 Da einem schnell mal der Kopf schwirrt und viele Fragen auftauchen können, wenn man mit CSS noch nicht so vertraut ist, werde ich in den folgenden zwei Artikeln ein paar Antworten zusammen gestellt, die dir den Start in die Arbeit mit CSS hoffentlich erleichtern. Wenn du weitere CSS-Fragen oder hilfreiche CSS-Tipps für Newbies hast, schreibe mir diese doch einfach in einem Kommentar hier im Artikel.
Da einem schnell mal der Kopf schwirrt und viele Fragen auftauchen können, wenn man mit CSS noch nicht so vertraut ist, werde ich in den folgenden zwei Artikeln ein paar Antworten zusammen gestellt, die dir den Start in die Arbeit mit CSS hoffentlich erleichtern. Wenn du weitere CSS-Fragen oder hilfreiche CSS-Tipps für Newbies hast, schreibe mir diese doch einfach in einem Kommentar hier im Artikel.
1. Was ist eigentlich ein CSS-Reset?
Da alle Browser leicht andere Standard-Einstellungen haben, kann man mit Hilfe von CSS-Reset Styles am Anfang des Stylesheets bestimmte Werte auf einen einheitlichen Standard-Wert zurücksetzen. So hat man etwas mehr Kontrolle darüber, dass alle Styles in allen Browsern einheitlich dargestellt werden und man weiß, von welchen Grundwerten man ausgehen kann. Es gibt vorbereitete Standard Reset-Styles, wie das Reset CSS von Eric Meyer (in der überarbeiteten Version). Es ist aber auf jeden Fall empfohlen, dass du deine Reset-Styles immer noch individuell an die Bedürfnisse deines Projekts anpasst.
Eine Alternative ist auch noch der Einsatz des Normalize.css Stylesheets von Nicolas Gallagher. Normalize.css ist ein modernes, vorbereitetes Stylesheet zum kostenlosen Download, mit dem man alle Browser-Grundwerte standardisieren kann. Mehr Infos zum Normalize.css-Projekt findest auf der Webseite des Entwicklers.
2. Wie war das noch einmal mit margin und padding…?
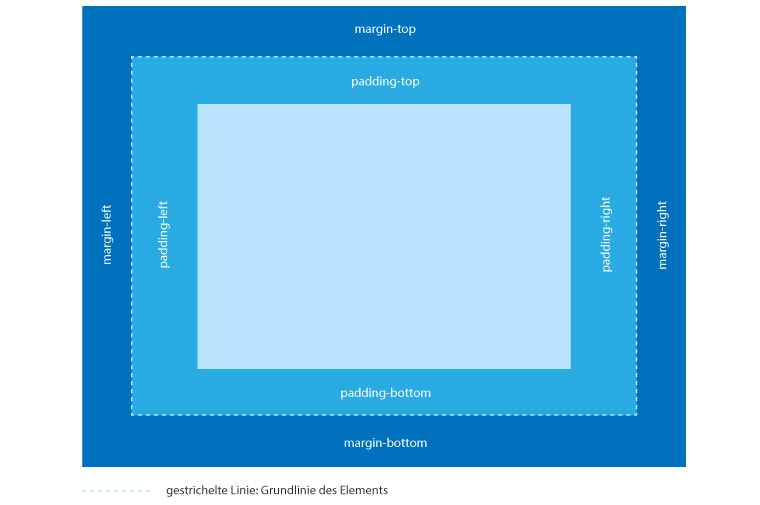
Den Unterschied zwischen margin und padding kann man anfangs leicht verwechseln. Am besten versteht man das Prinzip meiner Ansicht nach, indem man es sich anhand einer Grafik veranschaulicht:

Margins sind also immer die äußeren Abstände eines Elements, padding dagegen die Abstände innerhalb eines Elements.
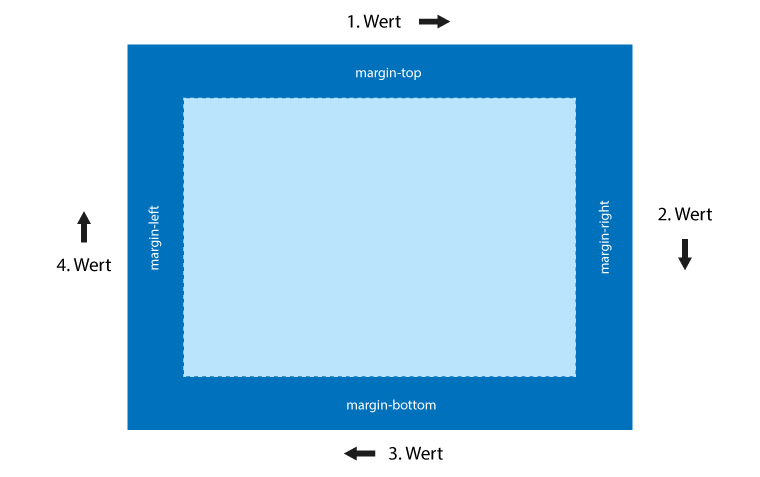
In den meisten Fällen ist es übersichtlicher und man benötigt weniger Code-Zeilen, wenn man nicht margin-left, margin-right usw. angibt, sondern die Kurzform: margin: 10px 10px 0 0; nutzt. In der Kurzform sind die Werte im Uhrzeigersinn angeben, begonnen wird beim Top-Wert (die 4 Werte stehen also für margin-top, margin-right, margin-bottom und margin-left). Bei der Padding-Eigenschaft funktioniert das Prinzip genauso.

