Cheats Sheets sind praktische Spickzettel für Programmierer, die eine Übersicht über häufig verwendete Code-Schnipsel geben. So musst du während der Programmierung einer neuen Webseite nicht alles auswendig wissen oder mühselig nachschlagen. Du kannst dir die Cheat Sheets kostenlos downloaden oder ausdrucken, und während der Arbeit immer mal wieder reinspicken. Und das Schummeln ist in diesem Fall auch ganz bestimmt erlaubt ;-)
Cheat Sheets für HTML Code
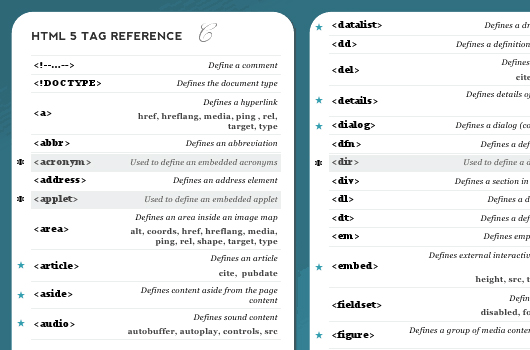
1. HTML 5 Visual Cheat Cheet (Reloaded)
Eine übersichtliche Referenz aller html-tags, die bereits von HTML 5 unterstützt werden.
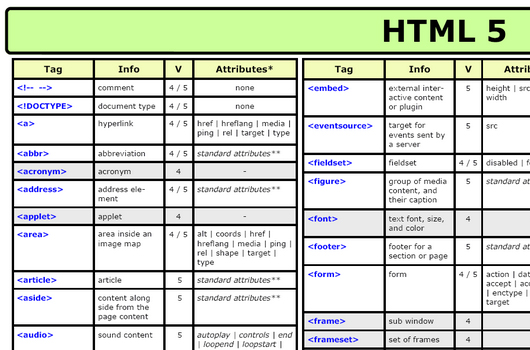
2. HTML 5 Cheat Sheet (PDF)
HTML 5-Überblick von Smashing Magazine, super zum Ausdrucken geeignet!
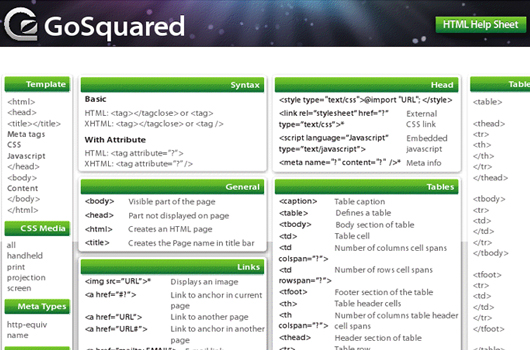
3. GoSquared HTML Help Sheet
Ein schön gestaltetes Help Sheet von GoSquared. Eignet sich wunderbar auch für Newbies in der Welt der HTML-Codes.
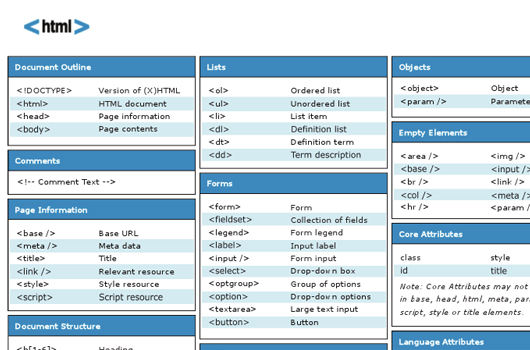
4. HTML Cheat Sheet
Ein weiterer HTML-Spickzettel, sehr gut zum Ausdrucken geeignet!
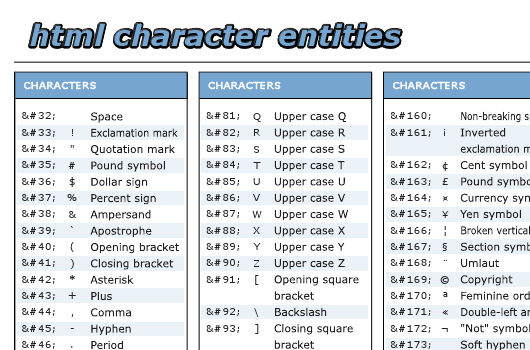
5. HTML Character Entities Cheat Sheet
Eine praktische Übersicht alle HTML Zeichen-Codes.
Cheat Sheets für CSS
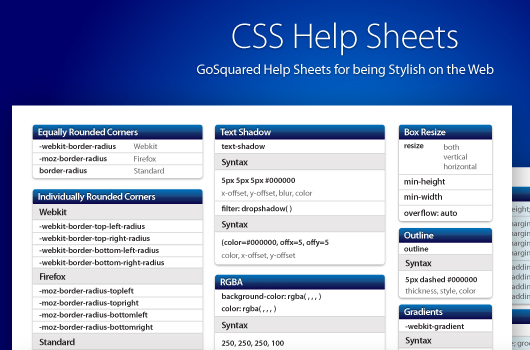
6. CSS 2.1. und CSS 3 Help Cheats (PDF)
Zwei nagelneue Cheat Sheets für CSS2.1 und CSS 3 von GoSquared.
