Vielleicht hast du schon mit dem Gedanken gespielt, eines der neuen Block-Themes für deine Webseite zu nutzen? Mit einem Block-Theme kannst du die neuen WordPress Full Site Editing Features nutzen. So hast du als Nutzer endlich direkten Zugriff auf alle Theme-Dateien und kannst diese direkt in einem visuellen Editor anpassen.
Keine CSS-Workarounds mehr, um z. B. das Datum oder den Autorennamen auf deinem Blog zu verbergen. Du kannst den entsprechenden Autor- oder Datum-Block direkt im Editor löschen.
Das ist nicht nur einfacher, sondern auch sehr saubererer Code.
Aber wie sollst du loslegen? Und was solltest du beachten, wenn du nach einem geeigneten Block-Theme für deine Website suchst? Welche Schritte sind nötig, um eine bestehende WordPress-Seite von einem klassischen Theme zu einem Block-Theme umzuziehen?
Um dich zu unterstützen, habe ich eine Anleitung in 10 Schritten vorbereitet:
1. Webseite auf Kompatibilität prüfen
Als Erstes solltest du schauen, dass deine Webseite die neuste WordPress Version 6 nutzt. Wenn du ein WooCommerce-Shop hast, würde ich dir derzeit noch nicht zu einem Block-Theme raten, da WooCommerce im Moment daran arbeitet, alle WooCommerce-Templates mit Blöcken umzubauen. Derzeit bist du daher noch auf das extra Plugin WooCommerce Blocks angewiesen und einige Funktionen sind noch eingeschränkt. Ich werde hier auf dem Blog berichtet, wenn WooCommerce mit Block-Themes zu hundert Prozent kompatibel ist.
2. Block-Theme wählen
Wir haben auf AinoBlocks.io schon erste Premium Block-Themes veröffentlicht. Weitere kostenlose Block-Themes findest du im WordPress.org Theme-Verzeichnis unter dem Filter “Full Site Editing”. Dort findest du auch unser kostenloses Aino Starter-Theme.
3. Header- und Footer-Aufbau notieren
Da Header und Footer von Block-Themes komplett mit Blöcken gebaut sind, musst du diese beiden Elemente nach dem Themewechsel neu aufbauen. Daher ist es sinnvoll, eine Skizze zu machen und aufzuschreiben, welche Menüpunkte du in deinem Header und Footer benötigst.
Das ist zwar etwas arbeitet, der große Vorteil ist dann aber, dass du zukünftig den Header und Footer in deinem Block-Theme sehr viel einfacher selbst anpassen kannst. Du kannst alle Elemente im visuellen Editor verschieben und anordnen, wie du es möchtest. In klassischen Themes waren diese kleinen Anpassungen (z. B. ein Logo mittig zu platzieren, oft nicht so leicht möglich).
Es wird auch möglich, unterschiedliche Header auf unterschiedlichen Seiten einzusetzen. Viele Block-Themes bieten eine Anzahl von Header- und Footer-Vorlagen (Patterns) an, aus der du dein favorisiertes Design wählen kannst.
4. Theme wechseln
Jetzt kannst du das Theme unter Design/Themes wechseln, indem du dein neues Block-Theme installierst und aktiviert.
5. Benötigte Block-Plugins installieren
Manche Block-Themes benötigen spezielle Blöcke oder ein Block Collection Plugin, das du nach der Theme-Aktivierung installieren musst.
In unseren Themes nutzen wir beispielsweise unser AinoBlocks Plugin.

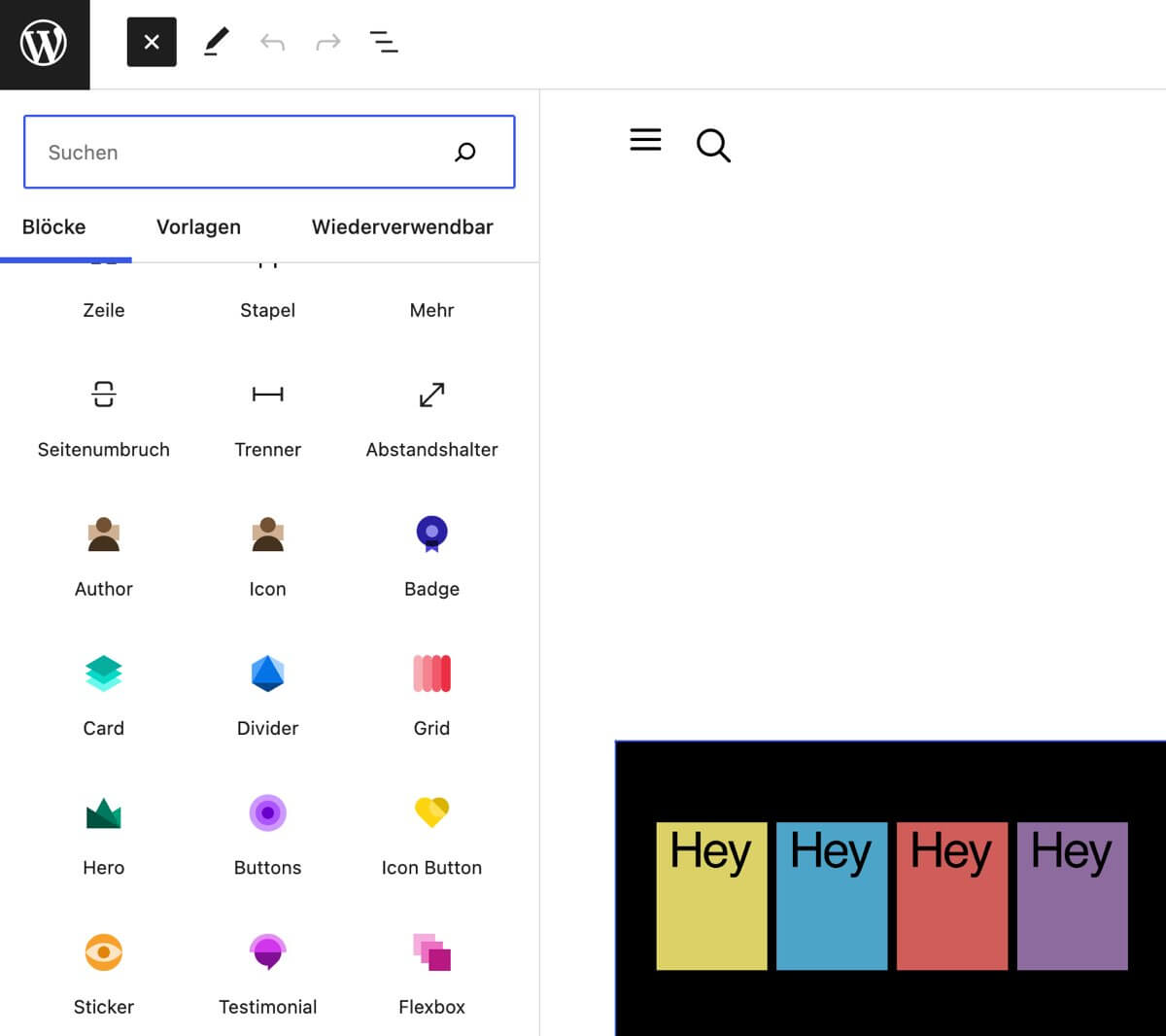
Je nachdem, was du auf deiner Webseite zeigen möchtest, kannst du auch noch einzelne Blöcke wie ein Timeline, Accordion oder Notification Banner Block installieren.
