Das Google Übersetzer-Widget ist wahrscheinlich die einfachste Möglichkeit, um eine automatische Webseiten-Übersetzung in mehreren Sprachen anzubieten. Natürlich ist die automatische Übersetzung des Google-Übersetzers nicht perfekt, aber seit einiger Zeit gibt es die Option, die eigenen Texte über eine Korrektur-Funktion selbst zu verbessern. So kann man doch eine recht ordentliche Übersetzung der eigenen Webseite mit dem Google-Übersetzer erzielen, ohne gleich eine aufwendige, professionell übersetzte zweite Webseiten-Version anlegen zu müssen.
Den Website-Übersetzer einrichten
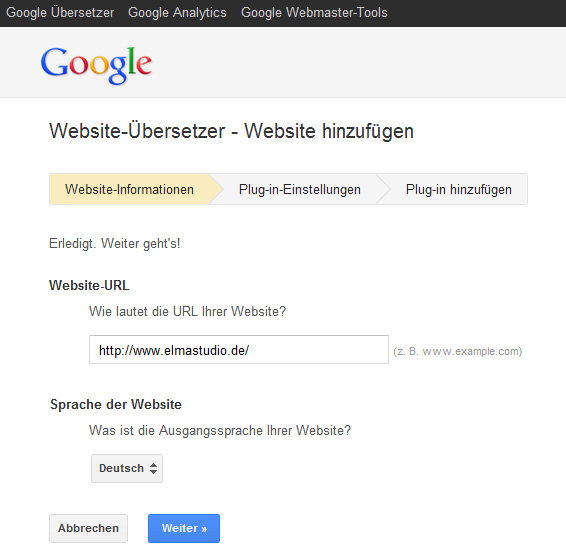
Wenn du ein Google-Konto besitzt, kannst du den Google Website-Übersetzer nutzen, um ein Google Übersetzer-Widget für deine Webseite einzurichten. Dazu musst du deine Webseite als erstes im Google Website-Übersetzer eintragen. Den Google-Website Übersetzer kannst du aufrufen, indem du den Übersetzer in der schwarzen Google-Menüleiste auswählst und dort unten den Text-Link „Website-Übersetzer“ auswählst. Hier kannst du deine Webseite eintragen und bestimmen, welche Standardsprache verwendet werden soll.

Das Übersetzer-Widget erstellen
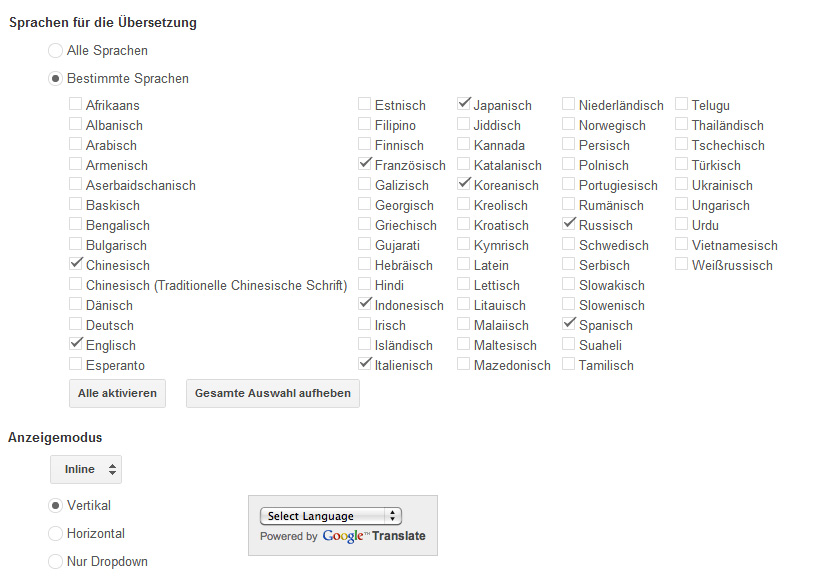
Um den Code für dein Übersetzungs-Widget abzurufen, kannst du jetzt deine Plugin-Einstellungen festlegen (z.B. die Auswahl der Sprachen, die als Übersetzungen angezeigt werden sollen oder die Anzeigeart des Widgets).

Im nächsten Schritt erhältst du den Code für dein Übersetzer-Widget.

Den ersten Code-Schnipsel musst du innerhalb des head-tags deiner Webseite einfügen (in einem WordPress-Theme also in der header.php Datei). Den zweiten Codeschnipsel fügst du an der Stelle ein, an der das Widget integriert werden soll. Wenn du WordPress nutzt, kannst du den Code einfach in ein Standard-Text-Widget einfügen und z.B. in der Sidebar oder im Header-Widgetbereich (falls im Theme vorhanden) deiner Webseite integrieren.

