Wenn du auch immer auf der Suche nach schönen Schriften bist, die du für deine Webdesigns verwenden kannst, hast du bestimmt schon von den Open-Source Webfonts von Google gehört. Über die Google Font API kannst du derzeit bereits fast 30 Schriften für deine Webseiten nutzen. Toll ist, dass du die Schriften nicht mehr kompliziert einbinden oder umwandeln musst, sondern sie werden direkt von Google aufgerufen. Wie das funktioniert, und worauf du bei der Verwendung der Google Webfonts achten solltest, habe ich hier kurz zusammen gefasst.
1. Die Google Fonts auf deiner Webseite nutzen
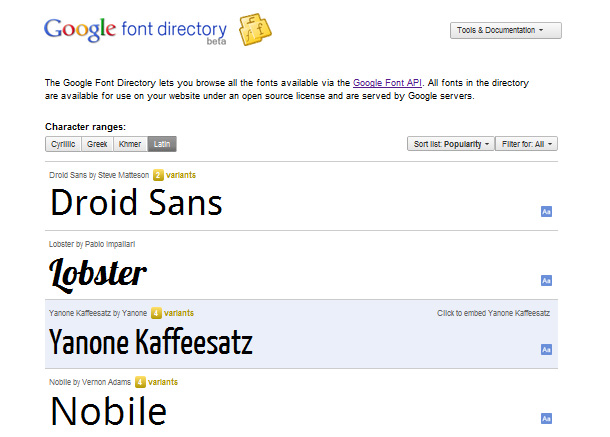
Eine Übersicht aller derzeit zur Verfügung stehenden Schriften kannst du dir im Google Font Directory anschauen.

Im Font Directory findest du alle Google Webfonts in der Übersicht.
Die Verwendung der Google Fonts hat den großen Vorteil, dass du deine Schriften nicht mehr aufwendig umwandeln und einbinden musst, wie das z.B. bei der @font-face Methode nötig ist. Außerdem musst du die Schriften auch nicht mehr auf deinem eigenen Server laden, sondern sie werden direkt von Google aufgerufen. In deinem Stylesheet bestimmst du dann die Schriften wie gewohnt, z.B. mit font-family: ‚Droid Sans‘, serif;
Für das Einbetten deiner Schriften musst du lediglich eine Code-Zeile als erstes Element unterhalb des head-tags deiner Webseite, oder über @import in deinem eigenen Stylesheet aufrufen. Den benötigen Code kannst du dir am einfachsten über die Google Font Directory erstellen.
1.1. Code im head-tag
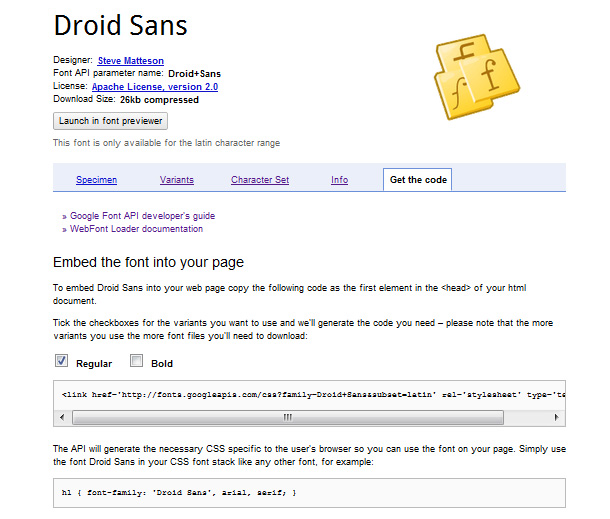
Dazu klickst du deine gewünschte Schrift im Google Font Directory an, und wählst im Tab-Menü »Get the Code« (neben dem Code zum Einbetten findest du hier auch noch jede Menge nützliche Infos zur Schrift). Wichtig ist, hier gleich die Varianten deiner Schrift zu bestimmen, wenn du z.B. auch Bold- oder Italic-Styles auf deiner Webseite benötigst.

