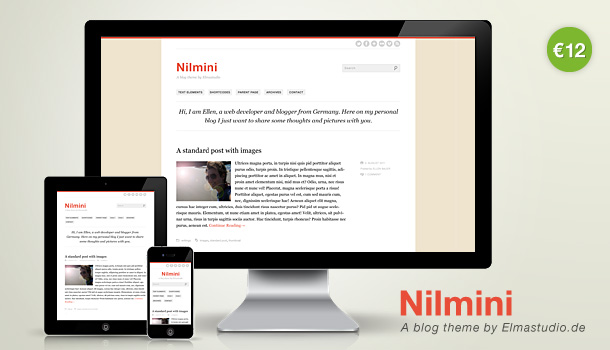
Unser neustes WordPress-Theme Nilmini ist ein modernes, minimalistisches Blog-Theme mit responsive Webdesign, so dass dein Blog auch für die Ansicht auf mobilen Geräten wie Tablet PCs und Smartphones optimiert ist.
Nilmini bietet außerdem jede Menge praktische Theme-Optionen. Du kannst z.B. ein Headerbild oder ein Intro-Slogan einbinden, serifen oder serifenlose Schrift wählen, die Linkfarbe und den Theme-Hintergrund wechseln, individuelle Menüs und Widgets anlegen (es gibt einen dreispaltigen Footer-Widgetbereich und eine Social Links Widget-Option im Header) oder dein eigenes Logobild nutzen.
Auch die WordPress-Artikelformatvorlagen (Post Formats) werden bei Nilmini wieder unterstützt, so dass du (ähnlich wie bei Tumblr-Blogs) einzelne Bilder, Videos, Zitate, Links oder Bildergalerien veröffentlichen kannst. Und da im Nilmini-Theme komplett auf eine Sidebar verzichtet wird, bietet das Theme besonders viel Platz um Bilder, Videos und auch längere Artikel sehr schön zu featuren.
Auf der Nilmini Theme-Seite kannst du dir eine Live-Demo und Screenshots von Nilmini anschauen und das Theme für 12€ via Paypal kaufen. Außerdem haben wir natürlich wieder hilfreiche Video-Anleitungen und eine ausführliche PDF-Dokumentation (in Deutsch und Englisch) auf der Theme-Seite vorbereitet.
Wir hoffen dir gefällt das Nilmini-Theme. Wenn du Fragen zu den Theme-Funktionen, Verbesserungsvorschläge oder Ideen für weitere Theme-Optimierungen hast, schreibe uns doch einfach einen Kommentar oder eine Nachricht über unser Kontaktformular.
Wir freuen uns schon sehr über dein Feedback!





Schreibe einen Kommentar