Die Webseiten-Navigation bei einem responsive Webdesign zu lösen, ist meist eine der größten Herausforderungen für Webdesigner und Entwickler. Denn schließlich soll die Navigation ja sowohl auf einen großen Desktop-Monitor, als auch auf einem Smartphone benutzerfreundlich gelöst sein.
Zum einen muss man also eine Lösung finden, um den jeweils zur Verfügung stehenden Platz für die Navigation möglichst geschickt zu nutzen. Außerdem muss man aber auch noch bedenken, dass der Unterschied zwischen der Navigation mit einer Maus und der Bedienung des Touchscreens auf Tablet PCs und Smartphones zu lösen ist.
Um mögliche Lösungen für diese Herausforderungen zu finden, habe ich mir die Navigationselemente verschiedener responsive Webdesigns einmal genauer angeschaut und die Pro und Cons der unterschiedlichen Ansätze analysiert.
1. Navigationsleiste wird zu Button-Navigation auf Smartphones
Eine sehr beliebte Vorgehensweise für die Umsetzung von Menüs in responsive Webdesigns ist die Umwandlung der Navigationspunkte von einer „normalen“ Navigationsleiste in untereinander aufgelistete Buttons, die auf Smartphones über die komplette Screen-Breite gehen.
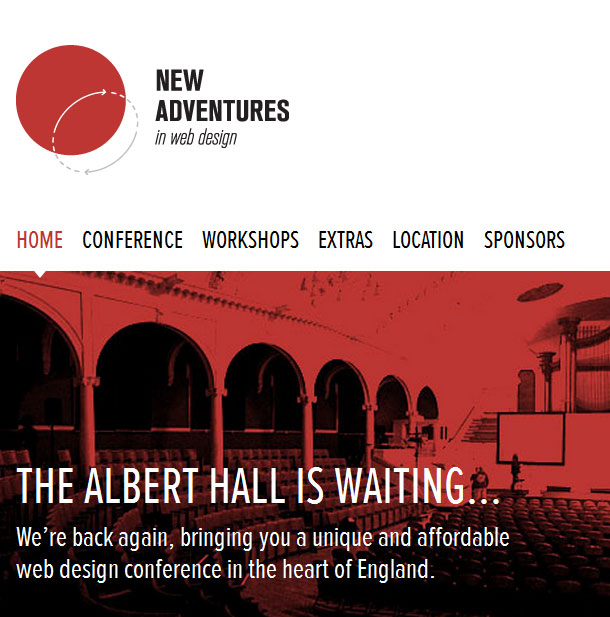
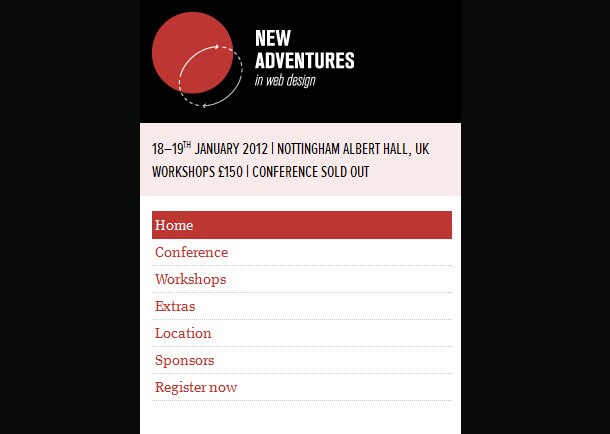
New Adventures in Web Design conference
Webseite: 2012.newadventuresconf.com