Wird ein bestimmter Block in einem Theme benötigt, bekommst du dies oft über eine Nachricht im WordPress Dashboard angezeigt.
6. Block-Header erstellen
Jetzt kannst du loslegen, deinen neuen Header einzurichten.
Leider musst du diesen Schritt einmalig neu machen, da Header und Footer in Block-Themes mit Blöcken gebaut sind, was eine ganz neue Technik ist. Header-Inhalte können daher nicht automatisch von deinem vorherigen Theme übernommen werden.
Die meisten Block-Themes bieten aber Beispielinhalte im Header und Footer an. Du musst deinen Header also nicht selbst aufbauen, sondern lediglich die Beispielinhalte mit deinen eigenen Inhalten austauschen.
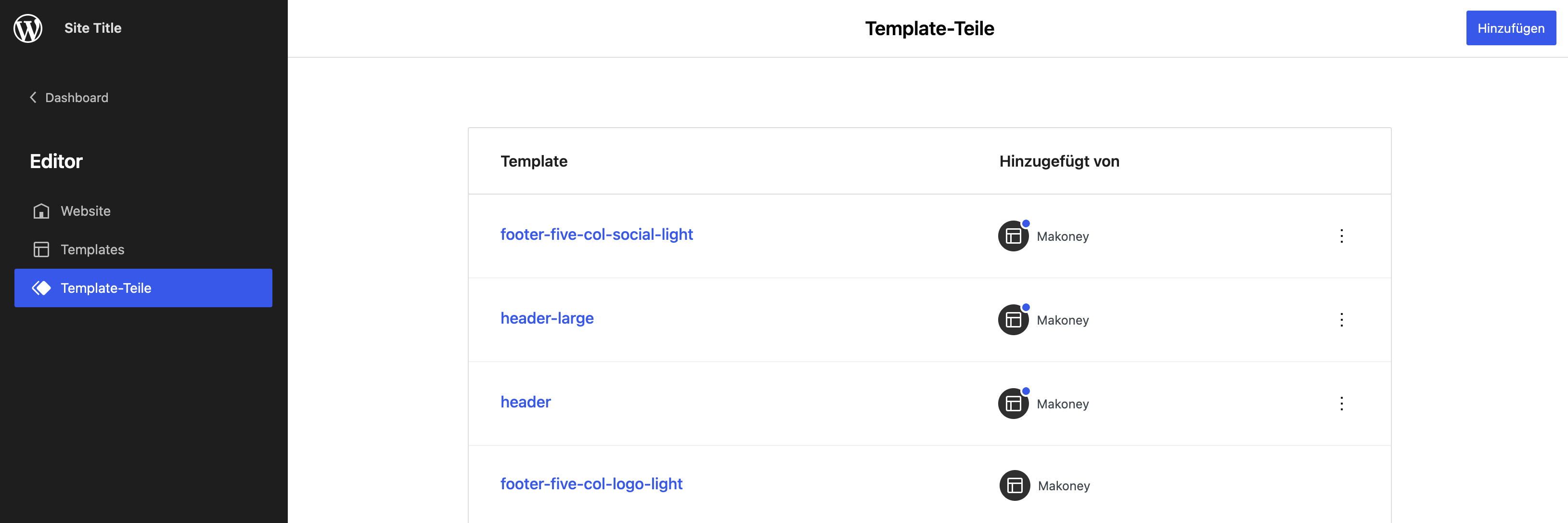
Um das Editor-Menü zu öffnen, klicke auf Themes/Editor und dann auf das Logo (WordPress oder dein eigenes Webseiten-Logo). Klicke dann auf Template-Teile und wähle das Header Template-Teil aus der Liste der Template-Teile aus.

