JavaScript-Elemente sind eine tolle Möglichkeiten, um deine Portfolio-Webseite aufzupeppen und deine Arbeitsproben angemessen zu präsentieren. So kannst du beispielsweise einen Featured Work-Slider integrieren, oder Detailansichten deiner Arbeiten in einer Lightbox aufbereiten. Mit diesen 10 modernen JavaScript-Plugins solltest du auf jeden Fall gerüstet sein, das Beste aus deinem Portfolio herauszuholen.
1. Slidedeck
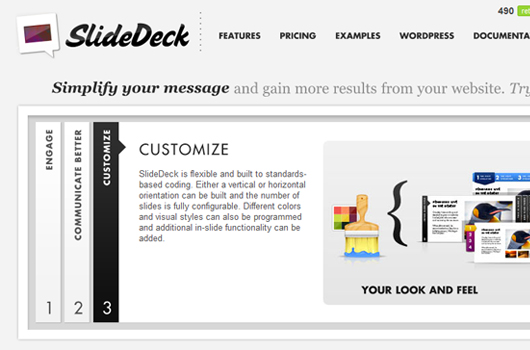
Ein sehr schöner Content-Slider im Accordion-Style. Slidedeck eignet sich super für eine Featured Projects.
2. Flip
Ein bisschen drehen und wenden gefällig? Mit Flip kannst du deine Projekte mit einer spannenden Animation präsentieren.
3. qtip
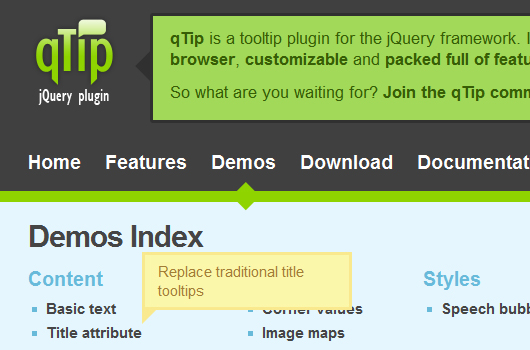
Egal ob Bilder oder Infotext, die qtips sehen schick aus und sind praktisch, um zusätzliche Inhalte unterzubringen.
4. Quicksand
Möchtest du deine Projekte nach Themen sortieren? Dann ist das Quicksand-Plugin genau das Richtige für dich. Ein wunderschönes Beispiel kannst du dir z.B. auf der Portfolio-Seite von Creative Spark anschauen.
5. Nivoslider
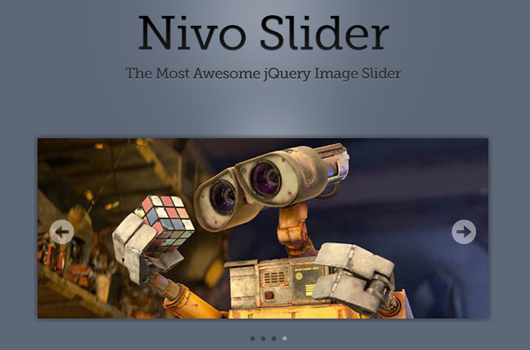
Nivoslider ist wohl der schönster jQuery Bilder-Slider derzeit. Du kannst aus mehreren Überblendungs-Optionen wählen und die Styles mit CSS anpassen.
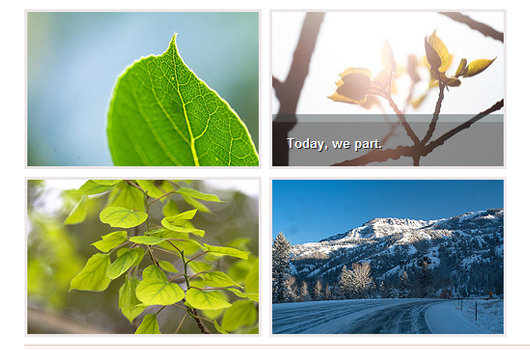
6. Captipy
Mit diesem Plugin kannst du deinen Bildern schön animierte Bild-Unterschriften (Captions) hinzufügen.
