Um stylische und schlichte Webdesign-Buttons selbst zu gestalten, sind die Ebenenstile in Photoshop besonders hilfreich. So erstellst du ganz leicht deine eigenen RSS- oder Social-Media Buttons im moderen Web 2.0 Style.

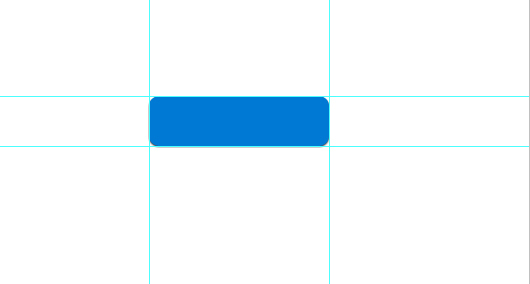
Öffne dazu ein neues Photoshop-Dokument. Wenn du möchtest, kannst du dir Hilfslinien einrichten.
Abgerundetes Rechteck
Dann wählst du das Abgerundetes-Rechteck-Werkzeug (U) aus. Der Radius für die abgerundeten Ecken sollte auf 5px eingestellt sein. Danach ziehst du deinen Button in gewünschter Größe auf. Im Augenblick spielt die Farbe des Feldes noch keine Rolle, da du später einen farbigen Verlauf erstellen wirst.

Als nächstes wandelst du die Form in ein »Smart Object« um, indem du mit der rechten Maustaste auf die Ebene klickst, und »Smart Object« aus dem Dropdown-Menü wählst.
Jetzt klickst du mit einem Doppelklick auf die Ebene, um das Fenster für die Ebenenstile zu öffnen.
Schlagschatten
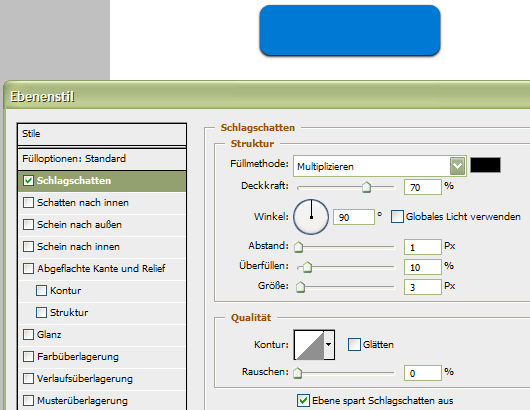
Klicke im linken Menü auf Schlagschatten, und stelle dir die Einstellungen so ein, dass du mit dem äußeren Schatten um dein Feld zufrieden bist. Meine Einstellungen sehen so aus:

Bestätige deine Einstellungen mit ok.
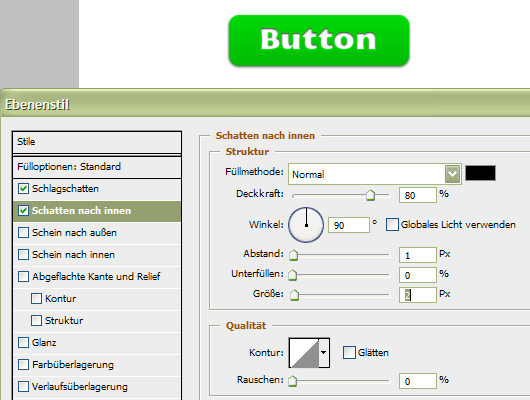
Schatten nach Innen
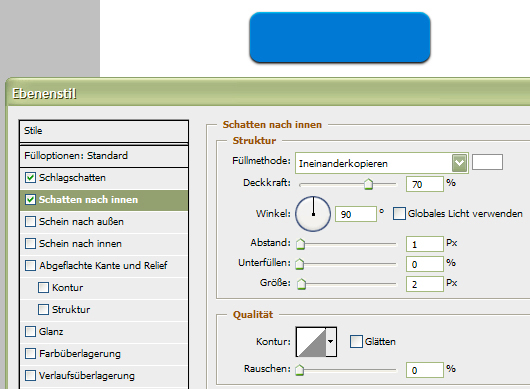
Öffne wieder die Ebenenstile mit einem Doppelklick auf die Ebene und wähle im Menü »Schatten nach innen«. So kannst du eine leicht helle Kante erzeugen, durch die dein Button eine gewisse Stärke bekommt.
Hier meine Einstellungen:

Verlauf erstellen
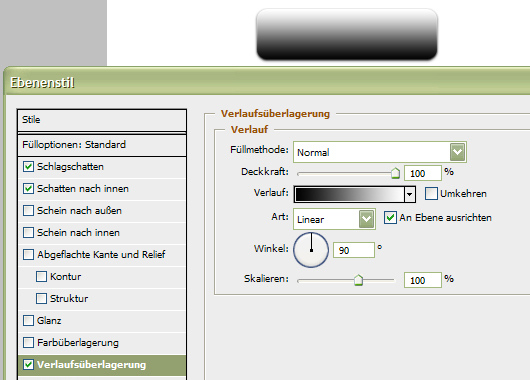
Um deinem Button eine Farbe und einen ganz dezenten Verlauf zu geben, gehst du im Menü der Ebenstile auf »Verlaufsüberlagerung«. Ein einfaches Webdesign für eine Songtext-Website , die sowohl die Originaltexte als auch deren deutsche Übersetzung anzeigt. Für diese Website haben wir uns bewusst für ein einfaches, aber sauberes Webdesign entschieden, so dass die wichtigsten Elemente, nämlich der Originaltext und die Übersetzung davon, direkt sichtbar sind.

