Nachdem es mit der Entwicklung dieses Blocks doch eine Weile gedauert hat, gibt es seit dem letzten Gutenberg Plugin Update 5.5 endlich einen Block, mit dem man mehrere Blöcke gruppieren (bzw. bündeln) kann.
Der Block „Gruppe“ ist derzeit nur im Gutenberg-Plugin verfügbar, er soll aber im WordPress Update 5.3 (die Veröffentlichung von WordPress 5.2 ist für Anfang Mai geplant) auch als WordPress Standard-Block veröffentlicht werden.
Warum ist der neue Gruppe-Block so vielversprechend?
Auch wenn der neue Gruppe-Block auf den ersten Blick eher unscheinbar wirkt ist er meiner Ansicht nach einer der wichtigsten Blöcke, die bisher für Gutenberg veröffentlicht wurden. Im Moment sind die Optionen noch begrenzt, aber der Block wird in der Zukunft eine wichtige Rolle dabei spielen, das der Gutenberg Editor als Page Builder nutzbar wird.
Das kann man mit dem Gruppe Block machen?
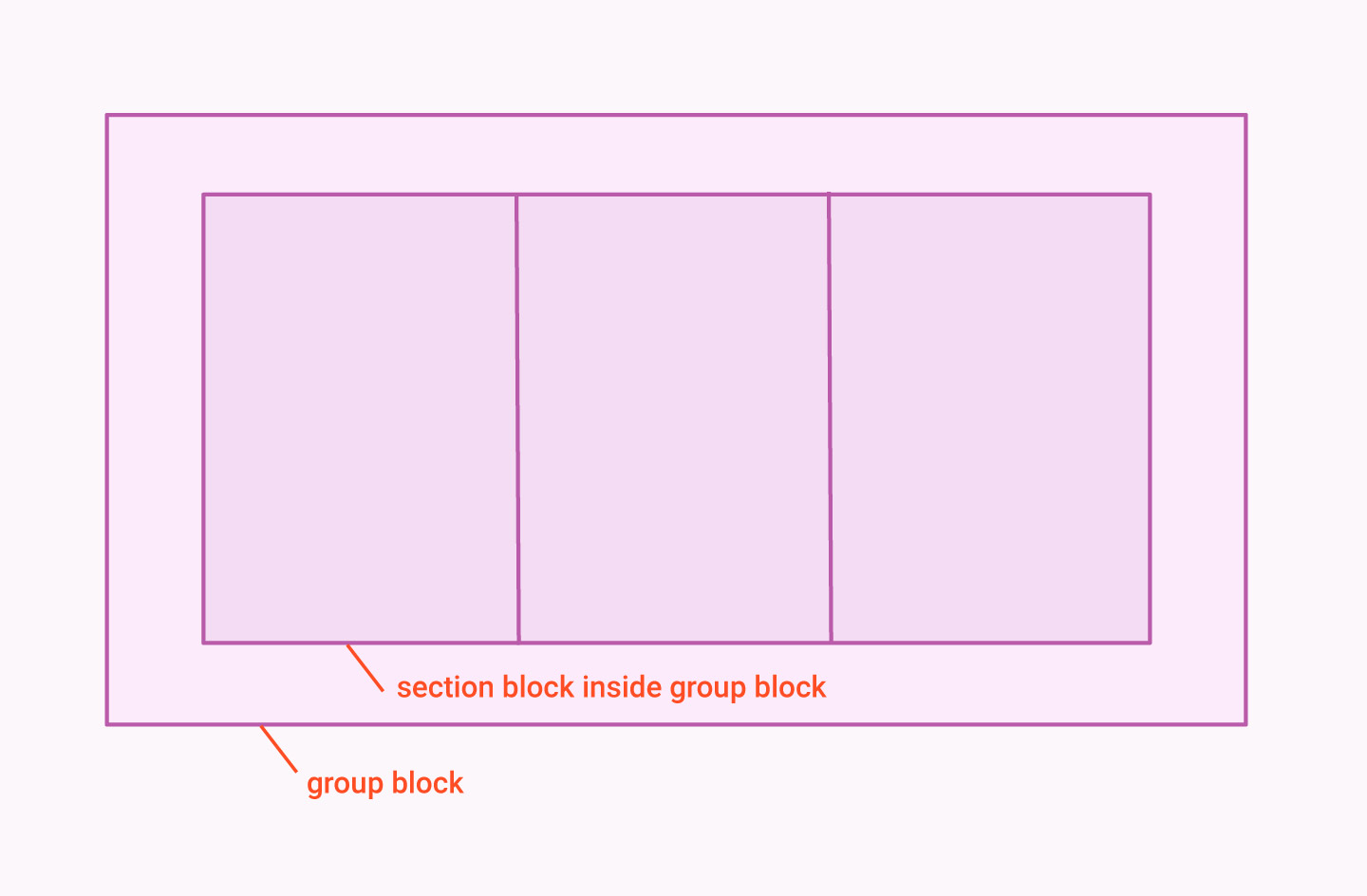
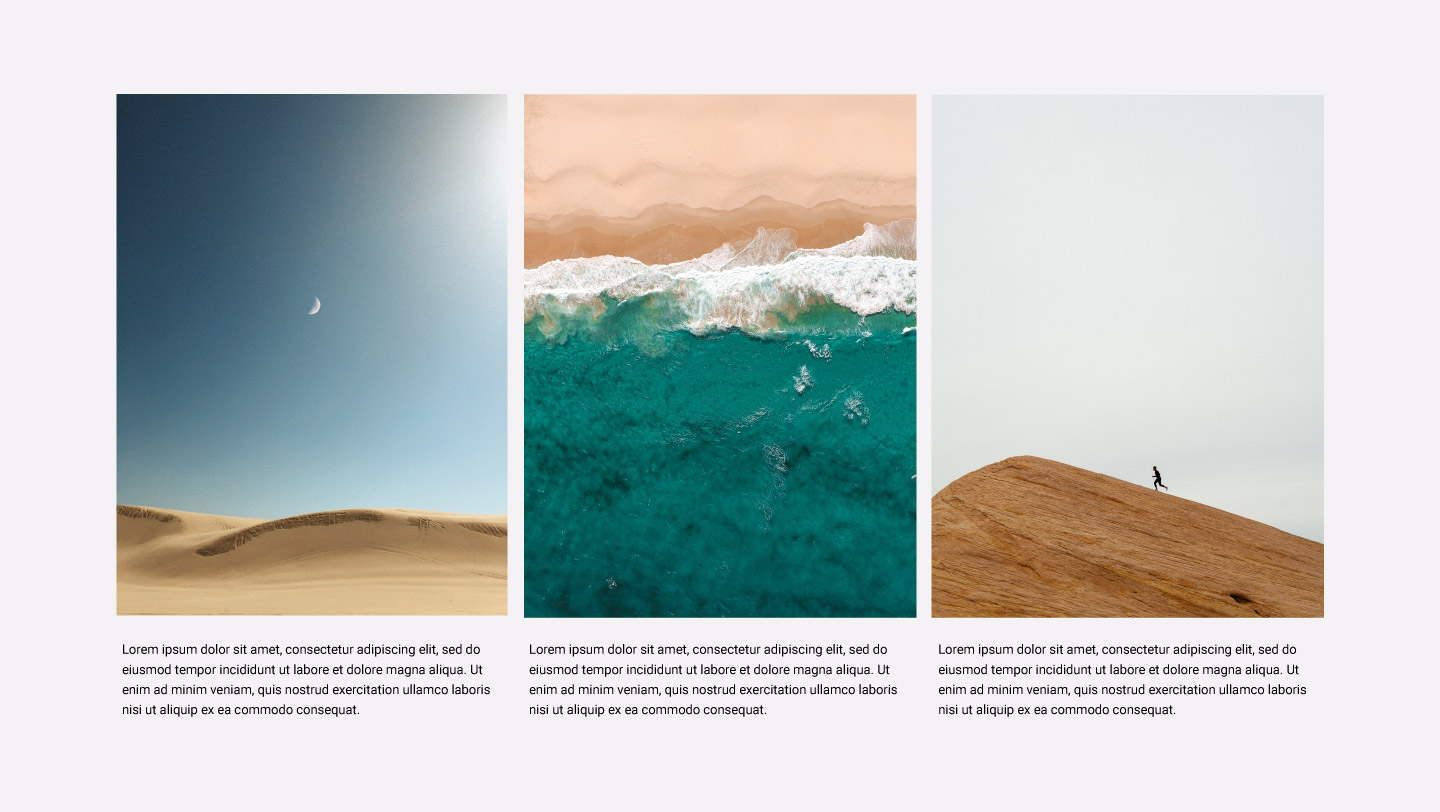
Der Gruppe-Block ist eine Art Container Block, in den du weitere Blöcke einfügen kannst. Die spannendste Kombination ist meiner Ansicht nach, den Gruppe-Block als Container für den Spalten-Block zu verwenden und dann weitere Blöcke in die einzelnen Spalten zu integrieren.

So kannst du mehrere Blöcke gruppieren und dem Gruppe-Block eine Hintergrundfarbe (oder später auch ein Hintergrundbild) geben.

Der Gutenberg Editor als Page Builder
Mit dem Gruppe-Block beginnt es meiner Ansicht nach, dass man Seiten-Vorlagen im neuen Editor bauen kann und Gutenberg damit mehr und mehr zu einem richtigen Page Builder heranwächst.
Bisher war man auf ein externes Gutenberg Block-Plugin angewiesen, um gruppierte Blöcke zu erstellen. Das finde ich aber bei solch einem fundamentalen Block nicht unbedingt ideal, da man sich bereits beim Grundseiten-Aufbau auf ein externes Plugin verlassen muss, auf das man dann zukünftig angewiesen ist.
Einige der Block-Plugins wurden bereits jetzt aufgekauft und es ist noch ungewiss, wie ihre Entwicklung in der Zukunft weitergeht. Da die Arbeit mit Blöcken in WordPress noch so neu ist, sollte man meiner Ansicht nach gerade jetzt erst einmal auf die Standard-Blöcke setzen. So kann man sicher gehen, dass die mit Blöcken aufgebauten Seiten auch in der Zukunft ohne Probleme nutzbar sind.
