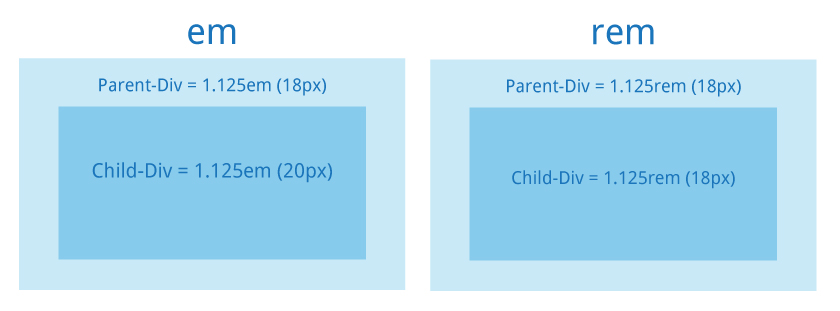
rem hat dieses mal nichts mit Musik zu tun, sondern es ist der Begriff der CSS3-Schriftgrößeneinheit rem (= root em) gemeint. rem verhält sich genauso wie em mit dem einzigen Unterschied, dass das sich der rem-Wert am Root-Element orientiert (also an der Schriftgröße, für body bzw. html), statt sich wie em an der Schriftgröße des jeweiligen Eltern-Elements zu orientieren.

Wenn im Root-Element ( z.B. body {font-size: 100%} ) der Wert auf 100% gesetzt wird, entspricht das in den meisten Browsern einer Standard-Schriftgröße von 16 Pixel. An diesem Standard-Wert kann man sich jetzt orientieren und alle weiteren Schriftgrößen in rem definieren.
Pixel in rem umrechnen
Für eine Schriftgröße von 18px (z.B. für Überschriften in der Sidebar) ist der Schriftgrößen-Wert also font-size: 1.125rem. Umgerechnet werden können Pixel-Werte, indem man den Pixelwert durch 16 teilt (18/16 = 1.125) Vorausgesetzt man geht von der 16px Standard-Schriftgröße aus und die font-size des Root-Elements ist auf 100% gesetzt.

Im Gegensatz zu em ist die Berechnung der korrekten Schriftgröße sehr viel einfacher. Denn falls ein Element in einem Eltern-Element verschachtelt ist, muss die Schriftgröße nicht mehr im Verhältnis zu der Schriftgröße des Eltern-Elments berechnet werden, sondern der Teilwert bleibt immer 16 Pixel. Das kann einem bei mehrfach verschachtelten Elementen (z.B. bei verschachtelten Kommentaren) so einiges an Kopfschmerzen ersparen.
Browser-Kompatibilität
Das einzige Problem bei der Nutzung von rem ist, dass die CSS3 Schrifteinheit leider nicht von älteren Browsern (z.B. Internet Explorer 8 + darunter) unterstützt wird. Daher ist es nötig, eine Fallback-Lösung in px im Stylesheet zu definieren. Diesen Pixelwert setzt du einfach über den font-size Wert in rem:
[css]
h3.widget-title {
font-size: 18px;
font-size: 1.125rem;
}
[/css]
Auf diese Weise können moderne Browser die rem-Einheit nutzen und für ältere Browser steht der Pixel-Wert als Fallback-Lösung parat.
WordPress Blank-Theme mit rem
Möchtest du ein WordPress-Theme mit der rem font-size Einheit erstellen, kannst du das _s Blank-Theme von Automattic als Grundlage für deine eigene Theme-Erstellung nutzen. Im _s Theme ist die rem-Einheit + Fallback-Pixelwert bereits standardmäßig unterstützt.
Mehr zum Thema rem
- Eine Beispiel-Seite mit rem als Schriftgrößeneinheit von Ethan Marcotte (Autor des Responsive Webdesign Buches).
- „Type Study: Sizing the legible letter“. Ein Artikel über die Verwendung von px, em oder rem von Ethan Marcotte auf dem Typekit-Blog.
- „Font sizing with rem“ von Jonathan Snook.
- Code-Schnipsel von CSS-Tricks zur Verwendung von rem mit LESS oder SASS mixins.
Hast du bereits Erfahrungen mit der Nutzung von rem als Schriftgrößeneinheit? Wie ist dein Feedback und hast du weitere Tipps zur Nutzung? Über deinen Kommentar freue ich mich sehr!




Schreibe einen Kommentar