Letzte Woche haben wir bei Elmastudio endlich den kompletten Umzug unserer WordPress-Webseite von HTTP auf HTTPS vollbracht. Wir haben diesen Schritt ehrlich gesagt viel zu lange heraus gezögert. Natürlich hatten wir unserer Formularseiten und alle Shopseiten bereits seit langem auf HTTPS umgestellt. Da ich aber sicher gehen wollte, dass bei der Umstellung der kompletten Webseite nichts schief läuft, habe ich mich vor diesen Schritt leider ein wenig zu lange gedrückt. Letztendlich war die HTTPS-Umstellung sehr viel einfacher als gedacht und mit ein paar guten Tipps hat gestern alles super geklappt.
Falls du deine Webseite auch noch nicht umgestellt hast, solltest du das so bald wie möglich tun. Es ist wirklich zu empfehlen für jede Webseite oder jeden Blog HTTPS zu nutzen. Du fragst dich, warum das sinnvoll ist? Hier sind ein paar gute Gründe:
- Sicherheit vertrauter Daten wird gewährleistet.
- Schafft Vertrauen bei Webseitenbesuchern.
- HTTPS ist in Deutschland Pflicht auf Kontaktformularen und Verkaufsseiten.
- Besseres Ranking bei Google Suchergebnissen.
- Verbesserung der Geschwindigkeit deiner Webseite.
1. Das SSL Zertifikat
Um deine Webseite auf HTTPS umzustellen, benötigst du als erstes ein SSL-Zertifikat. Dieses kannst du bei deinem Hostinganbieter für ungefähr ein bis zwei Euro im Monat bestellen. Wenn du auch mehrere Subdomains auf HTTPS umstellen möchtest, gibt es etwas teurere Wildcard SSL-Zertifikate für mehrere URLs (ca. 10 Euro/Monat). Soweit das bei deinem Hostinganbieter möglich ist, kannst du auch ein kostenloses Let’s Encrypt SSL-Zertifikat nutzen. all-inkl.com, Raidboxes und der Schweizer Hostinganbieter Cyon bieten die kostenlosen Zertifikate an. Bei Hosteurope ist eine Einbindung momentan zwar möglich, allerdings nicht so einfach umsetzbar.
Wenn dein Hostinganbieter die kostenlosen Let’s Encrypt SSL-Zertifikate noch nicht anbietet, kannst du im Kundenmenü deines Hostinganbieters eines der dort angebotenen, kostenpflichtigen SSL-Zertifikate bestellen.

Das teuerste Zertifikat ist eines, bei dem dein Name direkt in der Browser-Adressleiste steht. Ein solches Zertifikat sieht man oft bei großen Webseiten, vor allem bei Onlineshops.
2. HTTPS im WordPress Adminbereich
Wenn dein SSL-Zertifikat bereit steht, kannst du mit der HTTPS Umstellung deiner WordPress Webseite beginnen. Im ersten Schritt würde ich empfehlen, erst einmal nur deinen WordPress-Adminbereich auf HTTPS umstellen. Dazu musst du lediglich die folgende Zeile in deine wp-config.php Datei einfügen.
define('FORCE_SSL_ADMIN', true);
Füge die Zeile oberhalb von dieser Zeile ein:
/* That's all, stop editing! Happy blogging. */
Eine detailliertere Anleitung zu HTTPS im WordPress-Adminbereich findest du im WordPress.org Codex.