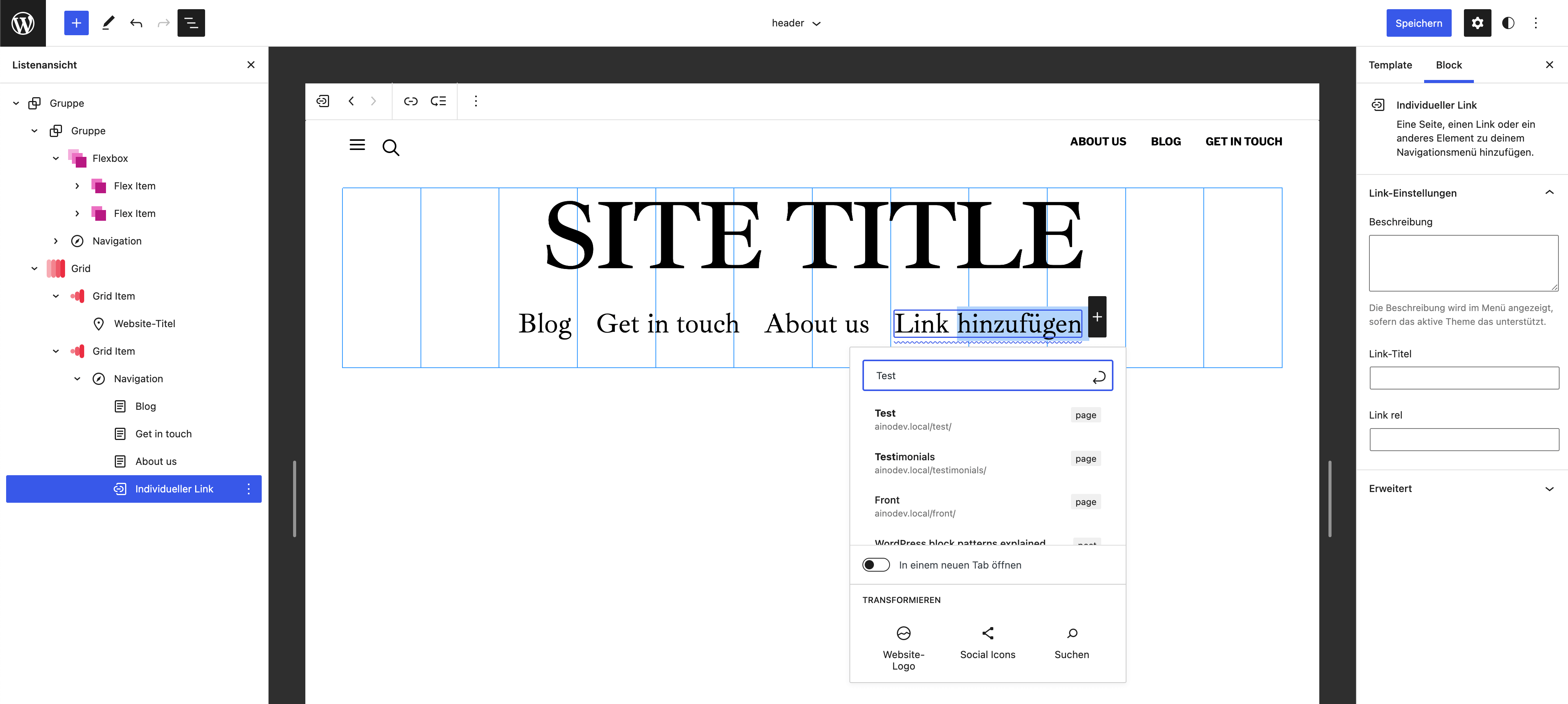
Im visuellen Editor kannst du jetzt den Logo-Block nutzen, um dein eigenes Logobild hochzuladen. Alternativ gibt es auch einen Site Title Block, wenn du deinen Webseitentitel lieber in geschriebener Form anzeigen möchtest.

Du kannst den Navigations-Block nutzen, um deine Menüpunkte in die Navigation einzubinden. Manche Block-Themes nutzen außerdem noch den Social Icons Block im Header, mit dem du auf Instagram, Twitter etc. linken kannst. Eventuell kannst du auch den Suche-Block einfügen.
Je nach Theme kann es sein, dass du auf mehreren Header-Vorlagen auswählen kannst.
In diesem Fall kannst du den Header mit einer alternativen Vorlage ersetzen. Dazu klickst du den Header an, was am einfachsten über die Listen-Ansicht geht.
Sobald der Header angeklickt ist, siehst du in der Toolbar des Editors den Ersetzen-Button. Wenn du diesen anklickst, sieht du eine Vorschau aller alternativen Header-Vorlagen und du kannst eine auswählen.
