokuments anlegen.

Im Menü »Pages« kannst du alle Seiten deiner Webseite anlegen.
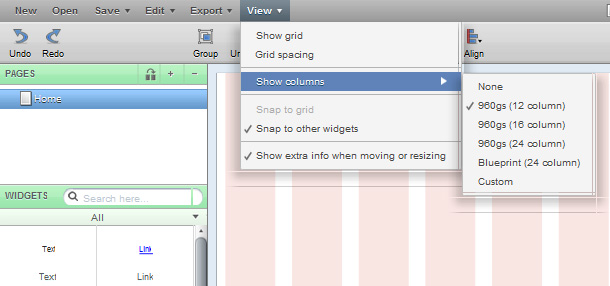
Als nächsten Schritt legst du dir unter View Spalten an (die Grundlage eines Webseiten-Grids), in denen du dann deine Webseiten-Elemente anlegst. Du kannst unter Custom selbst die Anzahl der Spalten bestimmen, oder die Vorlagen für eines der beliebten CSS Grid-Systeme nutzen.

Spalten (columns) für ein Grid oder Raster anlegen.
Du kannst natürlich das Raster eines Grid-Systems auch nur als hilfreiche Grundlage für das Webseiten-Layout verwenden, ohne später in der Programmierung das CSS-Grid System zu nutzen.
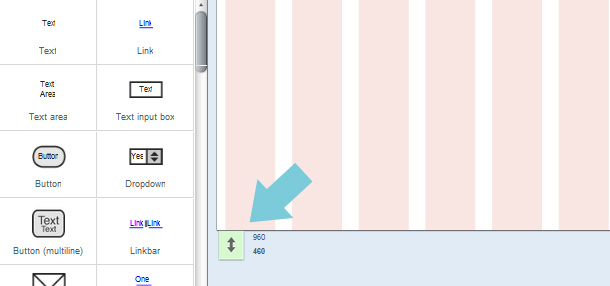
Um die Höhe und Breite deiner Seiten anzulegen, verstellst du einfach den praktischen Schieber unten und an der rechten Seite des Dokuments.

Höhe (oder Breite) der Seiten ändern.
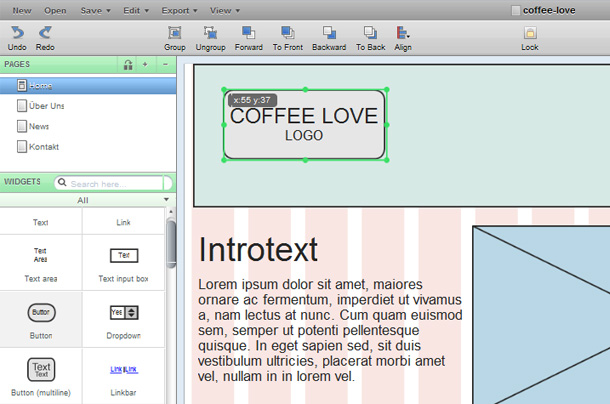
Jetzt kannst du beginnen, deine Elemente Schritt für Schritt auf den Seiten anzulegen. In Mocking Bird gibt es dafür praktische Vorlagen (links im Menü) für Texte, Buttons, Links, Flächen, Bilder etc. Die Grid-Spalten helfen dir, deine Elemente strukturiert und sauber anzuordnen.

So kannst du leicht alle Webseiten-Elemente bereits im richtigen Maßstab anlegen.
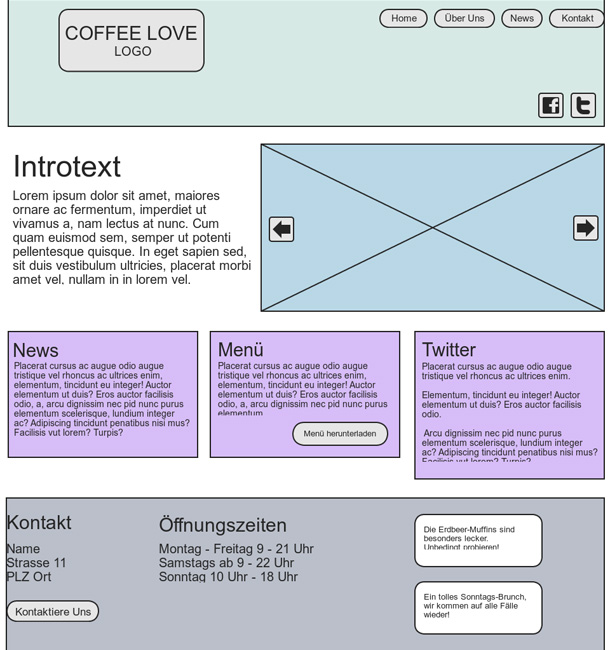
Wenn das Mockup deiner Webseite fertig ist, kannst du dein Projekt speichern und dir die Layout-Vorlagen im Original-Maßstab als PNGs oder PDFs auf deinen Computer herunterladen.

Das Mockup der Startseite für meine Coffee Love-Webseite.
Im nächsten Schritt sind diese Layout-Vorlagen praktische Helfer bei der Arbeit im Grafikprogramm.
Ich hoffe dir hat der zweite Teil des Webseiten-Tutorials gefallen, und du bist bereit im nächsten Teil mit der Gestaltung der Webseite zu beginnen :-)
Hast du Fragen, Feedback oder hilfreiche Tipps zur Erstellung eines Webseiten-Mockups? Wie ist deine Arbeitsweise bei der Erstellung einer Layout-Vorlagen und mit welchen Tools arbeitest du am liebsten? Über deinen Kommentar freue ich mich schon sehr!
Weitere Teile der Tutorial-Serie
- Eine neue Webseite entsteht (Teil 1): Inspiration und Materialsammlung
- Eine neue Webseite entsteht (Teil 3): Webdesign mit Illustrator und Photoshop
- Eine neue Webseite entsteht (Teil 4): Das Webdesign-Styling
- Eine neue Webseite entsteht (Teil 5): Vorbereitungen für die Programmierung
- Eine neue Webseite entsteht (Teil 6): WordPress lokal Installation und Blank-Theme
- Eine neue Webseite entsteht (Teil 7): Die Datei-Struktur des WordPress-Themes
- Eine neue Webseite entsteht (Teil 8): Der WordPress-Theme Header
- Eine neue Webseite entsteht (Teil 9): Eine individuelle Startseite in WordPress
- Eine neue Webseite entsteht (Teil 10): WordPress Footer-Widgets nutzen
- Eine neue Webseite entsteht (Teil 11): Einen jQuery Bilder-Slider integrieren
- Eine neue Webseite entsteht (Teil 12): Der WordPress-Blog




Schreibe einen Kommentar