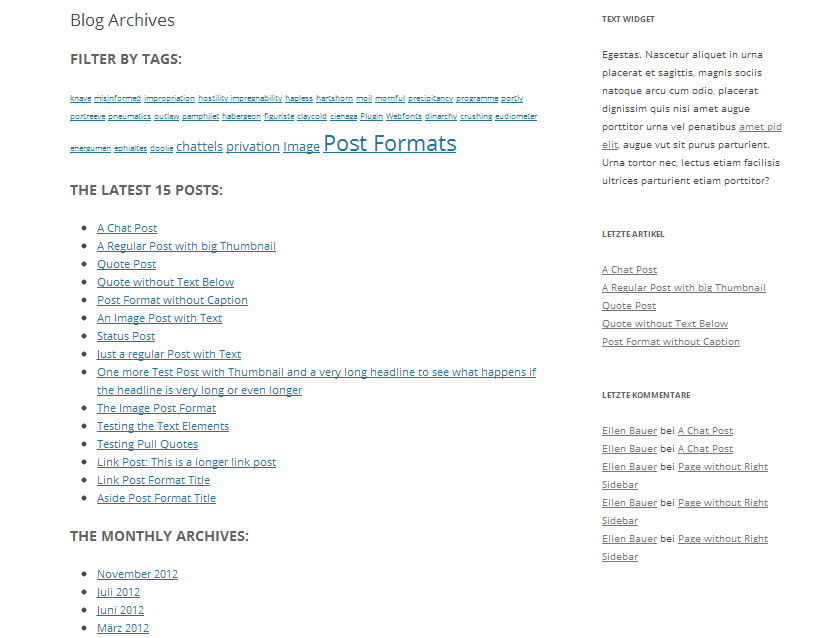
Es gibt zwar einige Plugins (z.B. Smart Archives Reloaded), mit denen man eine Archivseite für den eigenen Blog erstellen kann, aber es ist auch nicht schwierig selbst ein individuelles Archiv Seiten-Template für das eigene Theme anzulegen. Mit Hilfe von WordPress-Template Tags wie wp_get_archives, wp_tag_cloud oder auch wp_list_authors (bei einem Multiautoren-Blog) kann man sich dann sehr schön eine individuelle und vielseitige Archivseite erstellen.

1. Ein neues Archivseiten-Template anlegen
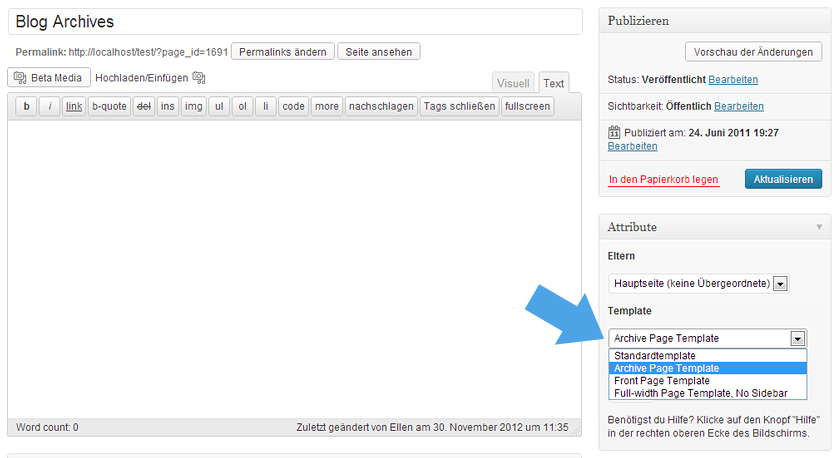
WordPress bietet die Möglichkeit eigene Seiten-Templates für spezielle Seiten anzulegen. So kannst du ein eigenes Seiten-Template nur für deine Archivseite erstellen, eine neue Seite im Adminbereich anlegen und das Template unter Attribute / Template im Adminbereich der Seite auswählen.