Alle Infos inklusive dem Code für die DroidSans in der Google Font Directory.
Den Code-Schnipsel fügst du dann in die erste Zeile deines head-tags ein. Für Die Verwendung von DroidSans Regular und Bold ist der Code zum Beispiel:
<link href=’http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold&subset=latin‘ rel=’stylesheet‘ type=’text/css‘>
[/php]
Möchtest du auf einer Webseite verschiedene Schriften der Google Font API nutzen, kannst du diese gemeinsam aufrufen. Jeden Font-Name trennst du lediglich mit einem Trennstrich |. Für die Verwendung der DroidSans und der DroidSerif nutzt du also den Code-Schnipsel:
<link href=’http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold|Droid+Serif:regular,bold,bolditalic&subset=latin‘ rel=’stylesheet‘ type=’text/css‘>
[/php]
1.2. Code mit @import in deinem Stylesheet
Möchtest du deine Fonts lieber mit @import in deinem Stylesheet aufrufen, kannst du den Code hierfür unter dem Punkt »Advanced Techniques« in der Code-Beschreibung finden. Für die DroidSans ist dieser z.B.:
@import url(http://fonts.googleapis.com/css?family=Droid+Sans:regular,bold&subset=latin);
[/php]
Die @import-Methode solltest du allerdings nur in deinem Haupt-Stylesheet nutzen, da es sonst Probleme mit der Schriftansicht im Internet Explorer gibt.
1.3. Den WebFont Loader nutzen
Als weitere Möglichkeit kannst du deine Schriften auch mit Hilfe von JavaScript über den WebFont Loader einbetten. Den Code und eine ausführliche Beschreibung zu dieser Option findest du ebenfalls unter »Advanced Techniques«.
Außerdem kannst du dir hier auch deine Webfont im .ttf Format auf deinen Computer herunterladen, um dein Webdesign in einem Grafikprogramm oder in Photoshop anzulegen.
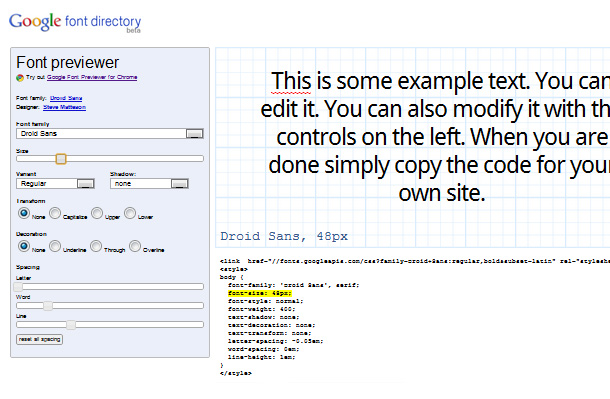
2. Google-Schriften im Font Previewer testen
Eine weitere praktische Option zum Testen der Google Webfonts in verschiedenen Browsern ist der Font Previewer.
Du kannst jede der Google Webfonts auswählen, und einen eigenen Text im Textfeld eingeben. Über die Schrift-Einstellungen links im Menü kannst du dann Varianten der Schrift testen, und dir den passenden CSS-Code für dein Stylesheet zusammen stellen.
3. Weitere Tipps
Möchtest du die Verwaltung deiner Google Fonts im WordPress Admin-Bereich vornehmen, kannst du auch das WordPress Plugin »WP Google Fonts« verwenden. So kannst du deine Google Fonts schnell austauschen oder anpassen.
Auf dem Google Web Font Blog findest du im Artikel »Optimizing the Use of the Google Font API« jede Menge hilfreiche Tipps für die Nutzung der Google Fonts.
Eine ausführliche Beschreibung mit Beispielen und Tipps kannst du auch im Beitrag »A Guide to Google Font API« bei Six Revisions nachlesen.
Wie gefällt dir die Option, deine Schriften über die Google Font API aufzurufen? Hast du bereits Erfahrungen mit der Verwendung der Google Fonts gemacht? Über dein Feedback und weitere Tipps zur Nutzung freue ich mich sehr!





Schreibe einen Kommentar