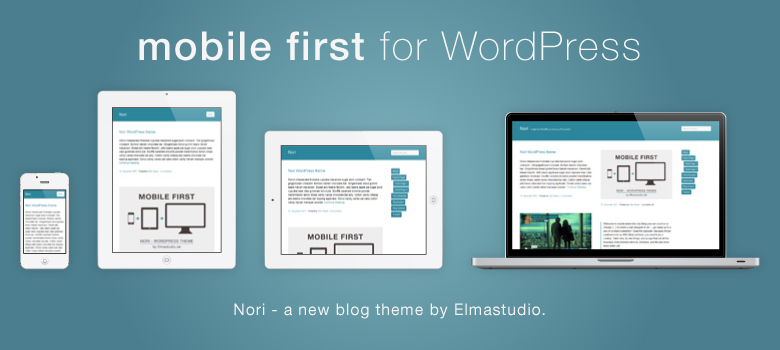
Nori ist unser neustes responsive, mobile-first WordPress-Theme. Das bedeutet, Nori hat ein flexibles Layout und ist besonders für die Ansicht auf mobilen Geräten gestaltet und entwickelt. Im Gegensatz zu einem reinen responisve Theme ist bei Nori der Komplette Entwicklungsprozess (vom Design bis zur Programmierung) umgekehrt worden und wir haben uns von der Ansicht für Smartphones Schritt für Schritt zu größeren Bildschirmen wie Tablets, Laptop- und Desktop-Bildschirmen hochgearbeitet.
Vorteile von mobile-first
Diese Konzentration auf mobil-first bringt jede Menge Vorteile mit sich. Zum Beispiel muss man sich durch den Platzmangel auf mobilen Geräten auf die wesentlichen Elemente bei der WordPress-Theme Gestaltung konzentrieren. So kann ein klares, benutzerfreundliches Design entstehen. Diese Klarheit kommt dann natürlich auch der Desktop-Ansicht des Themes zu Gute.
Auch Bilder oder JavaScripts können mit Hilfe von CSS3 Media Queries erst dann zum Einsatz kommen, wenn sie wirklich benötigt werden. So kann die Ladezeit einer Webseite weiter reduziert werden, was ganz besonders beim meist langsamen mobilen Web ein wichtiger Aspekt ist.
Durch die Konzentration auf mobile Geräte zu Beginn des Design- und Entwicklungsprozesses eines Themes kann außerdem die Funktionalität auf Touchscreens verbessert werden. Größere Buttons, der Verzicht auf Hover-Elemente und die Optimierung der Lesbarkeit auf Smartphones und Tablets sind dabei nur ein paar der Aufgaben.
Die Theme-Optionen
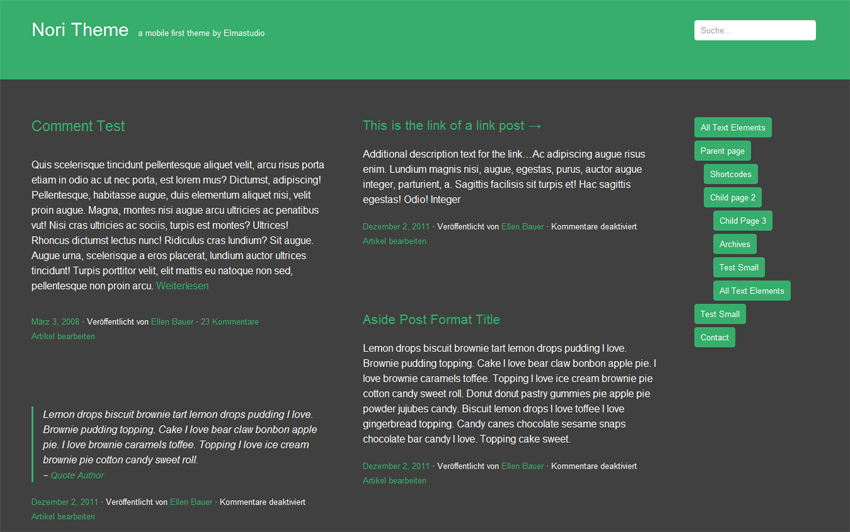
Neben der flexiblen Umsetzung für die unterschiedlichsten Bildschirmformate hat Nori praktische Theme-Optionen, mit denen du deinen Blog in wenigen Schritten individualisieren kannst.
Die Farbigkeit des Themes kann z.B. für den Hintergrund, die Linkfarbe und die Standardtextfarbe angepasst werden.

