Wegen der praktischen Addons war Firefox bisher mein absoluter Lieblings-Browser. Doch die kleinen Helfer gibt es inzwischen auch für Google Chrome. Und die sogenannten Google Chrome Extensions haben wirklich so einiges zu bieten, um das Leben von Webdesignern und Programmierern zu versüßen. Come, have a look ;-)
1. Eye Dropper
Mit Eye Dropper kannst du die verwendeten Farbwerte auf Webseiten bestimmen und speichern.
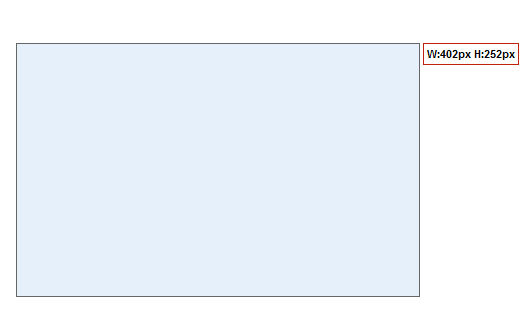
2. MeasureIt
Willst du wissen, wie breit die Sidebar deiner Lieblings-Webseite ist? Mit MeasureIt kannst du es ganz einfach nachmessen.
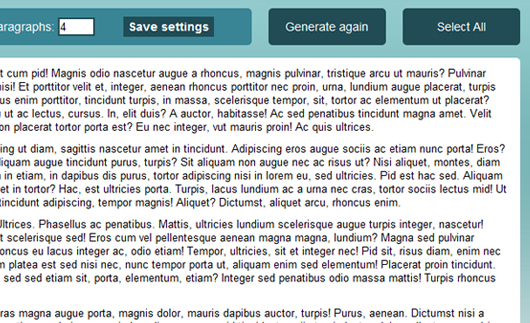
3. Lorem Ipsum Generator
Falls du Blindtexte für dein Webdesign brauchst, hilft dir diese Chrome Erweiterung. Du kannst sogar bestimmen, wie viele Paragraphen oder Wörter du benötigst.
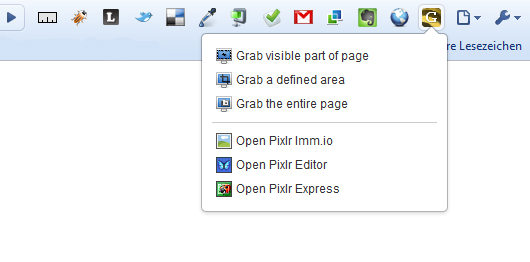
4. Pixlr Grabber
Mit dem Pixlr Grabber kannst du bestimmte Elemente einer Webseite oder einen kompletten Screenshot kopieren, und an das Bildbearbeitungs-Tool Pixlr weiterleiten oder auf deinem Computer speichern.
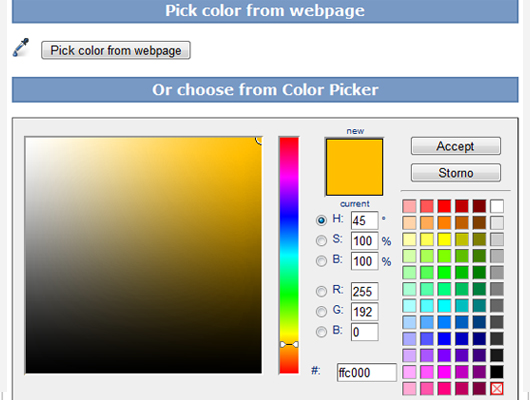
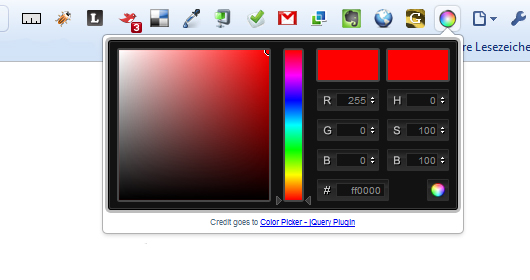
5. Color Picker
Color Picker gibt dir den HEX oder RGB-Farbwert jeder ausgewählten Farbe, zusätzlich kannst du eigenen Farbwerte erzeugen.
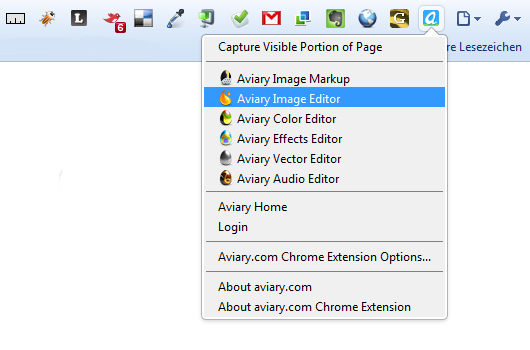
6. Aviary Screen Capture
Mit Aviary Screen Capture kannst du Screenshots einer Seite direkt an das Online-Tool Aviary weiterleiten, und das Bild dort weiterbearbeiten.