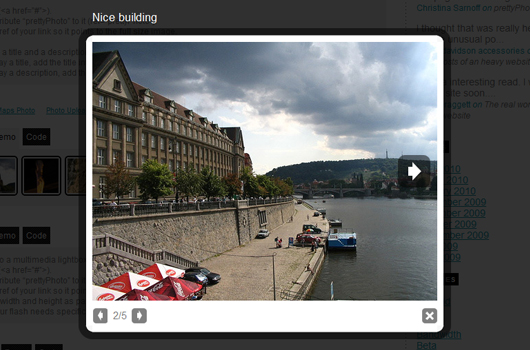
7. prettyphoto
Eine der schönsten Lightbox-Varianten mit 5 verschiedenen Styles zur Auswahl.
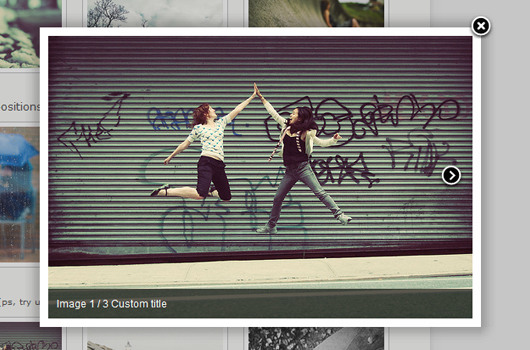
8. Fancybox
Eine weitere sehr schöne Lightbox-Variante. Du kannst den Effekt wählen, wie deine Bilder eingeblendet werden sollen.
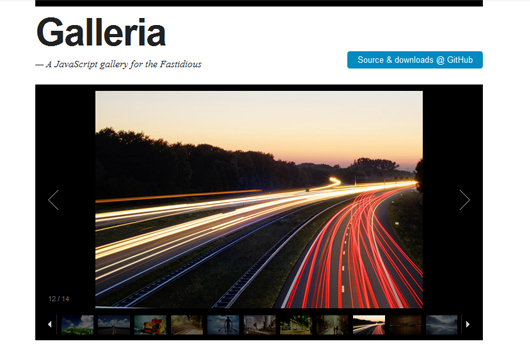
9. Galleria
Galleria ist ein praktisches und super schickes Fotogalerie-Plugin.
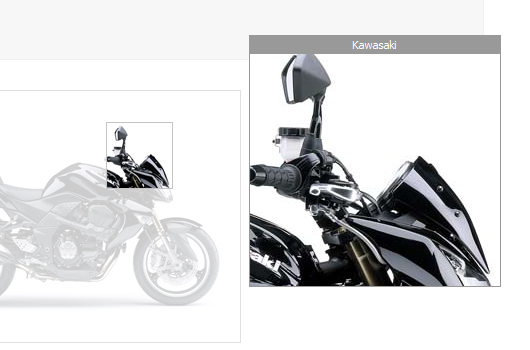
10. jQZoom
Mit jQZoom kannst du Detailansichten deiner Bilder per Mouse-Rollover hervorheben.
Beispiele schöner Portfolios
Auf diesen wunderschönen Portfolio-Seiten findest du jede Menge Inspiration, wie du die JavaScript-Plugins verwenden kannst.
