Heute möchten wir dir Zuki vorstellen, das neueste Magazin WordPress-Theme von Elmastudio. Zuki ist ein super flexibles, schickes, minimalistisches Magazin-Theme, mit dem du deine Artikel in Widget-Bereichen und mit eigenen Artikel-Widgets ganz individuell auf einer eigenen Startseite anlegen und filtern kannst.
Alle Artikel-Widgets können nach Kategorien gefiltert werden, so dass du sehr schön verschiedene Themebereiche deiner Webseite auf der Startseite featuren kannst. Da wir eine ganze Reihe unterschiedlicher Zuki Artikel-Widgets in verschiedenen Größen vorbereitet haben, kannst du dir deine Startseite ganz leicht individuell einrichten. Natürlich bietet Zuki auch ein Standard-Bloglayout, so dass Zuki auch ganz klassisch als Blog mit rechtsbündiger Sidebar genutzt werden kann.
Die individuelle Startseite
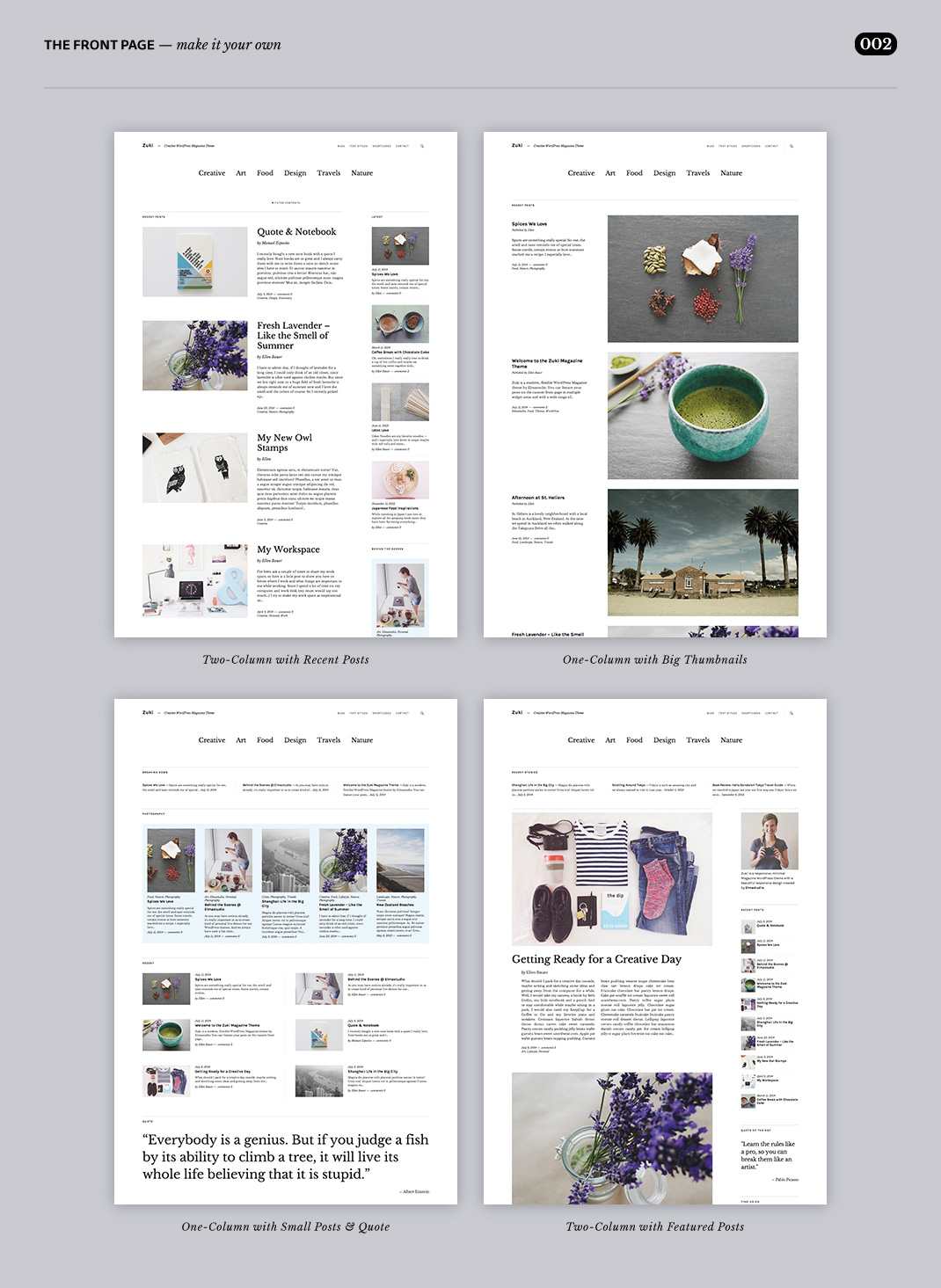
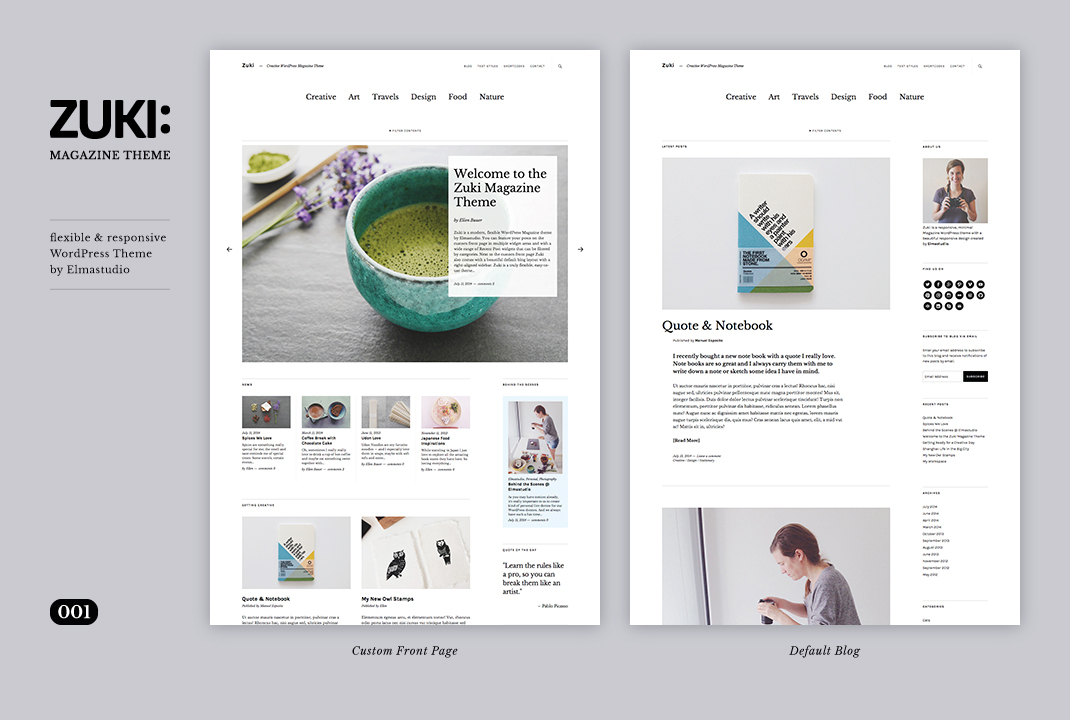
