
Schnelle, unkomplizierte Skizzen auf Papier sind oft die einfachste Methode, um die ersten Ideen für ein neues responsive Webdesign-Layouts zu entwickeln. Um nicht auf einem ganz leeren Papier arbeiten zu müssen, kannst du dir fertige PDF-Skizzenvorlagen herunterladen und einfach einige dieser Vorlagen-Blätter ausdrucken.
1. Interface Sketches
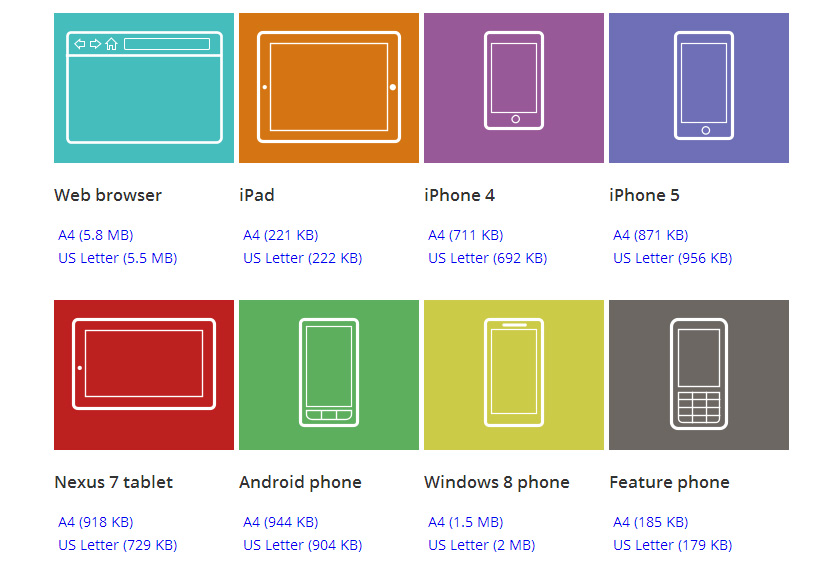
Auf der Tumblr-Seite „Interface Sketch“ findest du eine sehr schöne Auswahl an Vorlagen, für mobile Geräte wie iPad, iPhone 4 und 5, Android und Windows 8 Phones. Auch Vorlagen für Desktop-Browser sind zum Ausdrucken vorbereitet.

2. Responsive Sketchsheets
Eine weitere Quelle für vielleicht etwas lockerer erste Ideen-Skizzen sind die Responsive Sketchsheets von Zurb. Du kannst dir alle Vorlagen-Blätter in einer PDF-Datei herunterladen, die Vorlagen bieten auch Platz für Notizen am Bildrand.

Ich selbst finde Skizzen unglaublich hilfreich, um schnell Ideen auszuarbeiten und durchzudenken, wie sich ein Webdesign-Layout auf verschiedenen Bildschirmgrößen verhalten wird.
Schreibe einen Kommentar zu Radi Antwort abbrechen