Das flexible 1140px Grid des australischen Designers und Entwicklers Andy Taylor ist mit CSS3 Media Queries umgesetzt, und passt sich so auf die unterschiedlichsten Browser-Größen an. Das Grid ist in 12 Spalten unterteilt, und sowohl für große Desktop-Monitore, für Tablet-PCs (z.B. iPad oder Samsung Galaxy Tab) und für kleinere Smartphone-Displays (iPhones, Blackberrys und Android-Phones) optimiert. Da sich das noch recht neu entwickelte Grid-System wirklich spannend anhört, habe ich mir die wichtigsten Fakten und Funktionen des Grids einmal genauer angeschaut.
1. Das 1140px Grid-System im Überblick

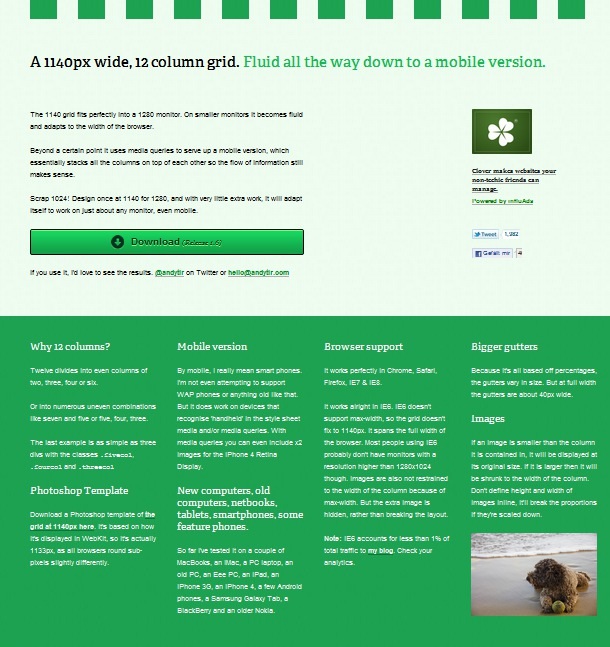
Die Demo-Seite des Grids.
- Das Layout ist 1140px breit, ideal Bildschirmgrößen von 1280px (auf kleineren Monitoren passt sich das Grid entsprechend an).
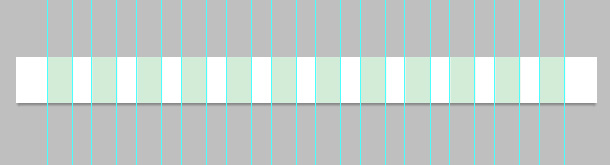
- 12 Spalten (Spaltenbreiten in Prozent, bei vollen 1140px sind die Spaltenzwischenräume ca. 40 Pixel breit), Layout kann so leicht in 6, 4, 3 oder 3 Spalten unterteilt werden.
- Flexibles Layout durch CSS3 Media Queries (optimiert für Table-PCs und Smartphones).
- Browser-Unterstützung: Chrome, Safari, Firefox, Internet Explorer 7 + 8, bedingt auch auf IE6 (die Bildschirm-Breite wird hier komplett ausgenutzt, da keine Unterstützung für CSS max-width).
- Bisher vom Entwickler getestet auf verschiedenen MacBooks, iMac, PC Laptop, älteren PC, Eee PC, iPad, iPhone 3G, iPhone 4, Android Smartphones, Samsung Galaxy Tab, BlackBerry und einem älterem Nokia.
- Bilder werden je nach Bildschirm-Ansicht flexibel kleiner skaliert.
- Inklusive Photoshop-Vorlage zum Herunterladen.
- Lizenz des Gridsystems: Creative Commens License, Attribution Share-Alike (3.0 Australia)
2. Grid herunterladen
Downloaden kannst du dir das Grid-System entweder direkt auf der Webseite cssgrid.net oder bei GitHub.
Für die Gestaltung des Layouts findest du unter Photoshop-Template auch noch eine praktische PSD-Vorlage zum Herunterladen auf der Webseite.