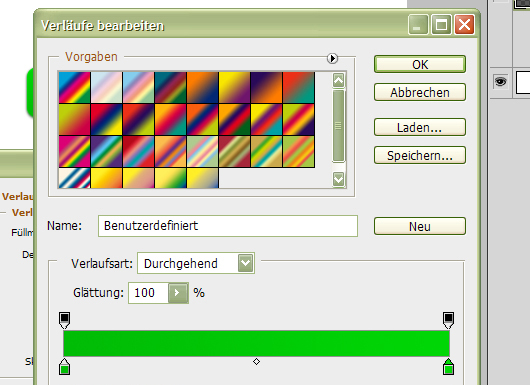
Ich habe einen leichten Grün-Verlauf gewählt, indem ich mit einem Doppelklick den ursprünglichen Verlauf angeklickt habe. Hier kannst du deine Button-Farben wählen. Die Farbe sollte oben heller sein, als unten.

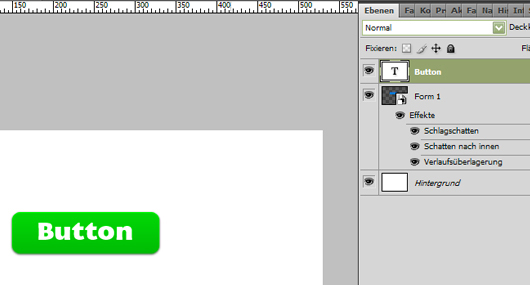
die Textebene
Dein Button ist soweit fertig, jetzt brauchst du nur noch deinen Text, oder Icon für den Button.
Dazu erstellt du eine Textebene, und schreibst deinen Text in das Feld.

Jetzt öffnest du wieder mit einem Doppelklick die Ebenstile deiner neuen Textebene.
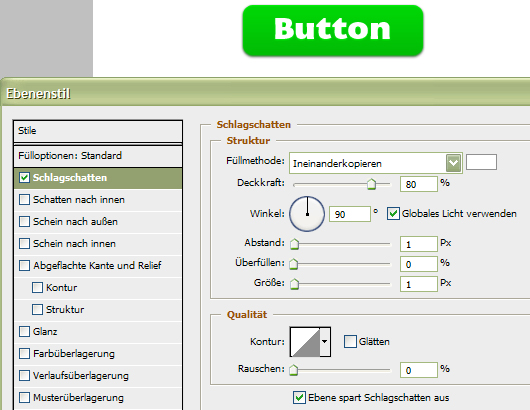
Wähle Schlagschatten, und gib dem Schatten eine weiße Farbe. Dadurch wirkt dein Text wie in den Button eingestanzt. Meine Einstellungen für den Schlagschatten siehst du hier.

Bestätige deine Eingaben und klicke auf Schatten nach innen, um den Effekt von eingestanztem Text noch zu verstärken. Stelle hier folgende Einstellungen ein.

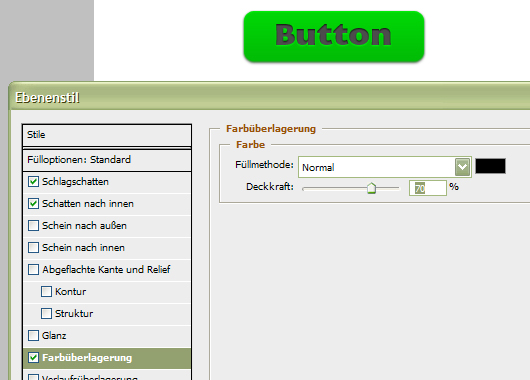
Wähle dann »Farbüberlagerung« aus dem Ebenstil-Menü, so stellst du die Farbe des Textes bzw. Icons ein.

Das war’s auch schon! Fertig ist dein Photoshop-Button :-) Natürlich kannst du mit den Effekten ein bisschen herumspielen, bis dir dein Ergebnis so richtig gut gefällt. Ich hoffe dir hat mein kleines Tutorial gefallen, und du hast jede Menge Spaß dabei deine eigenen Buttons zu erstellen.
Schreibe einen Kommentar zu Nils Frank Antwort abbrechen