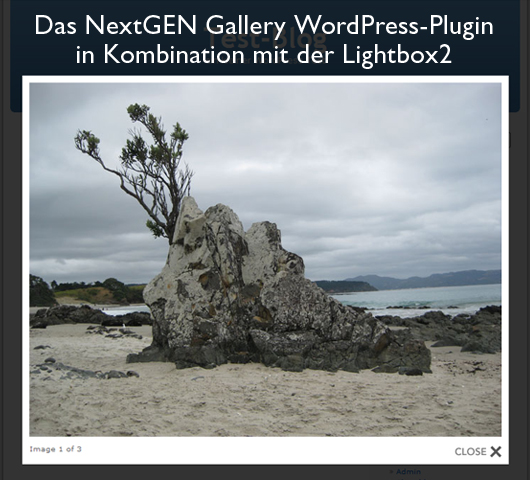
Das NextGEN Gallery Plugin ist das umfangreichste Fotogalerie-Plugin für WordPress mit vielen praktischen Funktionen. Bisher habe ich das Plugin allerdings nicht sehr gerne verwendet, da mir der Galerie-Effekt nicht besonders gut gefallen hat. Jetzt habe ich herausgefunden, wie man auch den viel schöneren Lightbox2 JavaScript-Effekt in Kombination mit den NexGEN-Gallery verwenden kann.

Und so funktioniert’s
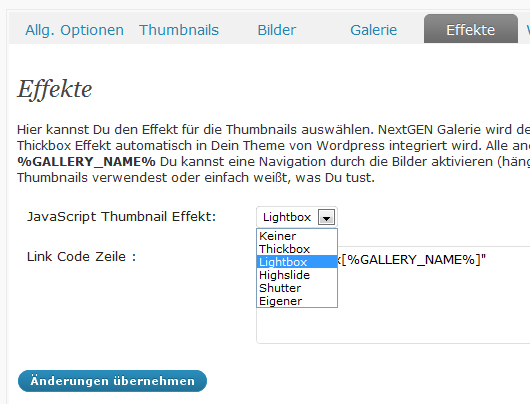
Sobald du dein Plugin installiert und deine erste Galerie mit Bildern gefüllt hast, klicke in den Optionen des Plugins auf Optionen und dann auf Effekte. Du hast die Möglichkeit aus fünf unterschiedlichen JavaScript-Stilen deinen Favorit auszuwählen. Wähle hier die Lightbox aus.

Da nur Thickbox und der standardmäßig eingestellte Shutter-Effekt automatisch aktiviert sind, musst du dir nun die Lightbox auf der Lightbox2-Webseite herunterladen.
Hast du den Ordner heruntergeladen, legst du dir einen js Ordner in deinem Theme an (falls nicht bereits vorhanden). Hier hinein packst du alle Dateien aus dem Lightbox2 js-Ordner (builder.js, effects.js, lightbox.js, prototype.js und scriptaculous.js).
Als nächstes legst du einen Ordner namens css an, und packst dort die Datei lightbox.css aus dem Lightbox2 ZIP-Ordner hinein.
Kopiere als nächstes die Bilder aus dem Ordner images in deinen eigenen images-Ordner. Du musst darauf achten, die Pfade für prevlabel.gif und nextlabel.gif in der lightbox.css Datei anzupassen. Auch die Pfade der Bilder loading.gif und closelabel.gif müssen eventuell von dir in der lightbox.js Datei angepasst werden.
Dann musst du die CSS und JS-Dateien noch im Header deines Themes aufrufen. Füge dazu folgenden Code innerhalb des head-Tags in deine header.php Datei ein.
<script type="text/javascript" src="js/prototype.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
[/php]
Für das CSS-Stylesheet fügst du dann noch folgenden Code in die header.php Datei ein:
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
[/php]
Hast du die Dateien in einen anderen Ordner deines Themes hochgeladen, musst du noch die entsprechenden Pfade anpassen.
Das war’s auch schon. Klickst du jetzt auf die Thumbnails deiner Bildergalerie, werden die Fotos mit dem Lightbox2 JavaScript-Effekt angezeigt.
Wie gefällt dir das NextGEN Gallery Plugin? Kennst du weitere praktische Tricks, die die Standard-Funktionen des beliebten Plugins erweitern? Ich freue mich wie immer auf dein Feedback!




Schreibe einen Kommentar