Ein eigenes WordPress-Theme zu entwickeln ist ein recht großes Projekt und oft ist es schwierig, bei so vielen verschiedenen Projektschritten den Überblick zu behalten. Und natürlich hat jedes Theme auch immer eigene Anforderungen. So muss man anfangs überlegen, ob das Theme ein individuelles Theme z.B. für ein Kundenprojekt werden soll ober ob man es später für andere zum Download anbieten möchte. Damit du den Projektablauf während der Entwicklung deines eigenen WordPress-Themes etwas besser planen und während der Arbeit im Überblick behalten kannst, habe ich eine Auflistung der wichtigsten Arbeitsschritte von der ersten Ideensammlung, über die Gestaltung, bis hin zum fertigen WordPress-Theme vorbereitet.
1. Die Zielgruppe
Zu Beginn deiner Arbeit solltest du festlegen, für wen du ein WordPress-Theme entwickeln möchtest. Benötigst du ein individuelles Theme für ein Kundenprojekt, für deinen eigenen Blog, dein Portfolio oder deinen Geschäftsauftritt? Oder möchtest du ein Free-Theme oder ein Premium-Theme für den Download anbieten, bei dem der spätere Inhalt nicht festgelegt ist?
2. Das Theme-Thema
Als nächstes geht es daran, ein Thema für das Theme du definieren. Soll das WordPress-Theme z.B. für die individuelle Webseite eines Künstlers, für einen Online-Shop, eine Firmen-Webseite oder einen Blog im Tumblr-Stil entwickelt werden? Werden vor allem Fotos verwendet oder wird viel mit Texten gearbeitet? Was soll die Seite vermitteln?
All diese Fragen sollten vor Beginn der Arbeit in einem Konzept definiert werden. Denn schließlich macht es sowohl für die Wahl des Designstils, als auch für die technischen Anforderungen einen großen Unterschied, ob ein Theme z.B. für eine individuelle Firmen-Webseite oder für private Blogger entwickelt werden soll.
3. Anforderungen definieren
Nachdem Zielgruppe und Thema feststehen, kannst du eine Liste der benötigten technischen und gestalterischen Anforderungen an dein Theme anlegen. Hier überlegst du dir z.B., ob du für dein Theme ein Bilder-Slider benötigst, welche Social-Media und Sidebar-Elemente wichtig sind, ob du ein eCommerce-Plugin einsetzen musst oder ob du eine Portfolio-Seite oder verschiedene Formulare benötigst.
4. Sitemap
Besonders bei einem individuellen Theme-Projekt ist eine Sitemap, auf der alle benötigten Seiten festgelegt sind, für die spätere Theme-Entwicklung sehr hilfreich. Bei einem Kundenprojekt kannst du die Sitemap zusammen mit deinem Kunden abgleichen.
5. Ideensammlung
 Jetzt kann es endlich kreativ werden. Es ist sehr sinnvoll, dass du vor dem Beginn der eigenen Designarbeit so viele Inspirationen und Ideen wie möglich sammelst. So kannst du deinen Designstil definieren, erste Farbentwürfe machen und erste, passende Schriften für dein Theme aussuchen. Andere Webdesigns zum gleichen Thema anzuschauen ist meine Ansicht nach auch sehr wichtig, um sich so über aktuelle Trends zu informieren.
Jetzt kann es endlich kreativ werden. Es ist sehr sinnvoll, dass du vor dem Beginn der eigenen Designarbeit so viele Inspirationen und Ideen wie möglich sammelst. So kannst du deinen Designstil definieren, erste Farbentwürfe machen und erste, passende Schriften für dein Theme aussuchen. Andere Webdesigns zum gleichen Thema anzuschauen ist meine Ansicht nach auch sehr wichtig, um sich so über aktuelle Trends zu informieren.
6. Layout- und Designentwicklung
Im nächsten Schritt beginnt die Layout-Findung im Grafikprogramm oder in Photoshop. Es ist sinnvoll die ersten Maße zu definieren und sich die Aufteilung der Grundelemente eines Themes (Header, Widgets, Content-Bereich, Footer) zu überlegen.
Bei einem responsive Webdesign solltest du das Grundlayout auch für unterschiedliche Bildschirmgrößen definieren. Hierbei solltest du auch schon auf die Besonderheiten bei Touchscreens (z.B. kein Hover-Effekt) achten.