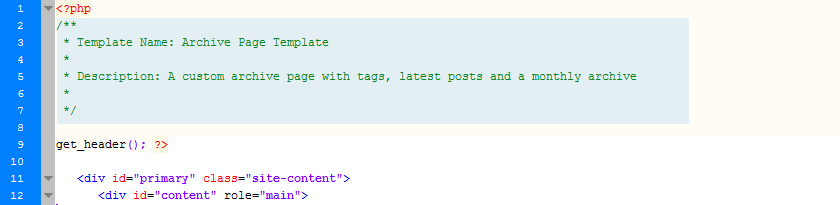
Um ein neues Template für ein Theme anzulegen (ich werde hier als Beispiel das Standard-Theme Twenty Twelve nutzen), kopierst du am besten die Datei page.php und nennst diese neue Datei um in archive-page.php. Da die Archivseite ja nur als Archiv-Template und nicht für alle Seiten deines Blogs genutzt werden soll, musst du deinem neuen Template noch einen Namen geben. Dazu fügst du innerhalb des Beschreibungstextes den Hinweis für den „Template Name“ ein:

Damit du in deinem Seiten-Templates eine bessere Übersicht hältst, kannst du auch noch eine Beschreibung (Description) für dein neuen Seiten-Template hinzufügen.
2. Das Archiv Seiten-Template bearbeiten
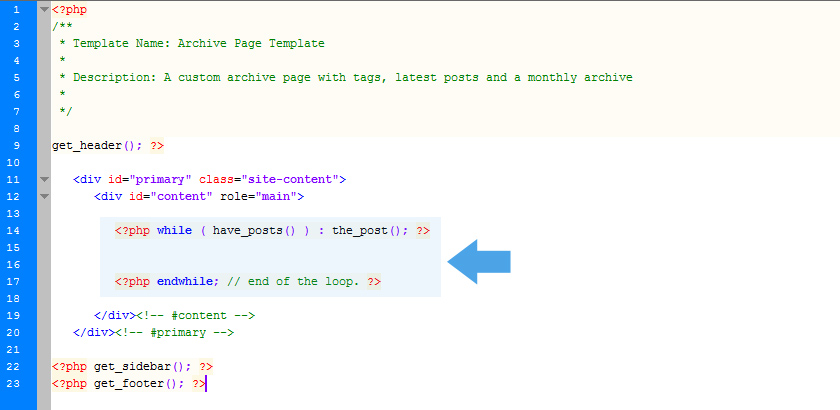
Da auf deiner Archivseite nicht das Standard-Seitenlayout genutzt werden soll und du höchstwahrscheinlich auch keine Kommentare auf der Archivseite anzeigen möchtest, kannst du jetzt den Code innerhalb des Page-Loops löschen:

