Seit längerem bin ich ein Fan des Artikels „Make your Mockup in Markup“ von Meagan Fischer bei 24ways.org. Im Artikel schreibt Meagan über das Konzept, Webseiten direkt im Browser zu gestalten, und auf eine Gestaltungsvorlage in Photoshop oder anderen Grafik- und Layout-Programmen zu verzichten. Eigentlich ist die Argumentation logisch: Warum sollte man ein Produkt nicht direkt in der Plattform (also im Browser) gestalten, in der es auch später genutzt wird?
I’ve come to the conclusion that a website’s design should begin where it’s going to live: in the browser.
Meagan Fischer, „Make your Mockup in Markup“
Außerdem stellt sich die Frage, ob diese Arbeitsweise nicht sogar viel effizienter ist, da man Änderungen wie Farben, Schriften oder Schriftgrößen im CSS ja viel schneller anpassen kann. Und bei einem Kundenprojekt kann man so schnell mehrere Design-Optionen direkt in der Browser-Ansicht präsentieren, ohne das gesamte Layout im Grafikprogramm umgestalten zu müssen.
Besonders Für Designer, die über das klassische Grafikdesign zum Webdesign gekommen sind (wie ich selbst), ist das Konzept im ersten Moment sicher etwas ungewohnt. Dazu kommt, dass man alte Gewohnheiten bekanntlich ja immer nur sehr schwer wieder los wird. Da ich aber ebenfalls der Meinung bin, dass die Webseiten-Gestaltung im Browser letztendlich zeitsparender, effizienter und moderner ist, habe ich hier praktische Tools für diese Arbeitsweise zusammen gestellt.
1. Hilfreiche CSS / HTML Vorlagen
Bei der Erstellung einer Webseite musst du auf keinen Fall jedes mal wieder komplett neu mit der Programmierung anfangen. Es gibt etlich praktischen HTML / CSS Vorlagen, die dir beim Projektbeginn weiterhelfen können.
HTML5 Boilerplate
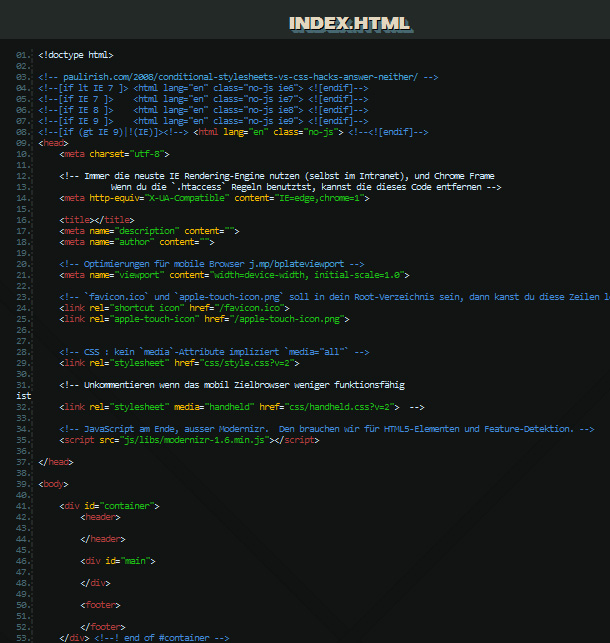
Möchtest du deine Webseite in HTML5 umsetzen, kannst du den Code der HTML5 Boilerplate als Vorlage verwenden. Das praktische Kit für Webseiten-Entwickler bietet eine Code-Vorlage in HTML5, die auch kompatibel für ältere Browser ist und außerdem eine praktische Code-Vorlage für die Nutzung von CSS3 Media Queries anbietet.

Ein Auszug aus der Code-Vorlage von HTML5 Boilerplate.
Eine genaue Beschreibung (in deutscher Sprache) findest du auf der Webseite http://de.html5boilerplate.com.
1140px flexibles Grid mit CSS3 Media Queries
Das 1140px CSS-Grid ist eine interessante Option, wenn du deine Webseite mit CSS3 Media Queries für verschiedene Screen-Größen optimieren möchtest. Du kannst das Grid-System als HTML/CSS Vorlage nutzen, und darauf aufbauend mit deinem CSS-Styling beginnen.
Aus meiner eigenen Erfahrung ist des bei der Arbeit mit CSS3 Media Queries besonders sinnvoll, direkt im Browser zu gestalten. Denn durch die flexiblen Größen solltest du dein Design sowieso ständig im Browser testen und die Gestaltung eventuell anpassen.
Im Artikel „Das 1140px Grid-System: Mit CSS3 Media Queries für mobile Geräte optimiert“ findest du außerdem eine ausführliche Beschreibung zum 1140er Grid.
Gridinator
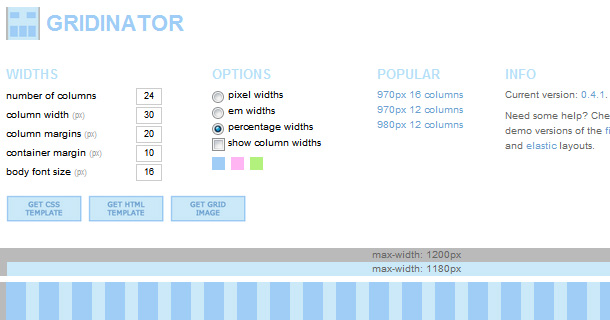
Mit dem kleinen, praktischen Online-Tool Gridinator kannst du eigene CSS / HTML Vorlagen für deine Webdesigns erstellen.

