Die neuen Artikel-Formatvorlagen (Post Formats) ab WordPress 3.1 hat Ellen ja schon im Artikel „Flexibleres Bloggen durch Artikel-Formate (Post Formats) in WordPress 3.1“ vorgestellt. Für alle Webdesigner und Theme-Bastler habe ich heute noch hilfreiche Design-Inspirationen und Gestaltungsideen für die Umsetzung der Post Formats in WordPress zusammen gestellt. Dazu habe ich mir einige Tumblr-Themes einmal genauer angeschaut, schließlich ist Tumblr ja der große Vorreiter in Sachen Post Formats.
1. Artikel-Formate bei Tumblr
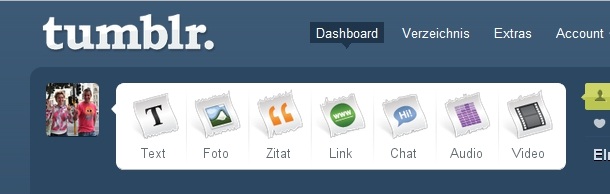
Natürlich liegt es nahe einmal bei den Tumblr-Themes zu spicken, und zu schauen wie die Darstellung der verschiedenen Post Formats dort umgesetzt werden. Bei Tumblr gibt es ja bereits seit langem die Option, Artikel in verschiedenen Formaten auszuwählen. Möchte man einen neuen Artikel schreiben, wählt man einfach die benötigte Artikel-Art im Dashboard aus.

Die Artikel-Formate im Tumblr-Dashboard.
Was die Tumblr Theme-Designer bisher so alles aus dieser Möglichkeit gemacht haben, zeigen folgende kreative Theme-Beispiele.
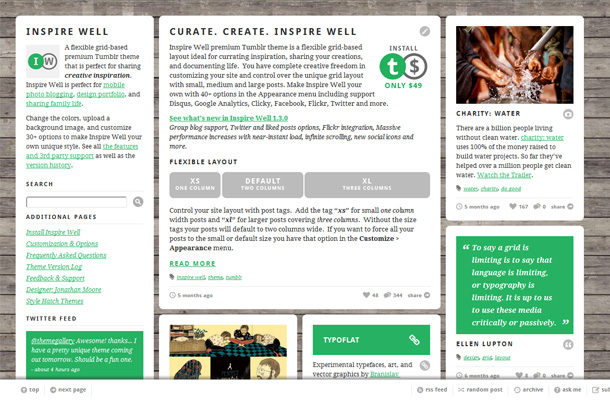
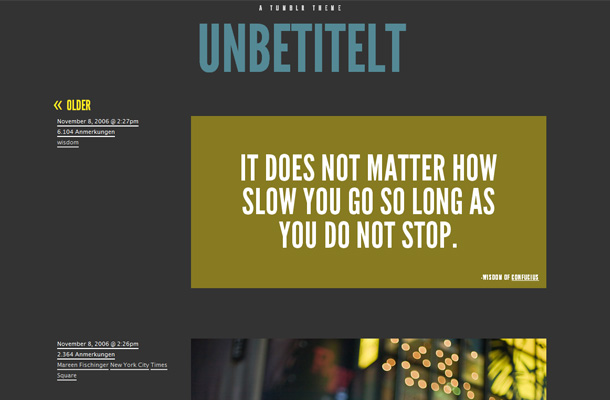
Inspire Well

Inspired Well ist ein flexibles, auf einem Raster aufgebautes Tumblr-Theme mit modernen Designelementen, schlichter Typo und schönen Icons. Die Artikel-Formate z.B. Link, Zitat oder Audio sind ebenfalls mit kleinen, minimalistischen Icons, jeweils rechts neben der Artikel-Überschrift umgesetzt.
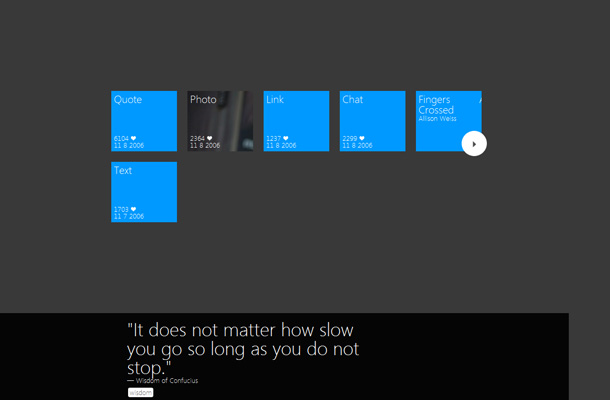
Tiles