7. Block-Footer erstellen
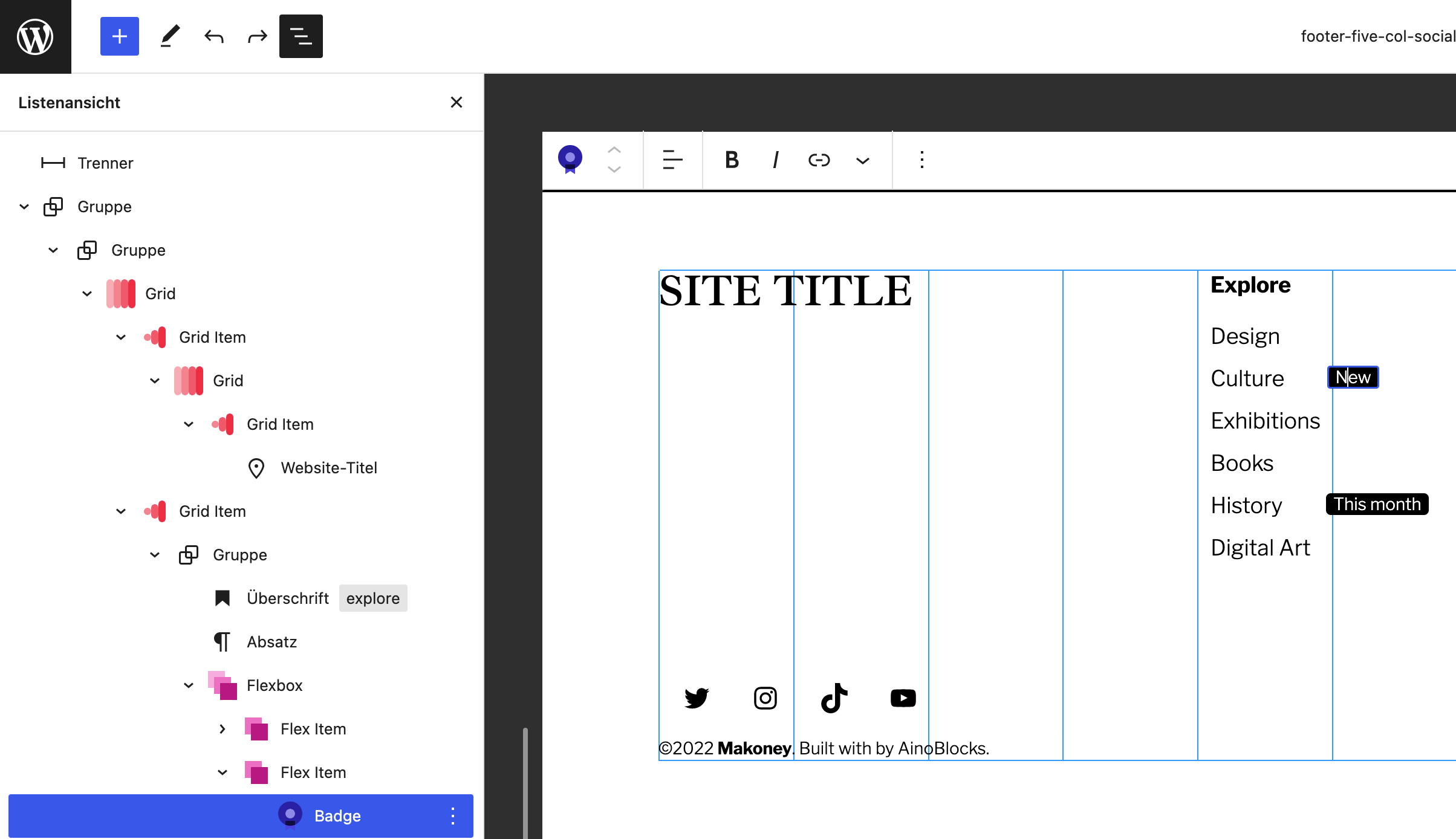
Nachdem du den Header eingerichtet hast, musst du das gleiche beim Footer machen.
Auch hier kann es sein, dass du aus unterschiedlichen Footer-Vorlagen wählen kannst. Viele Block-Themes bieten z. B. eine helles und ein dunkles Footerdesign an.

Die Vorlagen sind auch im Footer mit Beispielinhalten gefüllt, sodass du diese nur mit eigenen Inhalten austauschen musst.
8. Farben und Schriften in Styles auswählen
Statt über den Customizer werden in Block-Themes allgemein gültige Themeeinstellungen wie Farben und Schriften in Styles festgelegt. Block-Themes benötigen den Customizer nicht mehr.
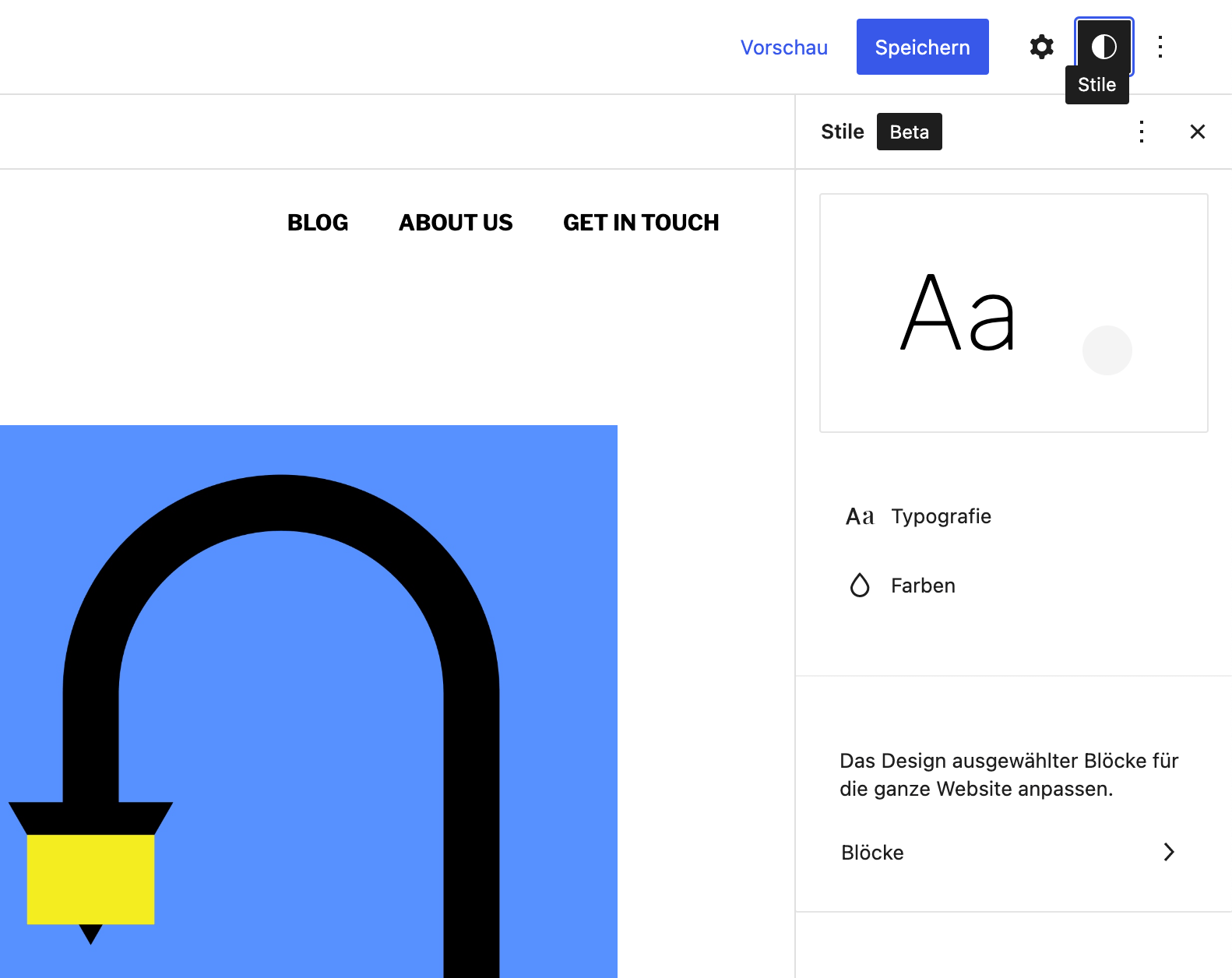
Klicke auf den kleinen halb hell, halb dunklen Kreis oben rechts im Editor, um die Styles Einstellungen zu öffnen.