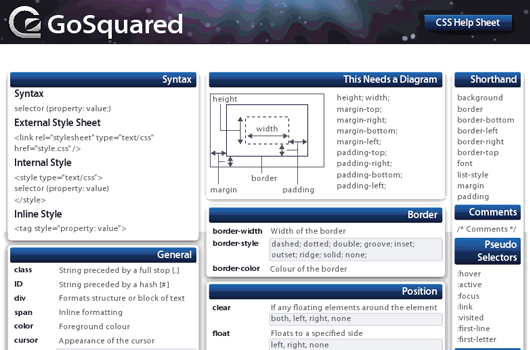
7. GoSquared CSS Help Sheet
Die Grundlagen von CSS praktisch auf einer Seite zusammen gefasst.
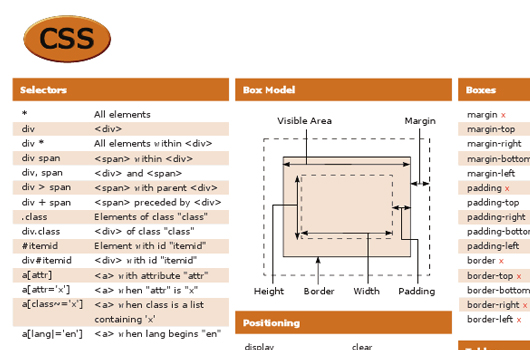
8. CSS Cheat Sheet
Eine weitere Übersichts-Seite der wichtigsten CSS-Styles.
Cheat Sheets zur WordPress-Programmierung
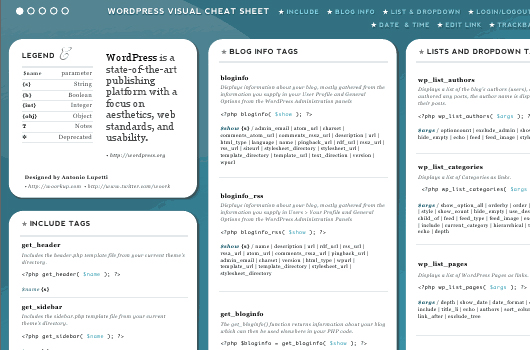
9. WordPress Visual Cheat Sheet
5 Seiten umfangreiche WordPress-Referenzen. Mit jeder Menge hilfreichen WP Template Tags und Code-Schnipseln.
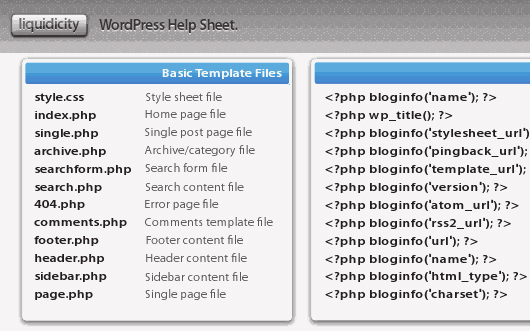
10. The WordPress Help Sheet
Eine hilfreiche Übersichts-Seite von WPCandy, auch geeignet für alle WordPress-Newbies.
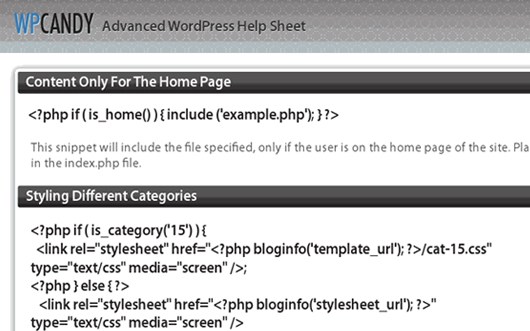
11. The Advanced WordPress Help Sheet
Ein wenig mehr ins Details geht das 3 Seiten umfassende »Advanced WordPress Help Sheet« ebenfalls von WPCandy.
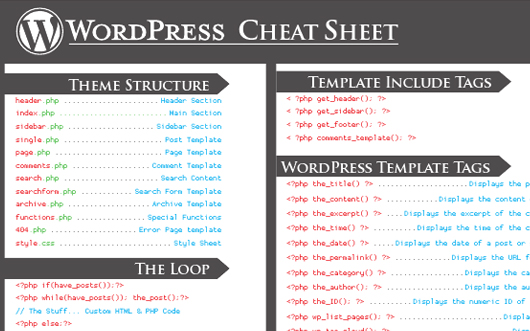
12. WordPress Cheat Sheet
Ein toller Überblick über die wichtigsten Template Tags und Code-Schnipsel für die WordPress Theme Programmierung.
Weitere hilfreiche Cheat Sheets
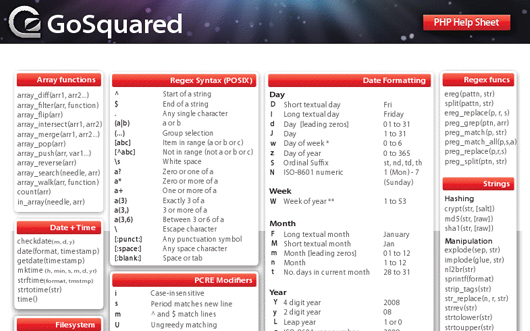
13. GoSquared PHP Help Sheet
Ein super Cheat Sheet für alle, die in die PHP-Programmierung einsteigen wollen.
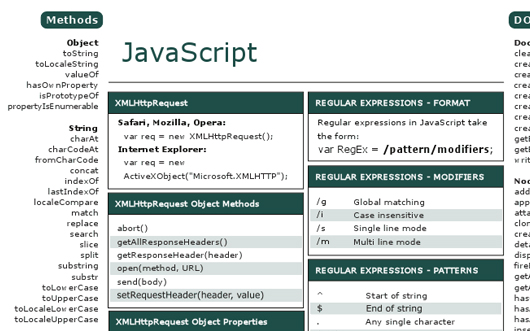
14. JavaScript Cheat Sheet
Ein bisschen JavaScript gefällig? Hier gibt’s die wichtigsten Referenzen für die ersten Schritte.
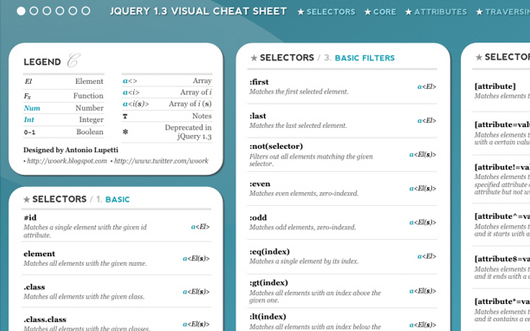
15. Jquery Visual Cheat Sheet
6 Seiten jQuery Spickzettel, die du dir nicht entgehen lassen solltest.
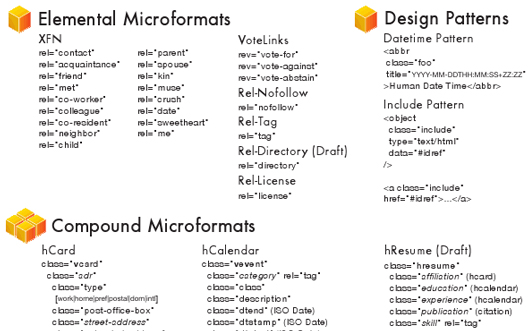
16. Microformats Cheat Sheet
Ein »Must Have« für alle, die in die spannende Welt der Microformats einsteigen wollen.
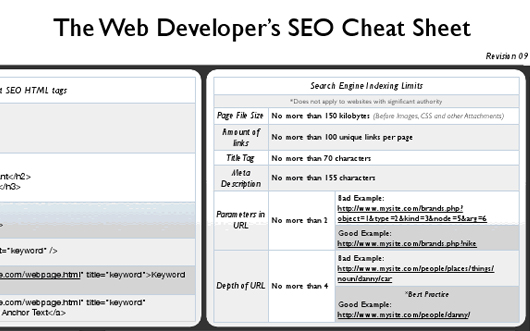
17. Web Developer’s SEO Cheat Sheet
Ein wichtiges Cheat Sheet für alle Programmierer, die ihre SEO Skills optimieren möchten.
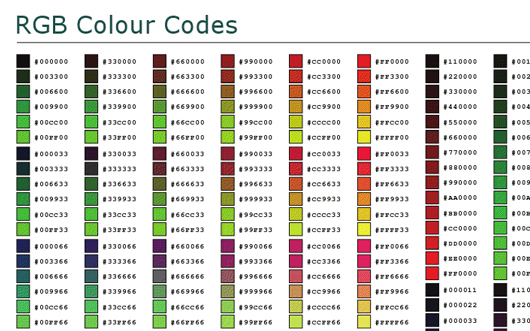
18. RGB Hex Colour Chart
Ein Überblick aller Hex-Farbwerte inkl. Web-Safe Farben. Praktisch zum Ausdrucken!
Welche Erfahrungen hast du mit den Spickzetteln für Programmierer gemacht? Kennst du weitere Cheat Sheets, die bei der Programmierung von Webseiten nützlich sind? Ich freue mich wie immer über Feedback und Tipps!






















Schreibe einen Kommentar