Block-Themes (auch Full Site Editing Themes oder FSE Themes genannt) sind eine neue Generation von WordPress-Themes, die ausschließlich aus Blöcken aufgebaut sind. Der Vorteil daran ist, dass du als WordPress-Nutzer so alle Bereiche deiner Webseite im WordPress Block-Editor bearbeiten kannst. Diese neuen Möglichkeiten der Themeanzupassung nennen sich Full Site Editing Features.
Alle Bereiche einer WordPress-Webseite (also auch der Header, Footer, die Suche oder das Blog-Archiv) können jetzt in einem visuellen Editor bearbeitet werden und nicht nur wie bisher üblich Seiteninhalte und Blogbeiträge.
Bisher waren wir es schon gewohnt, Seiten und Blogbeiträge mit Blöcken zu bauen. Jetzt kannst du zusätzlich jeden Bereich deiner WordPress-Website im visuellen Block-Editor bearbeiten, ohne dass du dazu ein Page-Builder Plugin benötigst.
Full Site Editing
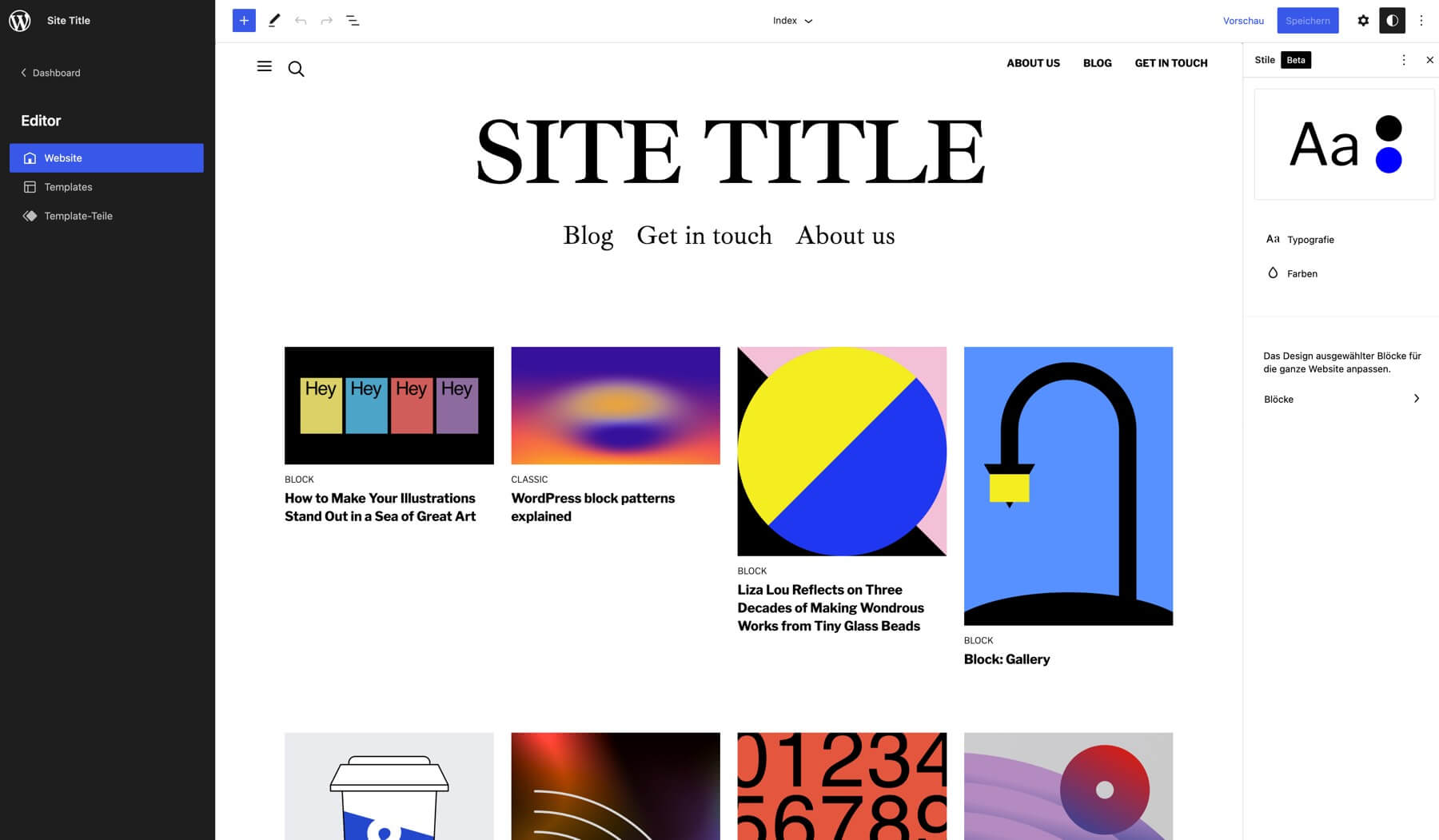
Um auf die neuen Bereiche zuzugreifen, kannst du in einem Block-Theme den Editor (Beta) unter Design in deinem WordPress Admin-Menü öffnen. Der neue Editor sieht genauso aus, wie der Block-Editor, den du von Seiten und Beiträgen gewohnt bist. Beim ersten Öffnen siehst du die Startseite, die du unter Einstellungen/Lesen angeben kannst. Wenn du keine statische Startseite nutzt, wird der Blog-Index angezeigt.

