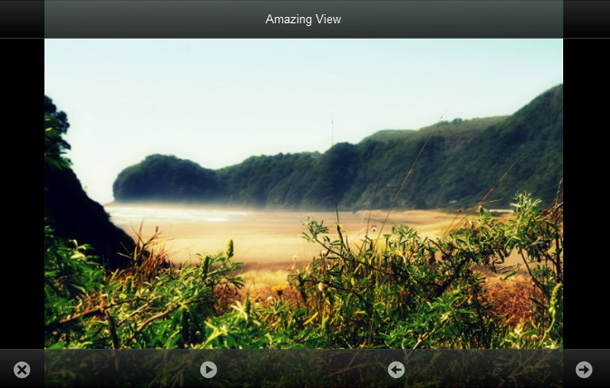
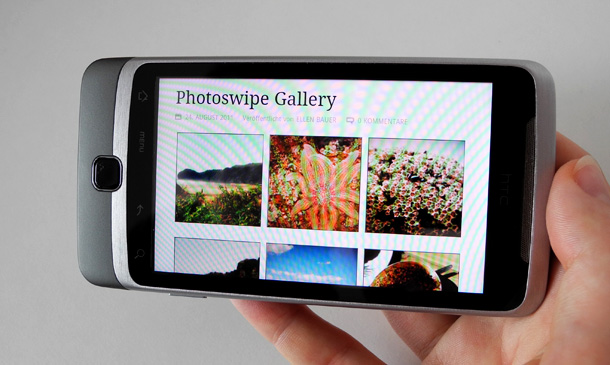
Photoswipe ist eine moderne JavaScript-Bildergalerie, die besonders für mobile Geräte mit Touchscreens optimiert ist. Denn auf Touchscreen-Geräten wie Tablet PCs und Smartphones können die Bilder mit dem beliebten Swipe-Effekt nacheinander „weitergeblättert“ werden. Alternativ (und auch auf Desktop-Monitoren nutzbar) gibt es eine Diashow-Funktion und einen Vor- und Zurück-Button. Auch die Navigation über die Pfeiltasten der Tastatur ist möglich. Ich habe Photoswipe selbst ausprobiert und zeige im folgenden Artikel, wie du die praktische Bildergalerie auf deiner Webseite einbinden kannst.

