JavaScript-Elemente, wie Bilder-Galerien, Featured-Slider, ToolTips oder Zoom-Effekte helfen dabei Webseiten übersichtlicher zu gestalten, und Inhalte platzsparend unter zu bringen. jQuery ist dabei einer der beliebtesten JavaScript-Frameworks. Daher habe ich heute 12 meiner Lieblings-jQuery-Plugins für dich zusammen gestellt.
1. Nivo Slider
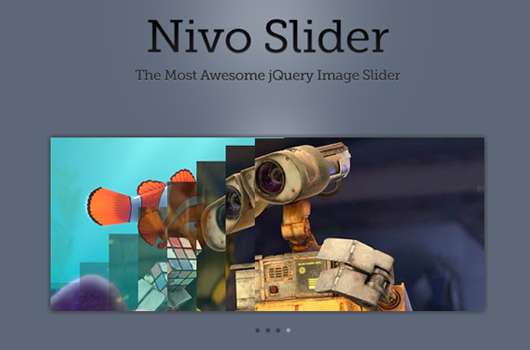
Der Nivo-Slider ist ein wunderschöner, cleaner jQuery Image-Slider. Du kannst aus 9 verschiedenen Überblendungen wählen, Captions einfügen, und deine Bilder verlinken. Die Styles des Sliders sind einfach anzupassen.
2. Meerkat jQuery Plugin
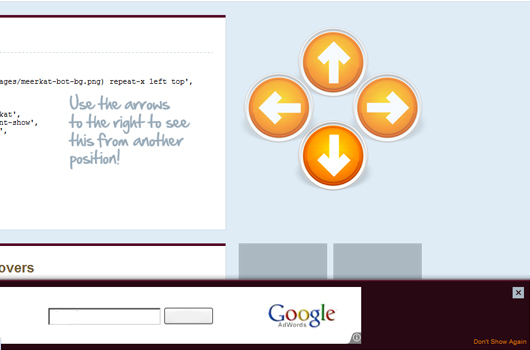
Mit dem Meerkat-Plugin kannst du versteckte Elemente an allen vier Seiten deiner Webseite einfaden / bzw. sliden lassen. Der Inhalt scrollt nicht mit der restlichen Seite mit. Eine tolle Möglichkeit um zusätzliche Elemente, wie z.B. ein Kontaktformular, die Suche oder Links zu deinen Social Sites zu integrieren.
3. Pretty Photo
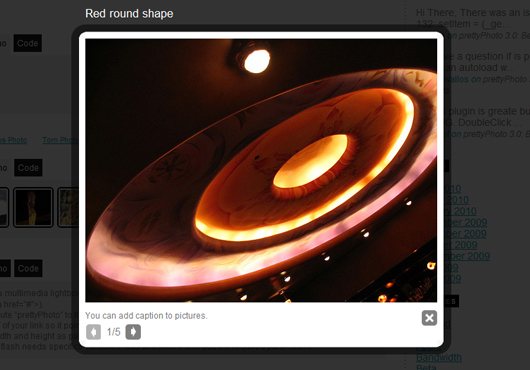
Pretty Photo ist eine sehr schöne Lightbox-Variante, die neben Bildern auch Videos, Flash-Filme, YouTube- und Vimeo-Videos, und iFrames unterstützt.
4. qTips
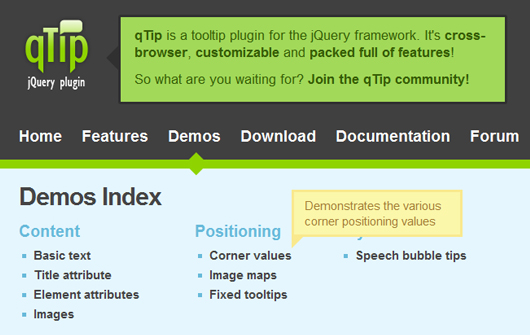
qTips ist ein super flexibles und vielseitiges jQuery-Tooltips Plugin. Du kannst Texte oder Bilder einfügen, verschiedene Styles wählen, und die Postion der Tooltips bestimmen.
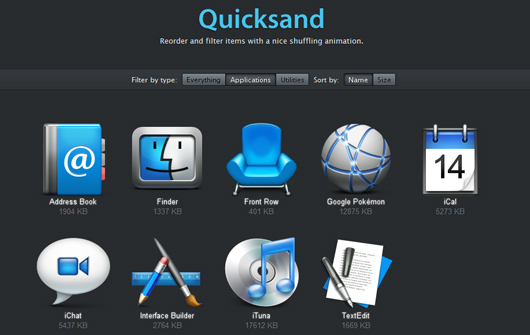
5. Jquery Quicksand Plugin
Mit dem Quicksand Plugin kannst du Elemente auf deiner Webseite mit Hilfe einer coolen Shuffle-Animation sortieren.