Du kannst auch eine Übersichtsliste aller zu bearbeitenden Bereiche (Templates und Template-Teile) im Editor aufrufen. Dazu klickst du oben links auf das WordPress Logo oder auf das Logo deiner Webseite, solltest du ein Favicon auf deiner Webseite nutzen.
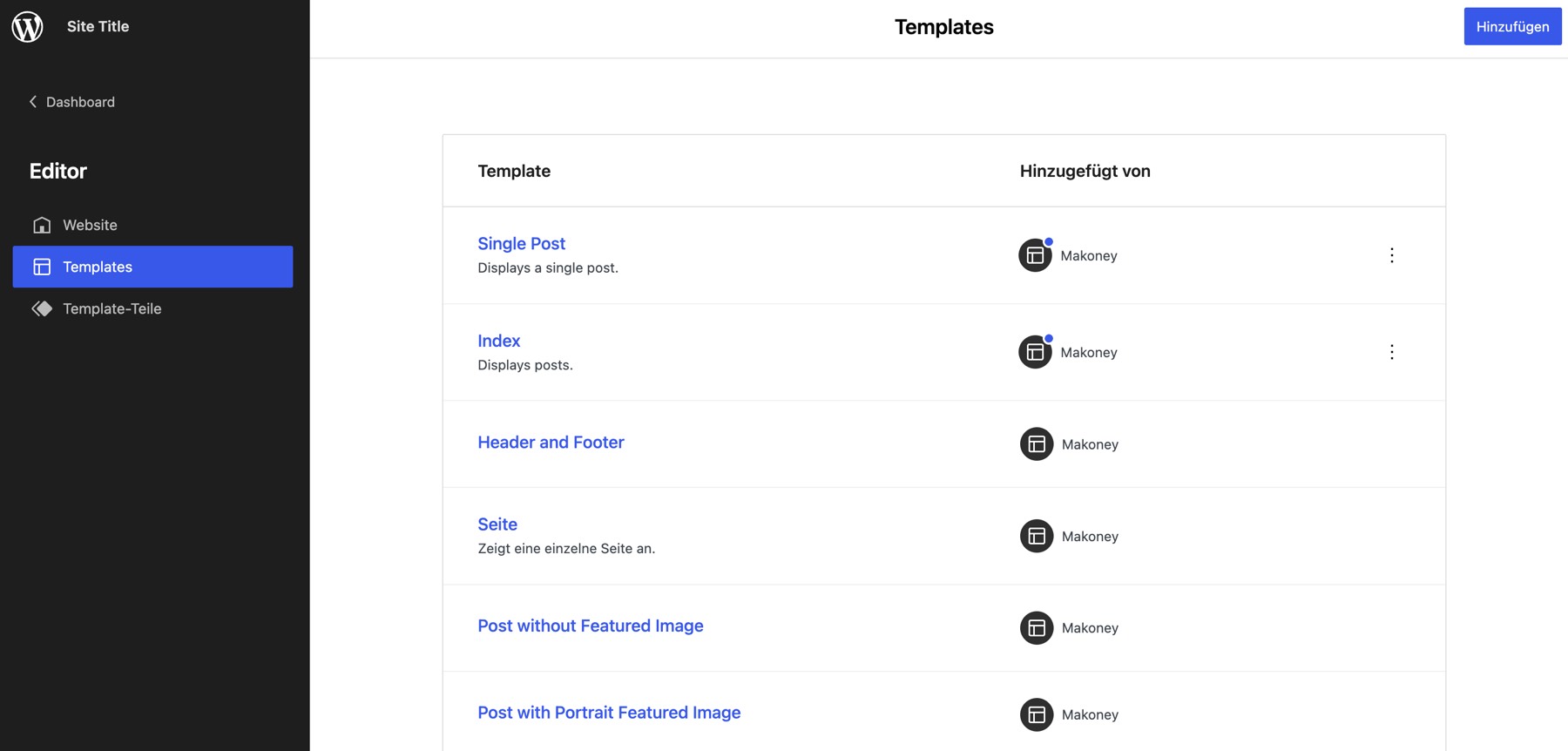
Templates und Template-Teile
