Layouts, die auf einem Rastersystem (Grid) aufbauen, sind besonders bei Blogs im Magazin-Stil sehr beliebt. Denn auf Grund des Raster-Layouts kann auch viel Inhalt immer noch übersichtlich und anschaulich präsentiert werden. Doch nicht nur für Blog-Magazine, auch für dein Portfolio oder deinen privaten Blog kann ein Theme mit Grid-Layout geeignet sein. Für alle Fans von Rastersystemen habe ich 14 unterschiedliche, moderne WordPress-Themes mit Grids zusammen gestellt.
Free-Themes
Durch moderne WordPress-Theme Entwickler, wie WPShower oder Allan Cole sind in der letzten zeit etliche sehr moderne, minimalistische Themes entstanden, die alle auf einem Raster-Layout aufgebaut sind.
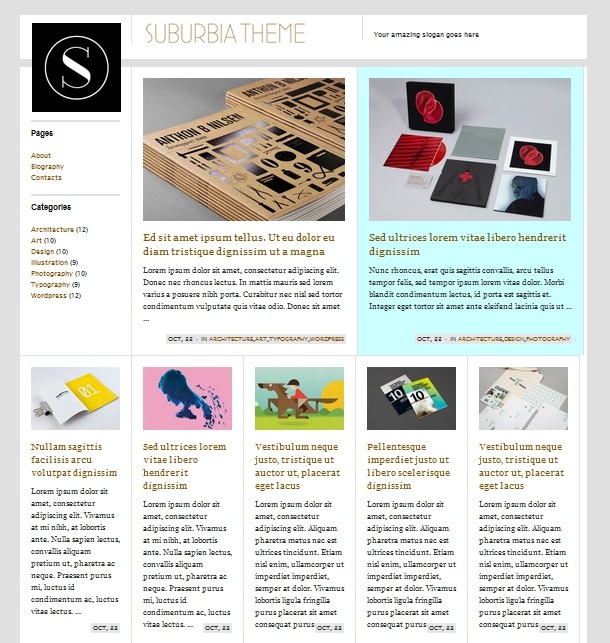
1. Suburbia von WPShower
Suburbia ist das erst kürzlich veröffentliche Magazin-Theme von WPShower. Das Theme-Design ist durch das verwendete Raster sehr übersichtlich aufgebaut. Die Artikel-Vorschau kann auf der Startseite fünfspaltig angezeigt werden.
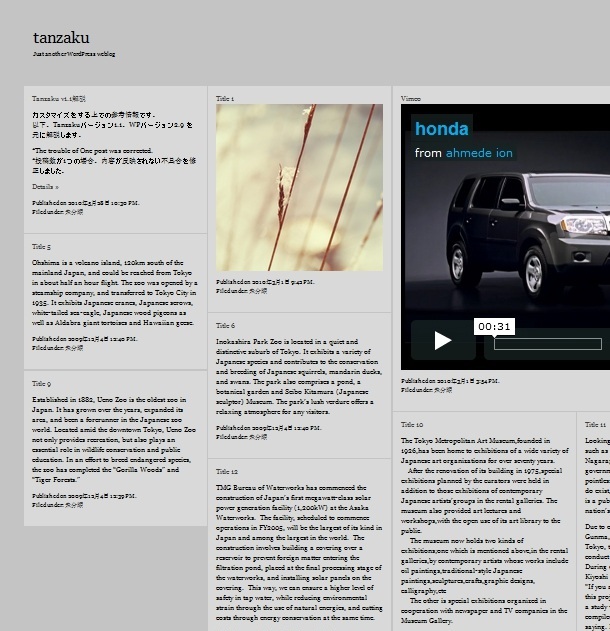
2. Tanazu von TRIPLESHIPS Inc.
Das sehr spannende Theme-Design von Tanazu verwendet jQuery, um ein in der Breite flexibles Layout zu erzeugen. Die Theme-Dokumentation gibt es derzeit leider nur auf Japanisch, der Google Übersetzer von Japanisch auf Englisch funktioniert aber eigentlich recht gut.