Wie bei einem richtigen Online-Magazin oder auf einer großen News-Seite kannst du dir im Zuki-Theme eine ganz eigene Startseite unabhängig vom Standard-Blog einrichten. Dazu haben wir spezielle Widget-Bereiche und Artikel-Widgets für die Zuki-Startseite eingerichtet. So kannst du deine Artikel auf der Startseite ganz flexibel in großen Widgetbereichen anordnen.

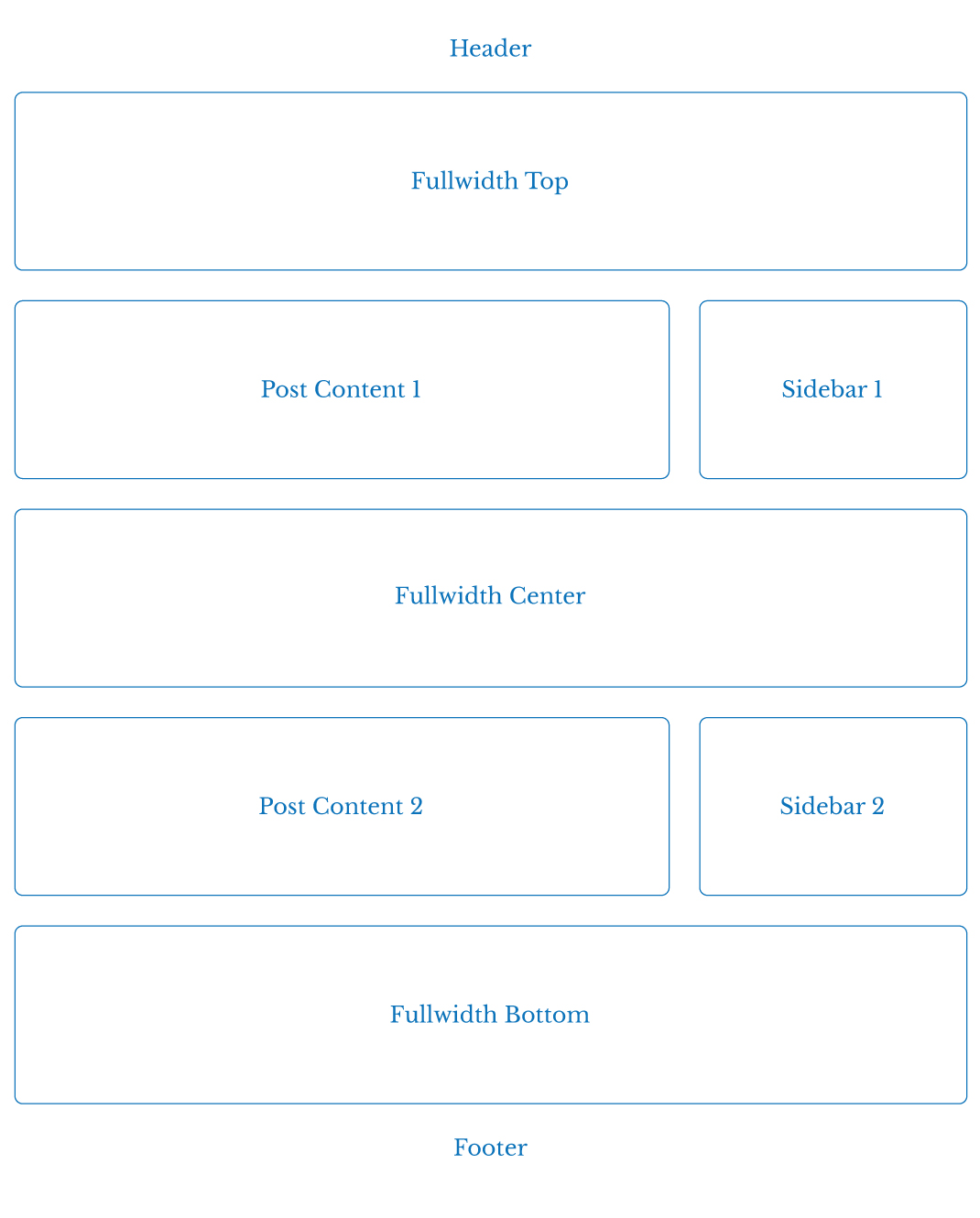
Um die Zuki-Startseite möglichst flexibel zu gestalten, haben wir drei große, einspaltige Widgetbereiche (oben, mittig, unten) und dazwischen jeweils einen Artikelbereich mit Sidebar (Artikelbereich 1 / Sidebar 1 sowie Artikelbereich 2 / Sidebar 2) eingerichtet.
Du musst natürlich nicht alle Widgetbereiche füllen, sondern kannst auch nur einen Teil der Optionen nutzen. Und genau das macht Zuki so vielseitig. Jeder Nutzer kann sich ganz individuell eine Startseite mit unterschiedlichen Widgets in den möglichen Widgetbereichen einrichten. Hier eine Übersicht der Widgetbereiche für die Startseite:

Die Zuki Artikel-Widgets
Neben den flexiblen Widgetbereichen für die Zuki-Startseite haben wir außerdem jede Menge Zuki-eigene Widgets für die Ansicht von Artikeln vorbereitet. So kannst du Artikel leicht in verschiedenen Layout-Ansichten und Größen anzeigen. Du kannst im Widget bestimmen, ob du nur Artikel von bestimmten Kategorien anzeigen möchtest.
So kannst du deine Artikel sehr schön nach Themenbereichen filtern. Außerdem kannst du die Anzahl der Artikel in jedem Artikel-Widget bestimmen. Jedes Zuki Artikelwidget kann in jedem Widgetbereich der Startseite und auch in der Standard-Blogsidebar genutzt werden.
Mit diesem System von Widgetbereichen und speziellen Artikel-Widgets bietet Zuki unzählige Möglichkeiten sich in nur wenigen Schritten ein modernes, individuelles Magazin oder eine News-Webseite einzurichten. Und bestimmt wird bei jedem Nutzer das Theme ein wenig anders aussehen, so dass die Individualität der eigenen Webseite gewährleistet ist.
Zuki als klassisches Blog-Theme
Neben der eigenen Startseite bietet Zuki natürlich auch eine sehr schöne klassische Blog-Ansicht mit einem Artikelbereich und einer rechtsbündigen Sidebar an. So kann Zuki auch sehr schön als klassisches, minimalistisches Blog-Theme genutzt werden.