Korrekturen in der Übersetzung vornehmen
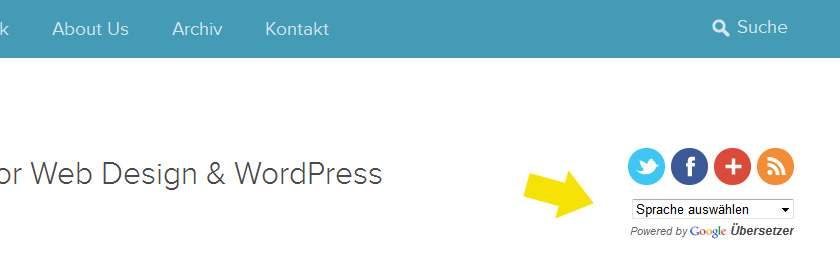
Sobald du den Widget-Code auf deiner Webseite eingebunden hast, bekommst du die Übersetzungs-Option des Google Übersetzers direkt auf deiner Webseite angezeigt. Natürlich ist die automatische Übersetzung meist noch etwas holprig, daher kannst du die Standard-Übersetzungstexte deiner eigenen Seite korrigieren.
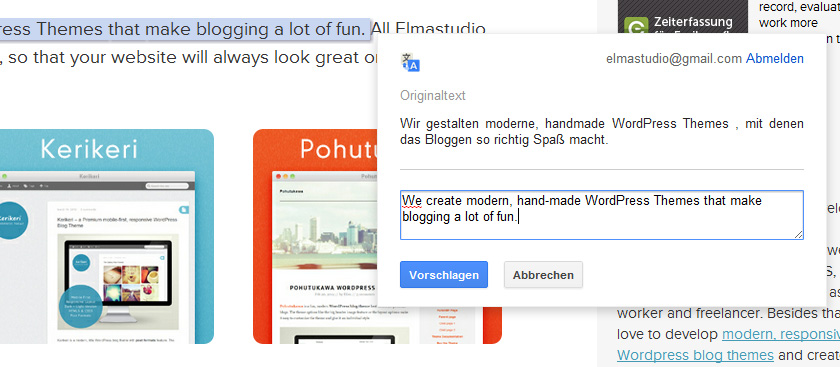
Dazu markierst du einfach einen übersetzten Text auf deiner Webseite (am besten gehst du dabei Satz für Satz vor) und bearbeitest die Übersetzung, indem du im Bearbeitungs-Fenster auf „Bessere Übersetzung vorschlagen“ klickst. Jetzt hast du die Möglichkeit, den übersetzten Text mit dem originalen zu vergleichen und eine optimierte Übersetzung einzutragen.

Sobald du deinen Vorschlag sendest, wird die verbesserte Übersetzung vom Google-Übersetzer übernommen.
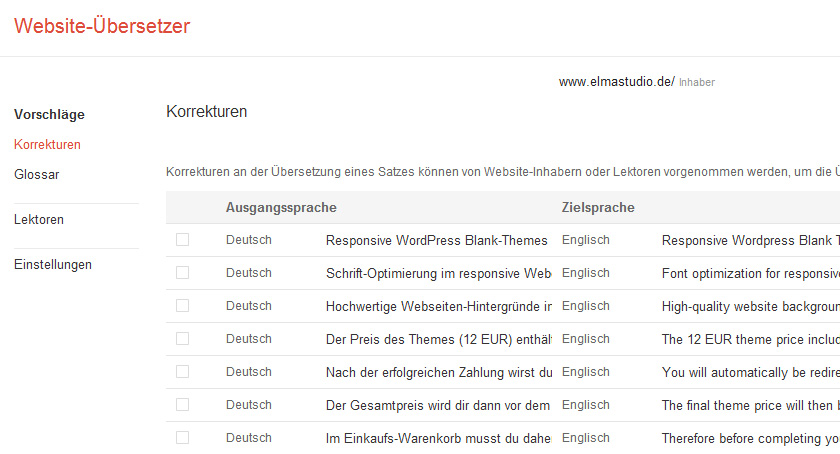
Über den Punkt „Korrekturen“ im Menü des Website-Übersetzers kannst du alle optimierten Texte einsehen und bei Bedarf auch wieder löschen.

Es ist außerdem möglich, mehrere Lektoren über den Punkt „Lektoren“ einzuladen und im Website-Übersetzerbereich zu verwalten. Übersetzungsvorschläge und genehmigte Korrekturen können so auch leicht in verschiedenen Sprachen und von unterschiedlichen Personen erstellt werden.
Fazit
Natürlich sind die Möglichkeiten des Google Übersetzer-Widgets noch nicht mit einer professionell übersetzten mehrsprachigen Webseite vergleichbar. Aber für alle, die ihren Lesern eine Übersetzung eher als zusätzliche Option anbieten möchten, ohne dass diese 100% perfekt sein muss, bietet der Google-Übersetzer meiner Ansicht nach als eine einfache, schnell umsetzbare Alternative an. Wie ist deine Meinung und welche Erfahrungen hast du bereits mit dem Google-Übersetzer gemacht?




Schreibe einen Kommentar