7. Gestaltung weiterer Theme-Elemente
Hast du dein Grundlayout und die Theme-Startseite definiert, kannst du an der Gestaltung einer Artikel-Einzelseite, einem Kommentar-Bereich und den weiteren, für dein Theme benötigten Seiten (z.B. Archiv, Kontaktseite, Portfolio etc.) weiterarbeiten.
Gewisse Gestaltungselemente kannst du auch direkt im CSS definieren, da diese in einem Grafik- oder Bildbearbeitungsprogramm einfach nicht so gut definiert werden können. Dies sind aus unserer Erfahrung z.B. Schatten, genaue Abstände oder Schriften. So kannst du diese Elemente später auch gleich in verschiedenen Browsern testen.
8. Weiter geht’s im Texteditor und Browser
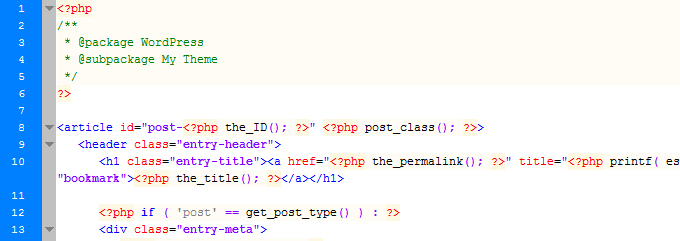
Mit deinen Designentwürfen geht es jetzt weiter zur Umsetzung in HTML und CSS. Für WordPress-Themes ist dabei ein Blank-Theme (z.B. Toolbox) als Grundlage eine große Hilfe.

Eventuell kann auch die Verwendung eines Frameworks wie dem Less Framework oder 1140 CSS Grid zur CSS-Umsetzung (.B. Auch bei einem responsive Layout) nützlich sein.
9. Inhalte einfügen
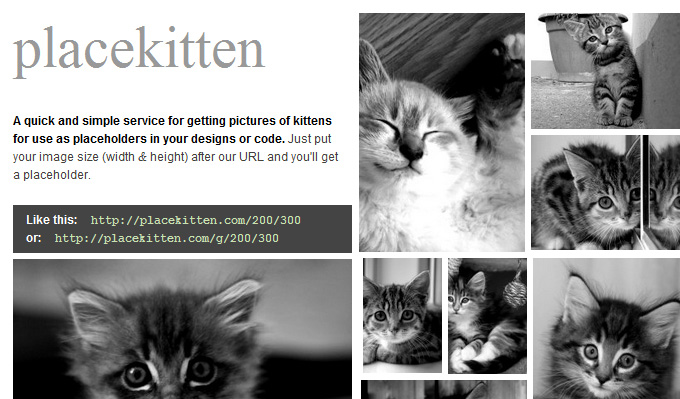
Besonders wenn du an einem Theme arbeitest, dass später keine festgelegten Inhalte haben wird, ist der Theme Unit Test von WordPress eine riesige Hilfe. So kannst du vorbereitete Theme-Testinhalte über die Import-Funktion in deine lokale WordPress-Installation einfügen. Alternativ kannst du auch Lorem Ipsum-Texte, HTML Lorem Ipsum oder Platzhalter-Bilder.

