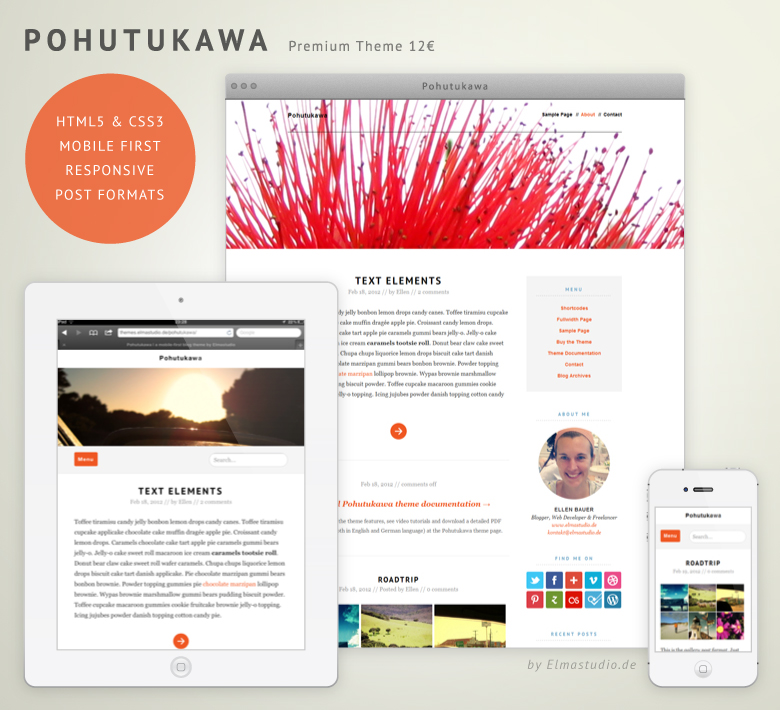
Das neueste Elmastudio WordPress-Theme Pohutukawa ist da! Pohutukawa ist ein modernes mobile- first, responsive Blog-Theme, das sich besonders gut fürs persönliche Bloggen eignet. Das Theme-Design ist erfrischend und bietet jede Menge praktische Theme-Optionen, wie Farbanpassungen, eine Layout-Option mit Sidebar oder ein einspaltiges Layout, ein großes Headerbild, einen optionalen Footer-Widgetbereich und vieles mehr. So kannst du deinen Blog in nur wenigen Schritten individuell einrichten und an deine eigenen Bedürfnisse anpassen.
Mobile-first und responsive
Diese Theme-Features bedeuten, dass Pohutukawa für die Ansicht auf verschiedensten Bildschirmgrößen und Geräten optimiert ist. Mit Pohutukawa können deine Leser deinen Blog also von einem Smartphone, Tablet-PC, Laptop oder Desktop-Computer aus besuchen und bekommen jedes mal eine für die jeweilige Bildschirmgröße optimierte Ansicht. So ist kein ständiges Heran-Zoomen auf kleinen Bildschirmen mehr nötig. Der mobile-first Ansatz ermöglicht es außerdem, Buttons und Menüs für die Bedienung auf Touch-Screens zu optimieren. In der Smartphone-Ansicht von Pohutukawa sind daher alle wichtigen Buttons großzügig gestaltet. Die Haupt-Navigation ist über einen praktischen Menü-Button zu erreichen. Auf diese Weise wird der wichtigste Inhalt deines Blogs auf kleinen Bildschirmen nicht komplett von der Navigation verdeckt. Eine Such-Funktion ermöglicht zusätzlich das schnelle Erforschen der Blog-Inhalte auf mobilen Geräten.
