Wer regelmäßig Fotos auf Instagram veröffentlicht, möchte diese bestimmt auch gerne den Lesern direkt auf dem eigenen WordPress-Blog zeigen. Das ist auch überhaupt nicht schwierig, da es einige praktische Plugins für die Anzeige von Instagram-Fotos auf WordPress-Webseiten gibt. Mit Hilfe eines Plugins kannst du deine Bilder dann in einem Widget in einem der Widgetbereiche deines Themes oder teilweise auch über einem Shortcode auf deinen Seiten oder in einem Artikel anzeigen.
In der folgenden Liste stelle ich meine Lieblings-Plugins für Instagram kurz vor. Bei der Auswahl habe ich vor allem darauf geachtet, dass die Einrichtung einfach und unkompliziert funktioniert. Die Plugins sind also auch alle ganz leicht für WordPress-Newbies zu nutzen.
1. WP Instagram Widget
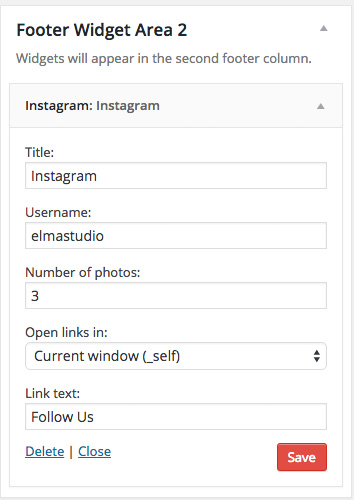
WP Instagram Widget ist ein super-simples Plugin, dass dir erlaubt deine Instagram-Pics innerhalb eines Widget anzuzeigen. Das Widget bietet nicht viele Einstellungsmöglichkeiten, man muss lediglich sein Instagram-Account angeben, die Anzahl der Bilder und ob, die Bilder im gleichen Tab oder in einem neuen Tab geöffnet werden sollen.

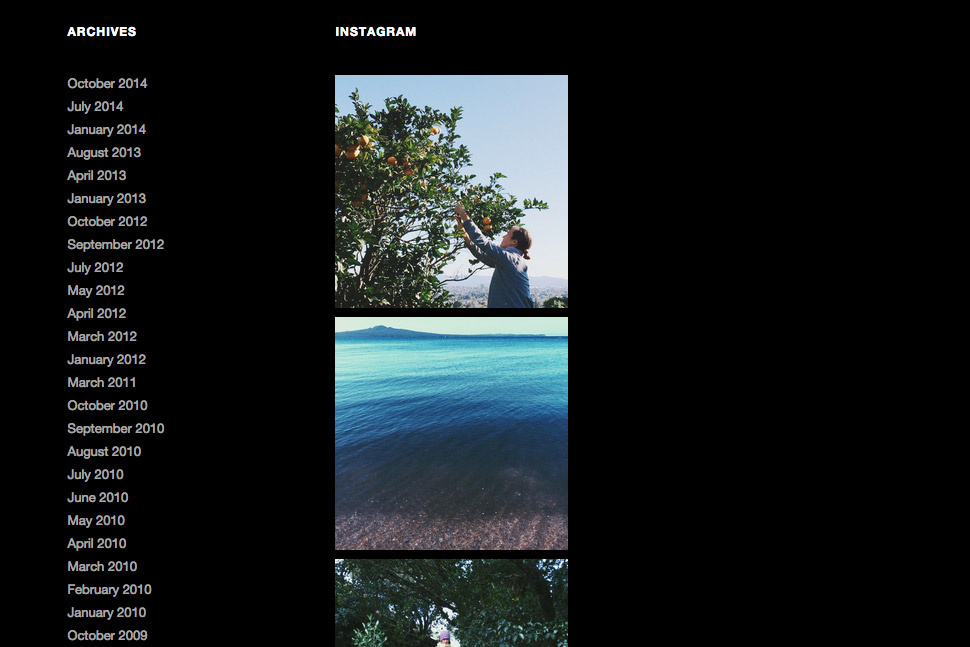
Es werden automatisch immer die neuesten Bilder angezeigt. Ein bisschen schade finde ich es allerdings, dass die Bilder nicht in einem Grid angezeigt werden können, sondern immer nur einzeln untereinander. Je nach WordPress-Themedesign ist das aber eventuell genau das, was man benötigt.

2. Simple Instagram
Nach der Plugin-Installation von Simple Instagram wirst du automatisch auf die Autorisierung von deinem Instagram-Account geleitet. Dieser Prozess ist nur ein einfacher Klick zur Bestätigung und du kannst die Autorisierung jederzeit unter Einstellungen / Simple Instagram in deinem WordPress-Adminbereich aufheben.