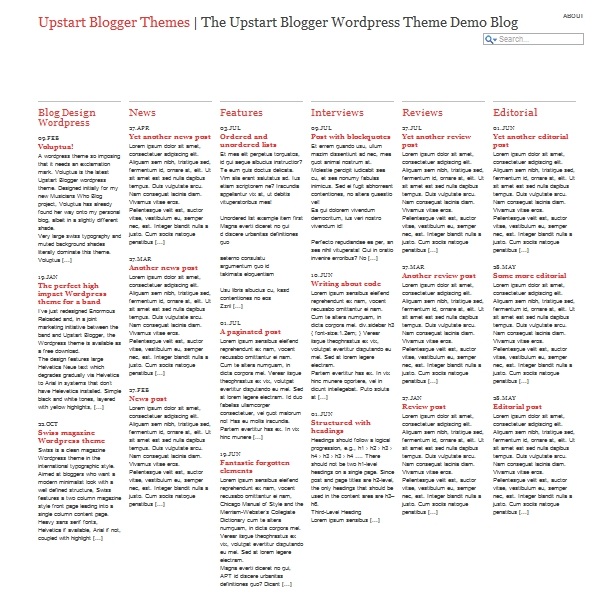
3. Futurosity von Upstart Blogger
Das Magazin-Theme Futurosity wird von der Webseite The Grid System verwendet. Die feste Breite des Themes sind 950px, das klassische Raster-Layout ist in bis zu 6 Spalten unterteilt.
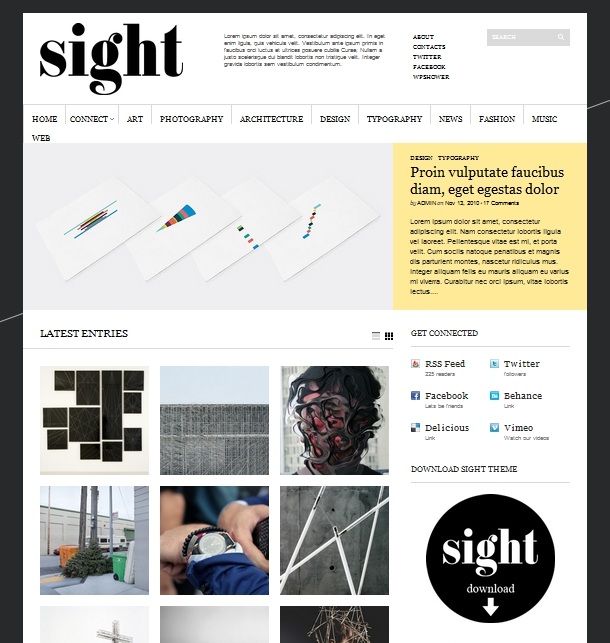
4. Sight von WPShower
Sight ist das neuste Werk von WPShower-Designer. Es ist ein modernes Theme für Magazine und Blogs, Highlights sind ein Featured-Post Slider und die Option zwischen einer kompakten und einer klassischen Layout-Anzeige.
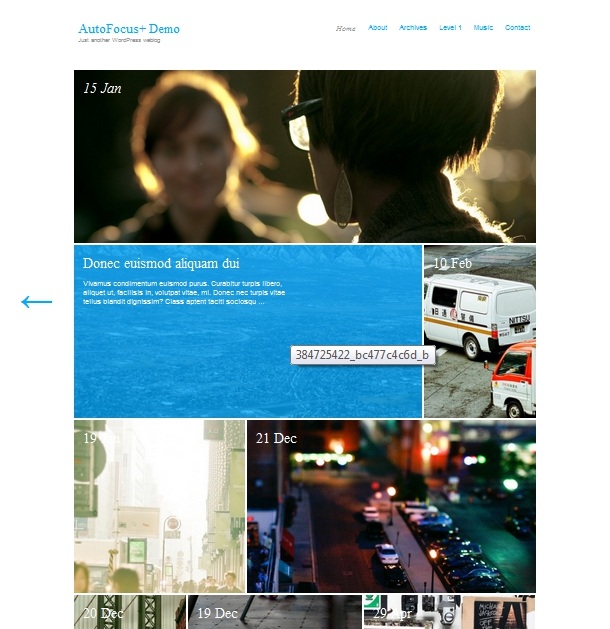
5. Autofocus von Allan Cole
(kostenlose Basis-Version oder Premium-Version für 15$)
Das sehr beliebte Autofocus ist von Allan Cole als Child-Theme für Thematic entwickelt. Es gibt eine kostenlose Basis-Version des Themes, sowie eine Premium-Version mit Featured Image Slider. Autofocus ist besonders für Blogs mit einem großem Fokus auf Fotografie geeignet.