3. HTTPS auf der kompletten WordPress Webseite
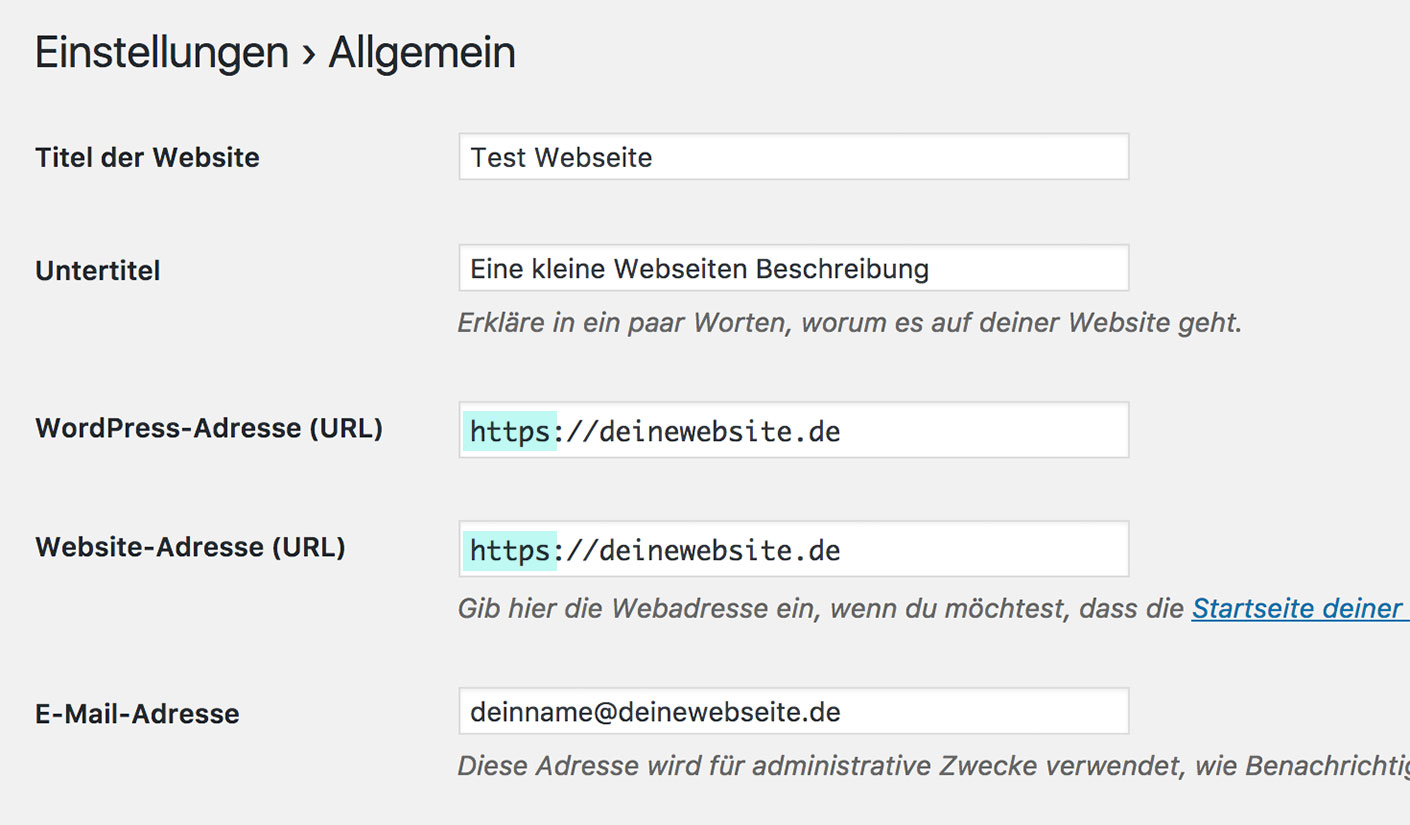
Wenn du im Adminbereich keine Probleme hast, kannst du im Anschluss die komplette Webseite auf HTTPS umstellen. Der erste Schritt dabei ist deine Webseiten-URL im WordPress Adminbereich auf HTTPS zu setzen. Die Einstellung musst du unter Einstellungen / Allgemein vornehmen.

