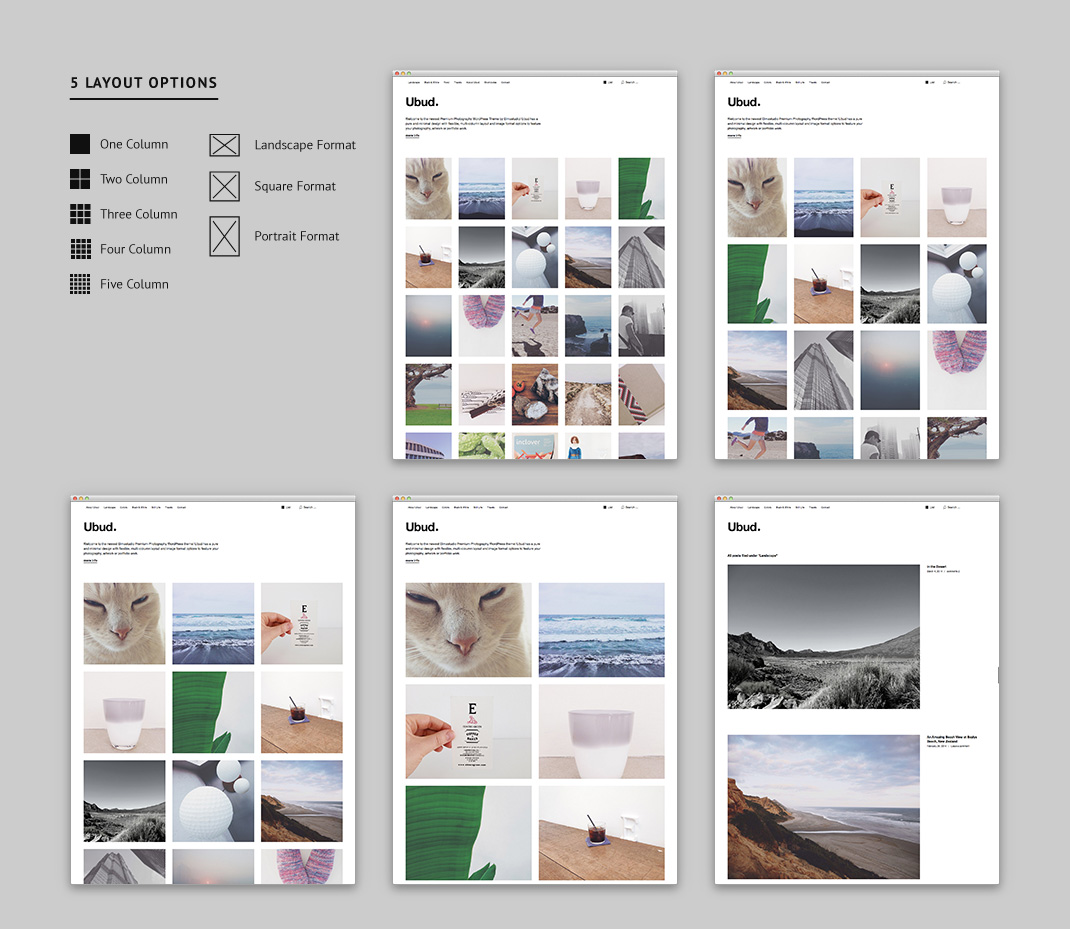
Heute möchten wir unser neuestes Fotografie WordPress-Theme Ubud vorstellen. Ubud ist ein elegantes, minimalistisches Foto-Theme mit einem Grid-Layout, dass dir jede Menge, flexible Optionen zur Präsentation deiner Bilder bietet. In der Blog-Ansicht von Ubud kannst du so zwischen einer ein- bis fünf-spaltigen Layoutansicht wählen und deine Bilder außerdem entweder im Quer-, Hochformat oder als Quadrate anzeigen.
Über die Kategorie-Punkte in der Hauptnavigation (die Haupt-Navigationsleiste ist optional fixed-positioned) kannst du deine Bilder dann sehr schön in verschiedene Themengebiete unterteilen und deine Webseitenbesucher können deine Bilder leicht filtern. Auf den Artikel-Einzelseiten bietet das Ubud-Theme dann jede Menge Platz, um Bilder schön groß zu präsentieren. In den Artikeln kannst du natürlich auch noch jede Menge weitere, große Bilder oder WordPress-Bildergalerien zeigen.
Durch das beruhigende, minimalistische Theme-Design von Ubud wird der Fokus des Betrachters komplett auf die Präsentation der Bilder gelenkt. Texte treten auf der Startseite in den Hintergrund, um die Wirkung der Bilder nicht zu stören. Auf den Artikel-Einzelseiten kann der Leser dann weiter in den Artikelinhalt eintauchen und in Ruhe, ohne Ablenkung durch unnötige Sidebar-Elemente den Artikeltext und weitere Bilder im Artikel betrachten.

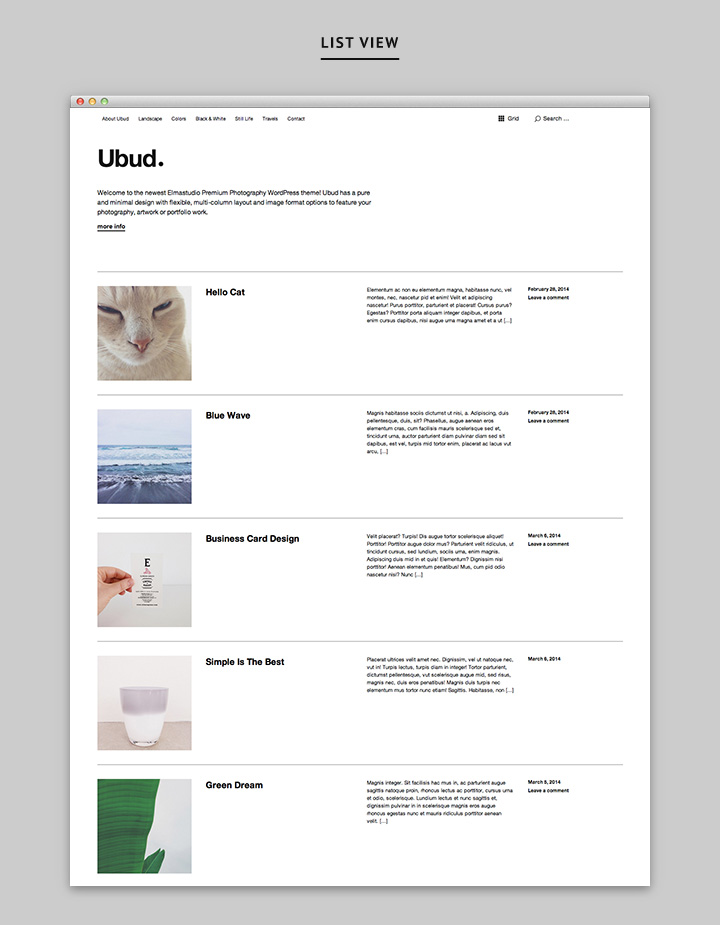
Der Grid-Switcher: Listen- oder Raster-Ansicht
Als kleines Theme-Highlight können alle Artikel im Ubud-Theme in zwei Ansichten angezeigt werden. Über den Layout-Switcher Button in der Hauptnavigation können deine Webseiten-Betrachter so deine Artikel entweder in der Foto-Übersicht (Grid) anschauen oder in einer Listen-Ansicht mit kleineren Artikelbildern und einem kleinen Text-Ausschnitt.

Ubud als Portfolio nutzen
Durch das elegante und zeitlose Design eignet sich Ubud neben der Funktion als Foto-Blog auch hervorragend als Portfolio für Designer, Fotografen oder Künstler. Kommentare können auf den Artikeln einfach komplett deaktiviert werden, wenn diese nicht erwünscht sind. Die einzelnen Arbeiten oder Portfolio-Projekte können direkt in Artikeln präsentiert werden, ein extra Portfolio-Artikelformat wird so überflüssig. Mit Hilfe von Kategorien und Schlagwörtern können die einzelnen Bilder, Bild-Serien oder Portfolio-Projekte leicht übersichtlich sortiert werden.