Tiles hat einen ungewöhnlichen Aufbau, die Artikel-Überschriften werden lediglich in kleinen quadratischen Flächen angezeigt. Bei Rollover erscheint dann der Artikeltext, bzw. die Chat-Nachricht, das Foto etc. auf der Webseite. Interessant ist, dass der Audiostream sofort abgespielt werden kann.
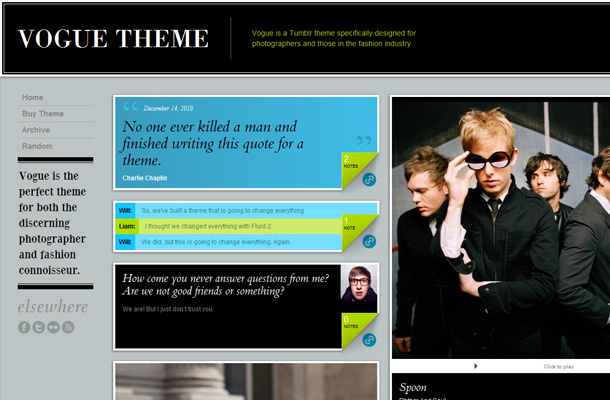
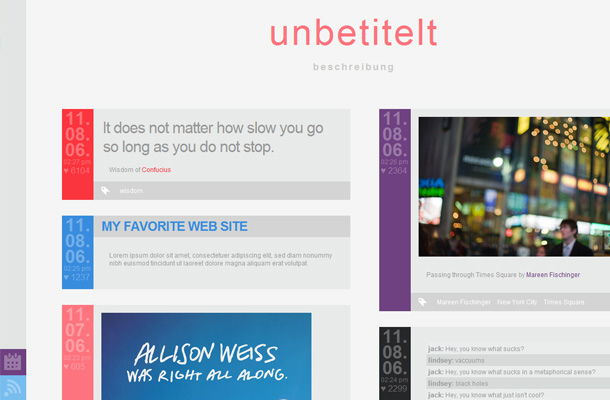
Vogue Theme

Im Vogue-Theme werden alle Artikel auf optisch hervorgehobenen Feldern angezeigt. Die Artikel-Formate unterscheiden sich lediglich in der unterschiedlichen Gestaltung. Die Gestaltung der Chat-Artikel mit einer farblichen Abtrennung finde ich sehr gelungen.
Trvl

Trvl hat ein sehr schlichtes, großzügiges Design und auch die Artikel-Formate sind hier nicht extra gekennzeichnet, sondern lediglich durch unterschiedliche Gestaltung umgesetzt. Die Zitate sind z.B. mit farbigen Hintergründen hervorgehoben.
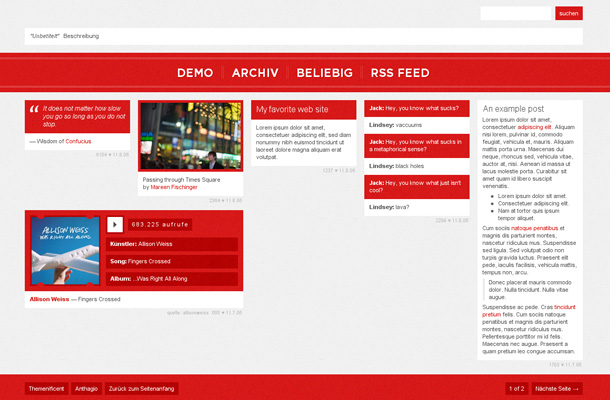
Themenificent

Auch bei Themenificent bekommt man eine tolle Übersicht, wie die Artikel-Formate im Design umgesetzt werden können. Schön ist, dass bei Audio-Posts Autor, Song und Album mit angegeben werden können.
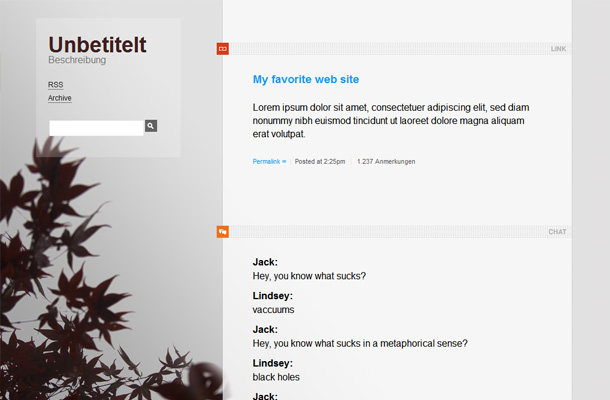
Palmatum