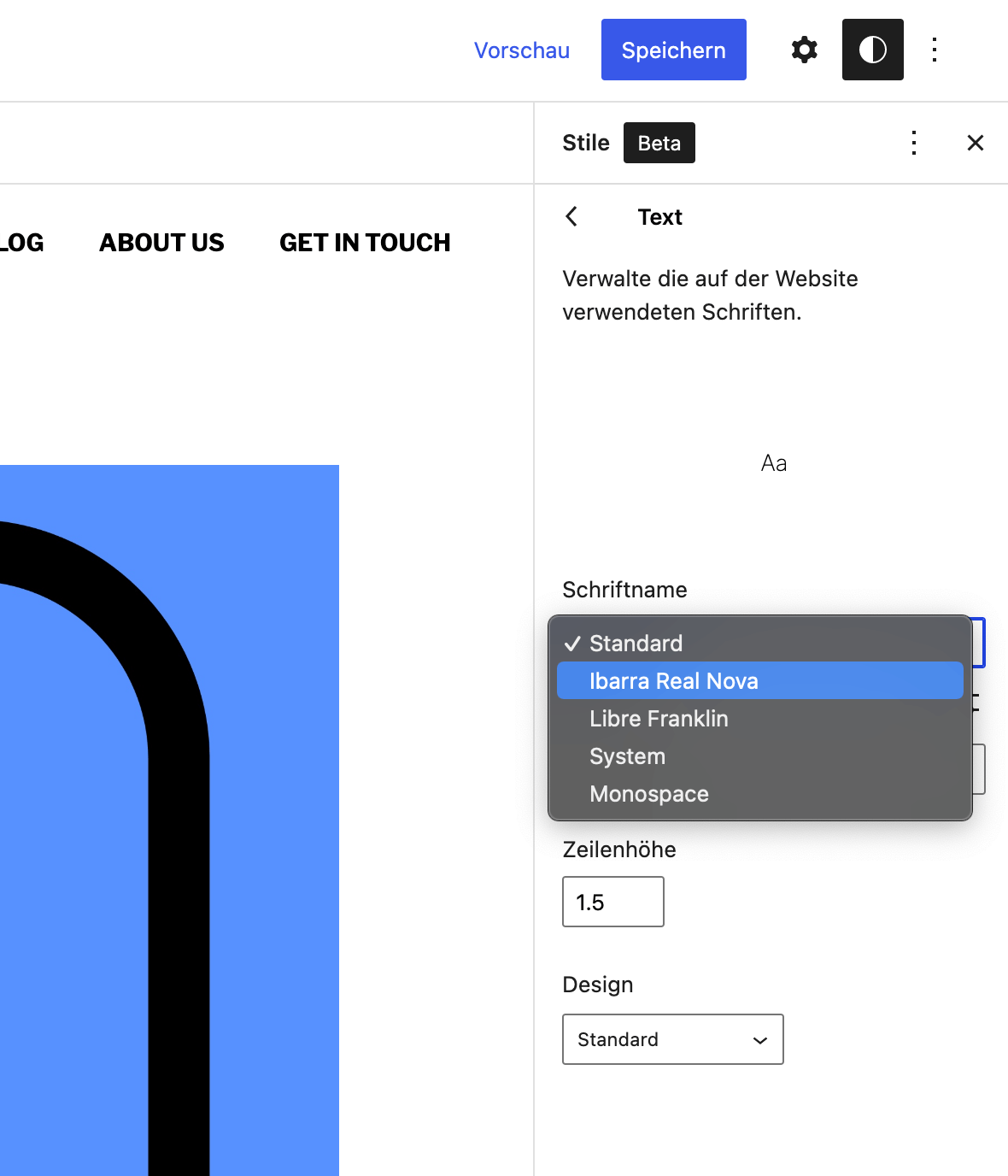
Hier findest du die Option, deine Schriften zu wählen. Jedes Block-Theme liefert eine Auswahl an Schriften mit.

