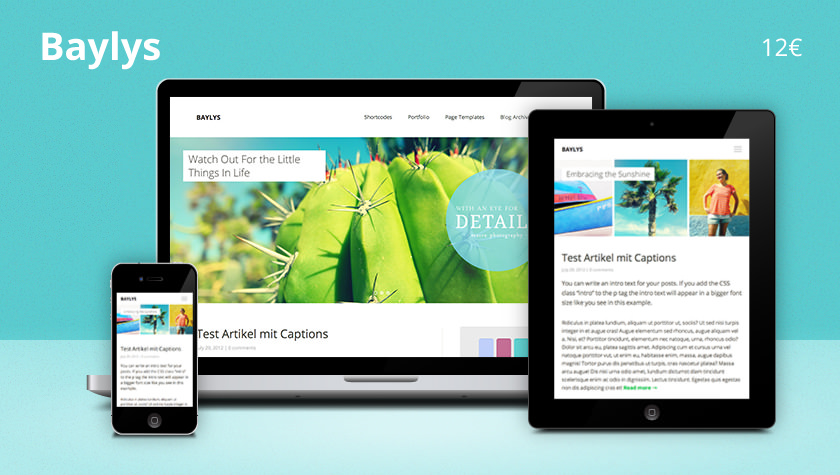
Baylys ist das neueste, für mobile Geräte optimierte Elmastudio-WordPress Theme und bietet neben einem schicken, minimalistischen Design jede Menge Platz, um deine Inhalte gebührend zu featuren. Du kannst Baylys als Blog-Theme, Fotografie Blog-Theme oder sogar als Portfolio nutzen und mit Hilfe praktischer Theme-Features wie Layout-Optionen, individuelle Seiten-Templates und jede Menge Widget-Optionen kannst du deinen Blog oder deine Webseite in nur wenigen Schritten einrichten.
Layout-Optionen
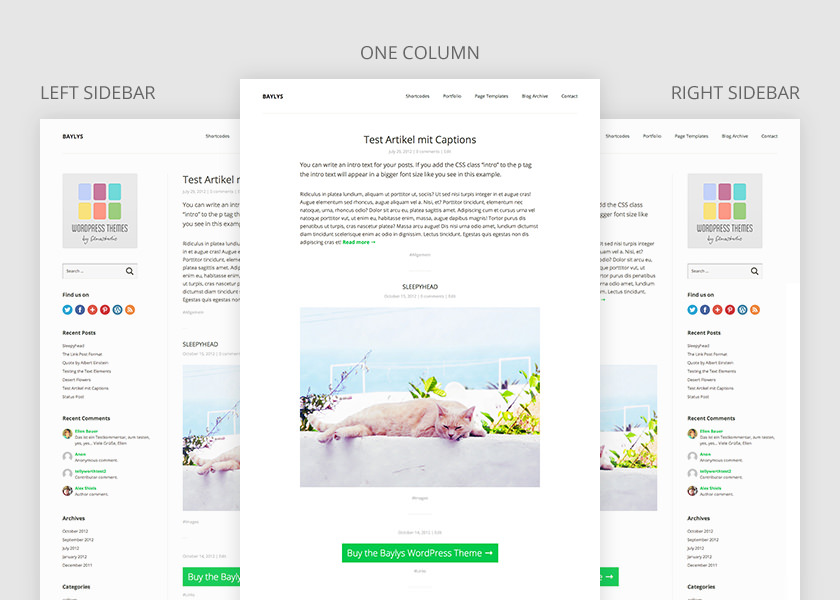
Durch Layout-Optionen und individuelle Seiten-Templates wird das Baylys-Theme besonders flexibel. Du kannst zwischen einer rechten oder linken Sidebar-Ansicht wählen, oder das einspaltige Theme-Layout nutzen.

