Lange Zeit galten kleine Schriften im Webdesign als besonders schick und elegant. Lesbarkeit und Usability mussten da einfach hinten anstehen. Doch mit der Weiterentwicklung von responsive Webdesign und dem neuen Fokus auf optimierte Nutzbarkeit auch auf mobilen Geräten, wird das Thema Schriftgröße derzeit von vielen Webdesignern neu überdacht und große Typografie entpuppt sich mehr und mehr zum absoluten Webdesign-Trend.
Großzügige Fließtexte und riesige Überschriften
Diesen aktuellen Trend zu immer größeren Schriften (sowohl für Fließtexte, als auch für Überschriften) kann man wohl vor allem der immer wichtiger werdenden Webseiten-Optimierung für mobile Geräte zuschreiben.
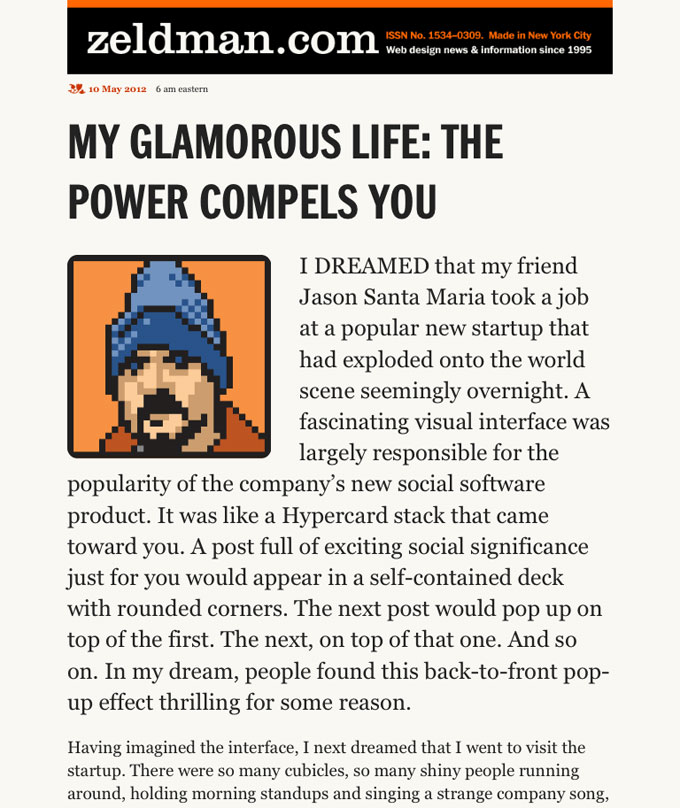
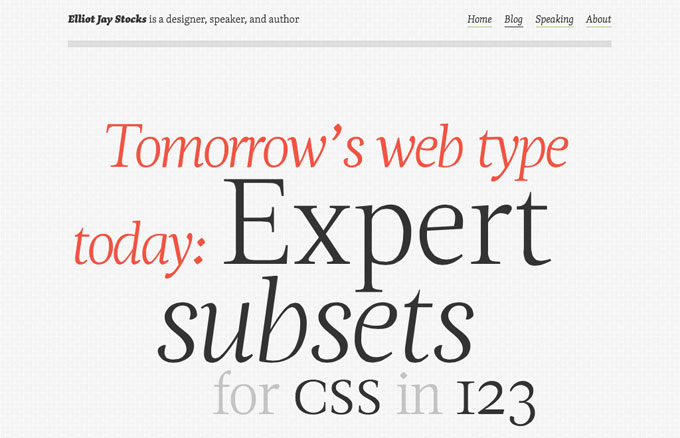
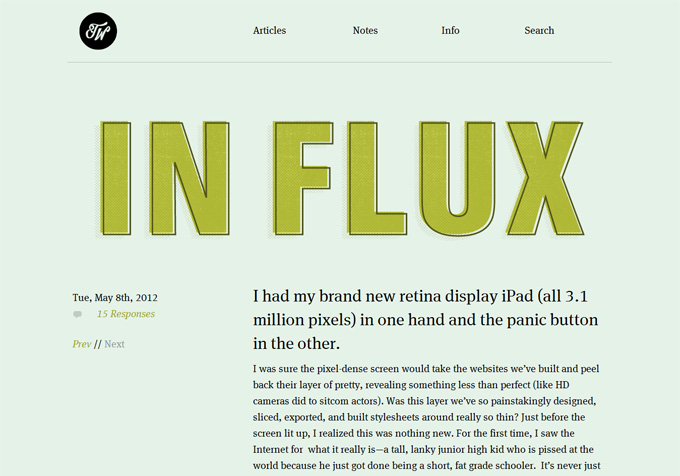
Erst vor ein paar Tagen haben die Webdesigner Jeffrey Zeldman und Elliot Jay Stocks neue Redesigns ihrer Webseiten mit deutlich größerer Typografie veröffentlicht.