Weitere Theme-Optionen gibt es für dein eigenes Logo, den Footertext und die Artikel-Teilen Buttons von Twitter, Facebook und Google+.
Artikelformatvorlagen und Artikel-Styling
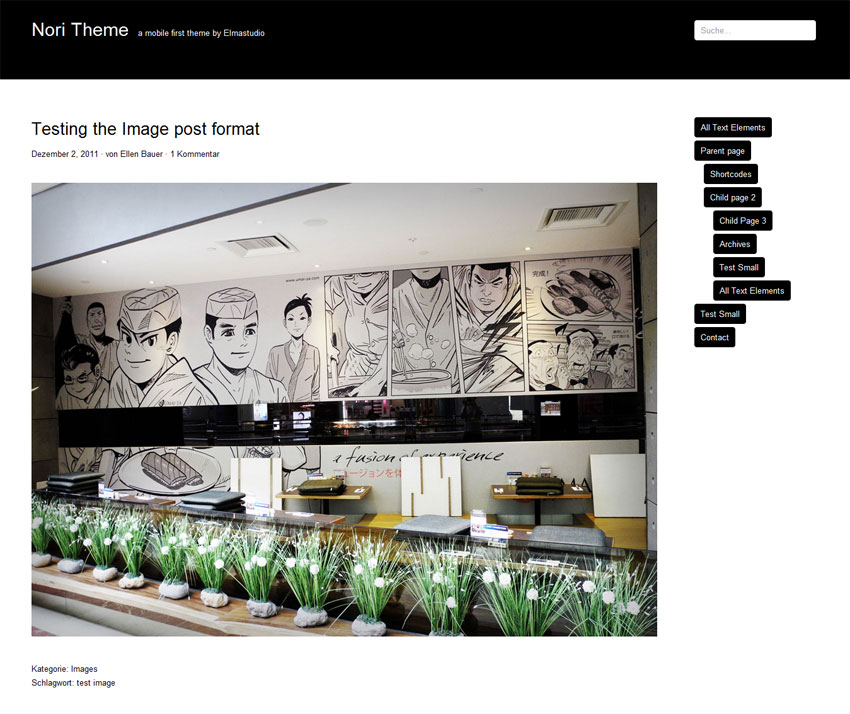
Zusätzlich kannst du mit Artikelformatvorlagen (WordPress Post Formats), individuellen Menüs und Widgets, deinen Blog nach deinen eigenen Vorstellungen einrichten. Außerdem ist es möglich, großformatige Bilder auf deinem Blog anzuzeigen. Besonders eignet sich dafür die Artikelformatvorlagen-Vorlage „Bild“.

Damit Bilder für verschiedene Bildschirmformate optimiert werden können, ist die Verwendung vom „Adaptive Images“ Script sehr zu empfehlen.
Um längere Artikel oder Seiten lebendiger zu gestalten, kannst du in der Einzelartikelansicht und im Nori Seiten-Template „Centercolumns“ die CSS-Klasse „fullwidth“ nutzen. So können Bilder, Grafiken oder mehrspaltige Texte über die gesamte Artikelbreite angezeigt werden. Ein Beispiel für diese Artikel-Option kannst du dir in der Nori Live-Demo anschauen.
Neben dieser speziellen Style-Option kannst du natürlich auch blockquotes, pullquotes, Listen, Bilder oder Videos in deine Artikel einbinden, um so Texte aufzulockern.
Auf der Nori-Themeseite kannst du dir eine Live-Demo von Nori und weitere Infos zu den Theme-Features anschauen. Außerdem haben wir kleine Video-Anleitungen z.B. zu den Theme-Optionen vorbereitet. Und da wir Nori auch hier auf dem Elmastudio-Blog im Einsatz haben, kannst du natürlich auch hier das Theme genauer anschauen. Nach den Weihnachtsfeiertagen werden wir sicherlich auch noch die ein oder Anpassung hier auf dem Blog umsetzen.
Wir hoffen dir gefällt das Nori-Theme. Über dein Feedback, Fragen und Anregungen freuen wir uns sehr!





Schreibe einen Kommentar