Das Tool ist simpel aufgebaut, so dass du dir schnell ein Grid erstellen, und die CSS- und HTML-Vorlage dann anschließend als erste Grundlage für deine Programmierung verwenden kannst.
2. Browser-Tools für Grid-Layouts
Nachdem du die HTML/CSS Grundlage für deine Webseite erstellt hast, kannst du mit der Layout-Gestaltung im CSS beginnen. Praktische Helfer sind dabei Grid-Layout Tools und Addons, mit deren Hilfe du dein Design im Browser viel leichter testen kannst.
Grid-Fox
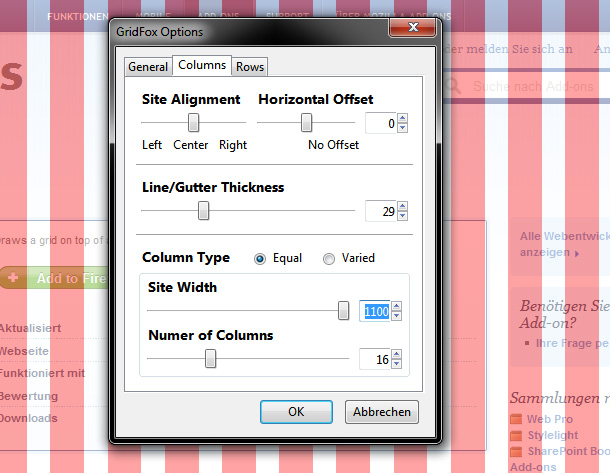
Grid-Fox ist ein praktisches Tool, um Webseiten-Layouts in Mozilla Firefox zu überprüfen.

Das Grid kannst du über die Addon-Einstellungen in Firefox anpassen.
Bookmark für das 960er Grid
Gestaltest du ein Webdesign im 960er Grid, kannst du das praktische Bookmark Gridder nutzen, um dein Layout in verschiedenen Browsern zu kontrollieren.
Grid-Bookmark von Allan Jardine
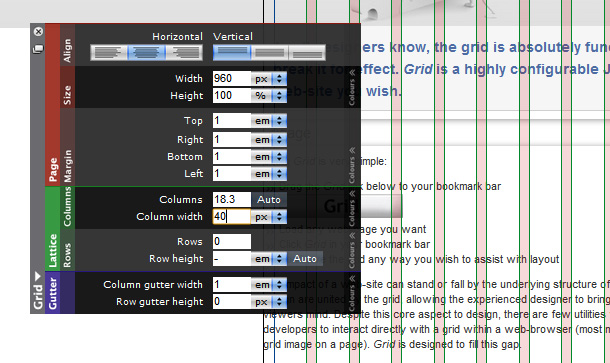
Ein eigenes, flexibles Grid-Bookmark für den Browser kannst du dir mit dem JavaScript-Bookmarklet Grid erstellen.

Slammer für Mac
Mit Slammer (das Tool kostet 20$) haben Mac-User die Möglichkeit eigene Grids aufzubauen, und als Overlay für Safari und andere Programme zu nutzen. Es gibt jede Menge Anpassungs-Möglichkeiten und Layout-Themes für das Programm.
3. Test und Entwicklung des Designs
Während du an der Gestaltung deines Webdesigns arbeitest, sind praktische Entwickler-Tools für deinen Browser unverzichtbar. so kannst du deine CSS-Styles und den HTML-Code im Browser schnell überprüfen.
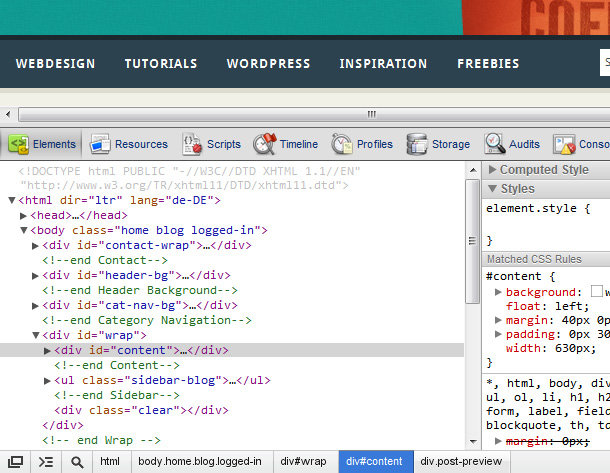
Das Entwickler-Tool von Google Chrome
Mein derzeitiger Lieblings-Browser ist Google Chrome, daher nutze ich inzwischen eigentlich nur noch das praktische Chrome Entwickler-Tool (rechte Maustaste, „Element untersuchen“ auswählen), um Code im Browser zu überprüfen.

Die Übersichtlichkeit gefällt mir bei der HTML/ CSS Entwicklung in Chrome besonders gut.
Firebug für Firefox und Chrome
Um deine Webseite in Firefox zu testen und den Code gegebenenfalls anzupassen, kannst du das beliebte Firebug-Addon nutzen. Firebug gibt es übrigens auch als Chrome-Erweiterung.
Web Developer-Addon für Firefox
Neben Firebug ist auch noch das Firefox-Addon Web Developer-Addon für Firefox hilfreich.
Wie ist deine Meinung?
Bist du ein großer Fan von Photoshop & Co oder kannst du dir durchaus vorstellen, auf Grafik- und Bildbearbeitungsprogramme bei der Gestaltung von Webseiten komplett zu verzichten? Welche Arbeitsweise ist deiner Meinung nach effizienter, und welche Vor- oder Nachteile siehst du in der Webseiten-Gestaltung direkt im Browser?
Über deine Einschätzung zum Thema, und deine weiteren Tipps und Tools für die Webdesign-Gestaltung im Browser würde ich mich sehr freuen!




Schreibe einen Kommentar