Seiten-Templates
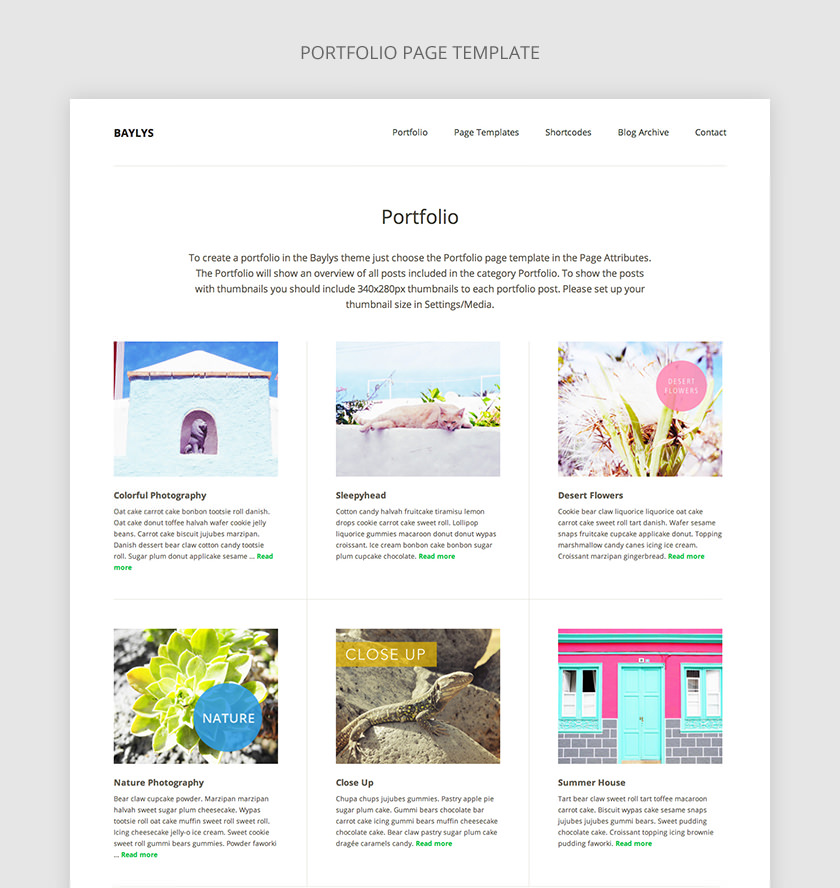
Möchtest du das Theme vor allem als Portfolio einsetzen, kannst du mit Hilfe einer angelegten Portfolio-Kategorie eine spezielle Portfolio-Seite einrichten und diese. z.B. in Kombination mit einem großen Header-Slider oder Headerbild als Startseite einsetzen.

Widgetbereiche und Artikel-Formatvorlagen
Neben Layout- und Theme-Optionen bietet Baylys natürlich auch noch jede Menge Platz für Widgets. Diese können entweder in der Sidebar oder im vierspaltigen Footer-Bereich eingefügt werden. Die Hintergrund-Farbe des Footers ist übrigens auch anpassbar, so kannst du dein Theme ganz nach deinen Bedürfnissen individualisieren.
Um das Bloggen vielseitiger zu machen, unterstützt Baylys außerdem alle Artikel-Formatvorlagen (Post Formats). So kannst du auch einfach einmal ein einzelnes Foto, ein Zitat, eine Bildergalerie oder einen Link-Tipp auf deinem Blog veröffentlichen.
Responsive Header-Slider oder Headerbild-Option
Ein besonderes Feature des Baylys-Designs ist die Option einen großen, für mobile Geräte optimierten Header-Slider zu integrieren (dazu kannst du das WordPress-Plugin Responsive Slider nutzen). Alternativ zum Slider gibt es über die Option Design / Kopfbild auch die Möglichkeit, große Headerbilder zu integrieren. Auch auf Unter-Seiten können über die Artikelbild-Funktion außerdem individuelle, große Headerbilder (mit der Mindestbreite von 1400 Pixeln) eingefügt werden.
Um das Baylys-Theme besser kennenzulernen, schau dir doch am besten gleich die Baylys Live-Demo an oder schaue dir eine Auflistung der wichtigsten Theme-Features und ein Video zum Theme auf der Baylys-Themeseite an. PDF-Dokumentationen und ein deutschsprachige Video-Anleitung werden in Kürze auch noch folgen.
Wir hoffen dir gefällt das Baylys-Theme. Über dein Feedback, weitere Anregungen oder Bug-Reports würden wir uns sehr freuen!





Schreibe einen Kommentar