Eine tolle Möglichkeit deine Leser auf deine neusten Blog-Artikel aufmerksam zu machen, ist eine Liste der neusten Artikel in der Sidebar oder auch im Footer anzuzeigen. Und da es für die Leser noch viel ansprechender ist, wenn du nicht nur die Artikel-Überschriften, sondern auch die entsprechenden Vorschaubilder-Bilder anzeigst, zeige ich dir kurz wie das funktioniert.
1. Die neusten Artikel mit query-posts anzeigen
Um die 5 neusten Artikel deines Blogs anzuzeigen, kannst du folgenden Code verwenden.
<?php query_posts(’showposts=5′); ?>
<ul class="recent-posts">
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
[/php]
Natürlich kannst du noch etliche weitere Einschränkungen für die Sortierung der Artikel machen. Um nur die 5 neusten Artikel einer Kategorie (z.B. der Kategorie: News) anzuzeigen, verwendest du folgenden Code.
<?php query_posts(‚cat=news&showposts=5‘); ?>
<ul class="recent-posts">
<?php while (have_posts()) : the_post(); ?>
<li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li>
<?php endwhile;?>
</ul>
[/php]
Im WordPress Codex findest du eine genaue Beschreibung, was du mit query_posts so alles anstellen kannst.
2. Thumbnail-Bilder hinzufügen
Seit der WordPress-Version 2.9 gibt es eine neue, praktische Möglichkeit Thumbnails für deine Artikel zu verwenden.
Um die Thumbnail-Funktion in deinem WordPress-Theme zu aktivieren, musst du folgenden Code in die functions.php Datei deines Themes einfügen.
if ( function_exists( ‚add_theme_support‘ ) )
add_theme_support( ‚post-thumbnails‘ );
[/php]
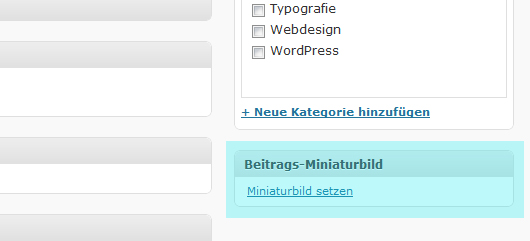
Anschließend findest du die neue Option »Beitrags-Miniaturbild« rechts auf der Artikel-Seite im Admin-Bereich. Über »Miniaturbild setzen«, kannst du deinem Artikel ein Thumbnail-Bild hinzufügen.

Um die Thumbnails im WordPress-Loop der index.php und single.php Datei einzufügen, verwendest du jetzt folgenden Code-Schnipsel.
<?php the_post_thumbnail(); ?>
[/php]
3. Die Thumbnails in der Neusten Artikel-Liste anzeigen
Um die Thumbnails in deiner Neuste Artikel-Auflistung anzuzeigen, erweiterst du Codeaus Schritt 1 um folgende Zeile (Zeile 5 in der Code-Ansicht).
<?php query_posts(‚cat=news&showposts=5‘); ?>
<ul class="recent-posts">
<?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(array( 90,90 ), array( ‚class‘ => ‚recent-thumbs‘ )); ?></a>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
</li>
<?php endwhile;?>
</ul>
[/php]
In meinem Beispiel linke ich vom Thumbnail auf den jeweiligen Artikel, verkleinere die Größe der Thumbnails auf 90×90 Pixel und gebe ihnen die CSS-Class: recent-thumbs. So kann ich meine Neusten Artikel später leichter mit CSS stylen.
Das war’s auch schon, deine neusten Artikel sollten jetzt inklusive Thumbnails angezeigt werden.
Hast du noch Fragen oder Anregungen zu meinem kleinen WordPress-Tutorial? Dann schreibe mir doch einfach einen Kommentar. Ich freue mich auf dein Feedback!




Schreibe einen Kommentar