Wenn die Editor-Sidebar geöffnet ist, kannst du die Listen aller Templates und Template-Teile eines Block-Themes öffnen. Du kannst auch eigene Templates und Template-Teile erstellen.

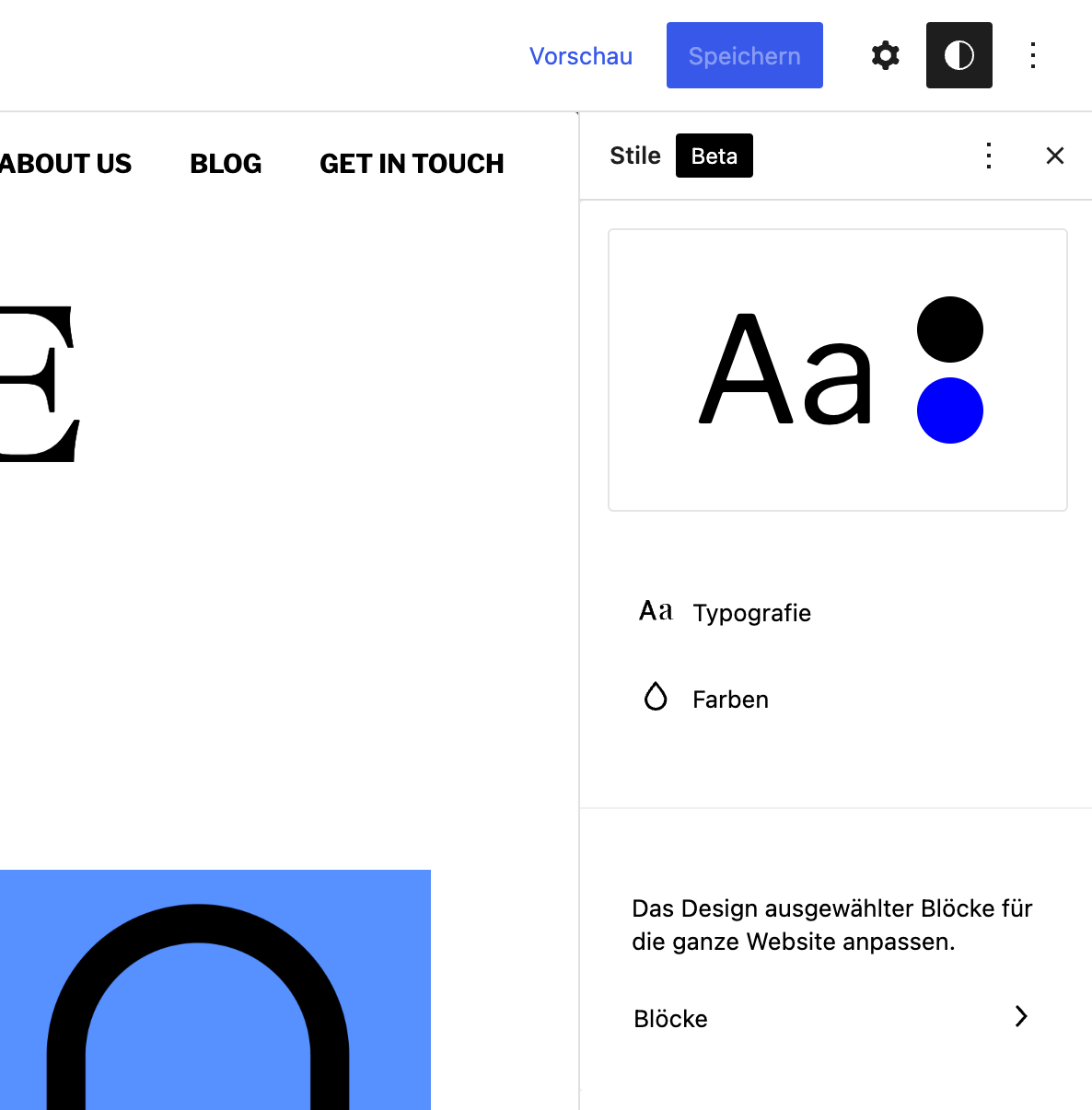
Stile
Stile sind ein weiterer neuer Bereich von Block-Themes. Stile ersetzt viele Bearbeitungsoptionen, die bei klassischen Themes im