 Die Möglichkeit Bilder in WordPress hochzuladen, hat sich mit dem neuen Media-Uploader von WordPress 3.5 wirklich enorm verbessert. Inzwischen ist es leicht möglich eine größere Menge an Bildern auf einmal in einen Artikel oder auch auf eine Seite hochzuladen, zu bearbeiten und in der Reihenfolge zu sortieren. Die Bildergalerie-Funktion von WordPress kann so meiner Ansicht nach endlich erst richtig genutzt werden. Ich habe hier im Artikel ein paar Tipps und Plugin-Vorschläge zusammen gestellt, die das Arbeiten mit Bildern und Bildergalerien in WordPress erleichtern, so dass du deine Bilder auf deinem Blog oder deiner Webseite optimal featuren kannst.
Die Möglichkeit Bilder in WordPress hochzuladen, hat sich mit dem neuen Media-Uploader von WordPress 3.5 wirklich enorm verbessert. Inzwischen ist es leicht möglich eine größere Menge an Bildern auf einmal in einen Artikel oder auch auf eine Seite hochzuladen, zu bearbeiten und in der Reihenfolge zu sortieren. Die Bildergalerie-Funktion von WordPress kann so meiner Ansicht nach endlich erst richtig genutzt werden. Ich habe hier im Artikel ein paar Tipps und Plugin-Vorschläge zusammen gestellt, die das Arbeiten mit Bildern und Bildergalerien in WordPress erleichtern, so dass du deine Bilder auf deinem Blog oder deiner Webseite optimal featuren kannst.
1. Der WordPress 3.5 Medien-Uploader kurz vorgestellt
Bestimmt hast du es schon fast vergessen, aber vor der WordPress-Version 3.5 gab es eigentlich keine wirklich gute Möglichkeit, eine größere Anzahl von Bildern in einen Artikel hochzuladen, die Bilder gemeinsam zu bearbeiten oder die Anordnung von hoch geladenen Bildern in einer Galerie zu beeinflussen.
Mit dem neuen Medien-Uploader von 3.5 hat sich da einiges getan und die Bilder-Galeriefunktion bekommt so ganz neuen Aufschwung. Das größte Highlight des neuen Media-Uploaders ist das verbesserte Hochladen und Bearbeiten von mehreren Bildern gleichzeitig in einer praktischen Vorschau-Funktion.

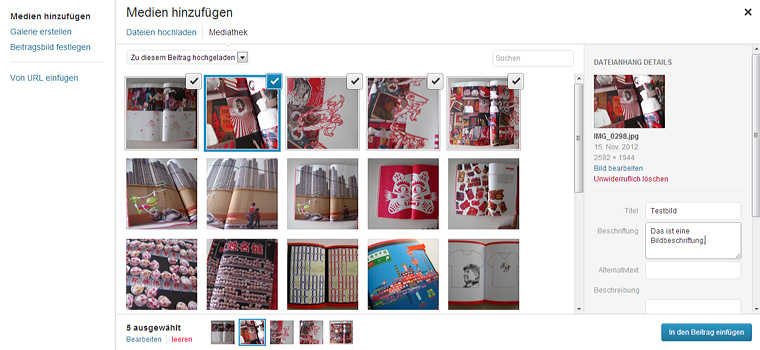
Du kannst direkt über die Media-Upload Lightbox neue Dateien von deinem Computer hochladen, aus deiner WordPress-Mediathek aussuchen, von einer URL einfügen, eine Galerie von Bildern erstellen, Artikelbilder (Thumbnails) bestimmen usw.
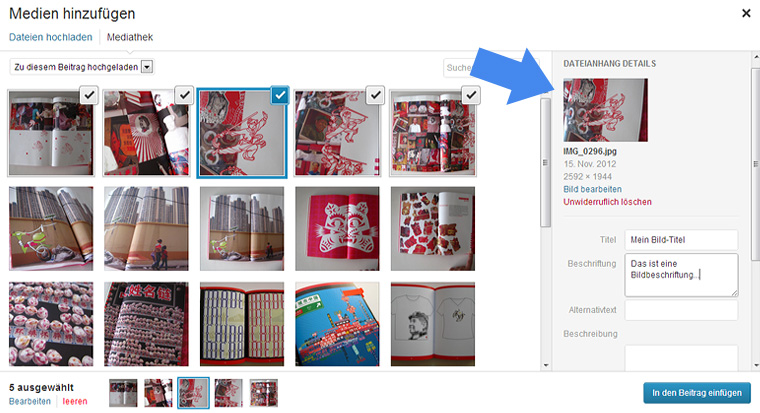
Außerdem kannst du rechts im Uploader die einzelnen Bilder auch gleich viel bequemer bearbeiten, z.B. einen Titel oder eine Bildbeschriftung hinzufügen, die Größe des Bildes bestimmen oder ein Bild gleich wieder löschen.