10. Erste Browser- und Gerätetests
Nachdem dein Grundlayout im WordPress-Theme steht, solltest du dein Theme auf eine WordPress Test-Installation online stellen, um erste Browser-Tests zu machen. Wenn du an einem responsive Webdesign arbeitest, ist es außerdem wichtig, dass du dein Theme möglichst schon in verschiedenen mobilen Geräten (Tablet PCs oder Smartphones) testest. So kannst du eventuelle Fehler gleich zu Beginn der Programmierung beheben. Hier findest du einen Überblick hilfreicher Cross-Browsertest Tools.
11. Alle Theme-Elemente umsetzen
Nach den Browser-Tests kannst du an der Umsetzung aller weiteren Seiten, der Artikel-Einzelseite und den übrigen Theme-Elementen weiterarbeiten. Im Artikel „Praktische to-do Checkliste für die WordPress-Theme Entwicklung zum Ausdrucken“ habe ich die wichtigsten WordPress-Elemente zusammengefasst. Mit einer solchen to-do Liste und den Inhalten des Theme Unit Tests kann es nicht so leicht passieren, dass du versteckte Elemente (z.B. Kommentare über mehrere Seiten) vergisst zu stylen.
12. Browser- und Gerätetests
Nachdem du alle Elemente für dein Theme umgesetzt hast, solltest du einen weiteren Browser- und Gerätetest-Durchlauf machen.
13. Aufräumen und Optimieren
Jetzt kannst du alle Theme-Dateien und dein Stylesheet noch einmal gründlich aufräumen und Styles im CSS zusammenfassen. Hilfreich ist es auch, wenn du deine Theme-Dateien so gut wie möglich dokumentierst, da dies bei der späteren Arbeit an einer Datei sehr nützlich ist. Außerdem werden deinen Dateien so auch übersichtlicher. Alle im Theme benötigten Images kannst du in Image-Sprites zusammenfassen.
14. Theme Check
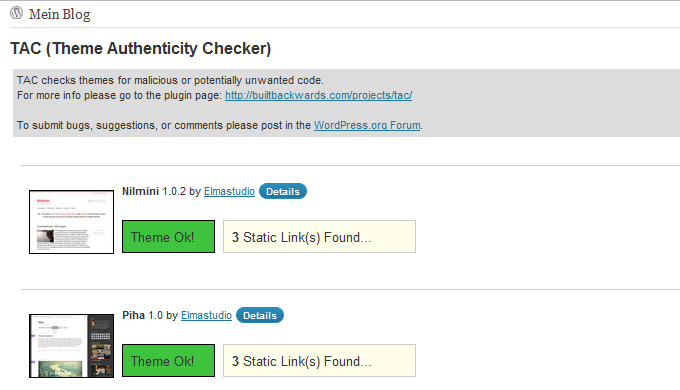
Für den finalen Theme-Check gibt es einige hilfreiche WordPress-Plugins. Ich selbst nutze folgende Auswahl: Debogger, Theme-Check, TAC (Theme Authenticity Checker) und der RTL Tester (wenn du dein Theme auch für RTL geschriebene Sprachen unterstützen möchtest). Im Artikel „Nützliche Plugins und Tools für die WordPress Theme-Entwicklung“ findest du weitere Tipps.

Wichtig ist auf jeden Fall auch noch den Code mit Hilfe der W3C HTML-Validierung und dem W3C CSS-Validator auf Fehler zu überprüfen.
15. Finale Browser- und Gerätetests
Nach all diesen Tests und Validierungen solltest du dein WordPress-Theme noch ein weiteres mal in verschiedenen Browsern und bei einem responsive Theme auch auf möglichst vielen unterschiedlichen mobilen Geräten testen.
16. Das Ergebnis: Ein fertiges WordPress-Theme
Endlich, du hast es geschafft! Dein WordPress-Theme ist endlich jetzt fertig.
Klar, jeder Webdesigner/Webentwickler arbeitet ein wenig anders. Dennoch denke ich, dass der ein oder andere Tipp bestimmt hilfreich sein kann. Und natürlich freue ich mich auch schon sehr auf weitere Tipps und Anregungen von dir, um die Auflistung noch zu erweitern und zu optimieren.




Schreibe einen Kommentar