Customizer zu finden waren. Du kannst die Optionen unter Stile öffnen, indem du oben rechts im Editor das kleine halb helle und halb dunkle Kreis-Icon anklickst.

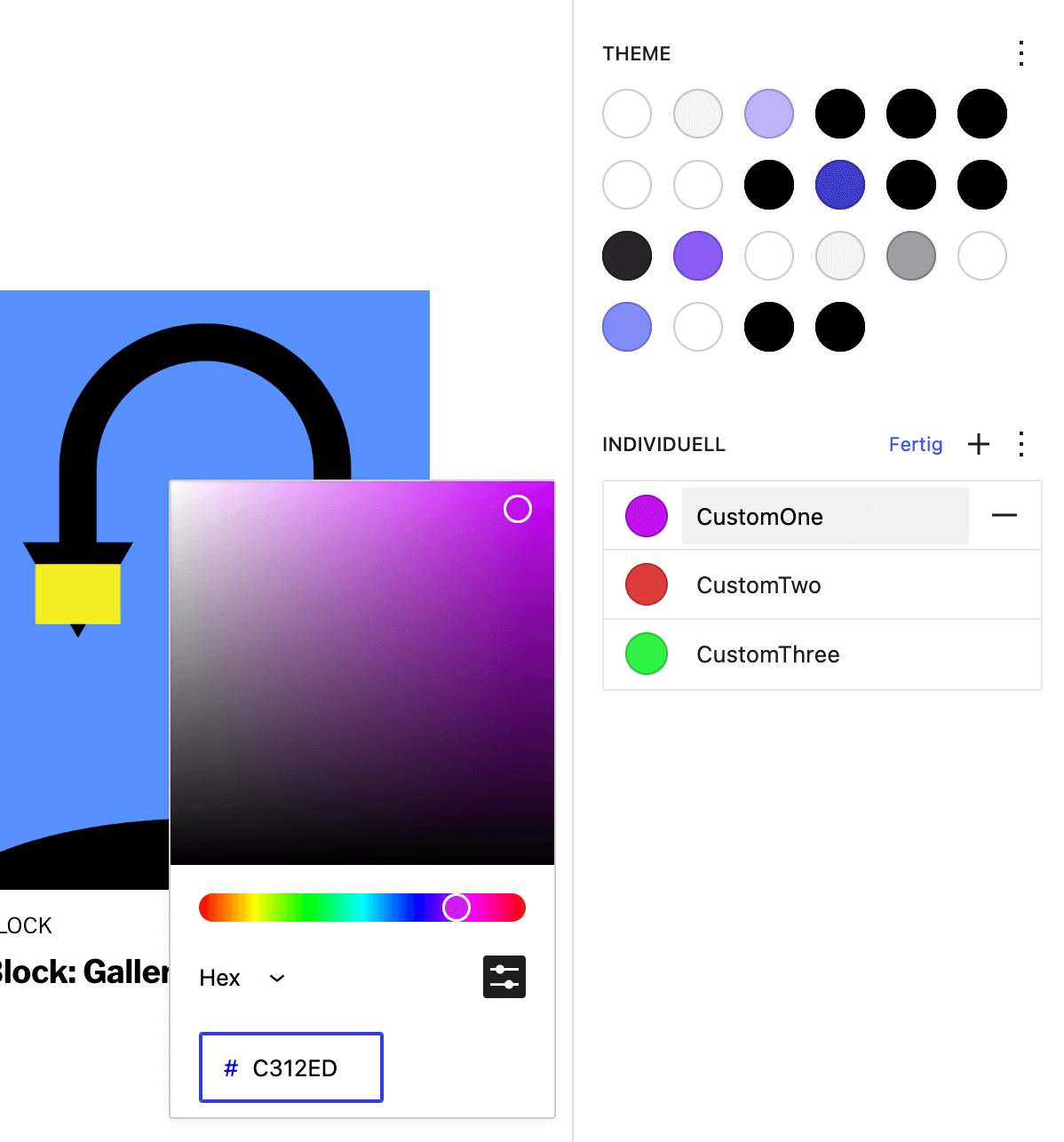
In den Stile-Einstellungen kannst du die Schriften und Farbpaletten des Themes und die Standard-Einstellungen aller aktiven Blöcke anpassen.

