Der Erfolg eines gelungenen, stimmigen Webdesigns liegt meist in den Details. Ganz besonders wichtig sind dabei die Auswahl der passenden Schriftarten, das Verhältnis der Schriften untereinander und die Aufteilung der typografischen Elemente im Layout. Auch die Gestaltung von Weißraum ist sehr wichtig für ein stimmiges Gesamtdesign. Da die Gestaltung von typografischen Elementen nicht immer ganz einfach ist hilft es, sich möglichst viele Webseiten mit schöner Typografie anzuschauen, um so Erfahrungen zu sammeln und sich für die eigenen Arbeiten inspirieren zu lassen.
1. InfinVision

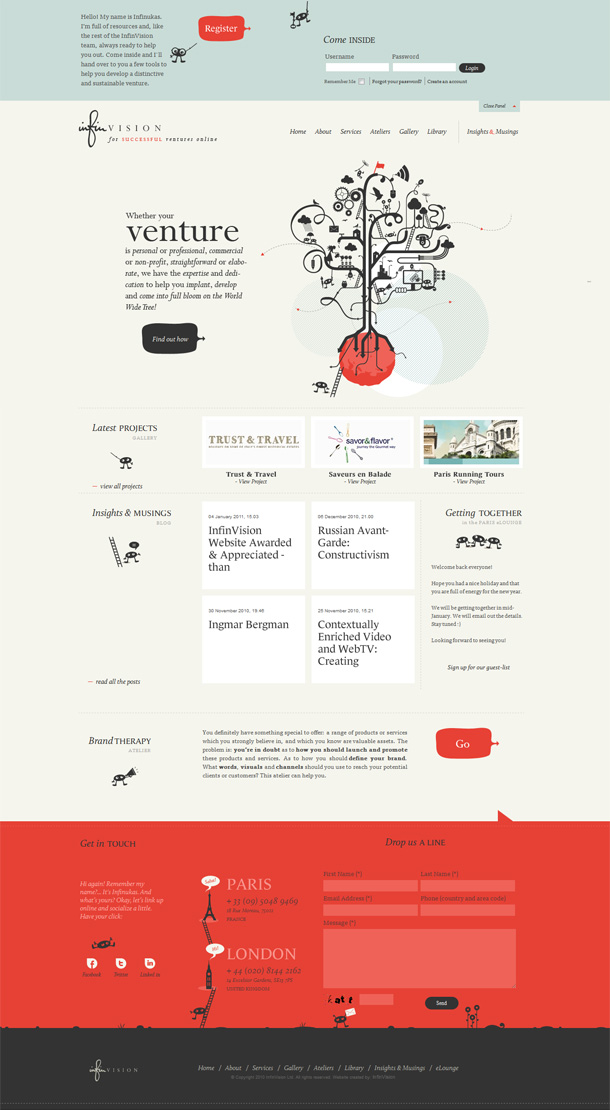
Auf der Webseite von InfinVision sind die typografischen Elemente sehr Detail freudig und spielerisch eingesetzt. Besonders der Wechsel zwischen unterschiedlichen Schriftgrößen und kursiv und regular gesetzter Schrift ist gelungen.
2. Trent Walton

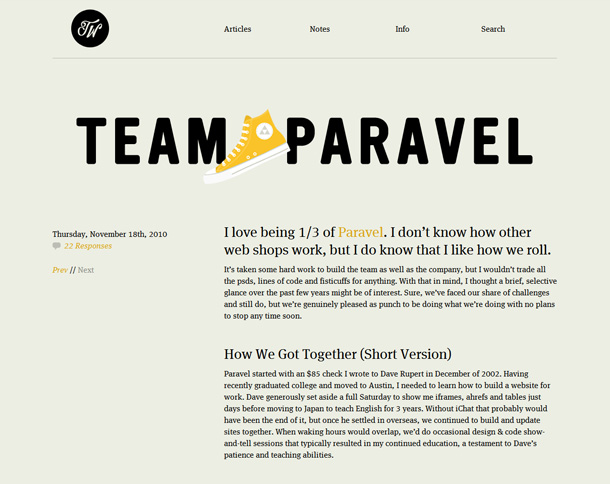
Bei Trent Waltons Blog fällt einem sofort die klare Strukturierung und Übersichtlichkeit auf. Die Schriftgrößen sind sehr großzügig gewählt, ohne das die Texte Ihren Zusammenhalt verlieren.
3. Things