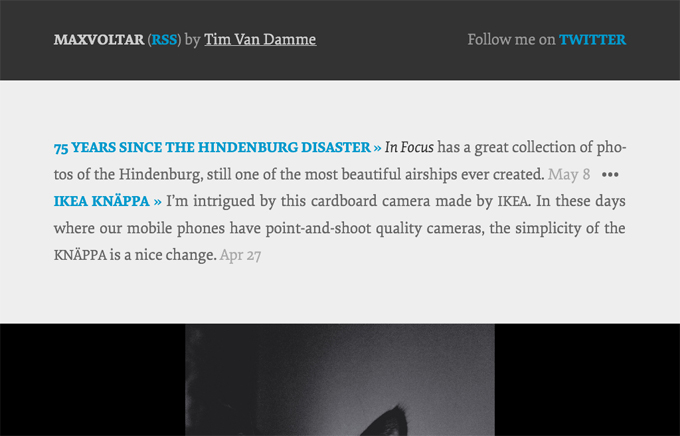
Auf der Webseite von Webdesigner Tim van Damme kommt ebenfalls eine große Schriftgröße (Elena, 24px) für den Fließtext zum Einsatz.

Schriftgrößen neu überdacht
Auch wenn diese Tendez vielen Webdesignern anfangs etwas ungewöhnlich erscheint, ist der Trend zu großen Schriften meiner Ansicht nach auf jeden Fall ein Schritt in die richtige Richtung. Den schließlich werden täglich immer mehr hochwertige Inhalte im Web veröffentlicht und gerade beim längeren Lesen auf mobilen Geräten strengen zu kleine Schriftgrößen die Augen unnötig an.

Da responsive Webdesign sich immer mehr durchsetzt sind hoffentlich auch die Zeiten des ständigen Heran-Zoomens von Webtexten möglichst bald vorbei. Der Bedarf Schriftgrößen im Webdesign für die verschiedensten Geräte individuell zu optimieren, dürfte damit also noch weiter wachsen.
Typografie als wichtiges Stilelement
Große Typografie ist natürlich nicht nur sehr viel angenehmer lesbar. Sie kann, wenn richtig eingesetzt auch sehr stylisch und schick daher kommen.
Schließlich wird große Typografie nicht nur für Kinderbücher eingesetzt, sondern kann auch einen kreativen und künstlerischen Charakter haben. Und da es mit Hilfe von Google Webfonts oder Typekit Schriften auch immer mehr Auswahl an schönen und individuellen Schriften gibt, kann Typografie derzeit mehr denn je als wichtiges Stilelement im Webdesign verwendet werden.

Wie ist deine Meinung?
Wie gefällt dir der aktuelle Trend zu immer größeren Schriften im Webdesign? Kennst du weitere Webseiten-Beispiele, die diesem Trend ebenfalls bereits folgen? Über deine Meinung und weitere Webdesign-Beispiele mit großer Typografie freue ich mich sehr!




Schreibe einen Kommentar