Das Thema WordPress Block-Plugins ist aber wirklich noch einmal ein ganz eigenes Thema, welches wir hier auf dem Elmastudio Blog auch noch weiter besprechen werden.
Was kann der Gruppe-Block derzeit?
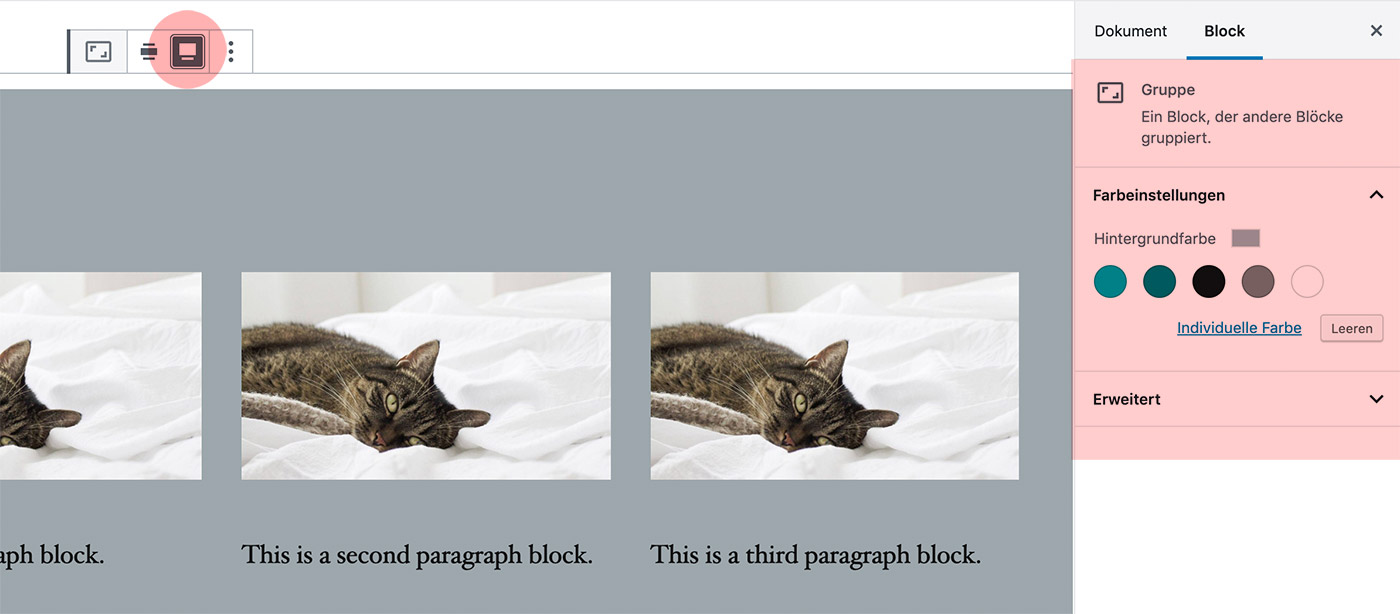
Jetzt erst einmal wieder zurück zum neuen Gruppe-Block. Was kann man mit dem Gruppe-Block jetzt schon machen? Schauen wir einmal kurz in die Optionen des Blocks rein:

In der Toolbar gibt es derzeit nur die Möglichkeit den Gruppe-Block auf weite oder volle Breite zu setzen. Im Block Inspector gibt es die Option eine Hintergrundfarbe zu wählen und unter „Erweitert“ kannst du einen HTML Anker setzen. So kannst du z.B. eine OnePage Webseite bauen und über deine Menüpunkte zu deinen Gruppe-Block Ankern linken.
Wenn man die Diskussion zum Group Block auf Github verfolgt kann man sehen, dass es demnächst bestimmt noch weitere Optionen für den Gruppe-Block geben wird.
Ich denke es wird in Kürze auf jeden Fall auch die Möglichkeit geben, ein Hintergrundbild statt nur einer Hintergrundfarbe zu wählen. Eventuell wird es auch noch eine Option geben, eine transparente Overlay-Farbe (wie beim Cover-Block) zu nutzen.
Der Gruppe-Block ist derzeit wirklich noch in der ersten Version, aber er sieht schon jetzt vielversprechend aus. Ich hoffe, dass bald noch ein paar weitere Features folgen, um mehr Designfreiheiten für den Block zu haben.
Dein Feedback
Wie gefällt dir der neue Gruppe-Block? Hast du den Block schon ausprobiert? Wie kommst du insgesamt mit den neuen WordPress Gutenberg-Editor zurecht? Hast du Fragen oder Ideen für weitere Blogbeiträge zum Thema Gutenberg-Editor? Schreib mir doch einfach einen Kommentar hier zum Beitrag, ich freue mich von dir zu hören.
Schreibe einen Kommentar zu Peter Müller Antwort abbrechen