Mit der Veröffentlichung unseres Ari WordPress-Themes bei wordpress.org ist uns noch einmal so richtig bewusst geworden, wie viele unterschiedliche Schriften es weltweit gibt und wie wichtig es ist, dass ein WordPRess-Theme diese auch unterstützten kann. Bisher habe ich die rtl.css Datei in Themes leider immer etwas vernachlässigt. Diese zusätzliche CSS-Datei sorgt dafür, dass Schriften, die von rechts nach links geschrieben werden (right to left-Fonts), wie Arabisch und Hebräisch unterstützt werden.
Doch eigentlich ist es gar nicht so kompliziert, die rtl CSS-Datei vorzubereiten und so das eigene Theme für möglichst viele Sprachen zu optimieren.
Und so funktioniert’s
Am einfachsten ist es, du kopierst dein Haupt-Stylesheet und speicherst es noch einmal mit dem Namen rtl.css. Dann fügst du in der CSS-Datei bei „body“ folgende Eigenschaften hinzu:
body {
direction: rtl;
unicode-bidi: embed;
}
[/php]
Alle right- und left-Attribute austauschen
Als nächstes solltest du deine rtl.css Datei komplett von oben nach unten durcharbeiten und alle CSS-Eigenschaften mit den Werten right oder left vertauschen. Dies betrifft u.a. die CSS-Eigenschaften float, text-align und clear.
#main {
float: left;
}
wird zu:
#main {
float: right;
}
[/php]
Hintergrund-Bilder spiegeln
Außerdem solltest du auch beachten, dass alle im Theme verwendete Background-Images (z.B. für ein Hintergrundbild mit Muster) gespiegelt werden müssen. Am besten du erstellst eine von-rechts-nach-links-Version des Original-Bildes mit dem Namenszusatz „bildname-rtl.png“.
Die Position deines Background-Images muss ebenfalls noch geändert werden, falls du diese definiert hast. Wenn der Original-Wert der x-Achse 0 ist, solltest du diesen auf 100% ändern. Der Wert der y-Achse bleibt der gleiche.
#header {
background: url(images/header.png) 0 0 no-repeat;
}
wird in der rtl.css Datei zu:
#header {
background: url(images/header-rtl.png) 100% 0 no-repeat;
}
[/php]
Positionierung
Die CSS-Eigenschaften right:..; und left:..; musst du ebenfalls anpassen. Ist die originale Position left: 40px; musst du sie in der rtl.css mit left: auto; und right: 40px; definieren.
Margin, Padding und Borders anpassen
Auch alle Margins, Paddings und Borders müssen spiegelverkehrt angelegt werden. Daher musst du die Werte von margin und padding vertauschen, border-left wird in der rtl.css zu border-left: none; und der Wert wird in border-right übertragen.
#content {
margin: 10px 30px 20px 20px;
padding: 30px 10px 30px 15px;
border-left: 1px solid #ccc;
}
wird also in der rtl.css Datei zu:
#content {
margin: 10px 20px 20px 30px;
padding: 30px 15px 30px 10px;
border-left: none;
border-right: 1px solid #ccc;
}
[/php]
Schriften
Sans-serif-Schriften ohne die Nutzung von italic sind am besten für die rtl-Schriften geeignet. Daher solltest du zusätzliche alle italic-Werte auf normal setzen und alle Serifen-Schriften in Sans-Serifen wechseln.
.post .entry-meta p {
font: italic .8em/1.5 ‚Droid Serif‘, Times, serif;
}
wird also zu:
.post .entry-meta p {
font: normal .8em/1.5 ‚Droid Sans‘, arial, sans-serif;
}
[/php]
Alle übrigen CSS-Eigenschaften, die bis jetzt nicht verändert wurden, solltest du im letzten Schritt noch aus deiner rtl.css Datei löschen.
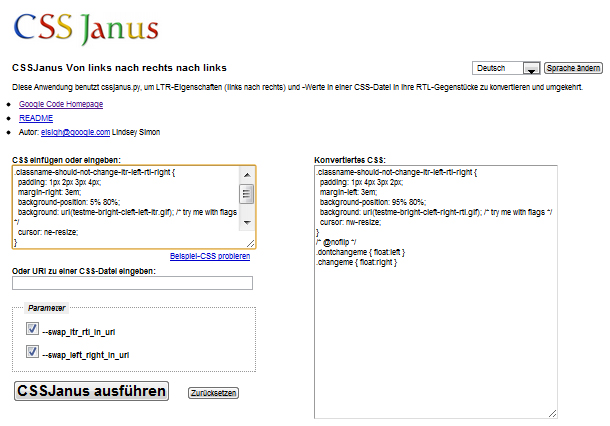
CSS Janus nutzen
Möchtest du deine rtl.css Datei nicht komplett von Hand anpassen, kannst du auch das Online-Tool „CSS Janus“ nutzen. Mit Hilfe des Tools kannst du deinen originalen CSS-Code eingeben und automatisch eine rtl-Version des Codes erstellen. Du solltest aber alle Eingaben auf jeden Fall noch einmal überprüfen.

Einen Artikel und Video-Intro über das CSS Janus-Tool findest du auch auf dem Google-Opensource-Blog.
Wir werden in der nächsten Version von Ari auf jeden Fall auch die rtl.css Datei mit anbieten, um so auch die rtl-Schriften zu unterstützen. Kennst du noch weitere hilfreiche Tipps oder Tools für die rtl-Schrift-Unterstützung in WordPress? Über dein Feedback und weitere Tipps freue ich mich sehr!
Link-Tipps zum Artikel
- Dokumentation der rtl-Unterstützung im WordPress Codex: „Right to Left Language Support“
- Interessante Sideshow mit Tipps zur WordPress rtl-Unterstützung
- das Online-Tool CSS Janus-Tool (CSS-Converter)




Schreibe einen Kommentar