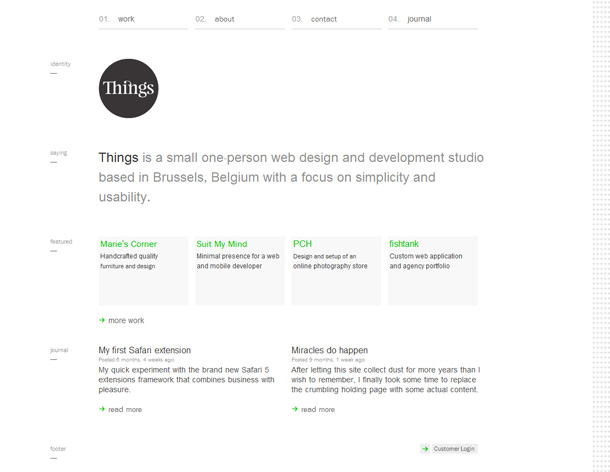
Die Webseite Things des Webdesigners und Developers Colin O’Brien setzt auf ein minimalistisches Design mit Rastersystem. Durch großzügige Weißräume und eine dezente Farbgebung wirkt das Design sehr übersichtlich und angenehm lesbar.
4. Johanna Lenander

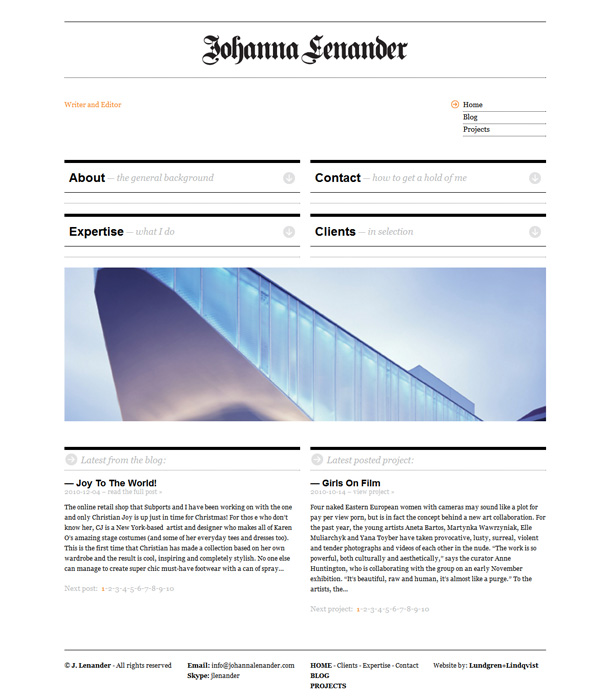
Spannend ist auch das von Lundgren+Lindqvist umgesetzte Webdesign von Joanna Lenander. Besonders auffallend ist hier die extravagante Frakturschrift des Logos im Kontrast zu den modernen, typografischen Elementen der weiteren Webseite.
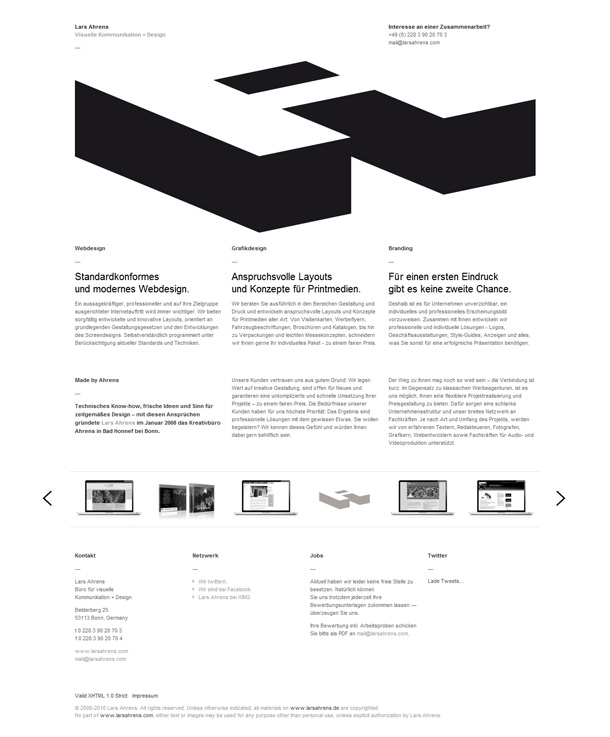
5. Lars Ahrens