Weitere Theme-Features
Neben den Zuki Artikel-Widgets haben wir auch ein Zuki-eigenes Widget für Zitate eingerichtet. Das Zitate-Widget kommt in der großen einspaltigen Ansicht auf der Startseite besonders schön zur Geltung.
Auch ein Social Links Menu ist im Zuki-Theme wieder vorhanden. Du kannst dir einfach ein neues, individuelles Menü mit eigenen Links zu deinen sozialen Netzwerken einrichten und dieses dann über das WordPress „Individuelle Menü“ Widget in die Sidebar-Widgetbereiche einfügen oder auch nur über die Menü-Einstellung „Footer Social Menü“ im Footerbereich von Zuki anzeigen.
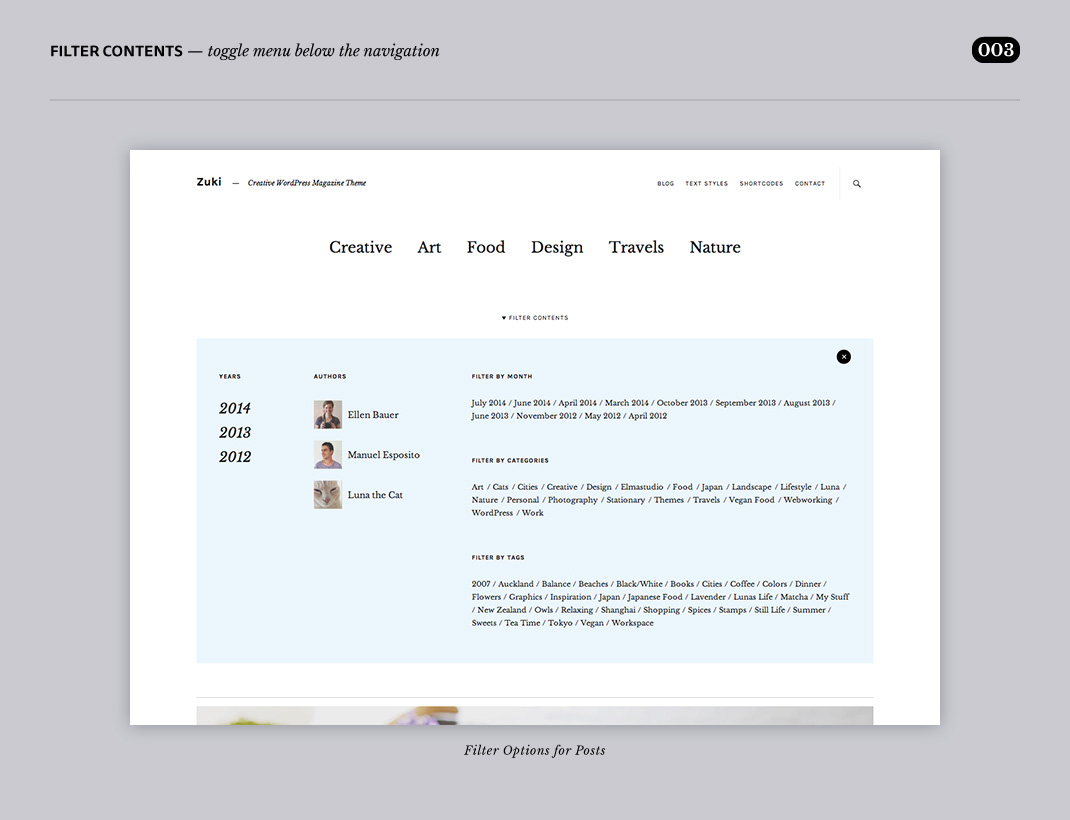
Außerdem kannst du im Zuki-Theme natürlich auch dein eigenes Logobild einfügen, den fünf-spaltigen Footer-Widgetbereich nutzen und ein extra Header Menü (zusätzlich zum Hauptmenü im Header) nutzen. Ein weiteres, kleines Theme-Highlight ist das aufklappbare Inhaltsverzeichnis, dass du über die Theme-Optionen (unter Design / Anpassen / Theme) aktivieren kannst.

So können deine Leser bereits im Headerbereich Artikel nach Jahres, Autoren, Kategorien oder Schlagwörtern filtern.
Dein Feedback
Wir hoffen dir gefallen die vielseitigen Layout-Optionen und das elegante, moderne Design vom Zuki-Theme genauso gut wie uns und wir freuen uns schon sehr darauf möglichst viele, spannende Zuki Theme-Umsetzungen zu sehen. Über dein Feedback, deine Meinung und deine Verbesserungsvorschläge freuen wir uns schon sehr!
Theme Live Demo: Zuki Live-Demo
Theme-Seite: Zuki Theme-Seite





Schreibe einen Kommentar