Palmatum ist ein sehr schlichtes, modernes Theme. Die Post Formats werden hier durch minimalistische Icons und eine Abtrennung mit Text markiert.
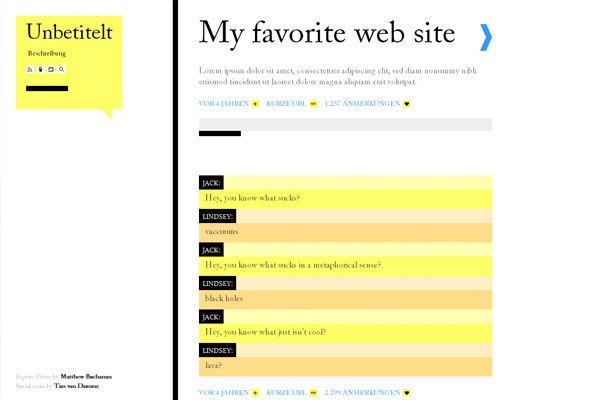
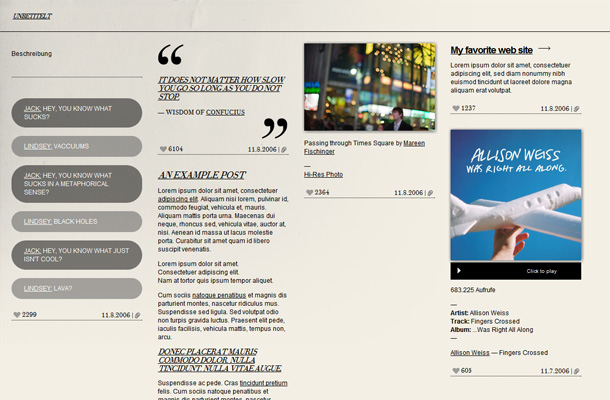
Esquire

Das Theme Esquire geht ebenfalls sehr kreativ mit den Artikel-Formaten um, ohne dass die Formate extra markiert sind. Die Chat-Artikel, Zitate und Audio-Artikel sind hier besonders interessant gelöst.
Retrobitch

Bei Retrobitch gibt es auch keine Icons, welche die verschiedenen Formate kennzeichnen. Die Artikel des schlicht gestalteten Themes sind in einem Raster unterteilt und jeweils leicht unterschiedlich gestylt.
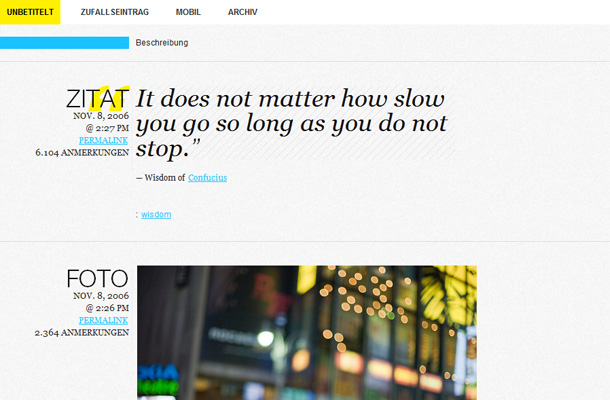
LightGrid

Das moderne Tumblr-Theme LightGrid kennzeichnet die Artikel-Formate typografisch. Die Texte „Link, Chat, Image oder Audio“ werden links in einem extra Text-Block angezeigt.
Firsts