Die Webseite des Grafik- und Webdesigners Lars Ahrens ist minimalistisch gestaltet, und ebenfalls auf einem Gridsystem aufgebaut. Großzügige Freiräume sowie ein großes, liegendes A im Webseiten-Header lockern das Grid-Layout angenehm auf.
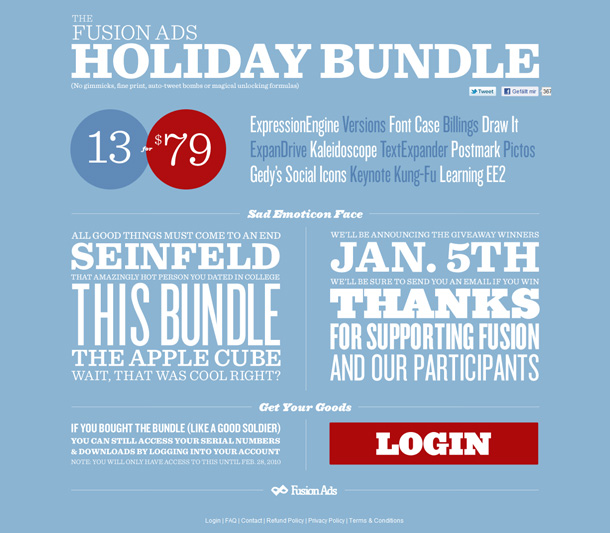
6. Fusion Ads

Auf der HolidaysBundle-Webseite von Fusion Ads wirkt die Typografie sehr verspielt. Verschiedene Schriftgrößen und Schriftschnitte werden hier bunt miteinander vermischt.
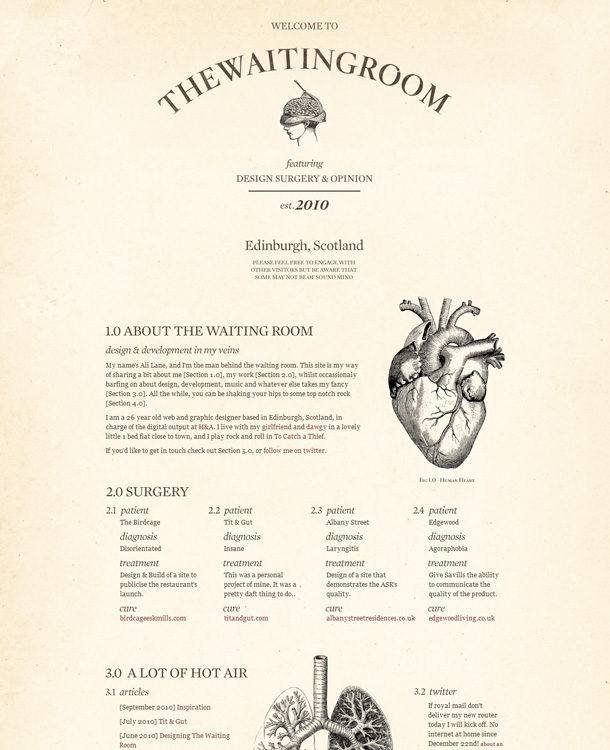
7. The Waiting Room

Sehr klassisch und elegant ist die Typografie auf der Webseite The Waiting Room. Auch hier ist der Wechsel zwischen italic und normal, sowie Groß- und Kleinschreibung geschickt gewählt. Die Textabschnitte werden mit Illustrationen aufgelockert.
8. We are Fixel

Die Webseite der Designagentur We are Fixel ist mit viel Farbe und modernen, Webdesign-Elementen umgesetzt. Die in unterschiedlichen Schriften gesetzten Slogans auf den Unterseiten bilden einen spannenden Kontrast zum modernen, serifenlosen Fließtext.
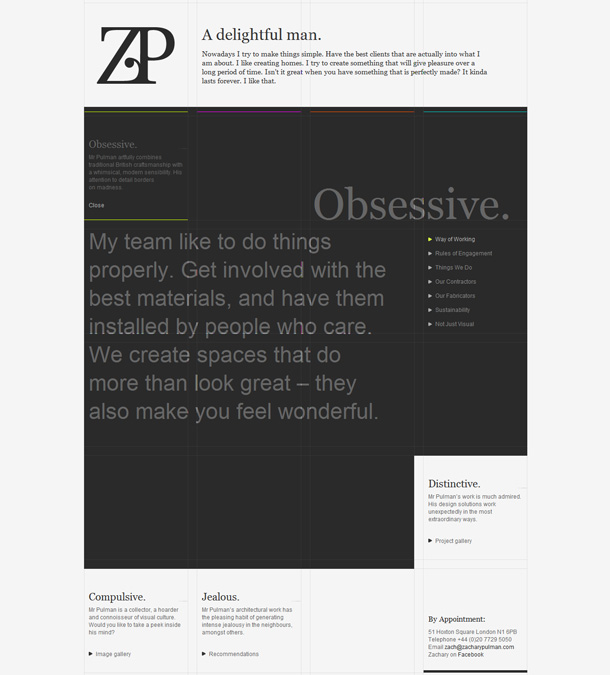
9. Zachary Pulman

