Modernizr ist eine praktische Open Source JavaScript-Library, um schon heute HTML5 und CSS3 Elemente für Webseiten-Projekte nutzen zu können. Das Script funktioniert eigentlich recht einfach. Es stellt fest, welche HTML5 und CSS3-Funktionen der jeweils verwendete Browser unterstützt und welche nicht, und fügt dann automatisch entsprechende CSS-Klassen in den html-Tag der Webseite ein. Mit Hilfe dieser CSS-Klassen kannst du dann in deinem Stylesheet arbeiten, und entsprechende Styles für moderne Browser, sowie Fallback-Lösungen für ältere Browser definieren. Modernizr ist also besonders hilfreich, um moderne Features wie @font-face, Multiple Backgrounds oder HTML5-Video zu verwenden, und dennoch alternative CSS-Styles für Browser anbieten zu können, die diese Features noch nicht unterstützen.
1. So funktioniert Modernizr
Um Modernizr verwenden zu können, musst du dir als erstes das aktuelle Script (derzeit 1.6, letztes Update am 25.10.2010) auf der Webseite von Modernizr herunterladen.
Am besten du sortierst das Script modernizr-1.6.min.js in einen extra Ordner (z.B. mit dem Namen js) ein. Dann lädst du diesen Ordner auf deinen Serverplatz hoch. Innerhalb des head-Tags deiner Webseite musst du jetzt noch das Script aufrufen. Dazu fügst du folgenden Code-Schnipsel innerhalb deines head-Tags ein (vergiss dabei nicht den Pfad auf deinen eigene Dateipfad anzupassen):
<script src="/js/modernizr-1.6.min.js"></script>
[/php]
Jetzt musst dem html-Tag deiner Webseite noch die CSS-Klasse „no-js“ geben:
<html class="no-js">
[/php]
Diese no-js CSS-Klasse wird dann mit Hilfe des Scripts automatisch in die CSS-Klasse js geändert. Außerdem prüft das Script, welche HTML5 und CSS3 Features unterstützt, bzw. nicht unterstützt werden. Die Auswertung diese Browser-Überprüfung durch Modernizr wird dann in Form von CSS-Klassen im html-Tag angegeben. Hier ein Beispiel:
<html class="js canvas canvastext no-geolocation rgba hsla no-multiplebgs borderimage borderradius boxshadow opacity cssanimations no-csscolumns no-cssgradients cssreflections csstransforms csstransforms3d csstransitions video audio localstorage sessionstorage webworkers applicationcache fontface">
[/php]
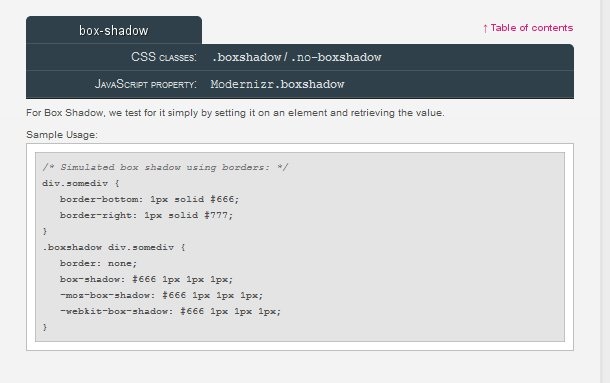
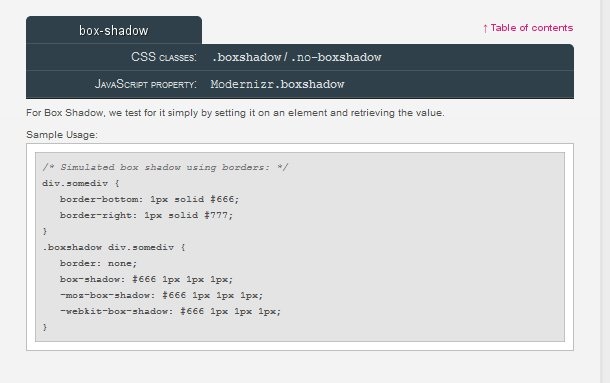
Eine genaue Beschreibung aller verwendeten CSS-Klassen findest du in der Modernizr-Dokumentation. Hier kannst du dir auch jeweils ein Code-Beispiel für das jeweilige Feature anschauen.

Die Beschreibung zur Verwendung der CSS3-Eigenschaft box-shadow.
Entsprechend dieser CSS-Klassen kannst du jetzt dein Stylesheet anlegen. Möchtest du also einen box-shadow verwenden, falls der jeweilige Browser diese Eigenschaft unterstützt, kannst du deine Styles mit der CSS-Klasse .boxshadow angeben. In der Standard-Ansicht kannst du dem Div dann stattdessen einen einfachen Rand mit Hilfe der CSS-Eigenschaft border geben. Hier ein Code-Beispiel:
div.box {
border-bottom: 1px solid #666;
border-right: 1px solid #777;
}
.boxshadow div.box {
border: none;
box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
-webkit-box-shadow: #666 1px 1px 1px;
}
[/php]
Wie du siehst kannst du also mit Hilfe von Modernizr jede Menge HTML5 und CSS3 Features nutzen, und dann in deinem Stylesheet definieren, wie sich die Webseiten-Elemente verhalten sollen, falls ein Browser die Features noch nicht unterstützt.
2. HTML5 Elemente im Internet Explorer
Modernizr ermöglicht dir auch verschiedene HTML5-Elemente wie <section>, <header>, <aside> oder <video> zu nutzen. Diese Elemente werden zwar nicht vom Internet Explorer 6-8 unterstützt, du kannst die Elemente aber nutzen und mit CSS stylen.
3. Die Modernizr-Library nach deinen Bedürfnissen anpassen
Falls du genau weisst, welche HTML5 und CSS3-Elemente du für dein Projekt nutzen möchtest, kannst du Modernizr jetzt auch ganz deinen Bedürfnissen anpassen. Derzeit allerdings nur in der Modernizr 2 Beta-Version. Das hat den Vorteil, dass du die Größe des Modernizr-Scripts verringern kannst.

Mit einem Häkchen kannst du alle Elemente selbst markieren, die du für dein Webseiten-Projekt benötigst.
4. Fazit
Das von Paul Irish und Faruk Ateş Modernizr-Projekt ist natürlich nur eine vorübergehende Lösung. Doch es ermöglicht, moderne Webelemente schon jetzt einsetzen zu können, auch wenn die Unterstützung aller Browser heute noch nicht gegeben ist. So kannst du deine Webseiten mit modernen Elementen ausstatten und für ältere Browser dennoch eine akzeptable Lösung finden. Dieses Prinzip der Webentwicklung, wird auch als Progressive Enhancements bezeichnet.
Hast du bereits eine Webseite mit Hilfe von Modernizr umgesetzt? Was hältst du von der JavaScript-Library und welche Vor- oder Nachteile siehst du darin, HTML5 und CSS3 Features heute schon zu verwenden? Über dein Feedback freue ich mich sehr!
Weitere Infos und Tipps zur Verwendung von Modernizr
- Taking Advantage of HTML5 and CSS3 with Modernizr von Faruk Ateş bei A List Apart.
- Mit Modernizr umgesetzte Beispiel-Webseite auf A List Apart.
- Ein Showcase von Webseiten, die Modernizr nutzen.




Schreibe einen Kommentar