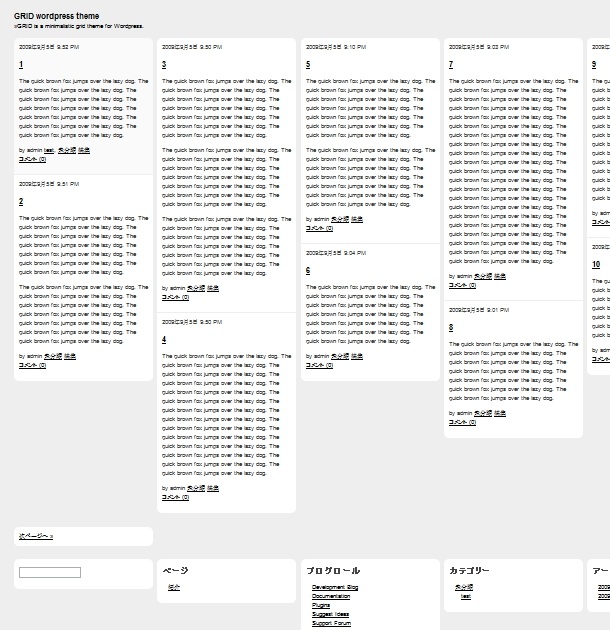
6. GRID WordPress Theme von Motoshi Goto
GRID ist ebenfalls von einem japanischen Theme-Designer entwickelt, und nutzt auch jQuery für die Möglichkeit eines flexiblen Layouts. Das experimentelle Layout ist je nach Browser-Größe mehrspaltig oder zweispaltig angelegt.
Live-Demo von GRID WordPress Theme
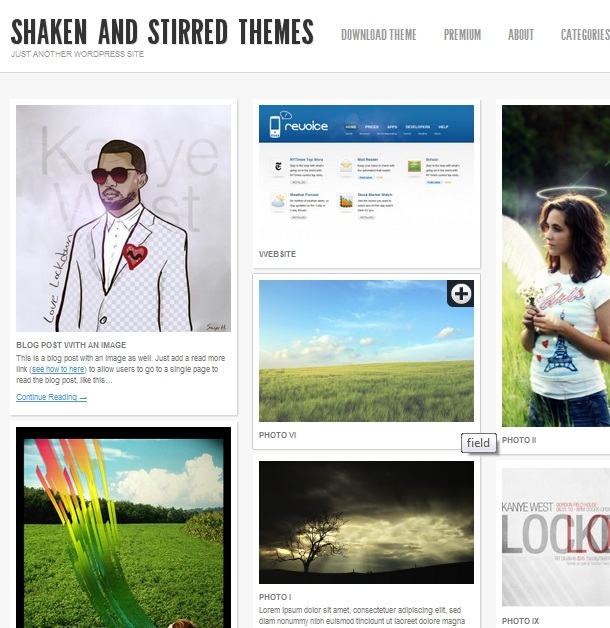
7. Shaken Grid von Shaken and Stirred Web
Shaken Grid ist ein modernes und ebenfalls sehr beliebtes Free-Theme von Shaken & Stired. Es gibt Theme mit flexiblem Layout in einer hellen und einer dunklen Variante.
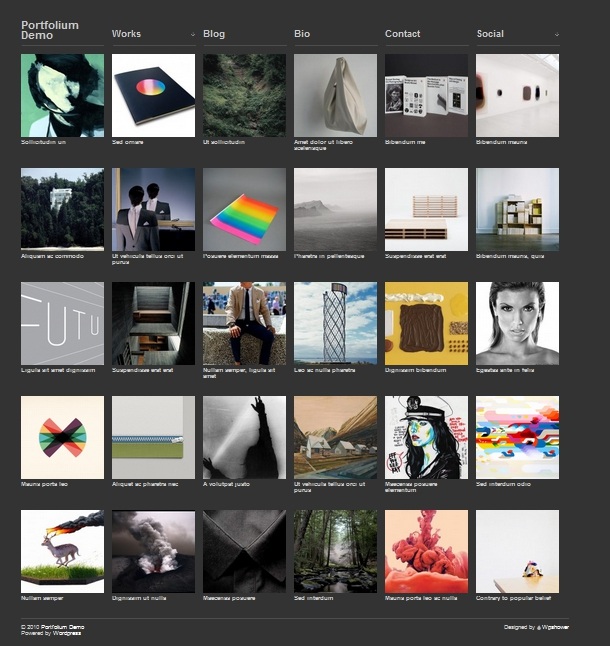
8. Portfolium von WPShower
Porticum ist ein dunkles Portfolio-Theme, das sich besonders gut für Fotografien eignet. Die Anzeige der Bilder auf der Startseite ist spannend gelöst, das Theme verwendet Custom Post Styles für das Portfolio-Element.