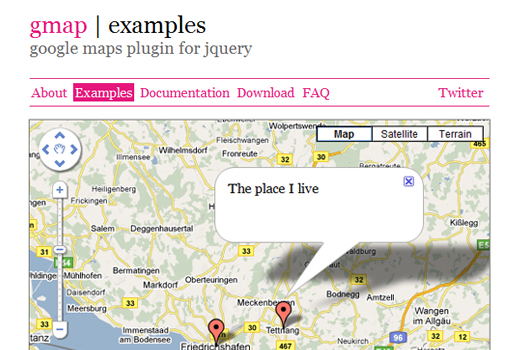
6. gMaps
gMaps ist ein tolles jQuery-Plugin, mit dem du GoogleMaps-Karten auf deiner Webseite integrieren kannst.
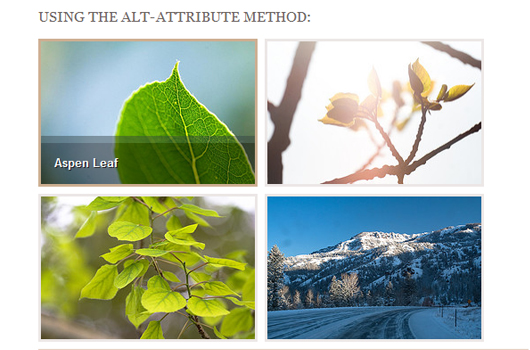
7. jQuery Captify Plugin
Mit jQuery Captify kannst du elegant-animierte Bildunterschriften bei Maus-Rollover einfügen.
8. jQZoom
jQZoom erzeugt ein Lupen-Effekt bei Bildern, sobald man die Maus über das Bild bewegt.
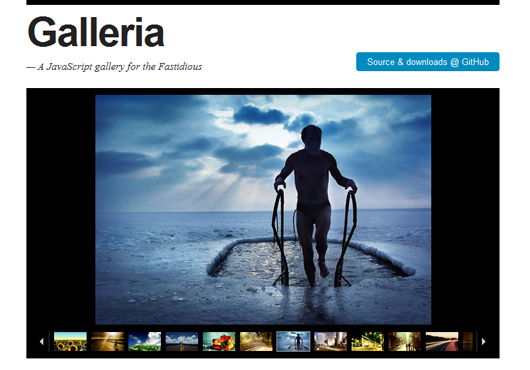
9. Galleria
Galleria ist eine sehr schöne jQuery Bilder-Galerie mit einer klassischen, einer Lightbox- und einer FullScreen-Variante.
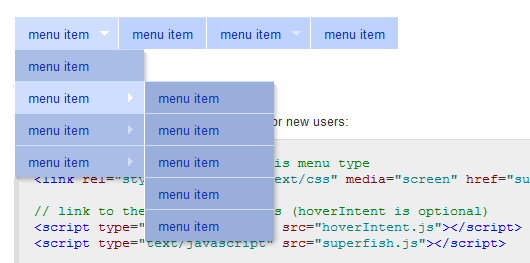
10. Superfish – jQuery Menu Plugin
Superfish ist ein leicht zu verwendendes jQuery-Plugin, für angenehm animierte Dropdown-Menüs. Möchtest du mehr über das Plugin erfahren? Dann schau doch mal in folgendes Tutorial rein!
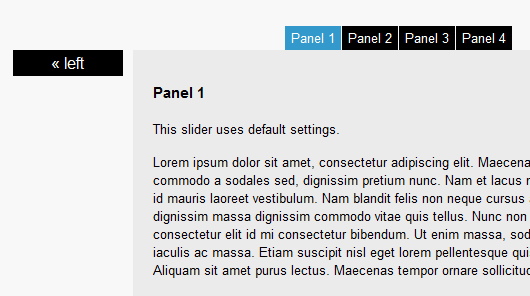
11. Coda Slider
Coda Slider ist einer DER Klassiker unter den JavaScript-Slidern, und mit seinen zahlreichen Optionen super flexibel einsetzbar.
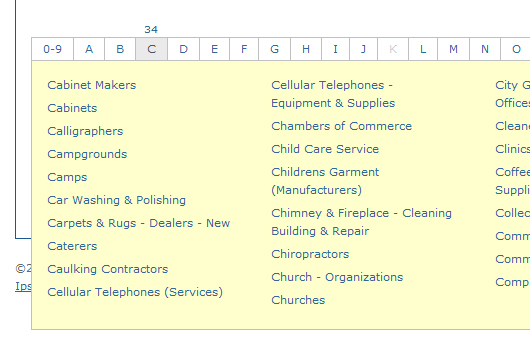
12. jQuery ListMenu Plugin
Mit Hilfe des ListMenu-Plugins kannst übersichtliche Untermenüs in Stil der Reuters-Webseite integrieren. Das Plugin ist super für komplexe Seiten mit jeder Menge Infos und vielen Untermenüs geeignet.
Wie gefallen dir die jQuery-Plugins? Kennst du weitere praktische Plugins, die auf modernen Webseiten nicht fehlen sollten? Über dein Feedback und deine Tipps würde ich mich sehr freuen?
















Schreibe einen Kommentar