Ebenfalls auf einem Rastersystem baut der Architekt Zachary Pulman seine minimalistische, experimentelle Webseite auf. Die typografischen Elemente wirken elegant und modern.
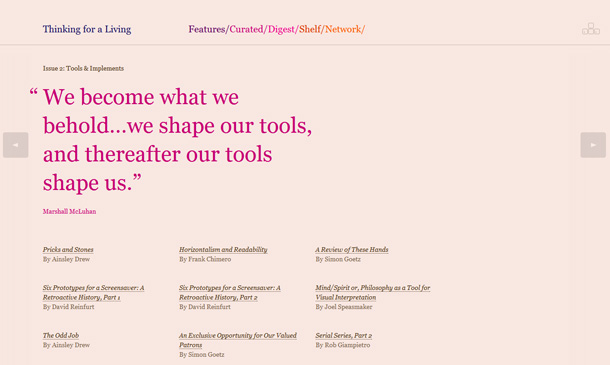
10. Thinking for a Living

Auf der Webseite Thinking for a Living wirkt die Typografie durch eine leichte Farbigkeit und durch die großzügigen Zwischenräume im Rastersystem sehr angenehm. Als Schriftart wurde ausschließlich die Georgia verwendet.
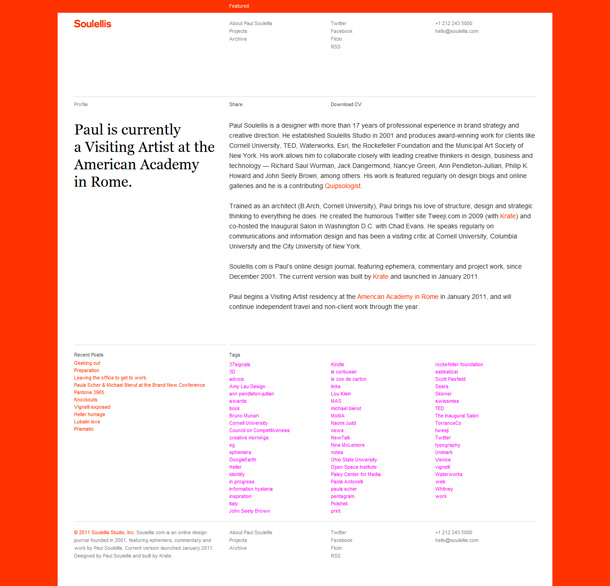
11. Soulellis

Bei Soulellis fällt vor allem der Kontrast zwischen sehr kleiner, serifenloser Schrift und der großen, in Serifen-Schrift gesetzten Überschriften auf. Beide Elemente bilden einen interessanten Kontrast. Die Farben sind kräftig gewählt und wirken modern.
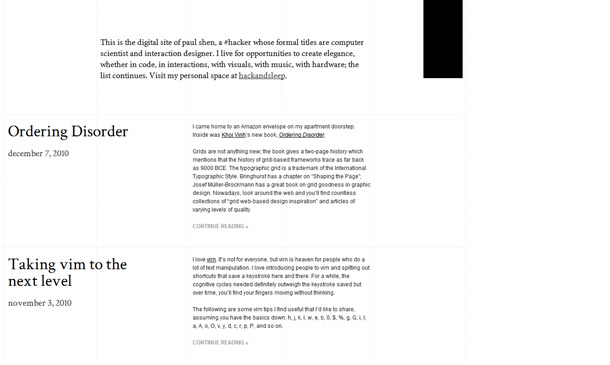
12. Paul Shen

