Bei der Gestaltung eines responsive Webdesigns ist die Optimierung der Schriftgrößen für unterschiedliche Geräte eine wichtige und nicht zu unterschätzende Aufgabe. Am besten ist es natürlich, wenn man die Lesbarkeit der ausgewählten Schriften und Schriftgrößen auf möglichst vielen Geräten live testet. Dennoch kann man schon vor der ersten Design-Testphase einige Dinge beachten.
Lesbarkeit auf mobilen Geräten
Auf mobilen Geräten (Smartphones und Tablets) ist nicht viel Platz für das Webdesign zur Verfügung. Außerdem ist die Konzentration während der Nutzung eines mobilen Gerätes meist nicht so hoch und die Bedingungen eventuell nicht perfekt. Es kann zum Beispiel sein das der Bildschirm spiegelt, weil man sich gerade draußen aufhält oder das es recht dunkel im Raum ist, z.B. wenn man abends auf der Couch mit seinem Tablet im Web surft. Auf diese meist nicht perfekten Gegebenheiten sollte ein responsive Design möglichst vorbereitet sein.
Schriftgrößen anlegen
Die Schriftgröße kann also ruhig etwas größer angelegt werden, als man es vom Design einer reinen Desktop-Webseite gewohnt ist.
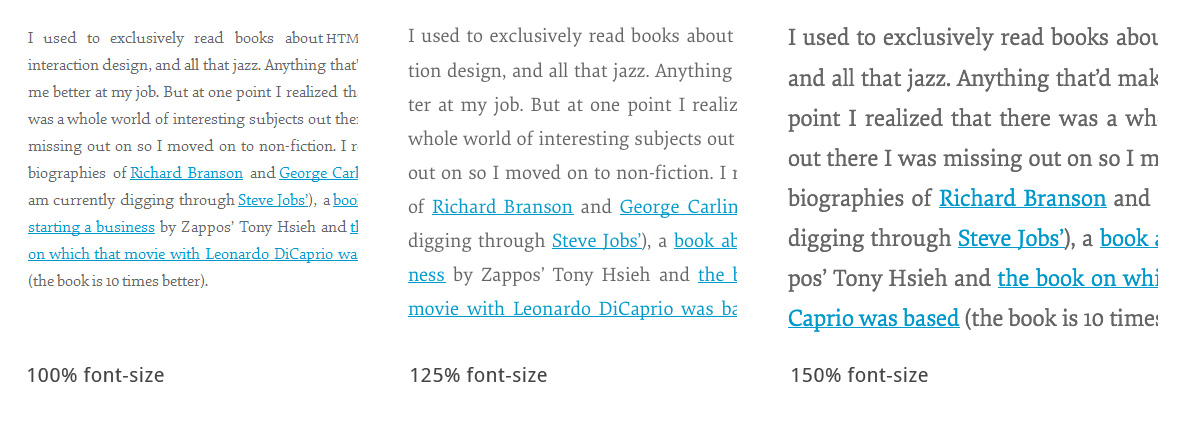
Der Blog des Webdesigners Max Voltar ist meiner Ansicht nach ein gelungenes Beispiel für eine optimierte Schriftgröße auf mobilen Geräten. Die Smartphone-Ansicht seines Webdesigns zeigt die Fließtext-Schrift bei 100% an, auf einem Tablet (z.B. auf dem iPad) im Hochformat werden es dann 125% und auf auf einem Tablet im Querformat (und allen Bildschirmen ab 1024px) 150%.

Schriftfarbe und Kontrast zum Hintergrund
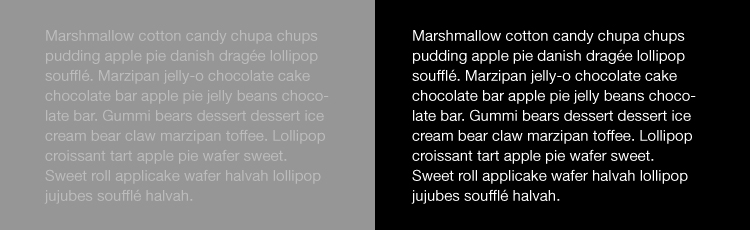
Auch die Schriftfarbe sollte nicht zu blass gewählt und der Kontrast zum Hintergrund nicht zu gering sein. Denn wie bereits oben erwähnt, werden Smartphones und Tablets meist nicht unter perfekten Bedingungen (spiegeln, zu helle oder du dunkle Umgebung) genutzt. Ein hoher Kontrast zwischen Hintergrund und Schriftfarbe ist daher gerade bei Webdesigns für mobile Geräte extrem hilfreich, um die Lesbarkeit zu verbessern.

Mit Weißräumen arbeiten
Auch wenn auf mobilen Geräten sehr viel weniger Platz zur Verfügung steht, als in der Desktop-Version eines Webdesigns, sollte möglichst großzügig mit Weißraum ungegangen werden. Denn durch Leerräume zwischen den Texten und einzelnen Webseiten-Elementen kann man Inhalte viel besser strukturieren. Diese Übersichtlichkeit hilft dann auch wieder die Lesbarkeit zu verbessern. Das Auge kann sich besser auf einen Text konzentrieren und wird nicht durch unnötige Elemente abgelängt.
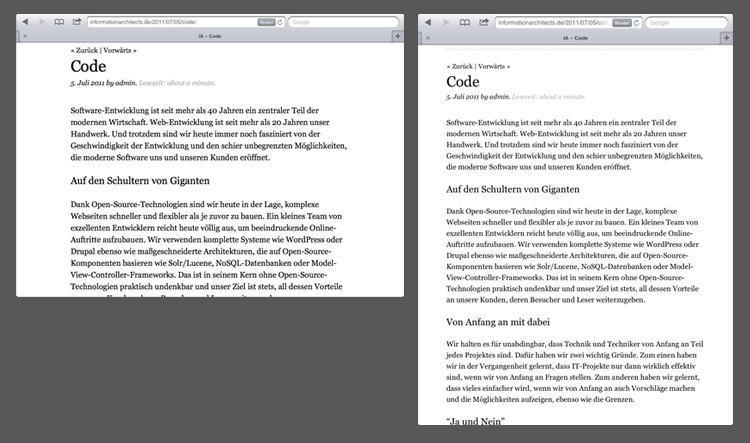
Eine tolles Beispiel für ein responsive Webdesign mit stimmig gestalteten Weißräumen ist die Webseite Information Architects. Hier wurde z.B. man auf dem iPad eine angenehme Leseansicht geschaffen, im Querformat des iPads wird die Schriftgröße sogar noch vergrößert und rechts und links entstehen großzügig, bemessende Abstände.

Auf diese Weise wirkt das Webdesign luftig und der Leser kann sich ganz bequem auf das Lesen des Tetes konzentrieren.
Flexible Einheiten em oder Prozent, statt px
Da es bei mobilen Geräten unterschiedliche Pixeldichten gibt (auf dem iPad 132ppi und auf dem iPhone 4 326ppi, im Gegensatz zu 72dpi auf Standard-Desktop Monitoren), sollte man statt fester Pixeleinheiten für Schrift lieber die flexibleren Schrifteinheiten em oder % im Stylesheet verwenden.
So kann man sicher gehen, dass bei 100% oder 1em die Standard-Schriftgröße des jeweiligen Gerätes genommen wird und nicht ein eventuell viel zu kleines oder zu großes Pixelmaß.
Hast du weitere Tipps und Anregungen für die Optimierung von Schriften in responsive Webdesigns? Über dein Feedback und deine Ergänzungen zum Artikel freue ich mich sehr!
Schreibe einen Kommentar zu Ellen Antwort abbrechen