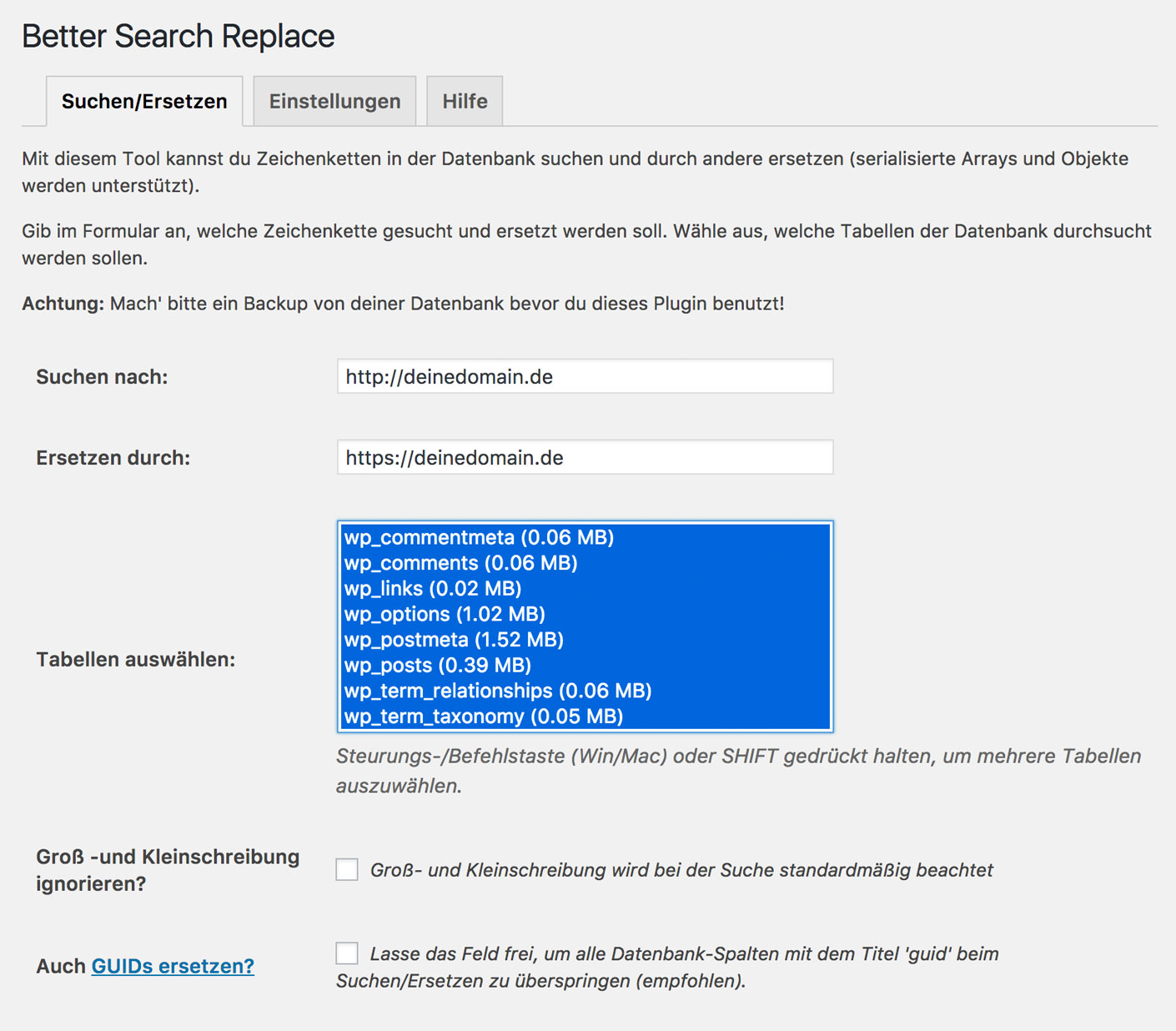
Jetzt ist deine Webseite also auf HTTPS umgestellt und du musst alle Links deiner Webseite ebenfalls auf HTTPS ändern. Ein extrem hilfreiches Plugin dafür ist Better Search Replace. Mit dem Plugin kannst deine Datenbank-Tabellen einzeln oder alle zusammen nach deinen HTTP URLs durchsuchen und diese dann auf HTTPS ändern. Du musst dazu einfach bei „Suchen nach“ deine HTTP URL eingeben (z.B. http://deinedomain.de) und bei „Ersetzen durch“ die HTTPS Version deiner Webseiten-URL (z.B. https://deinedomain.de).