Im Theme Firsts werden die Artikel zweispaltig angeordnet und in Feldern dargestellt. Die Post Formats werden mit einem farbigen Balken am linken Artikelfeld markiert.
Tumblog Themes von WooThemes
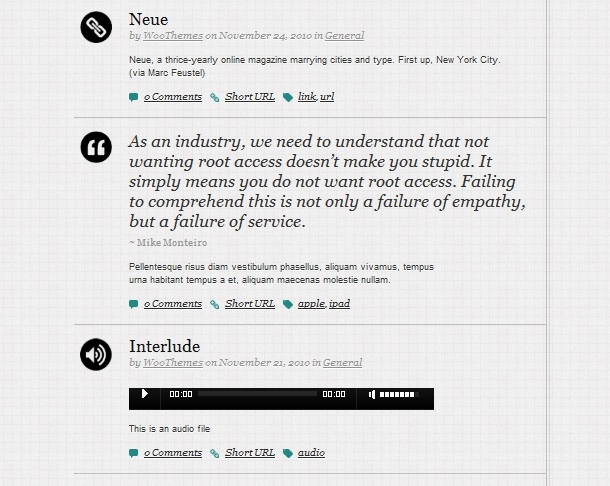
Wie du bei den Tumblr-Theme Inspirationen siehst, gibt es wirklich jede Menge kreative Wege, die Gestaltung der Artikel-Formate umzusetzen. Der große WordPress-Themeanbieter Woothemes hat die Idee unterschiedlicher Post Formats für seine WordPress-Themes übrigens auch schon seit längerem im Angebot.

Link, Zitat und Audio-Post im WordPress-Theme Elefolio von Woothemes.
Hier findest du eine Übersicht aller bisher veröffentlichten Woothemes mit unterschiedlichen Artikel-Formaten.
2. Weitere Gestaltungsvorschläge und Styling-Tipps für Post Formats
Auch wenn sehr beliebt, sind spezielle Icons natürlich nicht die einzige Möglichkeit, um unterschiedliche Artikel-Formate gestalterisch umzusetzen. Wie man ja bei den Tumblr-Themes schon gesehen hat, sind der Kreativität der Theme-Designer wirklich keinerlei Grenzen gesetzt.
Mir persönlich gefallen schlichte Icons zwar sehr gut, ich denke es kommt aber immer auf das jeweilige Theme an, ob Icons, eine schlichte Textmarkierung oder einfach nur eine unterschiedliche Gestaltung der Formate sinnvoller ist.
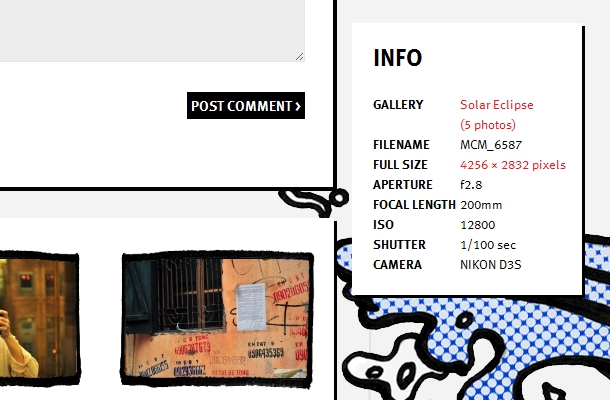
Eine spezielle Angabe oder ein Textfeld, z.B. mit Infos über Aufnahmeort und Kamera-Ausstattung bei Bild-Artikeln (ähnlich wie bei Flickr), ist außerdem eine tolle Möglichkeit, um WordPress-Blogs noch lebendiger und individueller zu gestalten.

Matt Mullenweg zeigt auf der Einzelansicht von Fotos auf seinem Blog ebenfalls eine solche Info-Notiz an.
Wie du siehst bietet das neue Theme-Feature jede Menge Optionen, um Blogs noch flexibler und vielseitiger zu gestalten, und so den Spaß beim Bloggen noch zu erhöhen. Fallen dir weitere Ideen und Gestaltungstipps ein, um die neuen Artikel-Formatvorlagen effizient zu nutzen? Denkst du, dass neue Feature wird großen Anklang finden und von vielen Bloggern genutzt werden?
Über dein Feedback und deine weiteren Gestaltungsvorschläge und Inspirations-Tipps freue ich mich sehr!
Übrigens, wenn du nachlesen möchtest, wie die Integration der Post Formats ab WordPress 3.1 funktionieren wird, und wie du die Post Formats mit Hilfe von CSS stylen kannst, schau doch einmal in unserem vorherigen Artikel über die Artikel-Formatvorlagen oder im Beitrag zu den Post Formats im WordPress-Codex nach.




Schreibe einen Kommentar