Der minimalistische Blog des Developers Paul Shen ist elegant umgesetzt. Besonders die auf einem Raster basierende Aufteilung von Fließtexten und Bildern auf den Artikel-Einzelseiten finde ich sehr interessant.
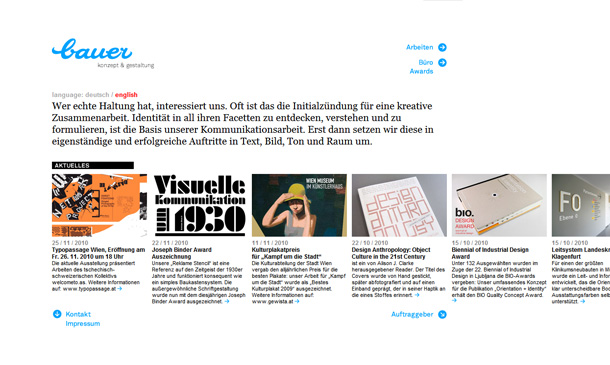
13. bauer – konzept & gestaltung

Ein spannendes Webseiten-Konzept mit modernen, typografischen Elementen hat auch die Webseite des Wiener Designbüros bauer. Die übergroße, Singlepage-Webseite lässt sich durch Drag’n’Drop in alle Richtungen navigieren.
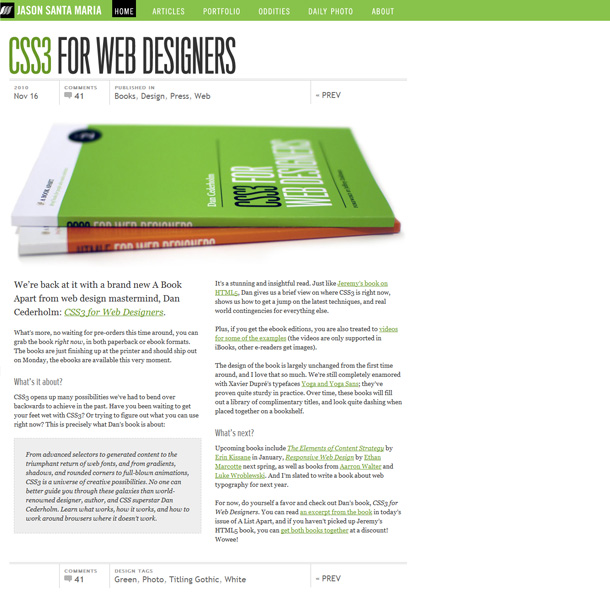
14. Jason Santa Maria

Quasi schon ein Webdesign-Klassiker ist das typografisch besonders hochwertige Webdesign von Jason Santa Maria. Neben einer angenehmen Aufteilung der Text-Elemente, sind auch die in jedem Artikel wechselnden Schrift- und Hintergrundfarben eine spannende Inspiration.
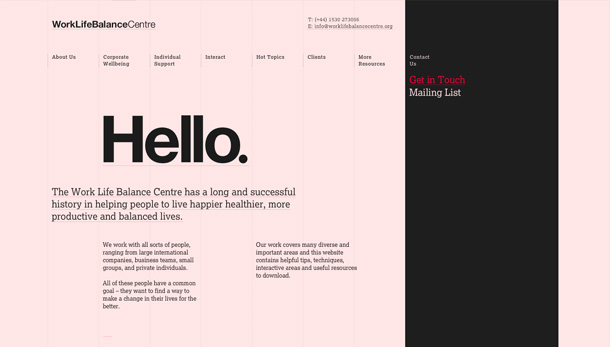
15. Work Life Balance Centre

Die mit Flash umgesetzte Webseite des Work Life Balance Centre nimmt noch einmal einen ganz eigenen Ansatz, indem sie einen klassischen Rasteraufbau auf einer animierten Flashseite umsetzt.
Tipps zum Weiterlesen
Wenn du jetzt Lust bekommen hast, dich ebenfalls mehr mit Typografie im Webdesign auseinanderzusetzen, findest du in den folgenden Blogs und Artikeln jede Menge weitere Tipps für die Gestaltung von Typografie.
- „A guide to web typography“ von I Love Typography
- Die Artikel der Kategorie Typography von A List Apart.
- „Best Practices for Combining Typefaces“ von Smashing Magazine
- Typo-Tipps für Webdesigner (Teil 1): Styling der Überschriften
- Typo-Tipps für Webdesigner (Teil 2): Fließtexte gestalten
- Typo-Tipps für Webdesigner (Teil 3): Texte spannender gestalten
- „Die besten Webseiten und Blogs für Typografie-Liebhaber“
Wie gefallen dir die vorgestellten Webseiten und Inspirationen? Kennst du weitere Webseiten, deren typografische Gestaltung besonders ansprechend und interessant ist? Über dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar