WordPress 5.3 wurde vor ein paar Tagen veröffentlicht und zwar inklusive dem neuen Standard WordPress-Theme Twenty Twenty. WordPress 5.3 bringt etliche spannende neue Block-Features und Verbesserungenen im Editor allgemein mit sich. Ich werden noch einen extra Blogbeitrag machen, in dem ich über die wichtigsten Neuerungen berichte. Jetzt möchte ich aber erst einmal zeigen, was das neue Standard-Theme alles mit sich bringt.
Twenty Twenty ist nach der Vorlage des bereits existierenden Themes Chaplin von Anders Norén entstanden. Andres war auch der Teamleiter des Twenty Twenty Theme-Releases, was ich persönlich eine super Lösung finde. Es ist toll, dass ein Mitglied der WordPress-Community die Chance bekommen hat, das neue Standard-Theme zu gestalten. Ein bereits bestehendes Theme als Grundlage zu nehmen, macht außerdem Sinn. Das fertige neue Standard-Theme wirkt so sehr viel hochwertiger, obwohl der Zeitrahmen für die Entwicklung des Themes sehr knapp war.
Jetzt aber genug mit den Hintergrund-Infos. Lasst uns schauen, welche Theme-Features und Optionen das neue Standard-Theme hat:
Twenty Twenty und Gutenberg-Blöcke
Meiner Ansicht nach scheint der Hauptfokus des neuen Themes die saubere Integration aller WordPress Standard-Blöcke gewesen zu sein. Hier wurde harte Arbeit geleistet, das sieht man vor allem daran, dass auch die Style-Varianten der einzelnen Blöcke detailliert ausgearbeitet sind. Alle Blöcke sehen sowohl im Editor als im Frontend (also auf der Webseite) super sauber aus. Das macht das Schreiben im Editor mit Blöcken sehr viel spannender und man hat mehr kreative Möglichkeiten Inhalte zu gestalten. Du kannst zum Beispiel sehr schön mehrspaltige Blöcke, Zitate oder Bildergalerien anlegen.


Für komplexere Seitenlayouts, z.B. für Business-Webseiten ist das Theme meiner Meinung nach noch nicht hundertprozentig geeignet. Ich denke aber, dass das derzeit auch nicht der Hauptfokus des Themes sein soll. Das Gutenberg-Projekt wird sich in den kommenden Monaten noch weiter entwickeln. Wenn dann eine komplette Seitenbearbeitung im Editor möglich ist (mit Header- und Footer-Element), wird eventuell das nächste Standard-Theme noch etwas besser für komplexere Designs geeignet sein.
Ich wollte auch ausprobieren, ob Twenty Twenty gut mit externen Blocks aus Plugins funktioniert. Dafür habe ich unseren Aino-Block „Hero“ im Theme eingesetzt und ich war ehrlich gesagt überrascht, wie gut das Ergebnis ohne jegliche Anpassung aussah.

Seiten-Templates (Standard, Cover, gesamte Breite)
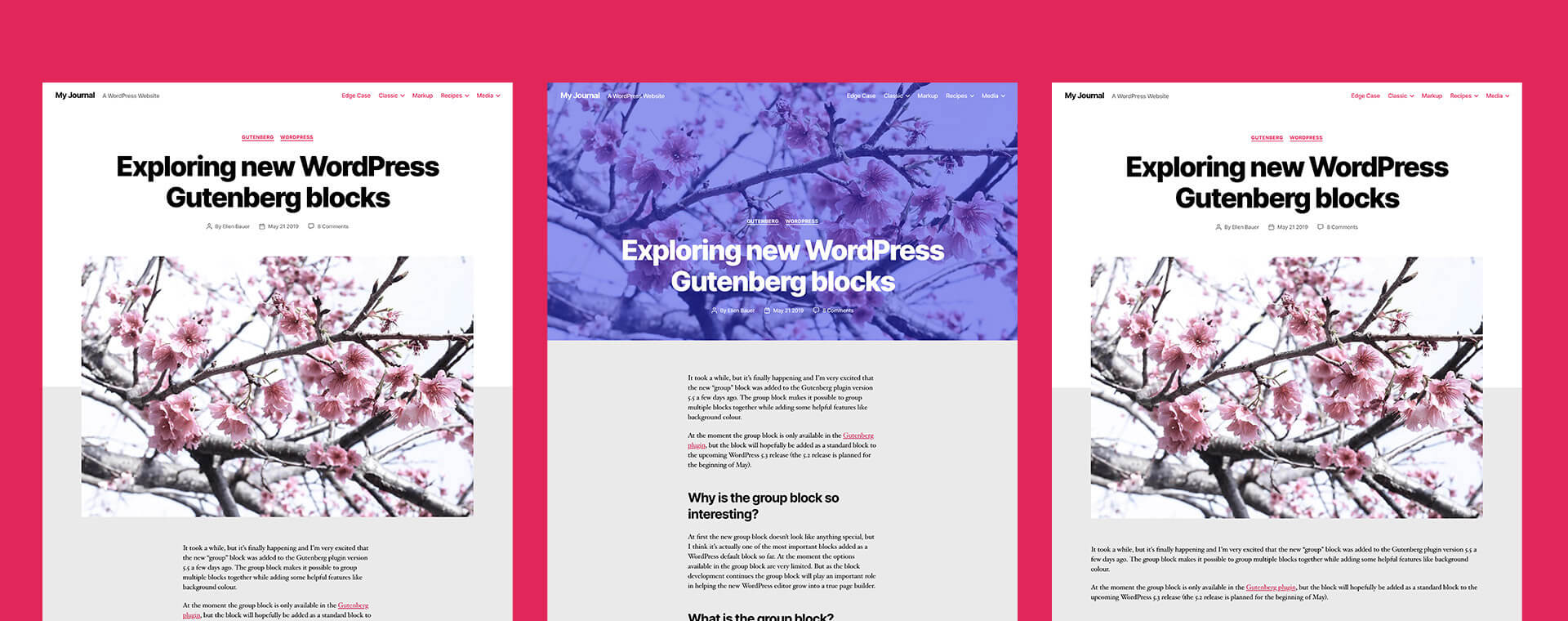
Eine der Highlights von Twenty Twenty sind die Seiten-Templates. Die Templates können für Seiten und Beiträge genutzt werden.

Das Standard-Template hat eine Inhaltsbreite von 580 Pixeln. Das Beitragsbild in diesem Seiten-Templates erscheint in der Breite von 1200 Pixeln unter dem Titel. Die Header-Hintergrundfarbe wird für den Hintergrund, der beim Seitenaufruf auf dem Bildschirm sichtbar ist. Darunter wird dann die allgemeine Hintergrundfarbe (oder das Hintergrundbild) genutzt.
Das Template „gesamte Breite“ funktioniert genau gleich, nur die Inhaltsbreite erweitert sich auf 1200 Pixel.
Es hat mich etwas verwundert, dass das Theme kein Seiten-Template bietet, das den Seitentitel verbirgt. So ist es schwierig komplett frei Seiten zu bauen, vor allem wenn man sich nicht mit CSS auskennt.
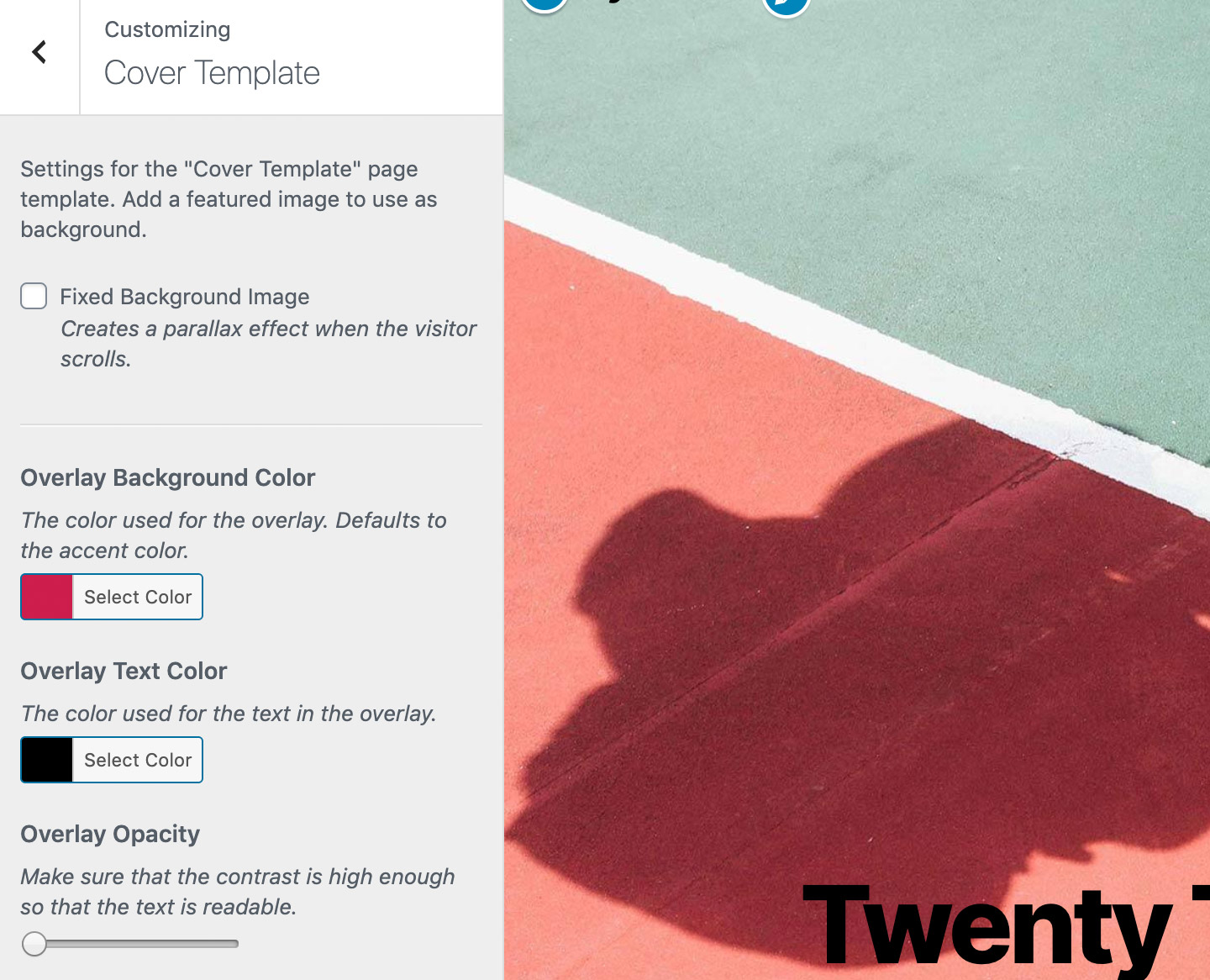
Das Cover-Template nutzt das Beitragsbild als Hintergrund. Es ist außerdem eine Overlay-Farbe sichtbar (diese kann im Customizer einmalig angepasst oder verborgen werden). Auch die Textfarbe des Titels, welcher sich jetzt auf dem Beitragsbild befindet, kann im Customizer unter „Cover Template“ angepasst werden.
Customizer Optionen
Twenty Twenty bieten einige hilfreiche Optionen im Customizer an. Ein schönes, neues Feature ist die Retina-Logo Option, um scharfe Logos im Header des Themes anzuzeigen. Du kannst dein Logobild doppelt so groß hochladen und dann über die Retina-Logo Option unter „Website-Informationen“ mit die gewünschte Größe einfügen.
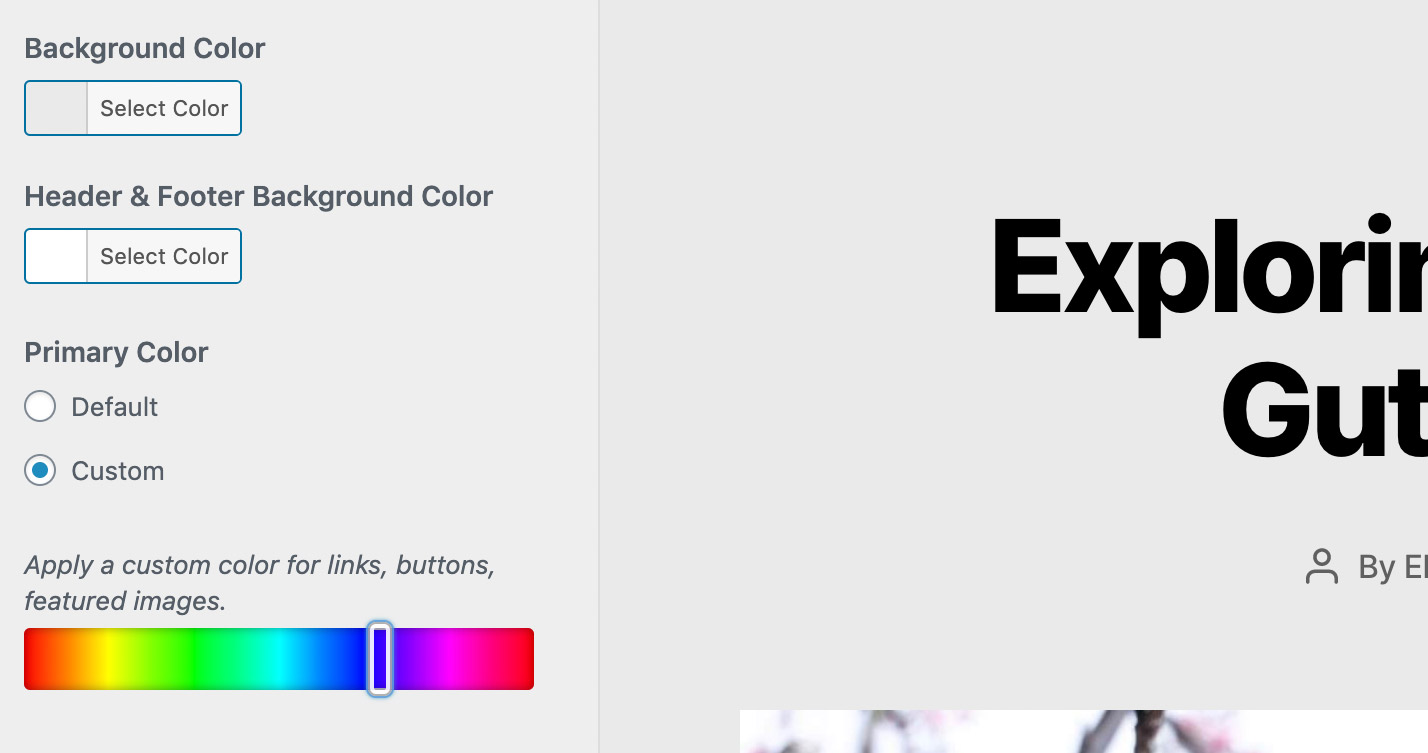
Die Farb-Optionen sind überschaubar. Du kannst eine Hintergrundfarbe angeben, die standardmäßig weiße Header- und Footerfarbe ändern (ich hätte diese beiden Farben lieber separat ausgewählt) und eine eigene Primärfarbe auswählen.

Beim Testen des Themes ist mir aufgefallen, dass es eventuell hilfreich wäre die Erklärung zur Primärfarbe standardmäßig anzuzeigen. So weiß man erstmal nicht für was die Primärfarbe eigentlich alles genutzt wird.
Unter Theme Optionen kannst du die Header-Suche verbergen. Zusätzlich kannst du Blogbeiträge auf dem Blog und auf Archivseiten nur mit einer Textvorschau anzuzeigen (statt des gesamten Textes).
Die nächste Option im Customizer ist für das Cover-Template.

Hier kannst du wählen das Beitragsbild im Cover-Template zu fixieren, so dass es beim Scrollen stehenbleibt. Du kannst wie schon oben erwähnt auch die Farbe des Overlays und der Textfarbe, sowie die Deckkraft des Overlays wählen. Diese Auswahl kann allerdings nur einmalig gemacht werden und wird dann automatisch auf alle Cover-Templates verwendet.
Die nächste Customizer Option „Hintergrundbild“ kann meiner Ansicht nach besonders für WordPress-Einsteiger zu Verwirrung führen, da sie leicht mit dem Hintergrund-Bild des Cover-Templates verwechselt werden kann.
Die Option Hintergrundbild ist aber stattdessen für ein Bild im gesamten Webseiten-Hintergrund gedacht. Ich denke diese Option ist am ehesten für ein wiederholendes Musterbild geeignet.