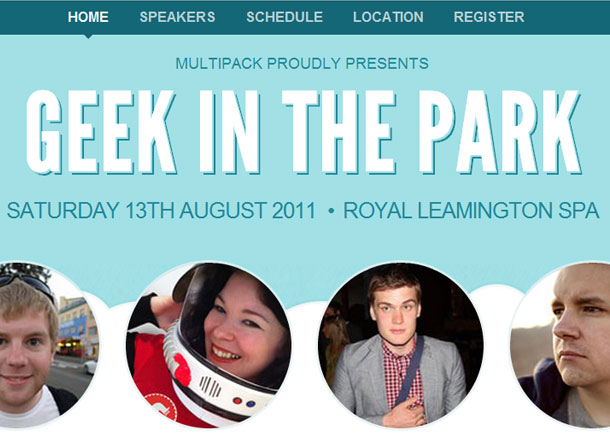
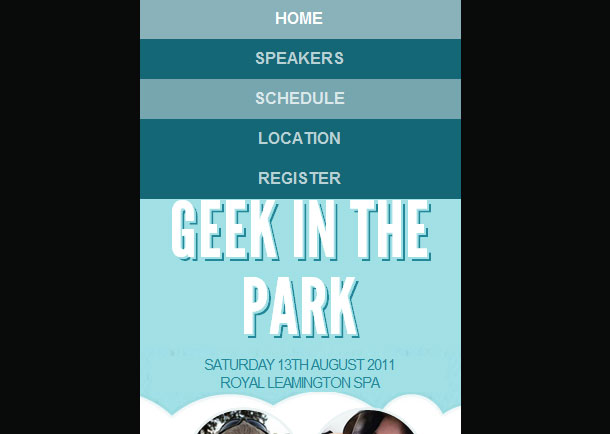
Geek in the Park 2011
Webseite: 2011.geekinthepark.co.uk


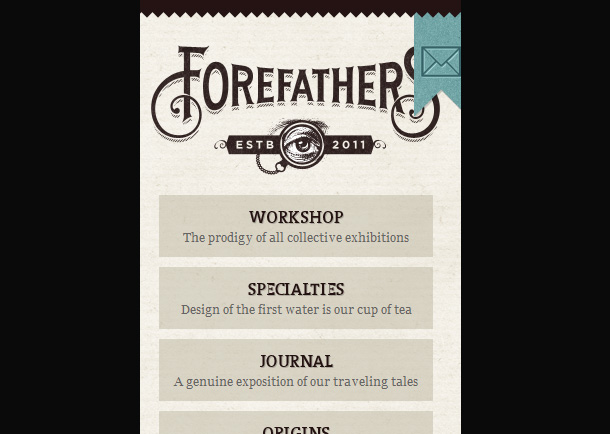
Forfathers Group
Webseite: forefathersgroup.com


Der Vorteil bei den gezeigten Beispielen ist, dass die Buttons in der Smartphone-Ansicht großzügig untereinander angeordnet sind. So können die Buttons auch auf dem Touchscreen bequem ausgewählt werden. Da der Hover-Effekt auf dem Touchscreen ja entfällt ist es außerdem sinnvoll, die Menüpunkte mit einer Hintergrundfläche deutlich als Buttons erkennbar zu machen.
Der Nachteil ist allerdings, dass ein Menü so sehr viel Platz auf dem Screen einnimmt und bei vielen Navigationspunkten muss der Besucher erst auf der Seite herunter scrollen, um die weiteren Inhalte der Webseite zu sehen. Wichtig ist auch, dass die Navigation (falls oberhalb des Webseitenlogos angeordnet) das Logo nicht komplett überdeckt. Denn das Logo sollte natürlich auch in der kleinen Smartphone-Ansicht immer sofort sichtbar sein.
Eine weitere Lösung ist es, einen zusätzlichen Link in der Smartphone-Ansicht anzuzeigen, über den der Besucher den Navigationsbereich überspringen kann.
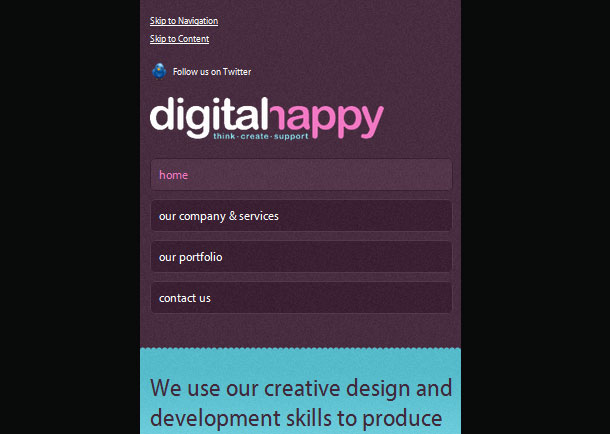
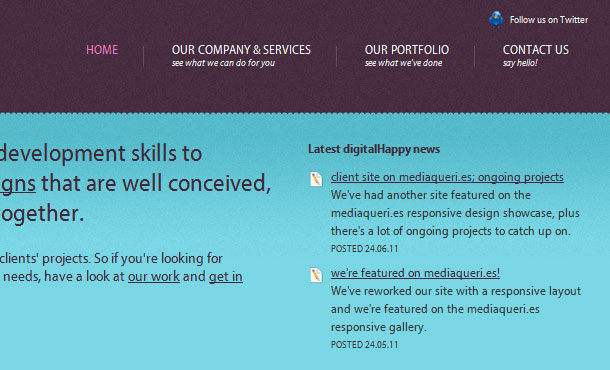
digitalHappy
Webseite: digitalhappy.com
Um Inhalte auf einem kleinen Screen zu überspringen, erscheinen in der Smartphone-Ansicht zwei weitere Navigationspunkte ganz oben auf der Seite.