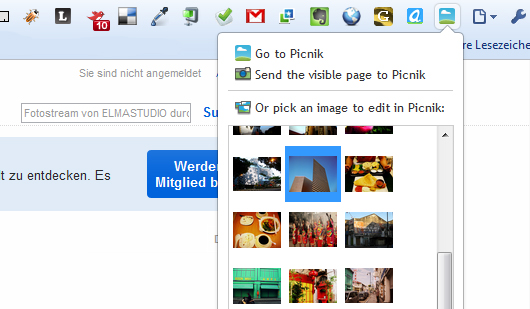
7. Picnik
Noch ein Tool mit dem du Bilder oder ganze Screens speichern kannst, um sie dann mit dem Bildbearbeitungs-Tool Picnik zu bearbeiten.
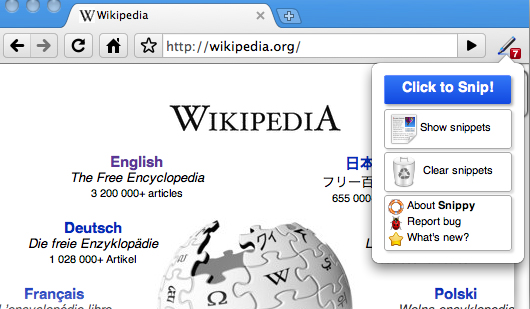
8. Snippy
Mit Snippy kannst du Elemente einer Webseite in einem Account speichern, um sie später wieder zu nutzen, z.B. in ein Google Dokument einzufügen.
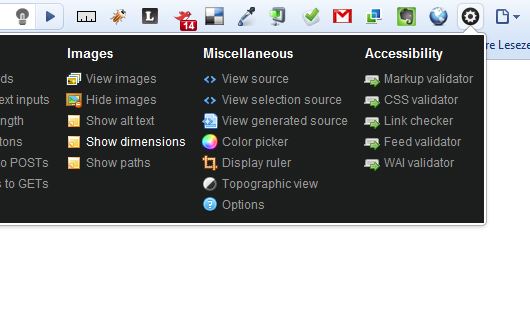
9. Pendule
Pendule ist ein wahres All-Rounder Tool für Programmierer. Du kannst CSS oder JavaScript im Browser deaktivieren, den Quellcode einer Webseite analysieren, Farbwerte und Größen bestimmen und und und…
10. Firebug Lite
Firebug Lite ist auf jeden Fall ein »Must Have« für alle Programmierer. Das Tool anaylsiert den Code einer Webseite, und hilft so Fehler ausfindig zu machen.
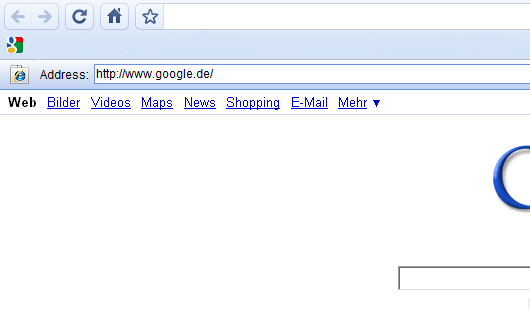
11. IE Tab
Die IE Tab-Extension ist praktisch beim Test einer Webseite auf Browser-Kompatibilität. Mit einem Klick bekommst du eine Ansicht deiner Webseite im Internet Explorer.
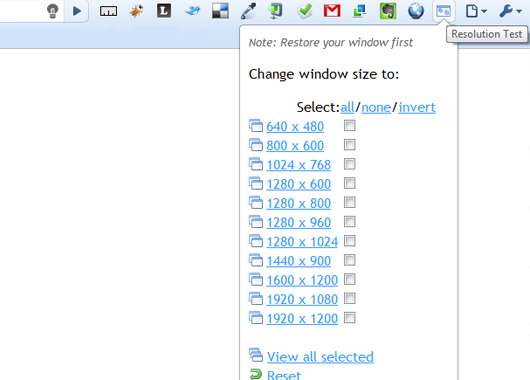
12. Resolution Test
Resolution Test zeigt Ansichten deiner Webseite in verschiedenen Screen-Auflösungen an.
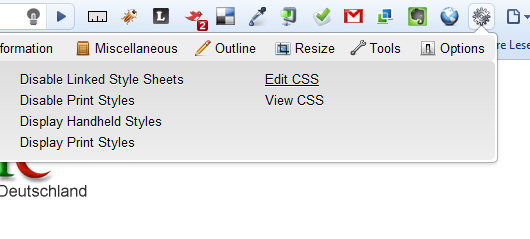
13. Web Developer Toolbar
Die Chrome Variante des beliebten Addons hilft ebenfalls mit etlichen praktischen Features bei der Programmierung und Fehleranalyse deines Codes.
