CSS Raster-Systeme sind eine tolle Hilfe, um Webdesign-Layouts besser zu strukturieren, und die Programmierung später so effizient wie möglich zu machen. Wenn man noch nie mit einem Raster-System gearbeitet hat, erscheint die Verwendung der Grids zuerst etwas kompliziert. Aber es ist eigentlich gar nicht so schwierig, und für alle Grid-Newbies finden sich etliche Tutorials und Erklärungen im Netz. Für den Einstieg in die Welt der Raster-Systeme habe ich eine kleine Liste der beliebtesten Grids, Tools, und Tutorials zusammen gestellt.
Kostenlose CSS Grid-Systeme und -Frameworks
1. 960 Grid System
960 ist bestimmt eines der meist verwendeten CSS Grid-Systeme. Das System funktioniert mit einem 12- oder 16-spaltigen Layout. Als Hilfsmittel kannst du dir Template-Vorlagen für die verschiedensten Grafikprogramme herunterladen. Außerdem findest du auf der Webseite etliche Links zu hilfreichen Tutorials und Dokumentationen.
2. Blueprint
Blueprint ist ein vielseitiges Rastersystem. Es beinhaltet eine CSS Reset-Datei, eine CSS-Datei für Schrift-Styles, sowie Formular- und Print-Styles. Außerdem gibt es etliche hilfreiche Tools und Vorlagen zum downloaden. Auf der Webseite blueprintsites.com kannst du dir Webseiten anschauen, die mit dem berühmten Framework erstellt wurden.
3. YAML – Yet Another Multicolumn Layout
YAML hat den großen Vorteil, dass es eine umfangreiche Dokumentation und Webseite auf deutsch gibt. Mit YAML kannst du schnell flexible Layouts erstellen, und das Grundlayout ist durch CSS-Bausteine leicht zu erweitern.
4. BlueTrip
Das BlueTrip Grid-System basiert auf einem 24-spaltigem Raster-System, hat umfangreiche Schriften-Styles und ein Print-Style für die Druckversion deiner Webseite.
5. Fluid 960 Grid System
Fluid 960 ist ein auf jQuery basierendes, flexibles Grid-System mit dem 960er Grid als Vorlage. Du kannst die 12- und 16-spaltigen Layouts entweder mit flexibler oder fixer Breite verwenden.
6. YUI Grid
Mit dem YUI Grid System kannst du flexible oder fixe Seitenlayouts generieren. Eine super Hilfe bei der Verwendung des YUI Grids ist das Cheat Sheet, das du dir auf der Webseite herunterladen kannst.
7. Elastic CSS Framework
Elastic ist ein einfach zu nutzendes CSS Framework mit flexiblen Spalten-Kombinationen. Auf der Webseite findest du gute Video-Tutorials und Erklärungen.
8. Typogridphy
Typogridphy basiert auf dem 960er Grid-System, ist aber besonders darauf ausgelegt »Typografie-freundliche« CSS-Raster zu erstellen.
Online Grid-Generators und -Tools
Eine super Hilfe bei der Erstellung von Raster-Vorlagen sind Online Grid-Generatoren. Hier eine kleine Auswahl der beliebtesten Tools.
1. Grid System Generator
Der Grid System Generator erstellt CSS / HTML Vorlagen für fixe Raster. Außerdem kannst du dir ein Hintergrund-Bild deines Grids erstellen, dass du in einem Grafikprogramm als Unterlage verwenden kannst.
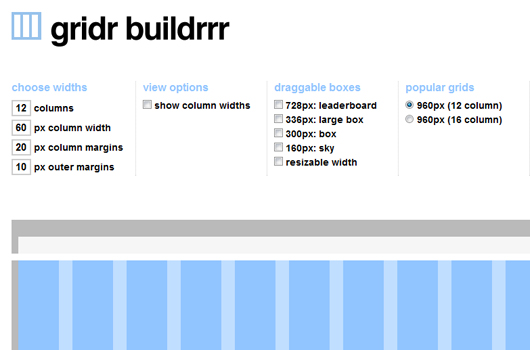
2. Gridr Buildrrr
Ein einfacher Grid-Generator für fixe Layouts. Dein erstelltes Raster kannst du per URL mit anderen teilen.
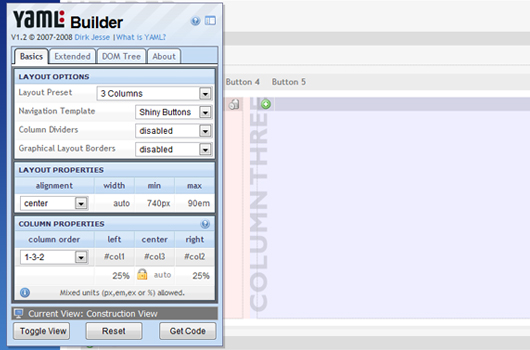
3. YAML Builder
Der Grid-Builder von YAML ist ein hilfreiches Tool, um dein eigenes Raster-System zu erstellen. Hast du dein Grid fertig, kannst du dir den Quellcode downloaden.