Die Widgets
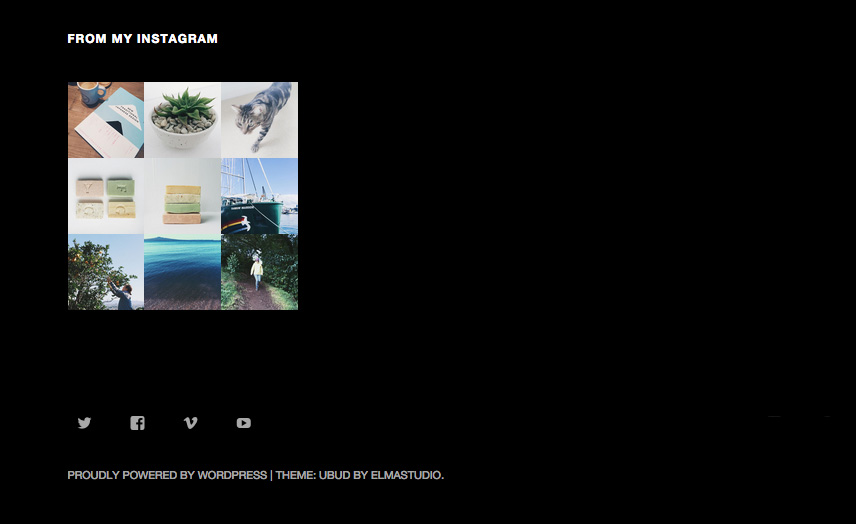
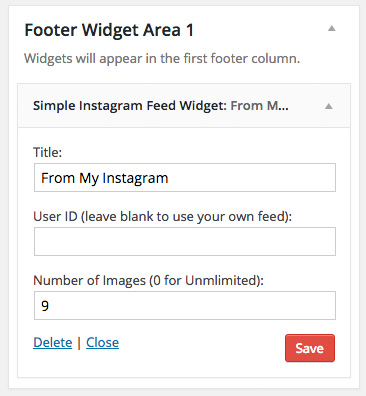
Es gibt 3 Widget-Optionen, das Feed-Widget, für eine bestimmte Anzahl (oder alle) von Bildern aus deinem eigenen Instagram-Account in einer dreispaltigen Grid-Ansicht, das Profile Widget, über das du dein Instagram-Profilbild, deinen Bio-Text und den Link zu deiner Webseite anzeigen lassen kannst und das Popular Widget, um bis zu 16 Bilder der allgemein beliebten Fotos auf Instagram anzuzeigen.

Die Shortcodes
Auch bei den Shortcodes gibt es die Optionen Feed, Profile und Popular. Die entsprechenden Shortcodes sind dann:
[si_feed] [si_profile] [si_popular]
Ein Shortcode-Beispiel, um 12 Bilder in einem Artikel oder auf einer Seite in der Bildgröße 250×250 Pixel anzuzeigen wäre:
[si_feed limit="12" width="250"]
Eine genauere Beschreibung der Shortcode-Optionen findest du auf der Simple Instagram Plugin-Seite bei WordPress.org.
3. Instagram Badges
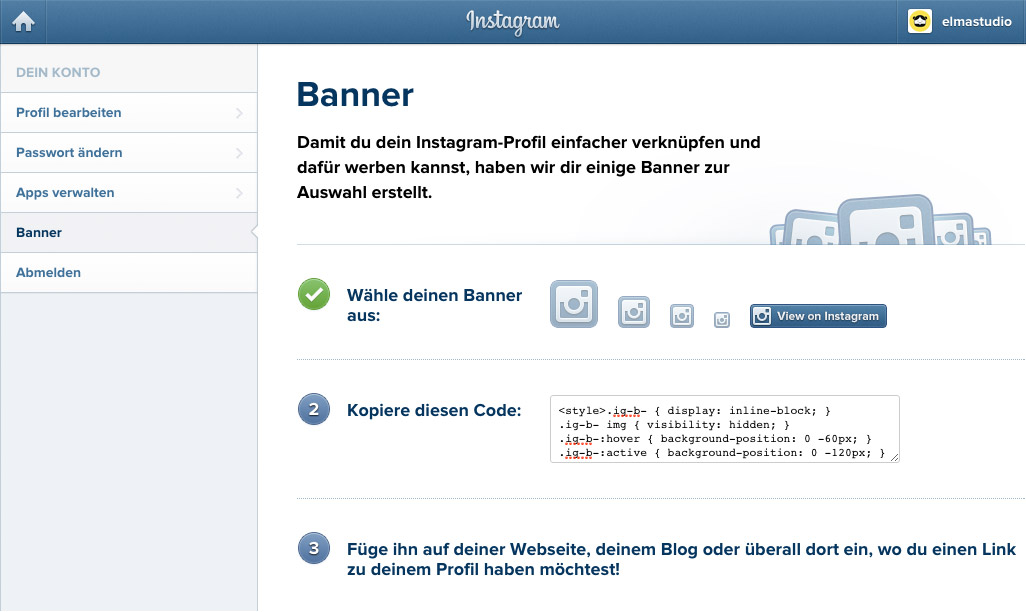
Wenn du nur ein kleinen Button oder ein Badge zu deinem Instagram-Account anzeigen möchtest (z.B. in deiner Sidebar oder in einem Footer-Widget) und keine Foto-Vorschau brauchst du kein extra WordPress-Plugin, sondern du kannst einfach die Instagram-eigene Badge-Funktion nutzen. Dazu musst du lediglich den Code auf der Banner-Seite in deinem Instagram-Account kopieren. Den Code kannst du dann in ein Standard-Textwidget von WordPress einfügen.

Mein Fazit
Meiner Ansicht nach bietet das Simple Instagram-Plugin eigentlich die besten Optionen und das Plugin ist einfach zu benutzen. Wenn du keine Grid-Ansicht in deinem Widget haben möchtest, sondern du einfach alle Instagram Vorschau-Bilder untereinander anzeigen möchtest, dann ist auch das WP Instagram Widget eine gute und einfache Alternative.
Andere Plugins, die ich ausprobiert habe, waren entweder nicht mehr für die aktuelle WordPress-Version vorbereitet oder zu kompliziert in der Einrichtung, bzw. in der Verknüpfung von Instagram mit dem Plugin.
Kennst du noch weitere nützliche Optionen, um Instagram auf dem eigenen WordPress-Seite zu promoten oder deine Instagram Fotos auch auf deinem WordPress-Blog zu teilen? Über deine weiteren Tipps freue ich mich sehr!
(Wir sind übrigens auch seit kurzem auf Instagram zu finden: Elmastudio auf Instagram)





Schreibe einen Kommentar