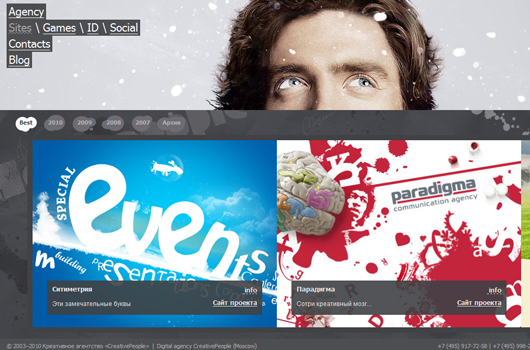
1. CPeople
JavaScript-Elemente: Slider, Slide Up/Down
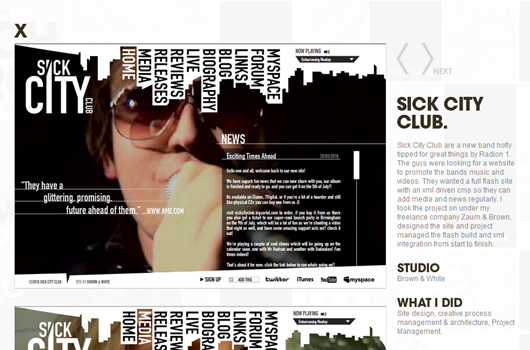
2. Rich Brown
JavaScript-Elemente: Lightbox
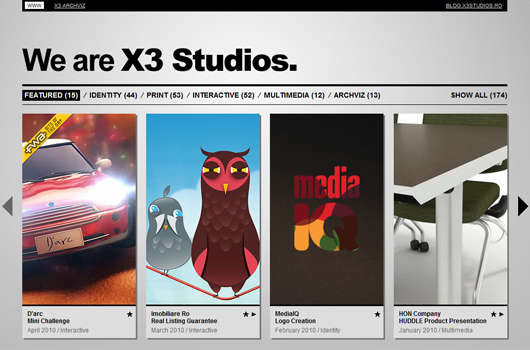
3. x3 Studios
JavaScript-Elemente: Carousel Slider
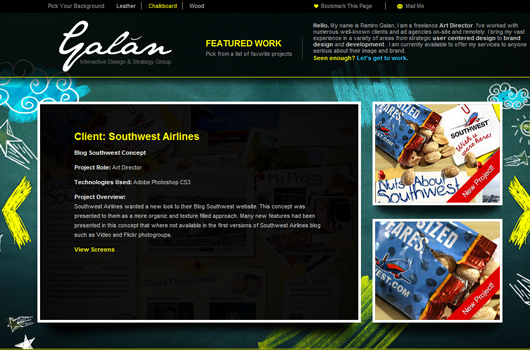
4. Galan Design
JavaScript-Elemente: Slider und Lightbox
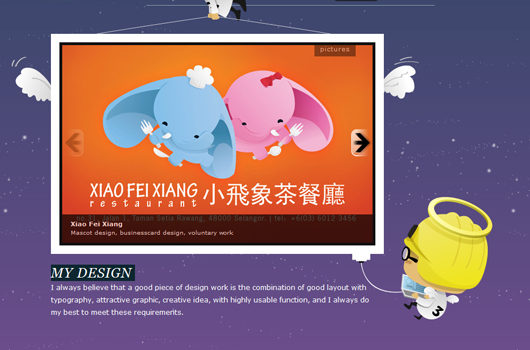
5. Kitfolio
JavaScript-Elemente: Featured Slider mit Captions
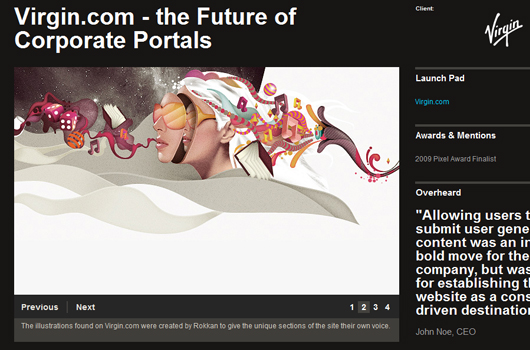
6. Rokkan
JavaScript-Elemente: Image-Slider
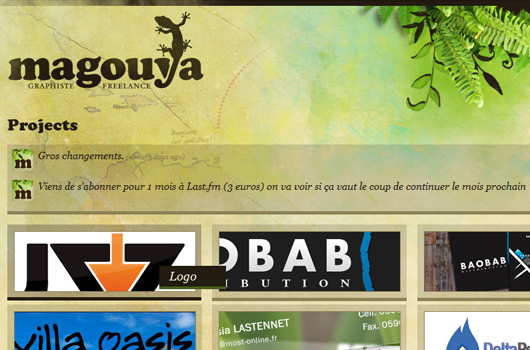
7. Magouya
JavaScript-Elemente: Tooltips und Lightbox
8. dataselected
JavaScript-Elemente: Accordion und Image-Slider
Wie gefallen dir die Plugins und Beispielseiten? Kennst du weitere schöne Portfolio-Webseiten mit JavaScript-Elementen? Über deine Tipps und dein Feedback würde ich mich sehr freuen.






















Schreibe einen Kommentar