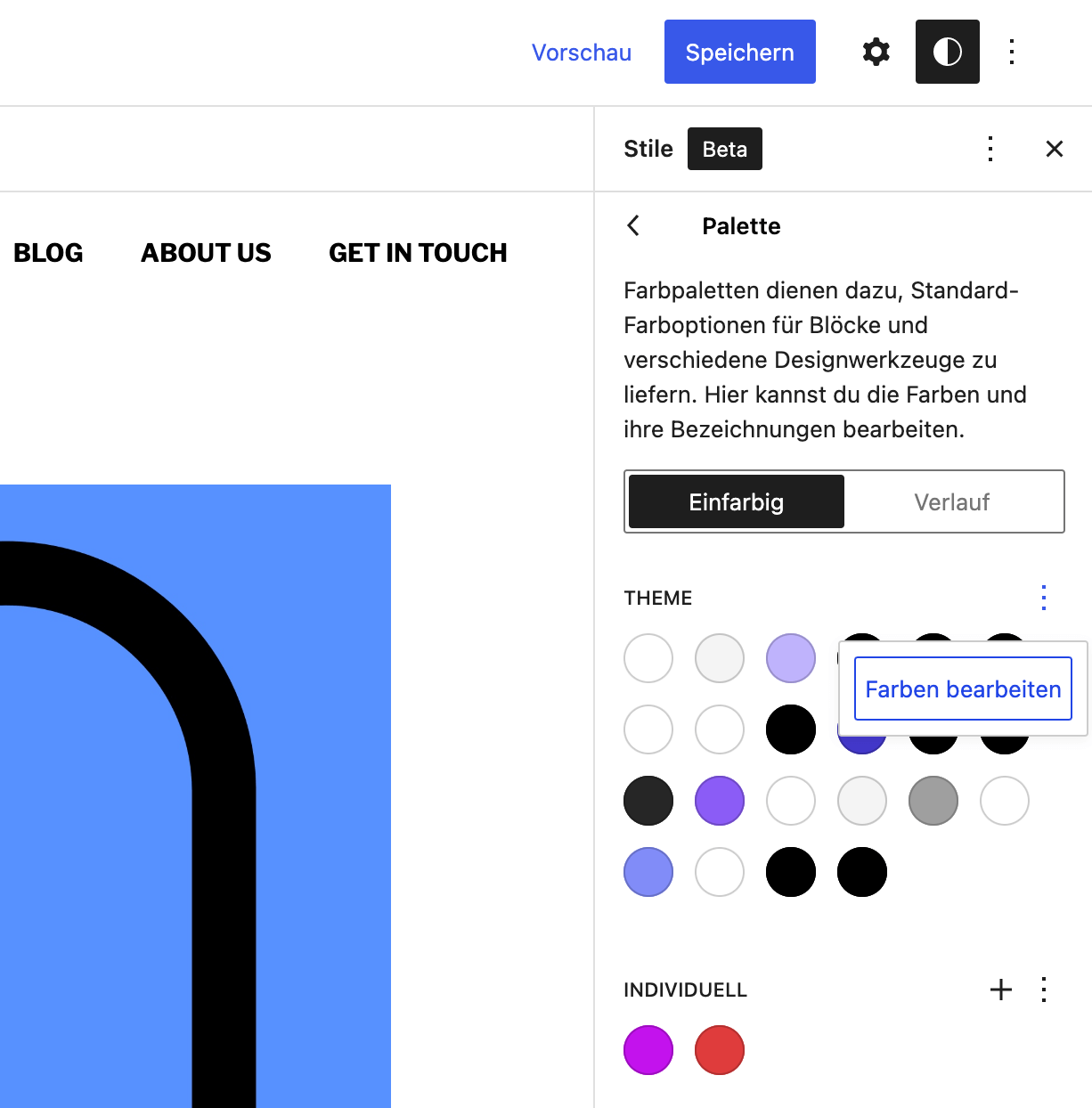
In Styles kannst du auch die Farb-, Verkaufs- und Duotone-Paletten des Themes anpassen und zusätzlich eine eigene Farbpalette anlegen.

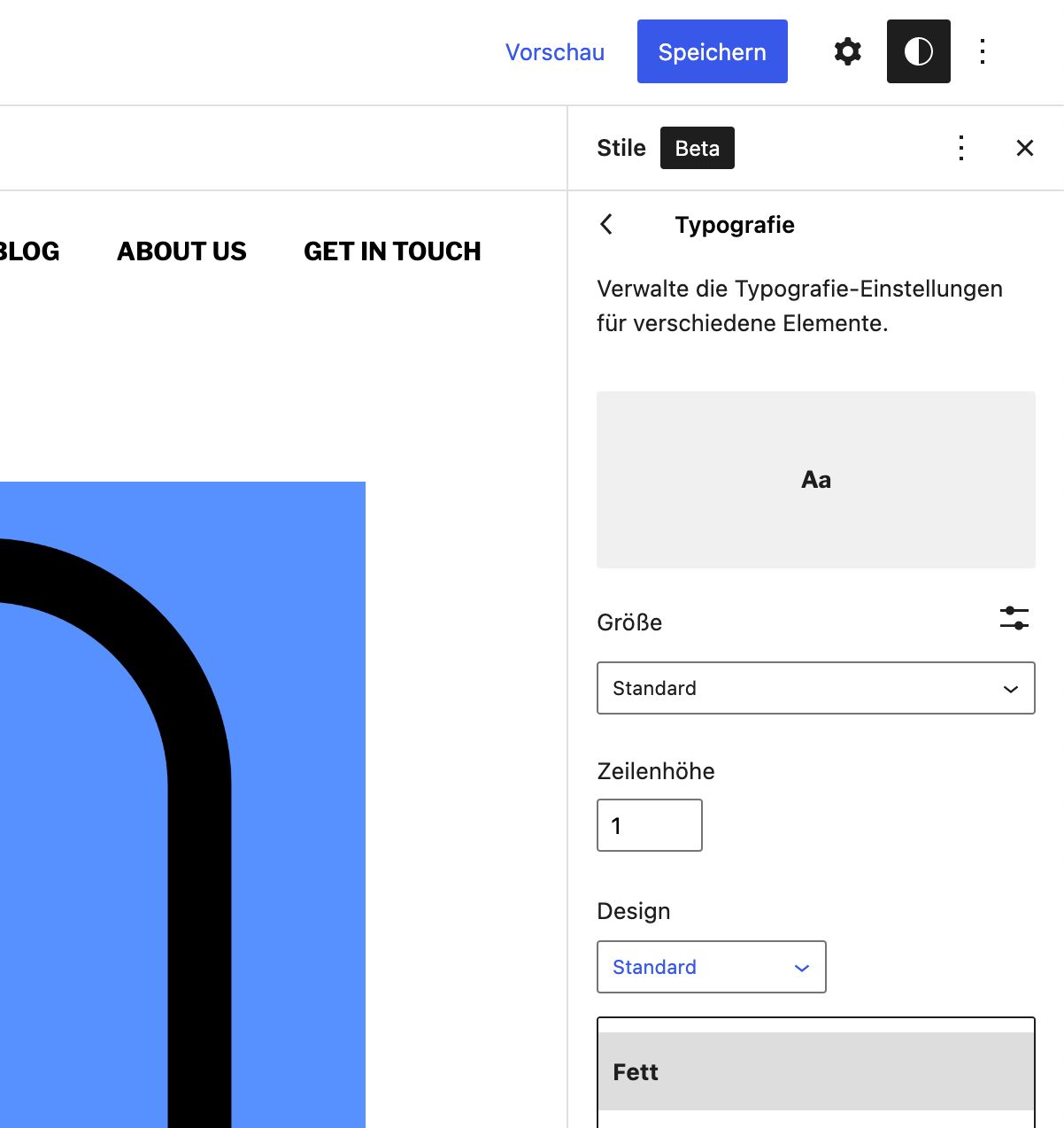
Zusätzlich kannst du die Grundeinstellungen der im Theme verwendeten Blöcke anpassen. So kannst du z. B. alle Überschriften im Überschrift-Block standardmäßig aus fett setzen.

