Auf der Suche nach einem praktischen WordPress HTML5 Blank-Theme, das auch die neuen Artikel-Formatvorlagen (Post Formats) unterstützt, habe ich mir das Theme Toolbox 1.1 einmal genauer angeschaut. Die Arbeit mit Toolbox hat mir sehr gut gefallen, und ich finde das Blank-Theme bietet eine praktische Grundlage, um ein eigenes WordPress-Theme mit HTML5 und dem neuen Post Format-Feature umzusetzen. Daher möchte ich das Free-Theme von Automattic hier noch einmal genauer vorstellen, und meine gesammelten Erfahrungen während der Arbeit mit dem Theme zusammenfassen.
Toolbox kostenlos downloaden
Toolbox ist von Automattic speziell für die Theme-Entwicklung entwickelt worden, und du kannst dir das Free-Theme im Theme Directory bei wordpress.org herunterladen. In der Version 1.1 unterstützt es auch die neuen Post Formats von WordPress 3.1 (standardmäßig „Gallery“ und „Aside“, weitere Artikel-Formate kannst du leicht selbst einfügen).
1. HTML5
Das tolle an Toolbox ist, dass es bereits mit HTML5 umgesetzt ist. Zum Beispiel werden HTML5-Elemente wie header, nav, aside, article oder footer genutzt. Da die HTML5-Elemente bereits vorbereitet sind, bietet Toolbox meiner Ansicht nach auch eine gute Möglichkeit mit den HTML5-Elementen vertrauter zu werden. Du kannst dir in den Template-Dateien anschauen, wie die HTML5-Elemente verwendet wurden.

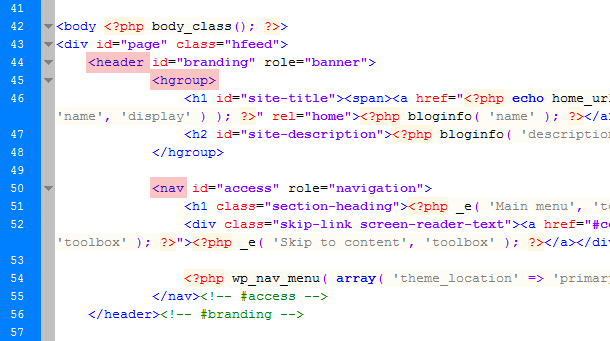
Im Header der Webseite werden die Elemente header, hgroup (für die Gruppierung des Webseiten Titels und Untertitels) und nav (für die Navigation) genutzt.
Möchtest du noch mehr Hintergrund-Infos zu den einzelnen HTML5-Elementen nachschlagen, kannst du dann z.B. bei W3C oder auf der Webseite HTML5 Doctor nachlesen.
Für den Internet-Explorer bis Version 8 (der die neuen Elemente noch nicht unterstützt) wird bei Toolbox ein JavaScript verwendet, das über den head-tag in der header.php Datei des Themes eingefügt wird. Siehe folgender Code:
<!–[if lt IE 9]>
<script src="<?php bloginfo( ‚template_directory‘ ); ?>/html5.js" type="text/javascript"></script>
<![endif]–>
[/php]
Um den Theme-Ordner etwas übersichtlicher zu halten, kannst du für alle JavaScript-Dateien einen eigenen Ordner (z.B. namens „js“) anlegen und auch die in Toolbox mitgelieferte html5.js-Datei in diesen Ordner verschieben. Dann darfst du allerdings nicht vergessen, den Pfad des Codes anzupassen:
<!–[if lt IE 9]>
<script src="<?php bloginfo( ‚template_directory‘ ); ?>/js/html5.js" type="text/javascript"></script>
<![endif]–>
[/php]
2. WordPress 3.1 Post Formats
Ein weiterer großer Vorteil bei der Verwendung von Toolbox ist, dass das Blank-Theme bereits für die Artikel-Formatvorlagen (Post Formats) vorbereitet ist. Über die neuen Post Formats hatte ich ja bereits im Artikel „Flexibleres Bloggen durch Artikel-Formate (Post Formats) in WordPress 3.1“ berichtet.