Layout-Optionen
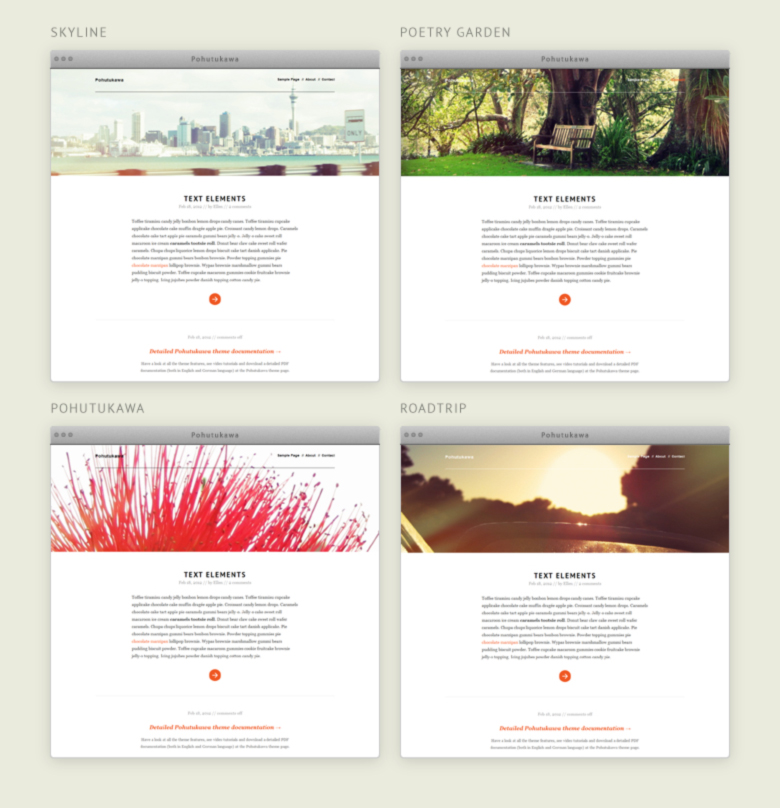
Das Pohutukawa-Theme lässt sich leicht und in nur wenigen Schritten individuell einrichten. Du kannst z.B. ein großes Headerbild integrieren, zwischen einer Ansicht mit rechte Sidebar und einer minimalistischeren, einspaltigen Layout-Version wählen oder einen optionalen Footer-Widgetbereich nutzen.

Theme-Optionen
Um deinem Blog eine persönliche Note zu verleihen, kannst du eigene Farben für Links, die zweite Textfarbe und den Footer-Widgetbereich wählen, ein eigenes Logobild einfügen, den Footertext anpassen und individuelle Widgets für die Integration in der Siderbar oder im optionalen Footer-Bereich nutzen.
Individuelle Widgets
Neben den Standard-WordPress Widgets gibt es im Pohutukawa-Theme individuelle Widgets für die Integration deiner Flickr-Fotos, der Verlinkung zu deinen sozialen Profilen auf Twitter, Facebook, Google+, Fourquare, Flickr, YouTube, Vimeo und viele mehr, sowie ein Featured Video-Widget für die Einbettung deines neusten Vimeo- oder YouTube-Videos.
Außerdem sind Styles für einige externe Widgets im Theme vorbereitet. So kannst du z.B. das Twitter- und das Image-Widget des „Jetpack für WordPress-Plugins“ nutzen und die neusten Blog-Kommentare mit Gravataren mit dem Better Recent Comments-Plugin anzeigen.
Artikel-Formate (Post Formats)
Um deine Blog-Artikel vielseitiger zu gestalten, sind die Artikel-Formate Bild, Bildergalerie, Zitat, Link, Kurzmitteilung, Status, Video und Audio im Pohutukawa-Theme vorbereitet. Mit diesem WordPress-Feature ist es möglich, auch nur einmal kurz einen Link-Tipp oder ein einzelnes Bild auf deinem Blog zu veröffentlichen und deinen Blog so spannender für deine Leser zu machen.
Live-Demo und weitere Theme-Details
Wenn du mehr über Pohutukawa erfahren, dir das Theme in einer Live-Demo anschauen oder es über Paypal kaufen möchtest, schaue doch einfach einmal auf der Pohutukawa Theme-Seite vorbei. Hier findest du alle weiteren Infos zum Pohutukawa-Theme.
Über dein Feedback sowie deine Verbesserungsvorschläge und Tipps zum Pohutukawa-Theme freuen wir uns sehr!





Schreibe einen Kommentar