So musst du dann nicht später bei jeder Nutzung des Überschrift-Blocks den Schriftschnitt neu einstellen.
9. Seiten-Templates
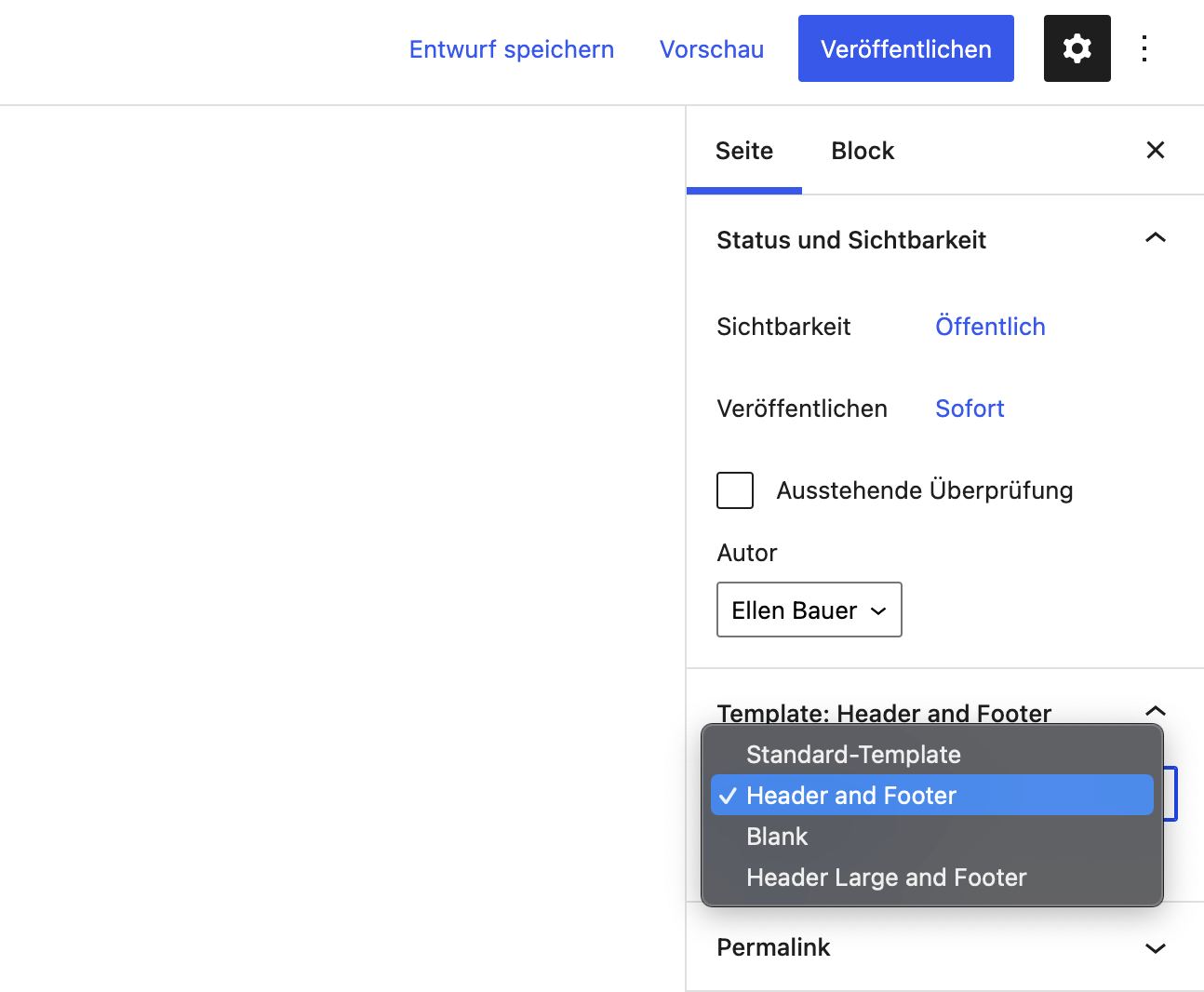
Da Block-Themes liefern meist eine Anzahl an eigenen Seiten-Templates mit. Diese kannst du in deinen Seiten auswählen.
Öffne dazu eine Seite und wähle das gewünschte Template aus.