Menüs im Theme
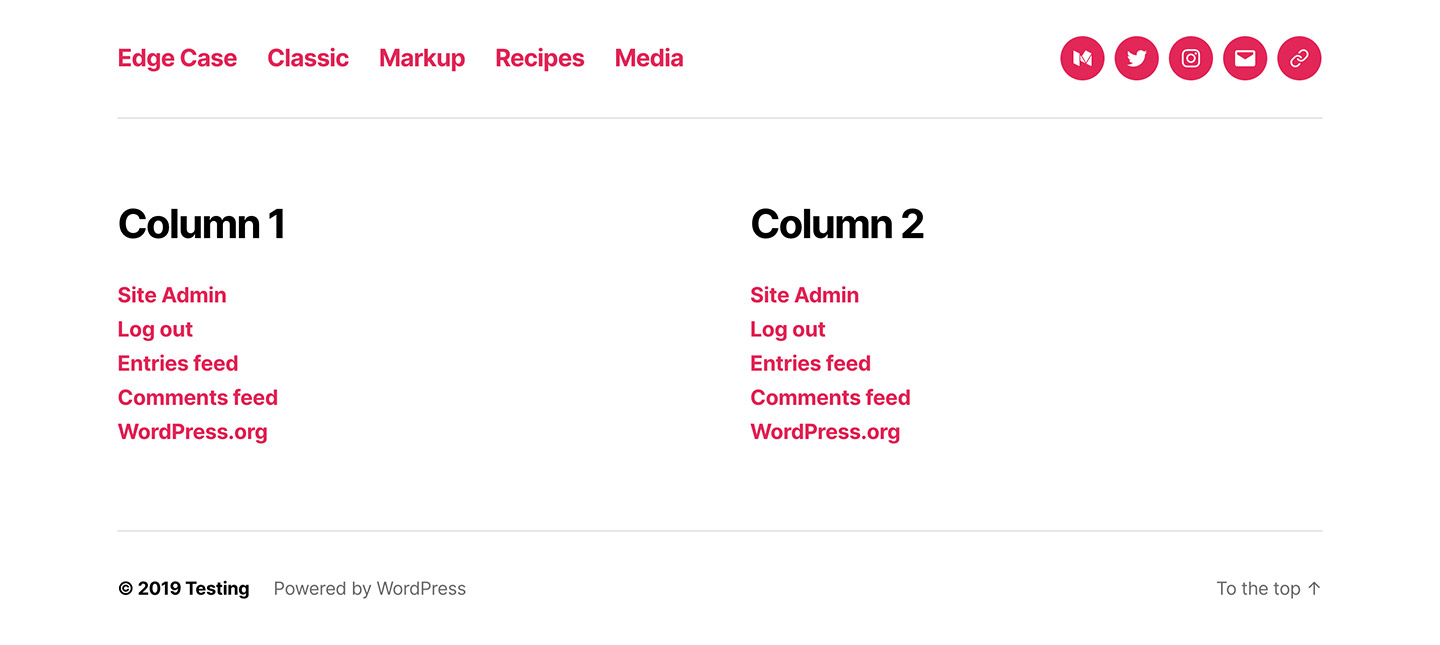
Da der Headerbereich momentan noch nicht mit Gutenberg-Blöcken gebaut werden kann, werden die Menüs noch im Customizer unter Menüs/Menü-Positionen ausgewählt. Twenty Twenty bietet ein Social-Media Menü (Position rechts oben im Footer), ein Footer-Menü (links oben im Footer, Untermenüs sind hier nicht möglich), ein mobiles Header-Menü und 2 Header-Menüs für große Screens an.
Die Unterteilung zwischen einem mobilen Header-Menü und zwei Desktop Header-Menüs empfinde ich persönlich eventuell etwas schwer verständlich. Vor allem da die übrigen Theme-Optionen sehr Einsteiger-freundlich gehalten ist.
Footer Optionen
Wie schon bei den Menü-Optionen erwähnt, befinden sich ein Footer- und ein Social Links-Menü im Footer. Darunter hat man noch zwei Widgetbereiche zur Auswahl. Der Zurück zum Anfang Button gefällt mir auch sehr gut.

Bildgrößen
Beitragsbilder im Twenty Twenty Theme sind 1200 Pixel breit. Beitragsbilder im Cover-Template sollten mindestens 1980 Pixel breit sein. Die Bildmaße werden vom Theme automatisch erstellt, du solltest nur darauf achten, dass deine Beitragsbilder nicht zu klein sind, da sie sonst unscharf werden.
Fazit
Ich hoffe diese erste Übersicht über die Themeoptionen des neuen Standard-Themes hat dir gefallen. Gefällt dir das Design von Twenty Twenty? Welche Theme-Features gefallen dir besonders gut und was hättest du dir noch vom Theme gewünscht? Würdest du Twenty Twenty als Blog-Theme nutzen oder denkst du man kann mit dem Theme auch eine Business- oder Portfolio-Webseite erstellen? Ich würde mich sehr über dein Feedback freuen. Schreib mir doch einfach einen Kommentar!
Schreibe einen Kommentar zu Marco Frazzetta Antwort abbrechen