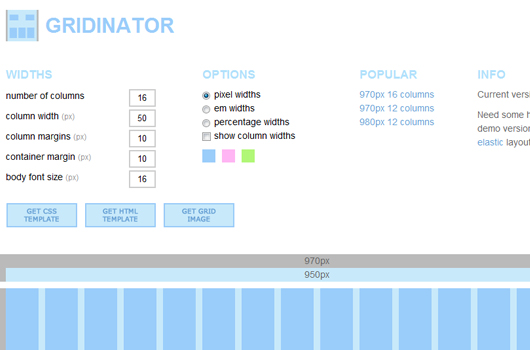
4. Gridinator
Ein umfangreicher, übersichtlicher Grid-Generator. Den fertiges Grid kannst du dir als Bild-Vorlage, CSS oder HTML Code herunterladen.
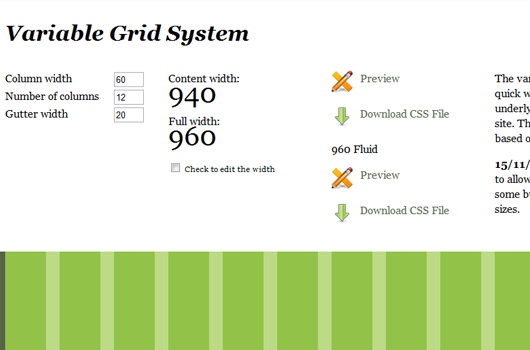
5. Variable Grid System
Basierend auf dem 960er Grid kannst du mit dem Variable Grid Generator schnell eine CSS-Vorlage deines Rasters erstellen.
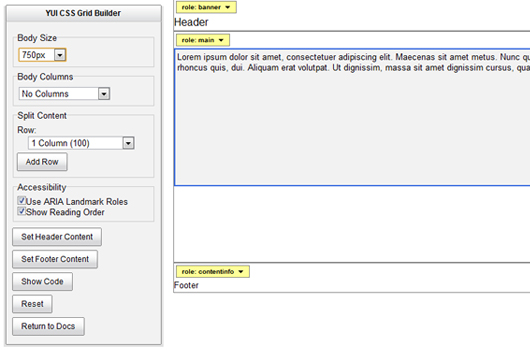
6. YUI CSS Grid Builder
Der YUI CSS Grid Builder ist ein umfangreiches Tool zum Erstellen eines Grid-Systems, den Quellcode deines Grids kannst du dir online anzeigen lassen.
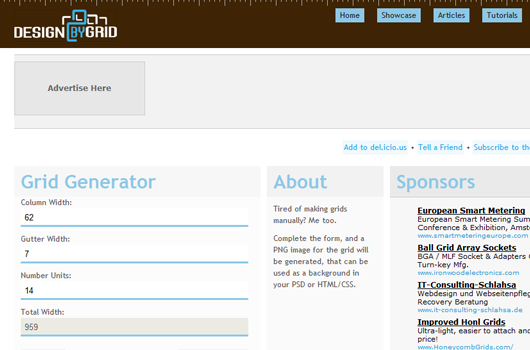
7. Grid Generator von Design by Grid
Ein einfaches Tool, um ein PNG-Image deines gewünschten Rasters als Layout-Vorlage zu erstellen.
8. Gridfox – The Grid Layout Firefox Extension
Gridfox ist zwar kein Grid-Generator, aber das super praktische Firefox-Addon legt dir über jede beliebige Webseite im Firefox-Browser das entsprechende Raster-System.
Lesestoff und Tutorials zum Thema Grid-Systeme
Im Nettuts-Tutorial »Prototyping With The Grid 960 CSS Framework« findest du eine ausführliche Anleitung zum Arbeiten mit dem 960er Grid-System.
»Design a Fresh Blog Theme on the 960 Grid« ist eine weitere Anleitung mit vielen Screenshots zur Verwendung des 960er Grids.
Der Nettuts-Artikel »A Detailed Look at the 960 CSS Framework« ist eine tolle Erklärung des 960er Grid-Systems.
In »A Closer Look At the Blueprint CSS Framework« erfährst du alles über das Blueprint Raster-System.
Der Artikel »Das aktuelle YUI 3 CSS Framework im Praxistest« bespricht ausführlich des YUI 3 Frameworks. Ein toller Artikel auf deutsch.
The Grid System ist eine Webseite mit unzähligen Artikeln und Infos zum Thema Grid-Systeme.
Was hältst du von Raster-Systemen im Webdesign? Nutzt du Grid-Systeme und wenn ja, welche Tools und Systeme sind deine Favoriten? Ich freue mich schon auf dein Feedback!




















Schreibe einen Kommentar