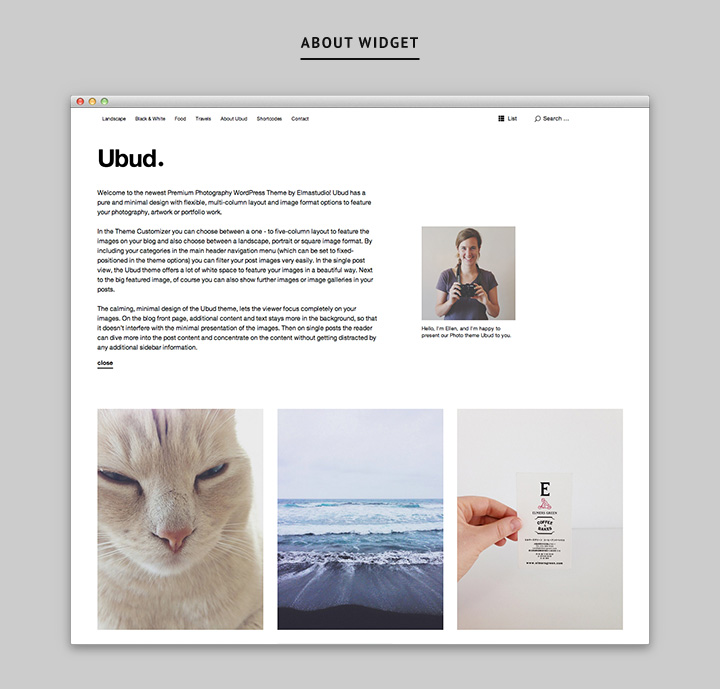
Der Headerbereich mit About-Widget und Header- oder Logobild-Option
Wer bereits auf der Startseite etwas mehr über sich oder seine Webseite berichten möchte, kann das Ubud About Widget nutzen, um einen Intro-Text und ein About-Bild mit Bildunterschrift im Headerbereich zu zeigen. Beim About Widget wird standardmäßig nur der Intro-Text angezeigt und das Widget kann über einen Mehr Info-Link platzsparend auf- und zugeklappt werden.

Wenn du lieber dein eigenes Logobild oder Headerbild nutzen möchtest, statt des Standard-Blogtitels, kannst du über Design → Header ein eigenes Bild einfügen oder auch nur die Farbe des Titeltextes ändern. Du kannst entweder nur ein kleines Logobild integrieren oder ein großes Headerbild zeigen, dass über die komplette Breite des Headers geht.
Footer-Widgets im Ubud-Theme
Das Ubud-Theme hat keine Sidebar-Option, stattdessen kannst du alle Widgets in einem großen 4-spaltigen Footer-Widgetbereich einfügen. Die Hintergrundfarbe des Footers kannst du über Design → Anpassen → Farben anpassen.
Der WordPress-Customizer für die Theme-Optionen
Statt wie bisher bei unseren WordPress-Themes die Theme-Optionen auf einer extra Theme-Optionenseite unterzubringen, haben wir bei Ubud die WordPress-eigene Customizer-Funktion (siehe Design → Anpassen) genutzt, um alle Ubud Theme-Optionen dort praktisch unterzubringen. Das hat den Vorteil, dass alle Anpassungen an einen Ort im Adminbereich gebündelt sind und du deine Theme-Anpassungen jetzt vor dem Speichern direkt in einer Live-Vorschau anschauen kannst.
Schaue dir Ubud doch am besten gleich in der Live-Demo an oder erfahre mehr über das Theme auf der Ubud-Themeseite. Wir hoffen du hast jede Menge Spaß mit Ubud und dir gefallen die Möglichkeiten des Themes, Bilder auf deiner WordPress-Seite in einem minimalistischen, flexiblen Grid-Layout zu präsentieren. Über dein Feedback und deine Optimierungsvorschläge fürs Ubud-Theme freuen wir uns schon sehr!
Theme Live Demo: Ubud Live Demo
Theme-Seite: Ubud Theme-Seite
Video-Anleitung: Ubud Video-Tutorial
Schreibe einen Kommentar zu Bianca Gläßer Antwort abbrechen