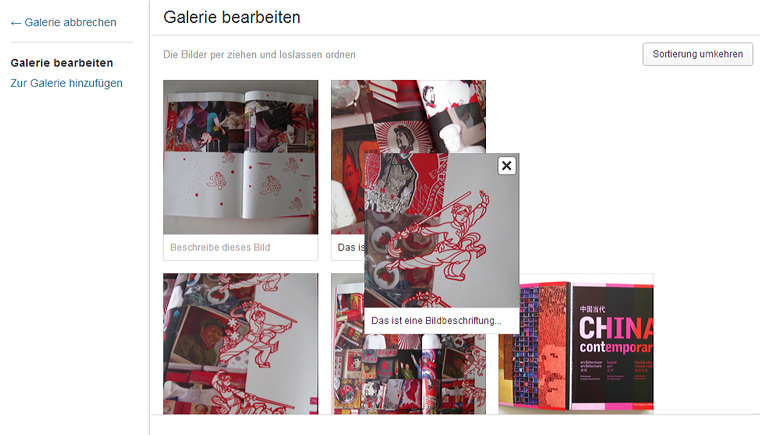
Beim Anlegen einer Bilder-Galerie kannst du jetzt auch endlich die Bilder noch einmal praktisch per Drag’n’Drop sortieren und Bildbeschriftungen hinzufügen.

Der Shortcode für Bildergalerien kann dann natürlich noch wie bisher erweitert werden. Im Elmastudio-Artikel „Die Standard-Bildergalerie von WordPress nutzen“ habe ich ja schon ein paar Tipps gegeben, z.B. wie du die Anzahl der Galerie-Spalten über die columns-Angabe beeinflussen kannst oder wie du über die Angabe der Thumbnail size die Größe der Bilder-Thumbnails ändern kannst oder wie man Bilder.
Ein Beispiel Galerie-Shortcode könnte dann im HTML-Editor deines Artikels z.B. so aussehen:
[gallery type="rectangular" columns="4" ids="369,368,367,372"]
Zur weiteren Bearbeitung von Bilder-Galerien ist es auch hilfreich, sich einmal alle Optionen im WordPress Codex unter Gallery Shortcode anzusehen.
Mein Fazit zum Media Uploader
Da ich nicht täglich mit einer großen Menge Bildern in WordPress arbeite, hat es ein wenig gebraucht, bis ich mit dem WordPress 3.5 Media Uploader warm geworden bin und die verschiedenen Funktionen tatsächlich genutzt habe. Aber inzwischen bin ich sehr begeistert und ich finde, dass der Media Uploader WordPress extrem bereichert.
Noch ein paar allgemeine Tipps zum Hochladen von Bildern in WordPress
- Bevor du auf einem neuen Blog mit dem Upload deiner Bilder beginnst, solltest du dir die Standard-Einstellungen bei Einstellungen / Mediathek genau anschauen und die Werte eventuell an deine Bedürfnisse (z.B. größere Thumbnails) anpassen.
- Ein Plugin-Tipp, um Artikelbilder (Thumbnails) älterer Artikel in der Größe zu ändern, ist das Plugin „Regenerate Thumbnails“.
- Hilfreich zu wissen ist auch, das WordPress von einem Bild automatisch mehrere Bildgrößen im uploads-Ordner anlegt (in der Originalgröße, klein, mittel und groß), so wie es in den Einstellungen der Mediathek angegeben ist.
2. Plugin-Tipps für WordPress Bilder-Galerien
Wer bereits das WordPress-Plugin Jetpack installiert hat, kann die beiden Jetpack Features „Carousel“ und das ganz neue Feature „Tiled Galeries“ nutzen.
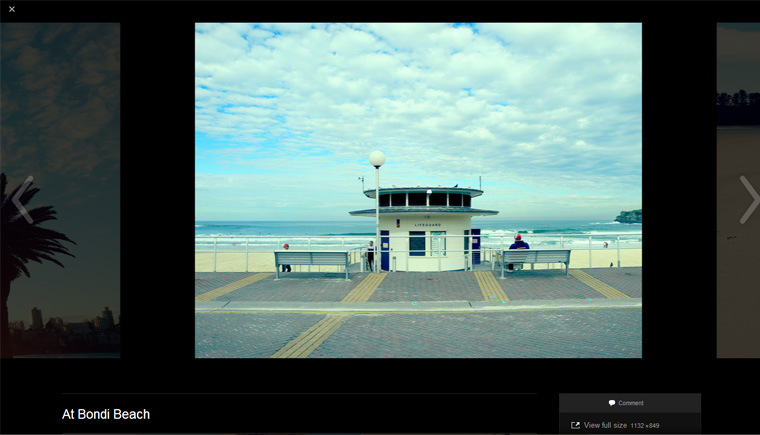
Mit dem Carousel-Feature können Bildergalerien sehr schön in einer Lightbox-Slideshow angezeigt und können ähnlich wie auch bei Flickr oder Facebook gewohnt, durchgeslidet werden.