1. Photoswipe downloaden und Galeriebilder vorbereiten
Auf der Webseite photoswipe.com von Codecomputerlove kannst du dir den Code für die kostenlose Galerie (MIT-license) herunterladen. Auf der Webseite findest du auch verschiedene Live-Demos von Photoswipe.
Im Ordner „examples“ findest du verschiedene Beispiele der Galerie, z.B. default, jQuery oder jQuery-mobile. In der readme-Textdatei unter „Getting Started“ kannst du genau nachlesen, welches Beispiel als Vorlage für deine Verwendung am besten geeignet ist. Ich habe mich für das jQuery-Beispiel entschieden, um die Galerie z.B. auch im Internet Explorer nutzen zu können.
Die Galeriebilder werden in zwei Varianten benötigt. Einmal in der vollen Größe und ein zweites mal als Thumbnails (Größe 150x150px). Die Thumbnails speicherst du dir in einem Ordner namens „thumb“ und die großen Bilder in einem Ordner namens „full“ ab.
2. Die JavaScript-Dateien einbinden
Jetzt musst du alle benötigten Scripte für Photoswipe innerhalb des head-tags (bei WordPress in header.php Datei) einbinden.
Du benötigst die Dateien klass.min.js und code.photoswipe.jquery-2.0.3.min.js (beide findest du in Download-Ordner von Photoswipe). Am besten speicherst du diese Dateien in einem eigenen Ordner namens „js“ ab.
Innerhalb des head-tags fügst du jetzt folgenden Code ein:
<script type="text/javascript" src="deinPfad/js/klass.min.js"></script>
<script type="text/javascript" src="deinPfad/js/code.photoswipe.jquery-2.0.3.min.js"></script>
[/php]
„deinPfad“ ersetzt du dabei jeweils mit dem Pfad zu deinem Dateien-Ordner. Wenn du WordPress verwendest kannst du am besten < ?php echo get_template_directory_uri(); ?> einsetzen, also:
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/klass.min.js"></script>
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/code.photoswipe.jquery-2.0.3.min.js"></script>
[/php]
Jetzt musst du darunter noch folgenden Code integrieren, um das Script für deine Bildergalerie nutzen zu können:
<script type="text/javascript">
//jQuery version
$(document).ready(function(){
var myPhotoSwipe = $("#Gallery a").photoSwipe({ enableMouseWheel: false , enableKeyboard: true});
});
</script>
[/php]
Weitere Konfiguartions-Möglichkeiten wie z.B. fadeinSpeed, autostartSlideshow oder allowUserZoom findest du in der Dokumentation auf der Photoswipe-Seite.
Falls du jQuery nicht bereits aufrufst, kannst du die Google Library API nutzen und jQuery von dort aufrufen (jQuery muss aber unbedingt vor den Scripts für Photoswipe geladen werden):
<script type=’text/javascript‘ src=’https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js?ver=1.6.2′></script>
[/php]
3. CSS einbinden
Im nächsten Schritt musst du noch die benötigte CSS-Datei photoswipe.css (im Photoswipe Download-Ordner vorbereitet) für Photoswipe innerhalb des head-tags einbinden (am besten direkt unterhalb deines Hauptstylesheets).
<link href="deinPfad/photoswipe.css" type="text/css" rel="stylesheet" />
[/php]
Um alle für Photoswipe benötigten Images in einem „images“-Ordner aufgeräumt unterbringen zu können, musst du in der photoswipe.css Datei noch bei allen background-Images den Ordner images/ hinzufügen, also z.B.:
background: url(images/loader.gif) no-repeat center center;
[/php]
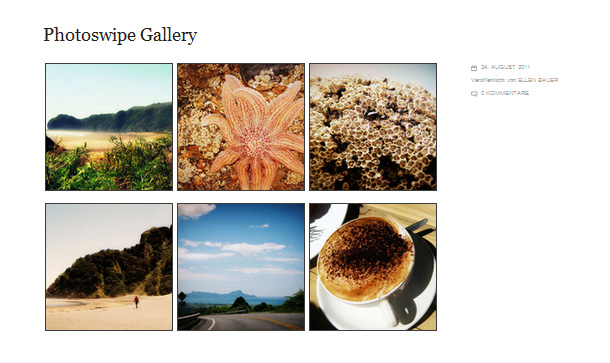
Für das Styling der Galerie in der Standard-Ansicht musst du außerdem noch die folgenden Styles hinzufügen:
/* Gallery styling */
.gallery { list-style: none; padding: 0; margin: 0; }
.gallery:after { clear: both; content: "."; display: block; height: 0; visibility: hidden; }
.gallery li { list-style: none !important; float: left; width: 33.33333333%; }
.gallery li a { display: block; margin: 5px; border: 1px solid #3c3c3c; }
.gallery li img { display: block; width: 100%; height: auto; }
[/php]
Diese zusätzlichen Styles kannst du z.B. ganz unten in der photoswipe.css Datei ergänzen oder auch direkt in dein Haupt-Stylesheet einbinden.
4. Alle benötigten Images einbinden
Als letzten Schritt für die Integration von Photoswipe musst du jetzt nur noch alle benötigten Images in deinen „images“-Ordner einfügen. Du benötigst die im Photoswipe-Ordner zur Verfügung gestellten Images loader.gif, icons.png und icons@2x.png sowie deine in Schritt 1 vorbereiteten Bilderordner „full“ und „thumb“.
5. Der HTML-Code für die Galerie
Jetzt kannst du, z.B. in einem Artikel deines Blogs den HTML-Code für eine Bildergalerie einfügen. Hast du deine Bilder in der Reihenfolge 001.jpg, 002.jpg, 003.jpg usw. benannt (die Bilder in der vollen Größe werden übrigens gleich benannt wie die Thumbnails) lautet der HTML-Code:
<ul id="Gallery">
<li><a href="images/full/01.jpg"><img src="images/thumb/01.jpg" alt="Image 01" /></a></li>
<li><a href="images/full/02.jpg"><img src="images/thumb/02.jpg" alt="Image 02" /></a></li>
<li><a href="images/full/03.jpg"><img src="images/thumb/03.jpg" alt="Image 03" /></a></li>
<li><a href="images/full/04.jpg"><img src="images/thumb/04.jpg" alt="Image 04" /></a></li>
<li><a href="images/full/05.jpg"><img src="images/thumb/05.jpg" alt="Image 05" /></a></li>
<li><a href="images/full/06.jpg"><img src="images/thumb/06.jpg" alt="Image 06" /></a></li>
</ul>
[/php]
Über das alt-Attribut kannst du außerdem noch Titel für deine Bilder in der Galerie bestimmen. Wenn du deine Galerie jetzt im Desktop-Browser anschaust, öffnet sich die Photoswipe-Galerie beim Anklicken eines der Thumbnail-Vorschaubilder.


Auf einem Touchscreen kannst du die Galeriebilder jetzt bequem mit Hilfe der Swipe-Funktion anschauen.

Hast du Fragen, Optimierungsvorschläge oder Probleme bei der Integration von Photoswipe? Über dein Feedback freue ich mich sehr!




Schreibe einen Kommentar