Ein sehr beliebtes WordPress-Plugins ist das WP Page-Navi Plugin. Mit Hilfe des Plugins kannst du eine komplexere Seitennavigation für deinen WordPress-Blog einrichten. Da ich mir am Wochenende ein bisschen Zeit genommen habe, unsere Seitennavigation zu stylen, möchte ich dir das praktische Plugin und seine Funktionen heute kurz vorstellen.

Die neue Seitennavigation auf dem Elmastudio-Blog.
Du kannst dir das Plugin direkt bei wordpress.org oder von der Plugin-Webseite herunterladen, und wie gewohnt installieren.
Die Funktionen deiner Seitennavi einstellen
Am besten nimmst du zur Einrichtung des Plugins die sehr hilfreiche Readme-Anleitung zur Hand.
Du musst folgenden Codeschnipsel in deine footer.php einfügen (an der Stelle, an der du deine Seitennavigation einsetzen möchtest).
<?php if(function_exists(‚wp_pagenavi‘)) { wp_pagenavi(); } ?>
[/php]
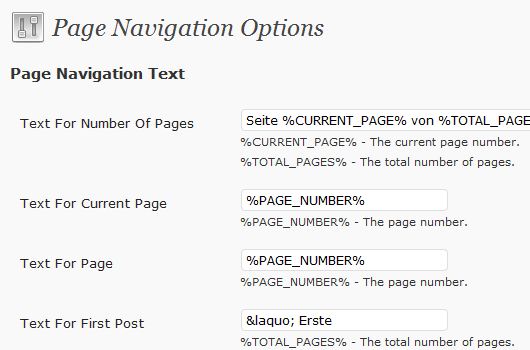
Jetzt findest du im Adminbereich deines Blogs unter »Einstellungen« die PageNavi-Optionen. Hier kannst du bestimmen, welcher Text in den Navi-Buttons angezeigt werden soll, und wie viele Seitenzahlen angezeigt werden.

Die pagenavi-css.css stylen
Anschließend kannst du das Aussehen deiner Seitennavigation noch mit CSS stylen. Dazu solltest du die Datei pagenavi-css.css kopieren, und mit dem gleichen Namen in deinen eigenen Theme-Ordner abspeichern. So vermeidest du bei einem Plugin Update, das deine angepassten Styles verloren gehen. Die pagenavi-css.css in deinem Theme-Ordner kannst du jetzt nach Belieben anpassen.
Ich finde das Plugin sehr viel praktischer, als das standardmäßig integrierte »Neuere Beiträge, Ältere Beiträge«. Wie gefällt dir das WP-PageNavi Plugin? Kennst du ähnliche Plugins zur verbesserten Seitennavigation in WordPress? Schreib mir doch einen Kommentar, ich freue mich über deine Tipps!




Schreibe einen Kommentar