Derzeit ist Stile ebenfalls noch in der Beta-Version. Es wird meiner Ansicht mit weiteren Updates noch ein sehr hilfreiches und mächtiges WordPress-Tool werden. Zum Beispiel können eigene Stile-Einstellungen dann auch exportiert und in eine andere WordPress-Installation importiert werden.
Was ist der Unterschied zwischen Full Site Editing und WordPress Page Buildern?
Ein Block-Theme mit den neuen Full Site Editing Features zu nutzen, statt sich auf ein Page Builder-Plugin zu verlassen hat den großen Vorteil, dass man auf ein Core Feature von WordPress setzt. So macht man sich nicht von einem externen WordPress-Plugin abhängig.
Viele Page Builder Plugins liefern außerdem sehr viel mehr Optionen, als eine WordPress-Webseite in den allermeisten Fällen benötigt. Das kann die Website-Performance verlangsamen und die vielen Optionen sind für Einsteiger meist unnötig kompliziert.
Bereit für die Zukunft von WordPress
Klar, derzeit sind die Optionen von Block-Themes und Full Site Editing noch reduziert. Aber das wird sich mit jedem WordPress-Update ändern. WordPress bietet mit Block-Themes erstmals eine eigene Core Lösung für viele der Probleme an, die WordPress-Nutzer in den letzten Jahren zum Straucheln gebracht haben. Meiner Ansicht nach ist es sinnvoll, gleich zu Beginn auf die neuste Technik zu setzen, die in WordPress zur Verfügung steht.
Wir arbeiten jetzt seit Mitte letzten Jahres mit Block-Themes, als diese erstmals und anfangs noch mithilfe des Gutenberg-Plugins entwickelt werden konnten. Seitdem hat sich schon so unendlich viel getan und es ist beeindruckend, wie viele er anfänglichen Probleme gelöst werden konnten und wie viel besser das Arbeiten mit Block-Themes geworden ist.
Fazit
In diesem Moment ist ein Block-Theme vielleicht noch nicht die geeignete Lösung für jede WordPress-Webseite. Ich würde im Moment zum Beispiel noch etwas warten, einen größeren WooCommerce-Shop auf ein Block-Theme umzuziehen.
Dennoch ist es sinnvoll, mit der Entwicklung mitzugehen und sich nicht vor neuem zu verschließen. So kann man Schritt für Schritt mehr über die neuen Features lernen. Für Business-Webseiten, Portfolios, Blogs und Magazin-Webseiten sind Block-Themes auf jeden Fall schon sehr gut geeignet.
Um Feedback zu geben, kannst du dem WordPress Community Slack-Kanal #fse-outrech-experiment folgen. Auf Learn WordPress und auf unserem YouTube-Kanal gibt es hilfreiche Tutorials und Workshops.
Wenn du Fragen zum Thema Block-Themes und FSE hast, schreib mir einen Kommentar oder melde dich auf Twitter. Ich freue mich, von dir zu hören.
Schreibe einen Kommentar zu Ellen Bauer Antwort abbrechen