2. Navigations-Buttons in der Smartphone-Ansicht nebeneinander auflisten
Um Platz in der Smartphone-Ansicht zu sparen und so eventuell noch eine Suchfunktion in die Navigation mit einzubinden, können die Navigationspunkte auch als Buttons nebeneinander aufgelistet werden. Bei mehreren Navigationspunkten werden diese dann auch untereinander angezeigt.
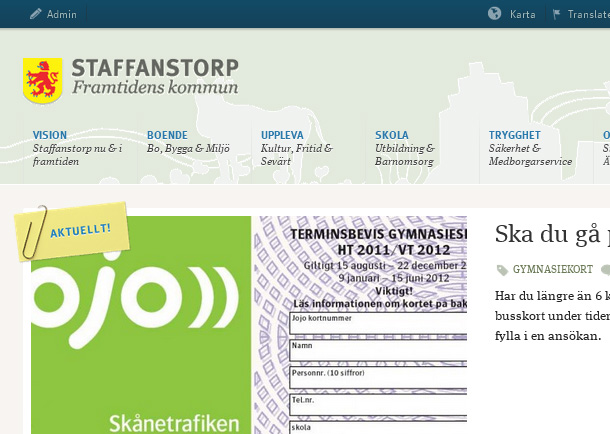
Staffandstorp
Webseite: staffanstorp.se


3. Ein Select Dropdown-Menü in der Smartphone-Ansicht einsetzen
Eine weitere Lösung ist es, die Navigationspunkte in der Smartphone-Ansicht über ein Dropdown-Menü anzuzeigen. Diese Option ist extrem Platz sparend und auf modernen Smartphones sind die Select-Menüs sehr benutzerfreundlich umgesetzt.
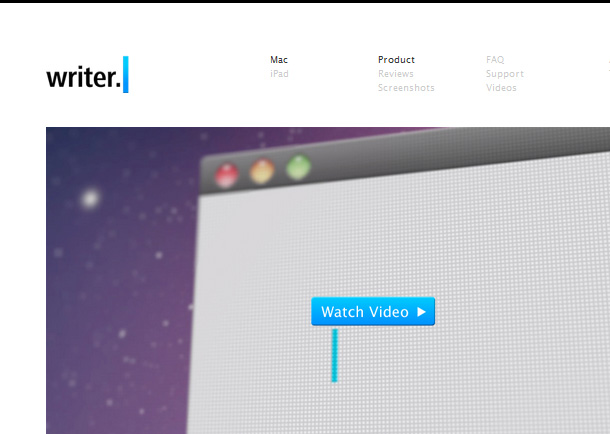
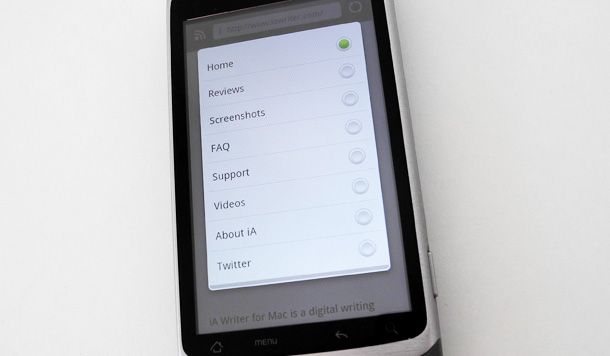
iA Writer
Die Webseite von iA Writer nutzt gleich zwei Dropdown-Menüs in der Smartphone-Ansicht. Die Webseite ist übrigens mit dem Template von iA3 von Information Architects umgesetzt.