Da bei einem solchen Vorgang natürlich auch leicht Datenbank-Fehler entstehen könnten, ist es sinnvoll die „Dry Run“ Testdurchlauf-Option des Plugins zu nutzen, bevor du die Änderungen wirklich live vornimmst. Außerdem solltest du unbedingt ein aktuelles Datenbank-Backup machen, bevor du loslegst.
4. Mögliche Fehler manuell beheben
Und keine Sorge falls du nicht gleich ein grünes Schloss in der Browserleiste siehst. Das lässt sich in den allermeisten Fällen leicht beheben. Du kannst eine Liste der Fehlermeldungen im Browserinspektor (z.B. bei Chrome oder Firefox) einsehen. Dazu klickst du einfach in deinem Browserinspektor auf Console und die Liste der http-Links wird dir angezeigt.
Alternativ kannst du auch die Webseite Why No Padlock nutzen, um alle Fehlermeldungen zu sehen. So siehst du, welche URLs noch auf HTTP laufen und damit verbessert werden müssen. Das kann z.B. ein Link in deinen Theme-Dateien sein, vor allem, wenn du ein etwas älteres Theme verwendest.
5. HTTPS Umleitung über die htaccess Datei erzwingen
Im letzten Schritt musst du jetzt noch mit Hilfe einer 301-Weiterleitung deine HTTP URLs auf die neue HTTPS Version umleiten. So wird deine Webseite immer in der HTTPS Version angezeigt, auch wenn jemand eine alte HTTP URL deiner Webseite aufruft (z.B. über einen alten Blogbeitrag, in dem du erwähnt wurdest oder über die Google Suche). Ich habe für unsere Elmastudio-Umleitung ein paar Anläufe benötigt, um die passende Regel für unsere htaccess Datei zu finden.
Die benötigte Regel lautet:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Du findest deine htaccess Datei über den FTP Zugang (z.B. mit Filezilla) im Hauptorder deiner WordPress-Installation (also auf der gleichen Ebene auf der sich auch deine wp-config.php Datei befindet). Aus meiner Erfahrung hatte die Regel nur funktioniert, wenn man sie ganz am Anfang der htaccess-Datei einfügt, auch wenn ich in einigen Beiträgen gelesen hatte, dass man die Regel unterhalb von # END WordPress einfügen soll (vielleicht weiß jemand von euch dazu mehr?).
6. Fazit und finale To Do’s
Und das war es eigentlich auch schon. Wenn mit dem „Better Search Replace“ Plugin alles klappt, solltest du eigentlich wenig Probleme mit der HTTPS Umstellung haben. Wenn du Google’s Search Console nutzt, solltest du darauf achten, dass du auch dort die HTTPS Version deiner Webseite angibst. Auch bei Google Analytics musst du die HTTPS Version deiner Webseite angeben. Außerdem sollest du deine XML-Sitemap Datei aktualisieren, wenn du eine Sitemap nutzt. Über die meisten SEO-Plugins kannst du deine Sitemap automatisch neu generieren. Wenn du weitere Webseiten hast, von denen aus du auf deine gerade umgestellte Webseite verlinkst, solltest du die Links dort auf HTTPS aktualisieren. Auch auf deinen sozialen Profilen (Twitter, Facebook, YouTube…) solltest du die HTTPS-Version deiner Webseite verlinken.
Und dann hast du es geschafft und du solltest wirklich überall das grüne Schloss in der Browserleiste sehen, wenn du deine Webseite aufrufst. Alles in allem ist die Umstellung weniger kompliziert, als es sich im ersten Moment anhört und du solltest wirklich nicht mehr länger warten, die Umstellung vorzunehmen.
Hast du weitere Tipps und Erfahrungen zum Thema HTTPS-Umstellung von WordPress-Webseiten? Kennst du weitere Plugin-Empfehlungen oder Links zu hilfreichen Blogbeiträgen? Schreib mir doch einfach einen Kommentar, ich freue mich schon auf dein Feedback.
Schreibe einen Kommentar zu Erwin Schober Antwort abbrechen