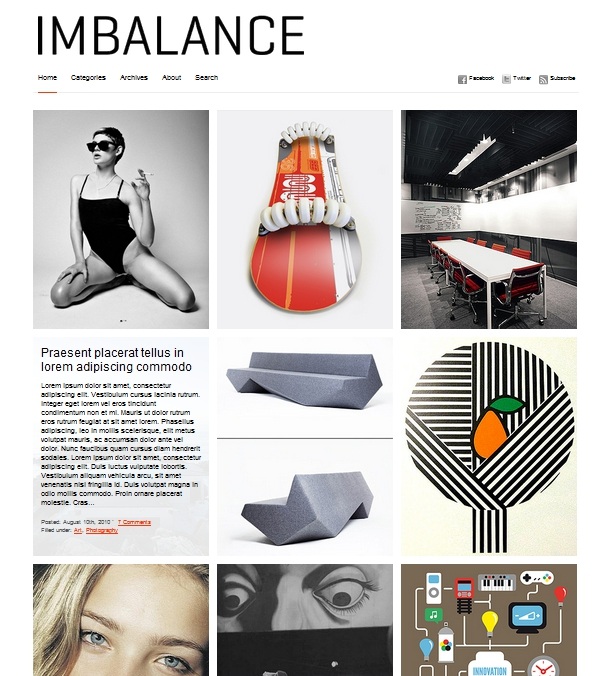
9. Imbalance von WPShower
Imbalance ist ein schickes, extravagantes Theme, das ebenfalls besonders gut mit Fotografien in den Artikeln funktioniert. Die Anzeige der Kategorien und des Archivs kann optional eingeblendet werden.
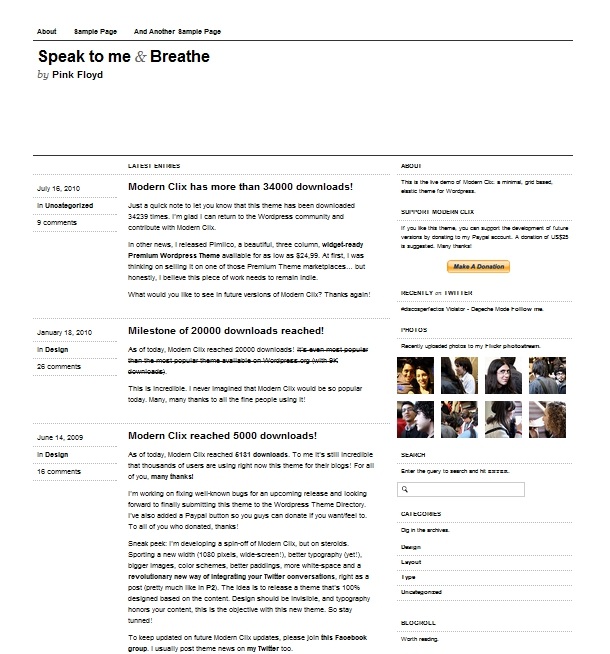
10. Modern Clix von Rodrigo Galindez
Modern Clix ist ein minimalistisches Free-Theme im klassischen Raster-Aufbau. Das Theme-Design ist inspiriert vom klassischen, Schweizer Layouts. Es funktioniert auch für kleinere Blogs sehr gut.
11. Grid–A–Licious von Andreas Pihlström
(kostenlos für nicht-kommerzielle Blogs)

Demo auf der Webseite reformrevolution.com
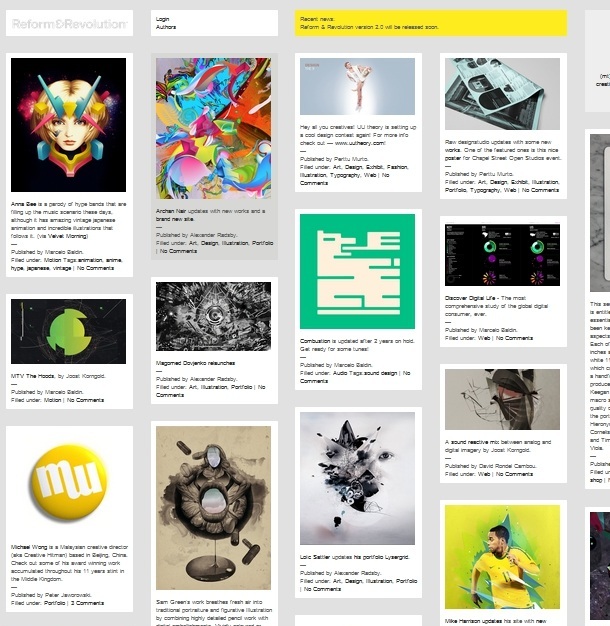
Grid–A–Licious ist ein Theme mit experimentellem Grid-Layout. Am besten funktioniert das Theme, wenn du Vorschaubilder in deinen Artikeln verwendest. Das Theme ist nur für den privaten Gebrauch kostenlos (die genauen Bedingungen zur Nutzung findest du in der Theme-Dokumentation).
Auf der Webseite Reform & Revolution kannst du dir das Theme live anschauen.
Kostenpflichtige Themes
Neben den kostenlosen WordPress-Themes gibt es auch noch einige kostenpflichtige Themes, die ebenfalls auf ein Grid-Layout setzen.
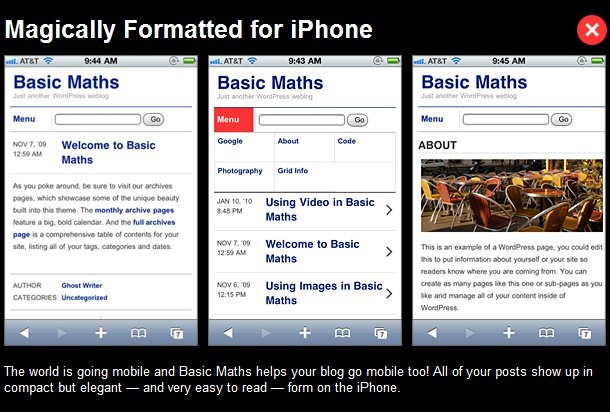
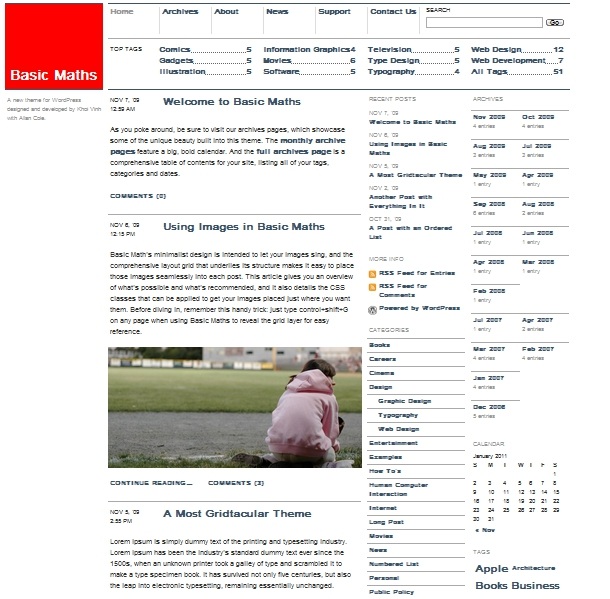
12. Basic Math (45$) von Khoi Vinh und Allan Cole
Das Theme Basic Math ist von Khoi Vinh und Allan Cole sehr sauber und durchdacht aufgebaut. Die Umsetzung ist minimalistisch, sehr interessant ist auch die neu hinzugekommene iPhone-Optimierung von Basic Math.

BasicMath auf dem iPhone.
Die Theme-Farbe kann ebenfalls in den Optionen individuell angepasst werden.