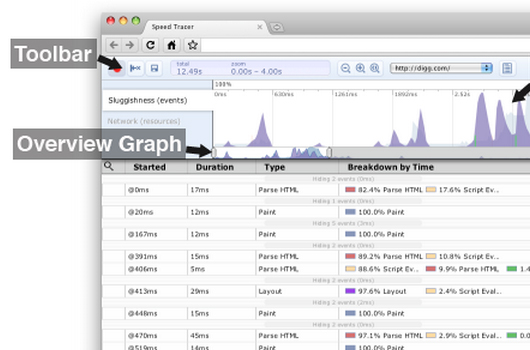
14. Speed Tracer
Speed Traver analysiert, welche Elemente deiner Webseite das Laden im Browser verlangsamen.
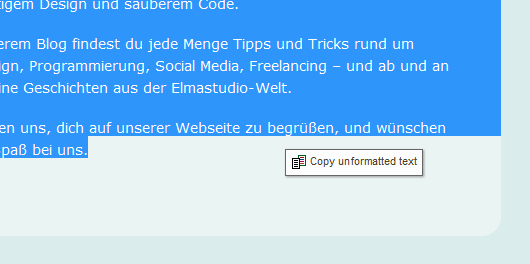
15. Copy without Formatting
Du benötigst Text ohne Formatierung? Dann ist diese praktische Extension ist genau das Richtige für dich.
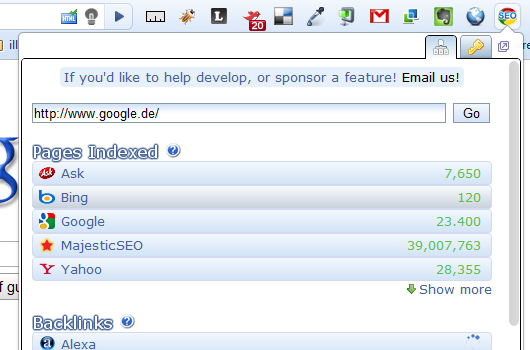
16. Chrome SEO
Page Ranks, Backlinks, Anzahl der Bookmarks…die Chrome SEO Extensions weiss einfach alles.
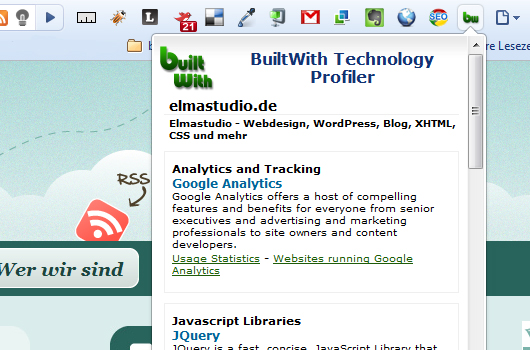
17. BuildWith
Mit BuildWith erfährst du welche Tools, Plugins, JavaScript-Libraries für eine Webseite verwendet werden.
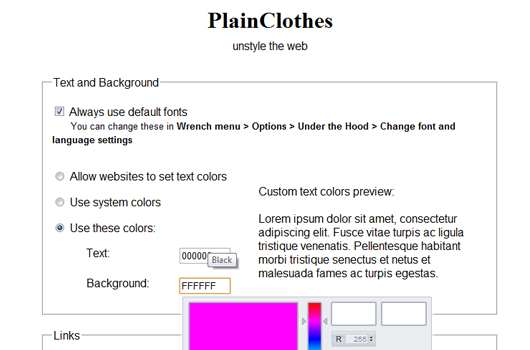
18. Plain Clothes
Plain Clothes zeigt dir alle Webseiten nackt, also ohne CSS-Formatierung an.
19. Chrome Sniffer
Ein praktische Extensions mit der du schnell herausfinden kannst, auf welchem CMS, Blog-Plattform, Shopsystem eine Webseite aufgebaut ist.
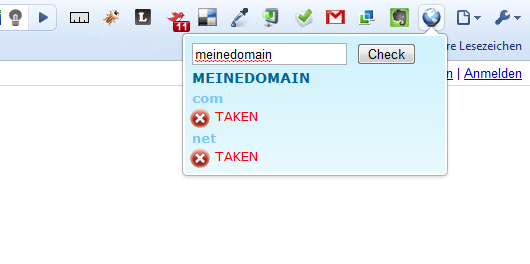
20. Domain Availability Checker
Wenn du eine spontane Idee für eine neue Domain hast, erfährst du mit dieser Extensions sekundenschnell, ob die Domain noch zu haben ist.
Wie gefallen dir die Extensions von Google Chrome? Kennst du weitere Extensions, welche die tägliche Arbeit als Webworker erleichern? Ich freue mich wie immer auf deine Tipps!
























Schreibe einen Kommentar