Hier ein kleiner Beitrag zum Carousel-Feature auf Elmastudio: „Das neue Bilder-Carousel Feature von Jetpack kurz vorgestellt“.
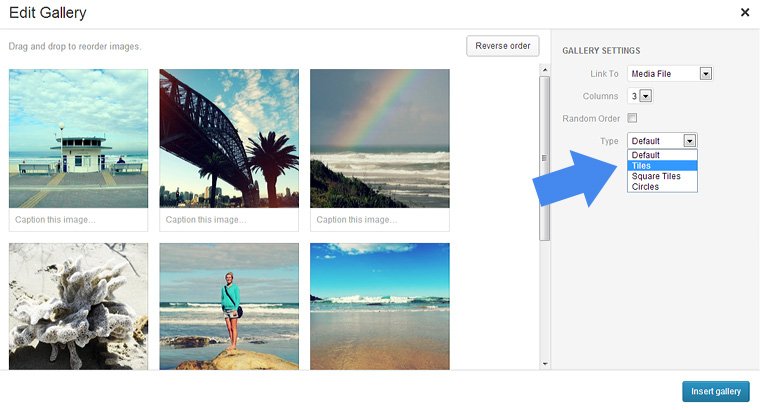
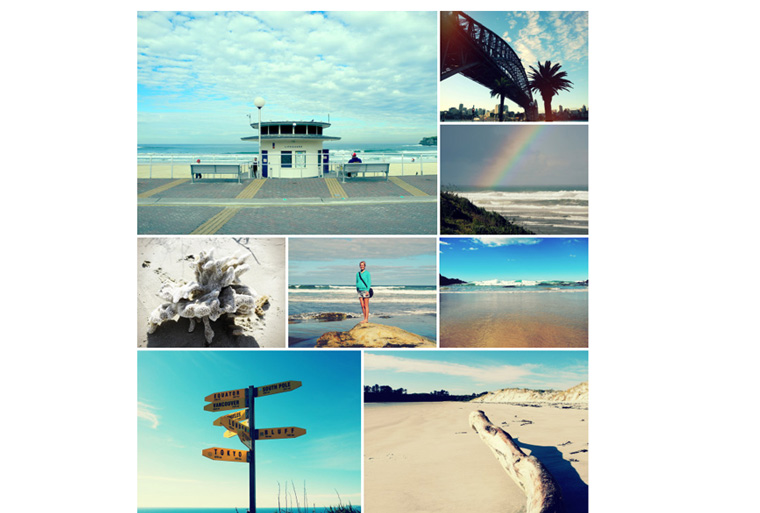
Mit dem noch ganz neuen Jetpack-Feature „Tiled Galleries“ wird es möglich, die Standard-Ansicht des genutzten Themes zu ändern und Bildergalerien in einer anderen Anordnung anzuzeigen. Nach der Aktivierung des Features hast du derzeit die Ansicht Tiles (gekachelt in unterschiedlichen Thumbnail-Größen), Square Tiles (quadratisch gekachelt und in unterschiedlichen Thumbnail-Größen) oder Circles (runde Thumbnail-Bilder) zur Auswahl beim Anlegen einer neuen Galerie zur Auswahl.


Deine Meinung und Tipps für WordPress Bilder-Galerien
Wie gefallen dir die Features des Media-Uploaders und welche Tipps und Tricks kannst du weitergeben? Nutzt du WordPress-Plugins zur Ansicht von Bildergalerien, wenn ja, welches sind deine Favoriten? Über deine Tipps und dein Feedback freue ich mich sehr!




Schreibe einen Kommentar