Child-Themes sind in WordPress eine tolle Möglichkeit, eigene individuelle Änderungen an einem Theme vorzunehmen. Doch da du die originalen Theme-Dateien in dein Child-Theme kopierst und sie dort änderst, werden diese bei einem Update des Eltern-Themse natürlich nicht mehr mit aktualisiert. Oft verpasst man so wichtige Aktualisierungen im Code der einzelnen Theme-Dateien und es können sogar Sicherheitslücken im Child-Theme entstehen.
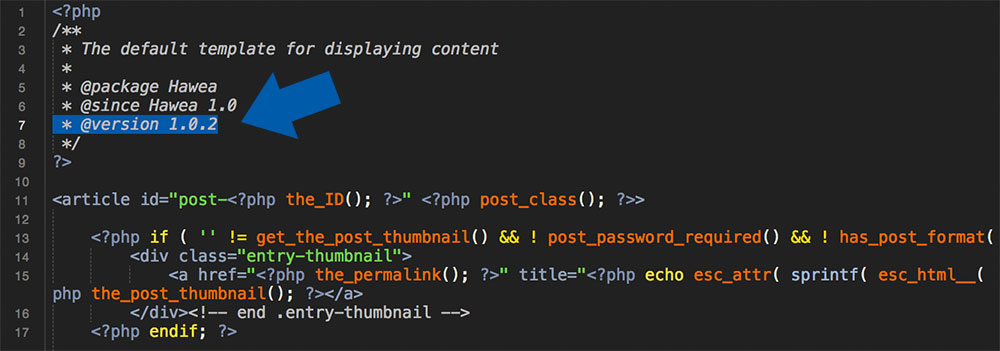
Daher gibt es das praktische kleine WordPress-Plugin „Child Theme Check“. Wir haben im letzten Sommer auf dem WordCamp Köln zum ersten Mal von der Idee des Plugins gehört und angefangen unsere neueren Elmastudio-Themes für das Plugin vorzubereiten. Wichtig ist nämlich, dass in den Eltern-Themes die Versions-Nummer oben in der Theme-Datei angegeben wird. So kann das Plugin bei einem Update der Versionsnummer erkennen, das eine Änderung in der Eltern-Themendatei vorgenommen wurde.

(Es ist alternativ aber auch möglich, die Dateien Schrittweise manuell zu checken, falls das Eltern-Theme keine Versionsnummer hat).
1. Die geänderten Theme-Dateien erkennen
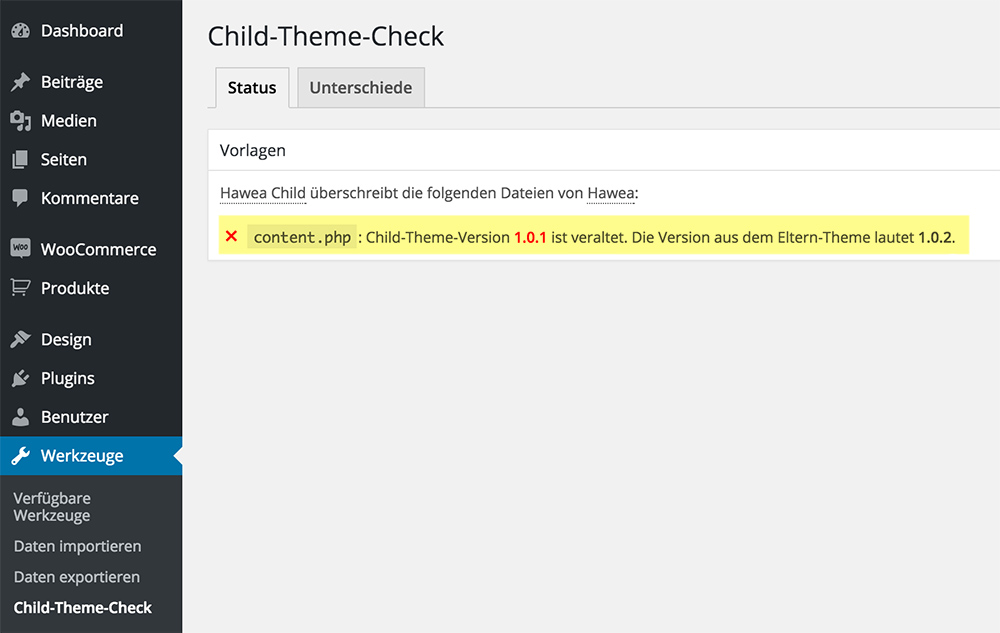
Wenn man das Child Theme Check-Plugin installiert hat, kann man nach einem Update des Eltern-Themes unter Werkzeuge / Child-Theme Check prüfen welche Theme-Dateien (die man in sein Child-Theme eingebunden hat) geändert wurden.