Das neue Feature ist meiner Meinung nach bei Toolbox sehr praktisch umgesetzt. Es gibt keine loop.php Datei mehr (wie z.B. beim TwentyTen-Theme), sondern der Loop findet jeweils in der entsprechenden Template-Datei (also index.php, category.php, archive.php etc.) statt. Innerhalb des Loops wird dann die entsprechende content.php Datei aufgerufen:
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( ‚content‘, get_post_format() ); ?>
<?php endwhile; ?>
[/php]
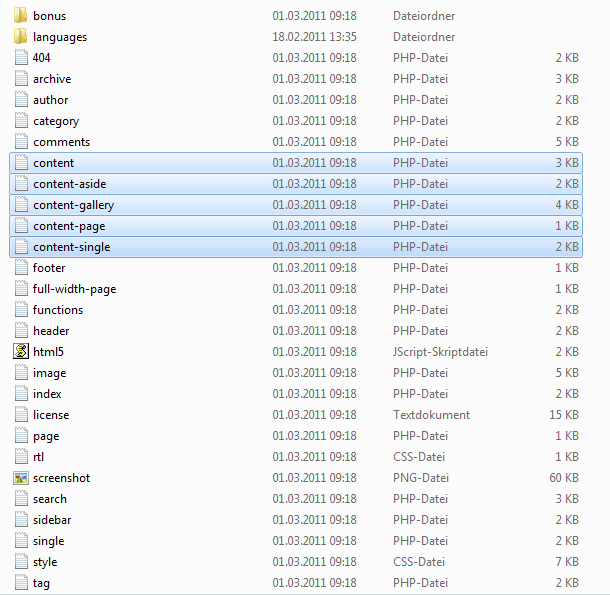
Neben der standardmäßigen content.php Datei für alle Artikel ist dann eine content-aside.php und eine content-gallery.php Datei vorhanden.

Die Content.php-Dateien im Theme
So kannst du die Artikel-Ansicht für deine Gallery-Artikel in der content-gallery.php Datei individuell anpassen. Der Inhalt der content-Dateien wird jeweils in einen „article“ HTML5-tag gefasst:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
… der Template-Inhalt…
</article>
[/php]
Natürlich kannst du neben den bereits vorbereiteten Dateien content-aside.php und content-gallery.php auch noch weitere Post Formate einrichten.
Dazu musst du diese aber auch noch in der functions.php Datei unter add_theme_support post-formats eintragen. Aus:
/**
* Add support for the Aside and Gallery Post Formats
*/
add_theme_support( ‚post-formats‘, array( ‚aside‘, ‚gallery‘ ) );
[/php]
wird dann also:
/**
* Add support for the Aside and Gallery Post Formats
*/
add_theme_support( ‚post-formats‘, array( ‚aside‘, ‚gallery‘, ‚link‘, ‚image‘, ‚quote‘, ’status‘, ‚video‘, ‚audio‘, ‚chat‘ ) );
[/php]
Ein sehr guter Artikel, der die Umsetzung der Post Formats bei Toolbox genau erklärt, ist „Post Formats and Content Templates in the Toolbox Theme“ vom Theme-Entwickler Ian Stewart.
3. Individueller Background, individueller Header und Post Thumbnails
Möchtest du auch, die im TwentyTen-Theme ja bereits standardmäßig integrierten Theme-Optionen add_custom_background (individuell anpassbareres Hintergrundbild) , custom_image_header (individuell anpassbares Headerbild) und post-thumbnails (Artikel-Vorschaubilder) nutzen, kannst du die functions.php Datei in Toolbox entsprechend erweitern.
Für den individuellen Hintergrund fügst du folgenden Code-Schnipsel ein:
// This theme allows users to set a custom background
add_custom_background();
[/php]
Für den individuell anpassbaren Header fügst du folgenden Code-Schnipsel ein:
// Your changeable header business starts here
define( ‚HEADER_TEXTCOLOR‘, “ );
// No CSS, just IMG call. The %s is a placeholder for the theme template directory URI.
define( ‚HEADER_IMAGE‘, ‚%s/images/headers/path.jpg‘ );
// The height and width of your custom header. You can hook into the theme’s own filters to change these values.
// Add a filter to toolbox_header_image_width and toolbox_header_image_height to change these values.
define( ‚HEADER_IMAGE_WIDTH‘, apply_filters( ‚toolbox_header_image_width‘, 940 ) );
define( ‚HEADER_IMAGE_HEIGHT‘, apply_filters( ‚toolbox_header_image_height‘, 198 ) );
// We’ll be using post thumbnails for custom header images on posts and pages.
// We want them to be 940 pixels wide by 198 pixels tall.