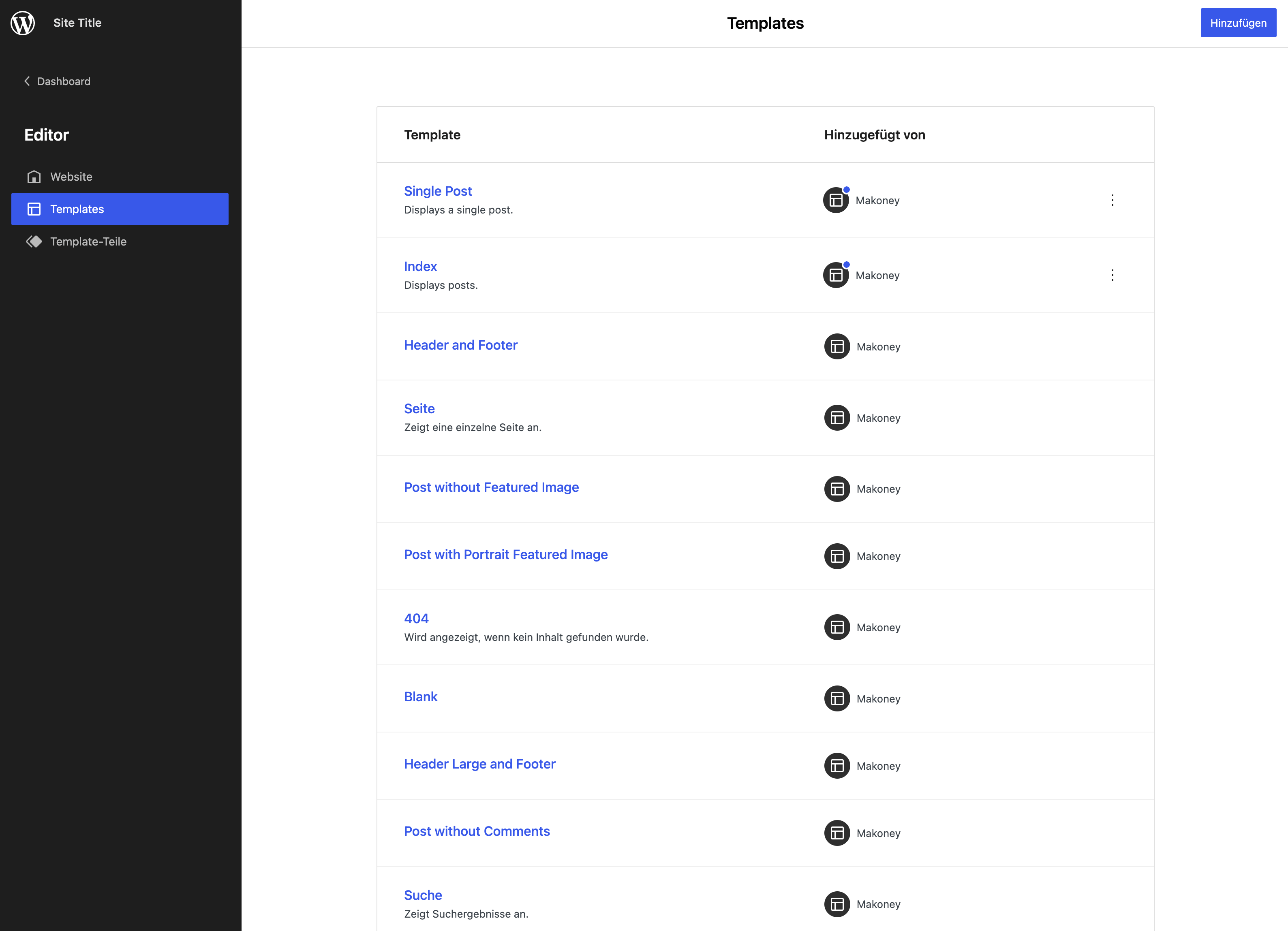
Du kannst diese Templates auch im Editor anpassen, indem du das Editor-Menü öffnest. Unter Templates siehst du die Liste aller Theme-Templates.

Du kannst jedes der mit Blöcken gebauten Templates im Editor an deine Bedürfnisse anpassen.
10. Plugins installieren, um Customizer-Optionen zu ersetzen (wenn nötig)
Wie schon oben erwähnt, benötigen Block-Themes keinen Customizer mehr, da alle Anpassungen entweder in Styles oder über die Templates vorgenommen werden.
Wenn du kein Plugin aktiv hast, das den Customizer benötigt, wird der Customizer nicht mehr als Menüpunkt angezeigt.
Solltest du Funktionen, wie eigenes CSS oder die Option ein Favicon zu integrieren benötigst, kannst du stattdessen ein entsprechendes Plugin installieren.
Eine statische Homepage kannst du unter Einstellungen/Lesen einrichten.
Fazit
Wie du siehst, ist der Wechsel zu einem Block-Theme gar nicht so aufwendig, wie es vielleicht anfangs scheint. Ja, es ist ein bisschen Arbeit nötig, aber du bekommst durch ein Block-Theme so viele tolle neue Möglichkeiten, dass sich ein Wechsel meiner Ansicht nach auf jeden Fall lohnt. Hinzu kommt, dass dir Block-Themes die modernste Technik bieten und damit u. a. auch eine verbesserte Webseiten-Performance bieten.
Auf langfristig werden alle Themes Block-Themes sein, es ist also durchaus von Vorteil gleich von Beginn an auf diese neue Technik zu setzen und so das Modernste, was WordPress zu bieten hat, für die eigene Webseite zu nutzen.
Wenn du Fragen hast oder du die bei etwas noch nicht so sicher bist, schreibe mir einfach einen Kommentar oder melde dich auf Twitter oder Instagram. Ich freue mich, von dir zu hören.
Schreibe einen Kommentar zu Thomas Antwort abbrechen