Weitere responsive Webdesigns, die Dropdown-Menüs für die Navigation auf dem Smartphone nutzen sind z.B. Five Simple Steps und Yaron Schoen.
Eine umfangreiche Anleitung mit Video und Live-Demo zur Umsetzung der Dropdown-Lösung kannst du übrigens im Artikel „Convert a Menu to a Dropdown for Small Screens“ bei CSS-Tricks nachlesen.
4. Die Menüfunktion in der Smartphone-Ansicht reduzierten
Eine weitere Möglichkeit, um eine Platz sparende Lösung für die Menüfunktion auf dem Smartphone zu finden ist, nur die wichtigsten Menüpunkte zur Verfügung zu stellen.
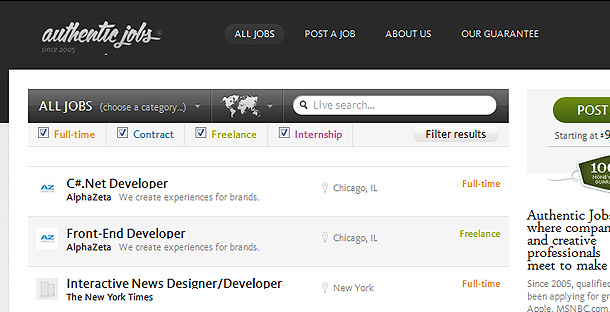
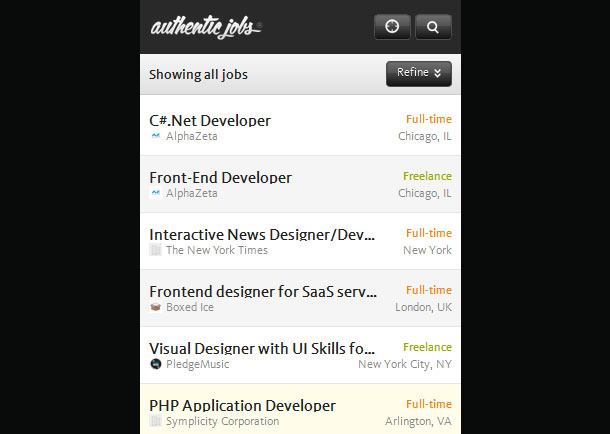
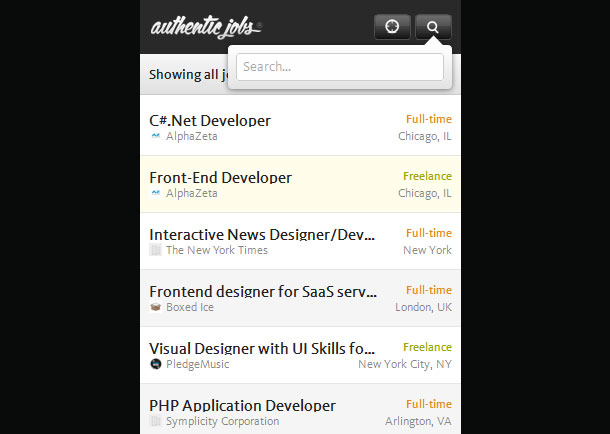
Authentic Jobs
Auf der Webseite Authentic Jobs wird in der Smartphone-Ansicht z.B. auf das komplette Webseiten-Menü verzichtet. Auch die Suchfunktion wird nur mit einem kleinen Button dargestellt. Das Suchformular wird erst bei der Auswahl des Suche-Buttons sichtbar.



5. Fazit
Es gibt also wirklich etliche verschiedene Lösungen, um eine Webseiten-Navigation in einem responsive Webdesign möglichst benutzerfreundlich umzusetzen. Und da die Anforderungen an eine Menü-Funktion bei jedem Webseiten-Projekt immer wieder andere sind, gibt es wohl keine allgemeingültige Lösung. Vielmehr sollte man je nach Projekt abwägen, wie das Menü im responsive Design am besten umgesetzt werden kann.
Bei der Umsetzung eines Themes oder Templates mit responsive Webdesign ist außerdem zu bedenken, dass die Anzahl der Menüpunkte nicht festgelegt ist. Daher ist es in diesem Fall ganz wichtig eine Lösung zu finden, die bei einer unterschiedlichen Anzahl von Menüpunkten funktioniert.
Wenn du dich weiter inspirieren lassen möchtest, kannst du dir jede Menge responsive Webdesigns auf der Webseite Mediaqueri.es anschauen (du kannst dort übrigens du auch deine eigenen Designs einreichen).
Über dein Feedback zum Artikel, sowie weitere Webseiten-Beispiele mit Lösungen für responsive Webseiten-Menüs freue ich mich sehr!

Schreibe einen Kommentar zu Dese Antwort abbrechen