Wenn die top- und bottom-Werte oder die left- und right-Werte gleich sind, kann man die Kurzform auch noch abkürzen und statt padding: 10px 30px 10px 30px; kurz schreiben padding: 10px 30px; . Wenn die left- und right-Werte zwar gleich sein sollen, die top- und bottom-Werte aber nicht, schreibt man: padding: 10px 30px 0; .
Bei 0 benötigt man keine Einheit, für padding und margin kann man neben px auch, em, rem oder Prozentwerte nutzen. Und das führt auch gleich zur nächsten Frage:
3. Was sind rem, em und px?
Es gibt im CSS verschiedene Einheiten, die z.B. für die font-size (Schriftgröße) oder für Abstände von margin oder padding genutzt werden können. Noch vor einiger Zeit war es üblich, meistens Pixel (kurz: px) für eine Pixel-genaue Angabe der Maße zu verwenden. Da durch die Verbreitung von mobilen Geräten aber immer flexiblere Webseiten-Designs benötigt werden, wird auch der Einsatz von den wenig flexiblen Pixel-Werten mehr und mehr abgelöst.
Ems sind beispielsweise sehr viel flexibler, da sie sich jeweils an der Standard-Schriftgröße orientieren. So wachsen die em-Werte also quasi mit, wenn sich die Schriftgröße der Webseite ändert.
Vorsichtig bei der Arbeit mit ems sollte man allerdings sein, da em-Werte in Abhängigkeit vom jeweiligen Eltern-Element stehen. Wenn ein Eltern-Element also 1.5em hat, werden diese 1.5em im Kind-Element automatisch als Standard-Wert (also gleich 1em) übernommen.
Die neue CSS3-Einheit rem funktioniert gleich wie em, übernimmt aber nicht die Eltern/Kind Element-Abhängigkeit und ist daher sehr viel einfacher zu handhaben. Allerdings wird sie von älteren Browsern (z.B. IE9) nicht unterstützt. Das bedeutet, man muss immer auch eine Fallback Pixel-Wert mit angeben (moderne Browser ignorieren den Pixel-Wert und können die rem-Einheit verwenden).
4. Was bedeutet die Eltern/Kind-Beziehung (Parent/Child) im CSS?
Wenn man damit anfängt HTML und CSS zu lernen, ist es glaube ich mit am wichtigsten, dass man sich immer das Verschachtelungs-Prinzip der HTML-Elemente verinnerlicht und diesen dann auch im CSS berücksichtigt.
Jedes Element, dass innerhalb eines anderen Elements sitzt, wird als Kind-Element (Child) des äußeren Eltern-Elements (Parent) bezeichnet.
Eigentlich ist es ganz einfach, doch oft sieht man vor lauter Code nicht mehr, wie die Elemente ineinander verschachtelt sind und man verliert den Überblick. Mir hilft es immer eine Skizze meines Webseiten-Projekts zu machen, in der ich alle Elemente noch einmal mit CSS-Klassen bezeichnet notiere. So kann man sich leichter das Prinzip verinnerlichen und den Aufbau des eigenen Projekts planen.
Im CSS ist es wichtig, die CSS-Klassen von Eltern- und Kind-Elementen immer im Überblick zu haben, damit man mit den Bezeichnungen und Werten nicht durcheinander kommt. Einige CSS-Eigenschaften vererben ihre Eigenschaften auch von den Eltern- auf die Kind-Elemente (z.B. die angesprochenen ems).
5. Was bedeutet die Bezeichnung !important?
!important kann hilfreich sein, um eine bestimmte CSS-Eigenschaft zu überschreiben, sollte aber mit Vorsicht eingesetzt werden. Wenn du ein WordPress-Theme nutzt und für diese ein Child-Theme anlegst, kannst du mit dem !important Zusatz deinen Styles vor allen anderen höchste Priorität setzen und somit andere zuvor erteilte Styles überschreiben.
Wichtig: Wenn möglich solltest du aber erst versuchen, die Bezeichnung der CSS-Eigenschaft so genau wie möglich zu definieren (also statt .entry-content …, .container .entry-content… ). In vielen Fällen kannst du so auf !important verzichten, was dein CSS flexibler macht.
Deine Fragen und Tipps
Hast du noch weitere CSS-Fragen oder kennst du Schwierigkeiten, die dir beim Lernen von CSS immer wieder Probleme bereitet haben? Über deine weiteren Fragen und Tipps für CSS-Newbies freue ich mich sehr!




Schreibe einen Kommentar