// Larger images will be auto-cropped to fit, smaller ones will be ignored. See header.php.
set_post_thumbnail_size( HEADER_IMAGE_WIDTH, HEADER_IMAGE_HEIGHT, true );
// Don’t support text inside the header image.
define( ‚NO_HEADER_TEXT‘, true );
// Add a way for the custom header to be styled in the admin panel that controls
// custom headers. See toolbox_admin_header_style(), below.
add_custom_image_header( “, ‚toolbox_admin_header_style‘ );
// … and thus ends the changeable header business.
// Default custom headers packaged with the theme. %s is a placeholder for the theme template directory URI.
register_default_headers( array(
‚berries‘ => array(
‚url‘ => ‚%s/images/headers/headerimage.jpg‘,
‚thumbnail_url‘ => ‚%s/images/headers/headerimage-thumbnail.jpg‘,
/* translators: header image description */
‚description‘ => __( ‚toolboxHeaderimge‘, ‚toolbox‘ )
)
) );
}
endif;
if ( ! function_exists( ‚toolbox_admin_header_style‘ ) ) :
/**
* Styles the header image displayed on the Appearance > Header admin panel.
* Referenced via add_custom_image_header() in toolbox_setup().
*/
function toolbox_admin_header_style() {
?>
<style type="text/css">
/* Shows the same border as on front end */
#headimg {
border-bottom: 1px solid #000;
border-top: 4px solid #000;
}
/* If NO_HEADER_TEXT is false, you would style the text with these selectors:
#headimg #name { }
#headimg #desc { }
*/
</style>
<?php
}
endif;
[/php]
Und für die Unterstützung der Post Thumbnails fehlt noch folgender Code in der functions.php Datei:
// This theme uses post thumbnails
add_theme_support( ‚post-thumbnails‘ );
[/php]
Den Text für den Theme-Namen (hier „toolbox“) musst du natürlich noch durch dein Theme-Name ersetzen (in allen Theme-Dateien), um dein Theme später auch selbst übersetzen zu können.
Nach der Integration des Codes kannst du die Theme-Features über den Admin-Bereich in WordPress auswählen. Die Vorschaubilder (post-thumbnails) kannst du einfügen, während du einen neuen Artikel anlegst.
4. Die Theme-Übersetzung
Ein weiteres Plus von Toolbox ist, dass es auch für die Übersetzung des Themes bereits vorbereitet ist. So kannst du alle englischen Texte des Themes auch in Deutsch vorbereiten. Um mir die Übersetzung der Theme-Texte möglichst einfach zu machen, installiere ich immer das Codestyling Localization Plugin. Im Gegensatz zu anderen Themes, die nicht optimal für das Plugin vorbereitet sind, sollte es bei Toolbox keine Probleme geben.

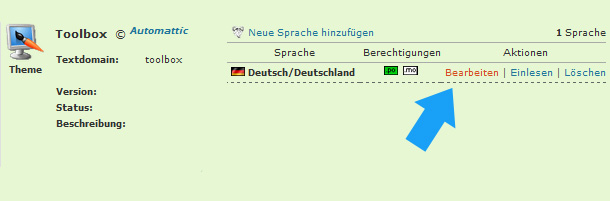
Toolbox-Theme mit dem Codestyling Localization Plugin ins Deutsche übersetzen.
Eine genaue Anleitung zur Verwendung von Codestyling Localization kannst du entweder auf der Plugin-Homepage (auch auf deutsch) oder im Artikel „WordPress-Theme Übersetzung mit dem Codestyling Localization Plugin“ nachlesen.
Die neuen Sprachdateien kannst du dann mit Hilfe des Plugins in den bereits im Theme eingerichteten Ordner „languages“ einsortieren.
6. Beispiel CSS-Stylesheet von Toolbox
Im Ordner „bonus“ findest du außerdem noch eine Beispiel-CSS Datei. Die Styles hier sind zwar nicht so ansprechend, aber es soll ja auch nur ein Beispiel sein und zur Orientierung dienen. Für CSS-Newbies finde ich das Stylesheet auf alle Fälle sehr hilfreich, da man sich sehr schön die Aufteilung des Stylesheets anschauen, und so jede Menge lernen kann.
Wie du siehst, bietet das Toolbox-Theme wirklich jede Menge Optionen und ist meiner Ansicht nach sehr gut für die Theme-Entwicklung mit HTML5 und Post Formats geeignet.
Hast du selbst bereits mit dem Toolbox-Theme gearbeitet oder kennst du weitere praktische Theme-Vorlagen, die für die Entwicklung einen eigenes, modernes WordPress-Themes geeignet sind? Über dein Feedback und weitere Tipps freue ich mich sehr!




Schreibe einen Kommentar