Jetzt musst du deinen eigenen Archiv-Seiteninhalt innerhalb des Loops anlegen. Dazu kannst du den Inhalt der content-page.php deines Themes zur Hilfe nehmen und diesen Inhalt erst einmal kopieren und innerhalb des Loops einfügen. Der Div-Container mit der CSS-Klasse .entry-content deutet auf den Inhalt der Seite hin. Du kannst also alles innerhalb dieses Div-Containers löschen, um Platz für die Inhalte deines Archiv-Seite zu schaffen.
3. Die WordPress Template Tags nutzen
Jetzt kannst du mit dem Einfügen deines Archiv-Codes beginnen. Ich persönlich finde es eine gute Idee, zu Beginn der Archivseite eine Tagcloud einzubinden. Dazu nutzt du den Template-Tag wp_tag_cloud (Infos zu wp_tag_cloud im WordPress Codex).
Mit Hilfe von verschiedenen Parametern für den Tagcloud-Tag (die Details zu den Parametern findest du jeweils auf der WordPress-Codexseite) kannst du die Ansicht der Tags noch beeinflussen und z.B. die Anzahl der Tags einschränken:
[code]
< ?php wp_tag_cloud(’number=30′); ?>
[/code]
Als nächstes kannst du eine Auflistung der neuesten 30 Artikel deines Blogs auf der Archivseite zeigen. Hierzu kommt der praktische wp_get_archives Tag mit dem Parameter type=postbytype zum Einsatz (Infos zu wp_get_archives im WordPress Codex).
[code]
< ?php wp_get_archives(‚type=postbypost&limit=30‘); ?>
[/code]
Als weiteres Element deiner Archivseite könntest du dann ebenfalls mit Hilfe des wp_get_archives Tags noch eine monatliche Archivliste anzeigen. Dazu musst du den Parameter type=monthly einsetzen:
[code]
< ?php wp_get_archives(‚type=monthly‘); ?>
[/code]
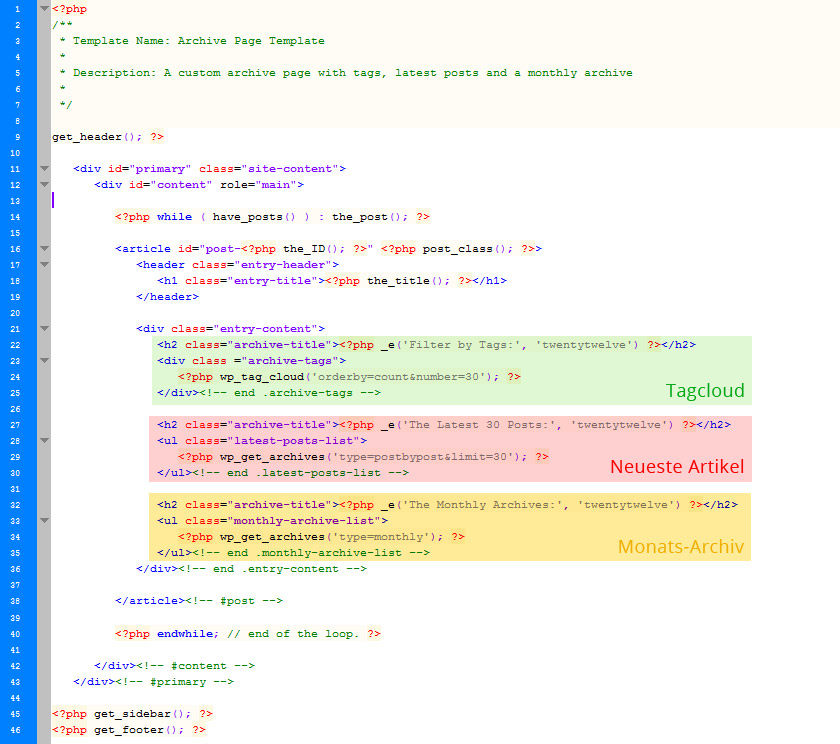
Der komplette Code für eine individuelle Archivseite könnte dann so aussehen:

4. Weitere Ideen für eine individuelle Archivseite
Wie du auch im WordPress-Codex bei wp_get_archives sehen kannst, gibt es natürlich noch jede Menge weitere Optionen, um eine Archivseite individuell umzusetzen. Wenn dein Blog mehrere Autoren hat, könntest du auch noch eine Liste der Autoren aufnehmen und dafür den Template-Tag wp_list_authors nutzen. Auch eine Auflistung aller Blog-Kategorien ist mit Hilfe von wp_list_categories leicht möglich.
Wie du siehst gibt es wirklich unzählige Möglichkeiten eine Archivseite mit relevanten Inhalten zu füllen, wenn man das individuelle Seiten-Template erst einmal angelegt hat. Wie gefällt dir die Idee eines individuellen Archivs und hast du noch weitere Tipps, was auf einer Archivseite wichtig ist? Über dein Feedback, deine Tipps und Link-Tipps zu besonders schön umgesetzten Archivseiten würde ich mich sehr freuen!




Schreibe einen Kommentar