In meinem Beispiel habe ich die content.php Datei des Eltern-Themes geändert und die Versionsnummer aktualisiert. Die Info bekomme ich jetzt im Check des Plugins zu sehen.
2. Details der Änderungen ansehen
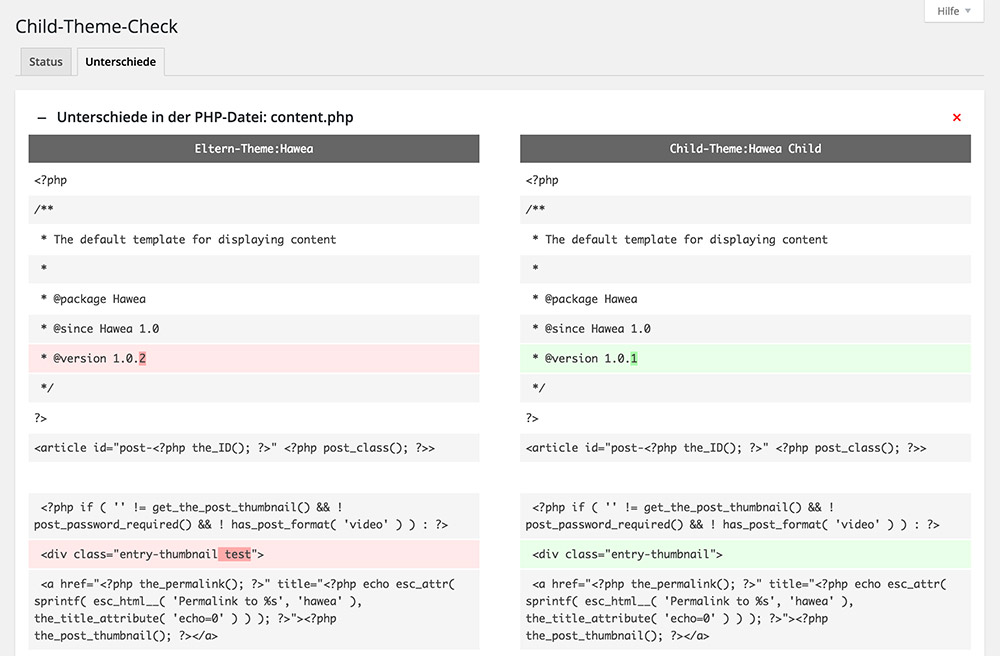
Über das Tab-Menü „Unterschiede“ kann man jetzt außerdem noch einsehen, welche Unterschiede die beiden Dateien (die im Eltern-Theme und die eigene im Child-Theme) genau aufweisen. Alle Differenzen werden rot markiert.

Jetzt kann man selbst entscheiden, ob man die eigene Datei im Child-Theme anpassen möchte oder ob eine Änderung nicht erwünscht ist.
Das Plugin ist also wirklich einfach zu benutzen. Es bietet eine tolle Möglichkeit, um Child-Themes up-to-date und sicher zu halten. Wenn du noch mehr über die Idee und den Entstehungshintergrund des Plugins erfahren möchtest, schaue dir auf jeden Fall den Artikel „Das Child-Theme Dilemma“ auf dem Blog von Torsten Landsiedel, dem Plugin-Autor an. Dort findest du auch das Video des Vortrags vom WordCamp, bei dem die Idee zum ersten Mal vorgestellt wurde.
Dein Feedback
Wie gefällt dir das Plugin? Denkst du, dass das Plugin dir bei deiner Arbeit mit Child-Themes weiterhelfen wird? Über deine Meinung und dein Feedback freue ich mich sehr!
Liste der Elmastudio-Themes, die bereits für das Plugin vorbereitet sind:
– Weta, Zeitreise, Werkstatt, Neubau und Hawea
Schreibe einen Kommentar zu Claudia Schreiber Antwort abbrechen