
Im Artikel „Touch Target Sizes“ von Luke W findest du hilfreiche Richtlinien für die Gestaltung optimierter Touchscreen-Buttons. Die dort aufgeführten Button-Maße wurden aus verschiedenen Quellen zusammen getragen (die Quellen wie z.B. die iPhone Human Interface Guidelines werden im Artikel mit verlinkt).
Die Richtlinien und Tipps sind wirklich hilfreich, z.B. wenn du an einem responsive Webdesign arbeitest. Denn Buttons für die Bedienung mit dem Finger zu gestalten, ist noch einmal eine ganz andere Aufgabe, als Buttons für die Bedienung mit der Maus.
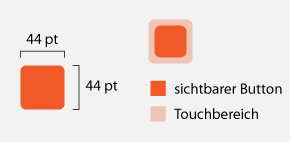
Schließlich müssen Button-Größen an die Größe einer Fingerspitze angepasst werden. Und auch die Abstände zwischen einzelnen Buttons sollten großzügig bemessen werden, so dass man sich nicht ausversehen vertippen kann. Die Angaben von Apple für einen standardmäßigen Touchscreen-Button sind z.B. 44x44pt. Das wirkt im ersten Moment sehr groß, als Trick kann man aber auch nur die anwählbare Fläche in diesem Maß wählen und den wirklich sichtbaren Button kleiner gestalten.
Schreibe einen Kommentar zu Angelika Antwort abbrechen