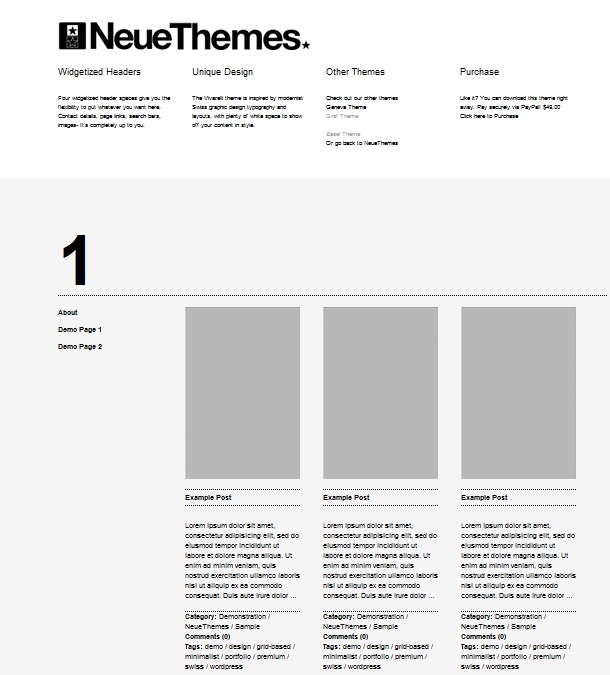
13. Vivarelli von NeueThemes (49$)
Vivarelli ist ein modernes, minimalistisches Theme mit Vierspaltigkeit. Das Theme sieht keine Sidebar-Elemente vor, dafür können im Header und Footer Widgets verwendet werden.
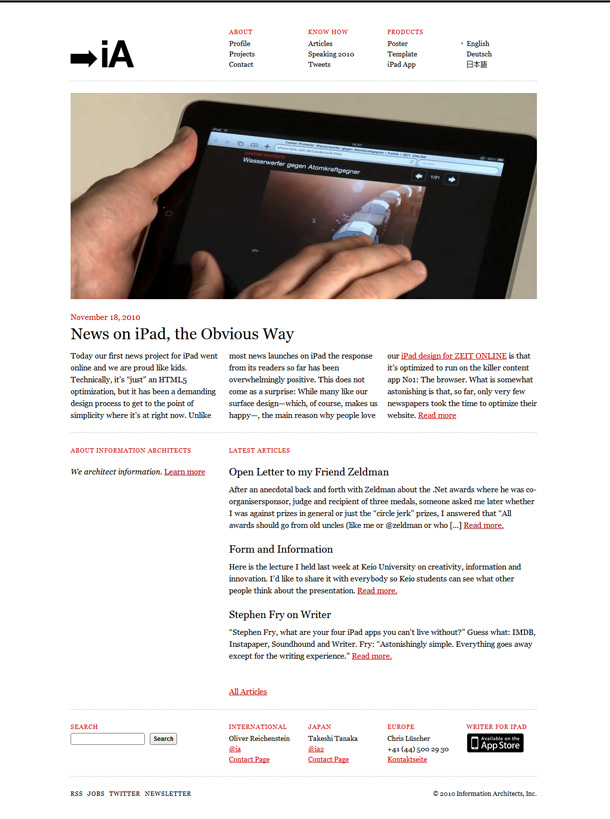
14. iA³ Template (55$) von Information Architects Inc.
Das sehr anspruchsvoll gestaltete Theme iA³ Template von Information Architects wird von der Schweizer / Japanischen Designagentur für ihre eigene Webseite verwendet. Das Theme bietet einen sehr durchdachten Aufbau und ein klassisches Design. Ein großes Plus ist außerdem die Optimierung für iPads und iPhones.
Tipps zum Weiterlesen
Wenn du jetzt auf den Geschmack von Themes mit Grid-Layouts gekommen bist, findest du auf den folgenden Webseiten nützliche Infos zum Thema Rastersysteme im Webdesign und natürlich auch noch jede Menge weitere Theme-Vorschläge.
- Jede Menge Theme-Vorschläge gibt es in „30 Grid Based WordPress Themes“ bei Speckyboy.
- Auf der Webseite grid-based.com findest du eine tolle Sammlung aktueller Webseiten und Themes auf Rastersystemen.
- Auf The Grid System ist eine tolle Ressource-Seite, auf der alles gesammelt wird, was mit dem Thema Webdesign und Grid-Systemen zu tun hat. Du findest jede Menge Tipps zu Blog-Artikeln, Büchern, Tools und Design-Vorlagen.
Wie gefallen dir die vorgestellten WordPress-Themes? Kennst du weitere schöne Themes für WordPress, die auf einem Rastersystem Layout aufgebaut sind? Über dein Feedback und weitere Tipps freue ich mich sehr!


















Schreibe einen Kommentar