Die PSD-Vorlage für das 1140er Grids.
3. Und so funktioniert das 1140er Grid
Wenn du dir den .zip Ordner des Grids heruntergeladen hast, findest du die CSS-Dateien 1140.css, ie.css, layout.css, mobile.css, smallerscreen.css und typeimg.css in einem Extra-Ordner. In der beigefügten index.html Datei findest du den benötigten HTML-Code, der die Grundlage für deinen eigenen Code ist. Alle Dateien sind ausreichend und leicht verständlich dokumentiert, so dass eigentlich nichts schief gehen kann, sobald du dich ein wenig ist das System eingearbeitet hast.
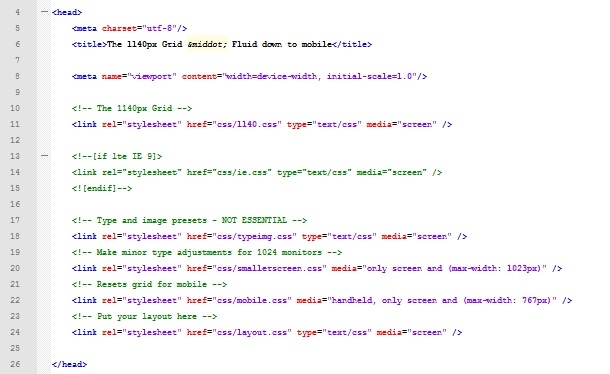
In der Beispiel-Datei index.html werden innerhalb des head-tags alle notwendigen Stylesheets mit Hilfe von link-tags aufgerufen.

Beispiel-Code innerhalb des head-tags.
Außerdem findest du hier auch den für die Media Queries benötigten viewport meta-tag:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
[/php]
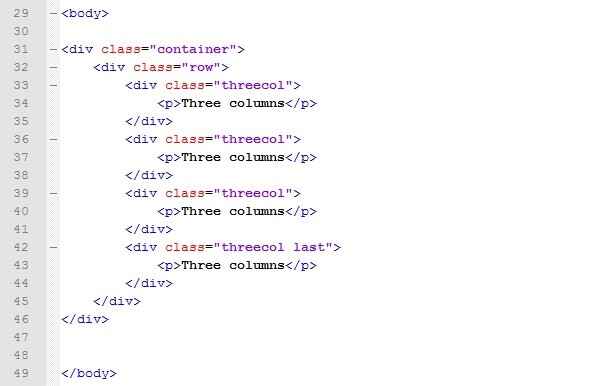
Im body-tag von index.html ist eine vierspaltige Vorlage des Grids vorbereitet.

Beispiel-Code innerhalb des body-tags.
Die wichtigsten CSS-Klassen und CSS-Dateien erklärt
Die CSS-Klasse .container wird im Grid genutzt, um den Content der Webseite einzubinden. Der container-Div enthält 20px padding rechts und links.
Die nächste CSS-Klasse .row legt fest, dass alle Elemente zentriert und in voller Breite (max-width: 1140px) angezeigt werden.
Dann kannst du die Spalten definieren, hierzu sind die 12 CSS-Klassen .onecol, .twocol, .threecol, .fourcol, .fivecol, .sixcol, .sevencol, .eightcol, .ninecol, .tencol, .elevencol .twelvecol vorbereitet.
Für den Div mit der letzten Spalte benötigst du außerdem noch die CSS-Klasse .last, um den margin-right Wert für diese Spalte auf 0px zurück zu setzen.
Alle Schriften-Styles (Font-Styles von body, h1, h2, h3, p, blockquote), Links (a, a:hover, a img) und img-Styles, kannst du in der typeimg.css Datei im CSS-Ordner anpassen.
Die eigenen Styles deines Themes kannst du dann in der layout.css Datei einfügen.
Wie gefällt dir das 1140px Grid-System? Hast du Fragen zur Verwendung des CSS-Rasters oder hast du bereits eigene Erfahrungen mit dem Grid machen können? Über dein Feedback, Fragen oder weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar