Im ersten Teil meiner Block-Themes Serie habe ich eine erste Einführung ins Thema Block-Themes gegeben. Heute will ich näher auf in die theme.json Datei eingehen, die es seit WordPress 5.8 gibt. Diese scheinbar unscheinbare Datei verändert die Art und Weise wie wir WordPress-Themes aufbauen grundlegend. Die theme.json Datei ist die Steuerzentrale von Block-Themes und wird das erstellen von Themes zukünftig extrem vereinfachen.
Momentan ist die Datei noch in der ersten Version und etliches steckt noch in der Entwicklung. Ich halte es aber für sehr wichtig, als Theme-Entwickler bei den derzeitigen Entwicklungen genau hinzugucken und mitwirken. So können wir von Anfang an lernen, wie die neuen Block-Themes aufgebaut sind und welche Vorteile das für die Entwicklung von WordPress-Themes mit sich bringt.
Warum brauchen Block Themes eine theme.json Datei?
Eine JSON Datei (JSON steht für JavaScript Object Notation) ist eine Datei in einem leicht lesbaren Textformat, die wichtige Daten beinhaltet.
In der theme.json Datei kann ein Themeautor seit Neustem grundlegende Elemente wie die Themebreite, die genutzten Schriften, Schriftgrößen und Farben eines Themes definieren.
Zusätzlich können spezielle Stile und Farbpaletten für einzelne Blöcke definiert werden. Der Themenutzer kann sich diese Stile dann über die globalen Stile im Site Editor individuell anpassen.
Der große Vorteil dabei ist, das Themenutzer so die Möglichkeit haben leicht die Stile des Themes für ihre Webseite anzupassen. Bisher haben Themes solche Anpassungsoptionen über den Customizer angeboten. Dort gab es allerdings kein einheitliches System und jedes Theme hat die Customizer-Einstellungen ein bisschen anders gelöst. Die Benutzerfreundlichkeit des Customizers war so nie optimal. Hinzu kommt, dass der Code für Anpassungen im Customizer komplex und unflexibel war.
Die theme.json Datei bringt da einen ganz frischen Wind in die Themewelt von WordPress und bietet eine einheitliche Handhabung für Theme-Entwickler und Nutzer.
Der Aufbau der theme.json Datei
Im Moment besteht eine theme.json Datei aus Bereichen Settings, Styles und Custom Templates/Template Parts.

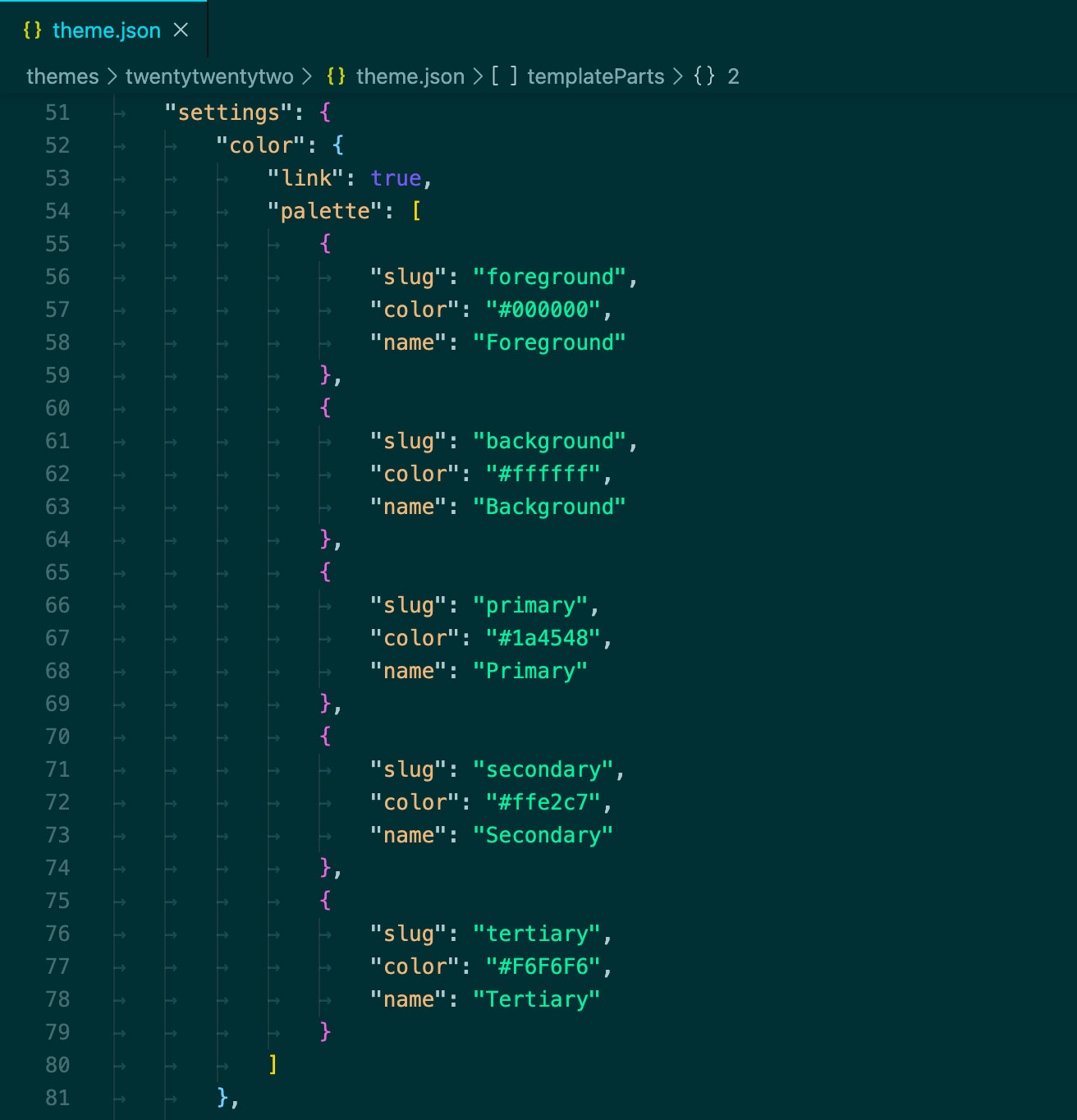
Settings
In den Settings werden die globalen Stile des Themes definiert. Hier legst du die allgemeinen Farben, Dualtöne und Verläufe an. Auch die Schriftfamilien und Schriftgrößen werden unter Settings festgelegt. Zusätzliche Schriftoptionen wie text transforms, text decoration und die Option für eigene Schriftgrößen und eigene line-heights stehen ebenfalls in den Settings.

Ein weiterer wichtiger Punkt unter Settings ist Layout. Hier sagst du welche Standardbreite und weite Breite dein Theme haben soll.
"layout": {
"contentSize": "690px",
"wideSize": "1400px"
}
Unter Settings kannst du außerdem bestimmen, welche Spacing und Border Settings du in deinem Theme aktivieren möchtest.
"spacing": {
"blockGap": true,
"margin": true,
"padding": true,
"units": [
"%",
"px",
"rem",
"vh",
"vw"
]
},
"border": {
"customColor": true,
"customRadius": true,
"customStyle": true,
"customWidth": true
}
Optional kannst du in den Settings deiner theme.json Datei auch eigene CSS Variablen anlegen. Im Aino-Theme nutzen wir diese Option zum Beispiel für Farb-Variablen, eine Heading- und Body Schriftvariablen und für eine Standard line-height.
"custom": {
"color": {
"background-primary": "var(--wp--preset--color--background-primary)",
"background-secondary": "var(--wp--preset--color--background-secondary)",
"button-color-primary": "var(--wp--preset--color--button-color-primary)",
"button-color-secondary": "var(--wp--preset--color--button-color-secondary)",
"font-primary": "var(--wp--preset--color--font-primary)",
"font-secondary": "var(--wp--preset--color--font-secondary)",
"font-tertiary": "var(--wp--preset--color--font-tertiary)",
"primary": "var(--wp--preset--color--primary)",
"secondary": "var(--wp--preset--color--secondary)",
"star-rating": "var(--wp--preset--color--star-rating)"
},
"line-height": {
"body": 1.4,
"heading": 1.1
},
"body": {"typography": {
"fontFamily": "var(--wp--preset--font-family--arimo)"
}
},
"heading": {
"typography": {
"fontFamily": "var(--wp--preset--font-family--arimo)"
}
}
}
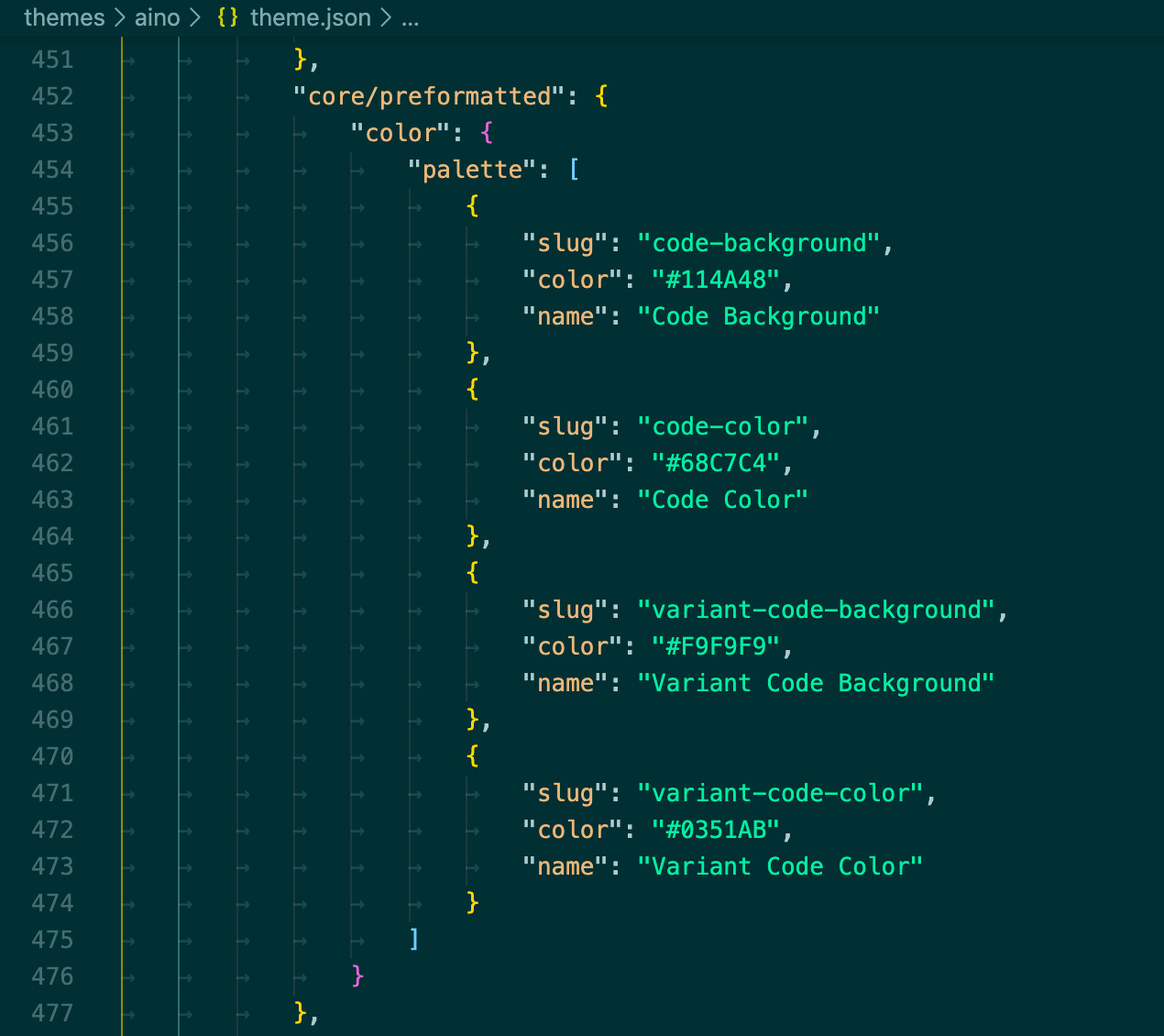
Du kannst auch Standard-Settings für einzelne Blöcke festlegen und so zum Beispiel Blöcken eine eigene Farbpalette geben.

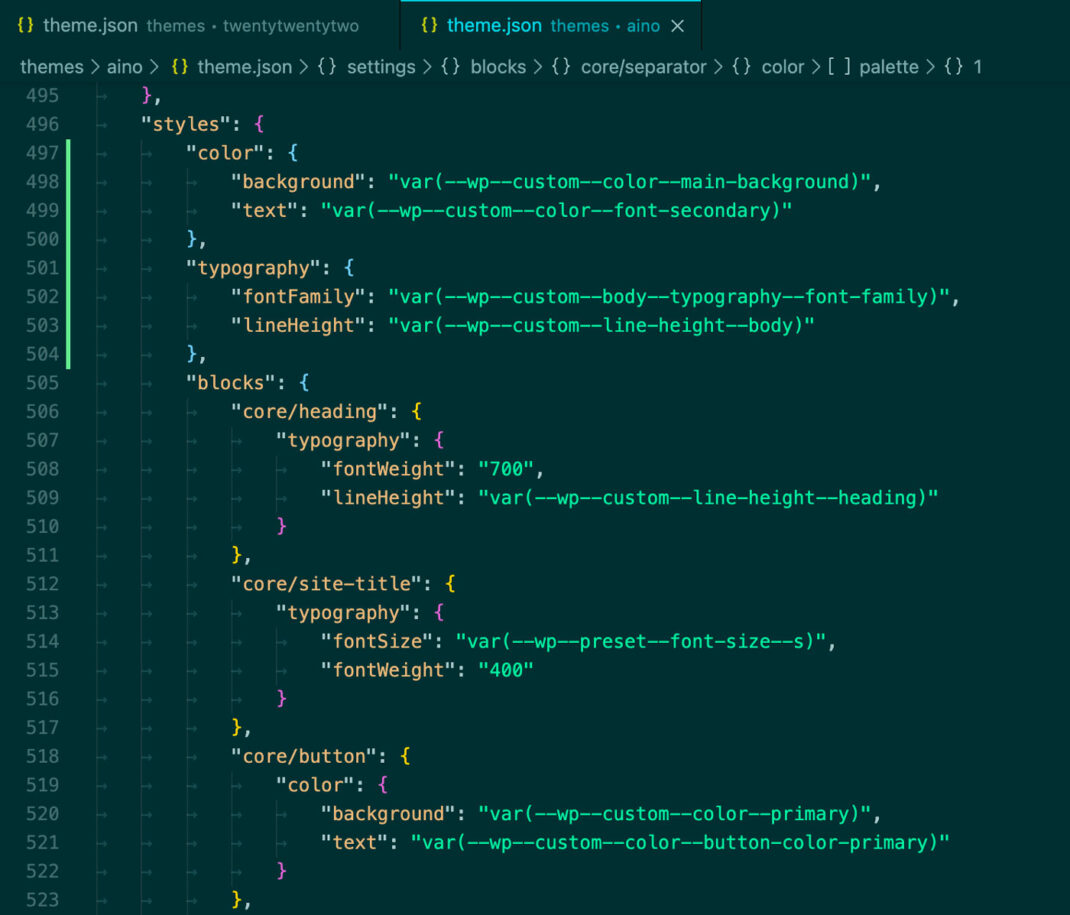
Styles
Unter Styles kannst du zum einen bestimmen, welche Standardwerte dein Theme nutzen soll. Das ist hilfreich, um die Hintegrundfarbe des Themes zu bestimmen und festzulegen, welches deine Standardschrift ist und welche Styles sie hat.

Zusätzlich kannst du unter Styles die Standardwerte einer Blöcke definieren. So kannst du zum Beispiel die Schriftfamilie und Schriftfette der Beitragsüberschriften festlegen.
Custom Templates und Template Parts
Der letzte Bereich der theme.json Datei ist dazu da, die Seiten Templates und Template-Teile eines Themes anzulegen. Hier musst du alle html-Dateien angeben, die du in deinem Theme in den Ordnern „block-templates“ und „block-template-parts“ angelegt hast.
"customTemplates": [
{
"name": "blank",
"title": "Blank",
"postTypes": [
"page",
"post"
]
},
{
"name": "page-home",
"title": "Homepage",
"postTypes": [
"page"
]
}
],
"templateParts": [
{
"name": "header",
"title": "Header",
"area": "header"
},
{
"name": "footer",
"title": "Footer",
"area": "footer"
}
],
Die Dateien müssen einen Namen und einen Titel haben und es muss definiert sein, in welchem Bereich die Dateien nutzbar sein sollen.
Alle hier angelegten Dateien können dann später vom Themenutzer im Site Editor angepasst werden.
Theme.json in klassischen Themes
Die Möglichkeiten, die wir durch die theme.json Datei bekommen ersetzen die Einstellnugen, die bisher mit add__theme__support in der functions.php Datei definiert wurden.
Auch klassische Themes können eine theme.json Datei nutzen und so die functions.php Datei aufräumen. Es ist also möglich schrittweise die neuen Optionen der Block-Themes zu nutzen.
Fragen und Feedback
In der WordPress-Welt passiert gerade so viel Neues und es ist schwierig, bei all den Themen up to date zu bleiben. Vor allem Theme-Entwickler stehen derzeit unter einem gewissen Druck, sich auf die neuen Block-Themes vorzubereiten. Ich möchte daher teilen, was wir bisher gelernt haben.
Hast du selbst bereits erste Erfahrungen mit der theme.json Datei gemacht? Wenn ja, wie bist du zurechtgekommen und was hat dir gefallen oder nicht gefallen? Welche Vorteile oder Schwierigkeiten siehst du für die Entwicklung von WordPress-Themes in der Zukunft? Schreibe mir doch deine Fragen und deine Einschätzung in einem Kommentar. Ich freue mich von dir zu hören.
Hilfreiche Resourcen zum Weiterlesen:
- Theme.json Introduction des WordPress core Developer Team (von Juni 2021)
- Gutenberg Handbook
- FullSiteEditing.com
- Gutenberg Times Video Panel zum Thema theme.json
- Theme json Horizon von Mathis Ventura





Schreibe einen Kommentar